Bu sayfada, Compose uygulamanızda yazı tiplerinin nasıl ayarlanacağı açıklanmaktadır.
Yazı tipini ayarlama
Text, composable'da kullanılan yazı tipinin ayarlanmasına olanak tanıyan bir fontFamily parametresine sahiptir. Varsayılan olarak serif, sans-serif, sabit boşluklu ve el yazısı yazı tipi aileleri dahildir:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

res/font klasöründe tanımlanan özel yazı tipleri ve karakterlerle çalışmak için fontFamily özelliğini kullanabilirsiniz:

Bu örnekte, bu yazı tipi dosyalarına göre ve Font işlevi kullanılarak fontFamily öğesinin nasıl tanımlanacağı gösterilmektedir:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
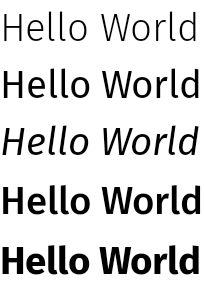
Bu fontFamily öğesini Text composable'ınıza iletebilirsiniz. Bir fontFamily farklı ağırlıklar içerebileceğinden, metniniz için doğru ağırlığı seçmek üzere fontWeight değerini manuel olarak ayarlayabilirsiniz:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Uygulamanızın tamamında tipografiyi nasıl ayarlayacağınızı öğrenmek için Compose'da özel tasarım sistemleri başlıklı makaleyi inceleyin.
İndirilebilir yazı tipleri
Compose 1.2.0'dan itibaren, Google yazı tiplerini eşzamansız olarak indirmek ve uygulamanızda kullanmak için Compose uygulamanızda indirilebilir yazı tipleri API'sini kullanabilirsiniz.
Özel sağlayıcılar tarafından sunulan indirilebilir yazı tipleri şu anda desteklenmemektedir.
İndirilebilir yazı tiplerini programatik olarak kullanma
Uygulamanızdan programatik olarak yazı tipi indirmek için aşağıdaki adımları uygulayın:
- Bağımlılığı ekleyin:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
GoogleFont.Provider'ı Google Fonts kimlik bilgileriyle ilk kullanıma hazırlayın:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Google Fonts'un yazı tipi sağlayıcı yetkilisi.
- Sağlayıcının kimliğini doğrulamak için yazı tipi sağlayıcı paketi.
- Sağlayıcının kimliğini doğrulamak için sertifikaların karma kümelerinin listesi. Google Fonts sağlayıcısı için gereken karma değerleri, Jetchat örnek uygulamasındaki
font_certs.xmldosyasında bulabilirsiniz.
FontFamilytanımlayın:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightveFontStyleile sorgulayabilirsiniz:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
FontFamilyöğesini Text composable işlevinizde kullanılacak şekilde yapılandırın:
Text( fontFamily = fontFamily, text = "Hello World!" )

Ayrıca, FontFamily için kullanılacak Tipografi'yi de tanımlayabilirsiniz:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Ardından, Tipografi'yi uygulamanızın temasına ayarlayın:
MyAppTheme( typography = MyTypography )/*...*/
Compose'da Material3 ile birlikte indirilebilir yazı tiplerini uygulayan bir uygulama örneği için Jetchat örnek uygulamasına bakın.
Yedek yazı tipleri ekleme
Yazı tipi düzgün şekilde indirilemezse yazı tipiniz için bir yedek yazı tipi zinciri belirleyebilirsiniz. Örneğin, indirilebilir yazı tipinizi şu şekilde tanımladıysanız:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Yazı tipinizin varsayılanlarını her iki ağırlık için şu şekilde tanımlayabilirsiniz:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Doğru içe aktarma işlemlerini eklediğinizden emin olun.
FontFamily öğesini bu şekilde tanımlamak, ağırlık başına bir tane olmak üzere iki zincir içeren bir FontFamily oluşturur. Yükleme mekanizması önce online yazı tipini, ardından yerel R.font kaynak klasörünüzdeki yazı tipini çözmeye çalışır.
Uygulamanızda hata ayıklama
Yazı tipinin doğru şekilde indirilip indirilmediğini doğrulamanıza yardımcı olması için bir hata ayıklama eş yordam işleyicisi tanımlayabilirsiniz. Herkese açık kullanıcı adınız, yazı tipi eşzamansız olarak yüklenemediğinde ne yapılacağını belirtir.
CoroutineExceptionHandler oluşturarak başlayın:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Çözücünün yeni işleyiciyi kullanması için bunu createFontFamilyResolver yöntemine iletin:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Sağlayıcının kullanılabilir olup olmadığını ve sertifikaların doğru şekilde yapılandırılıp yapılandırılmadığını test etmek için sağlayıcının isAvailableOnDevice API'sini de kullanabilirsiniz. Bunu yapmak için sağlayıcı yanlış yapılandırılmışsa false değerini döndüren isAvailableOnDevice yöntemini çağırabilirsiniz.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Uyarılar
Google Fonts'un yeni yazı tiplerini Android'de kullanıma sunması birkaç ay sürer.
Bir yazı tipi fonts.google.com'a eklendikten sonra indirilebilir yazı tipleri API'si (View sisteminde veya Compose'da) üzerinden kullanılabilir hale gelmesi arasında zaman farkı vardır. Yeni eklenen yazı tipleri, IllegalStateException içeren uygulamanızda yüklenemeyebilir.
Geliştiricilerin bu hatayı diğer yazı tipi yükleme hatalarından ayırt etmesine yardımcı olmak için Compose'da istisna ile ilgili açıklayıcı mesajlar ekledik. Değişiklikleri burada
bulabilirsiniz.
Sorun bulursanız bunları sorun izleyiciyi kullanarak bildirin.
Değişken yazı tiplerini kullanma
Değişken yazı tipi, tek bir yazı tipi dosyasının farklı stiller içermesine olanak tanıyan bir yazı tipi biçimidir. Değişken yazı tipleriyle, tercih ettiğiniz stili oluşturmak için eksenleri (veya parametreleri) değiştirebilirsiniz. Bu eksenler; ağırlık, genişlik, eğim ve italik gibi standart eksenler veya değişken yazı tiplerine göre farklılık gösteren özel eksenler olabilir.

Normal yazı tipi dosyaları yerine değişken yazı tiplerini kullanmak, birden fazla yazı tipi dosyası yerine yalnızca bir yazı tipi dosyasına sahip olmanızı sağlar.
Değişken yazı tipleri hakkında daha fazla bilgi için Google Fonts Knowledge'ı, mevcut değişken yazı tiplerinin tüm kataloğunu ve her yazı tipi için desteklenen eksenlerin tablosunu inceleyin.
Bu belgede, Compose uygulamanızda değişken yazı tipini nasıl uygulayacağınız gösterilmektedir.
Değişken yazı tipi yükleme
Kullanmak istediğiniz değişken yazı tipini (ör. Roboto Flex) indirip uygulamanızdaki
app/res/fontklasörüne yerleştirin.Eklediğinizttfdosyasının, yazı tipinin değişken yazı tipi sürümü olduğunu ve yazı tipi dosyanızın adının tamamen küçük harflerden oluştuğunu ve özel karakter içermediğini doğrulayın.Değişken yazı tipi yüklemek için
res/font/dizinindeki yazı tipini kullanarakFontFamilyöğesi tanımlayın:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
FontVariationAPI, kalınlık, genişlik ve eğiklik gibi standart yazı tipi eksenlerini yapılandırmanıza olanak tanır. Bunlar, herhangi bir değişken yazı tipiyle kullanılabilen standart eksenlerdir. Yazı tipinin nerede kullanılacağına bağlı olarak farklı yazı tipi yapılandırmaları oluşturabilirsiniz.Değişken yazı tipleri yalnızca Android O ve sonraki sürümlerde kullanılabilir. Bu nedenle, bir koruma ekleyin ve uygun bir yedek yapılandırın:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Ayarları daha kolay yeniden kullanmak için bir dizi sabite ayıklayın ve yazı tipi ayarlarını bu sabitlerle değiştirin:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Materyal Tasarım 3 tipografisini
FontFamilykullanacak şekilde yapılandırın:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Bu örnekte, farklı varsayılan yazı tipi ayarlarına ve önerilen kullanımlara sahip
displayLargeMateryal 3 tipografisi kullanılıyor. Örneğin,displayLargeekrandaki en büyük metin olacağı için kısa ve önemli metinlerde kullanmalısınız.Materyal 3 ile
TextStylevefontFamilyöğelerinin varsayılan değerlerini değiştirerek tipografinizi özelleştirebilirsiniz. Yukarıdaki snippet'te, her yazı tipi ailesinin yazı tipi ayarlarını özelleştirmek içinTextStyleörneklerini yapılandırıyorsunuz.Tipografinizi tanımladığınıza göre M3'e iletin
MaterialTheme:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
Son olarak,
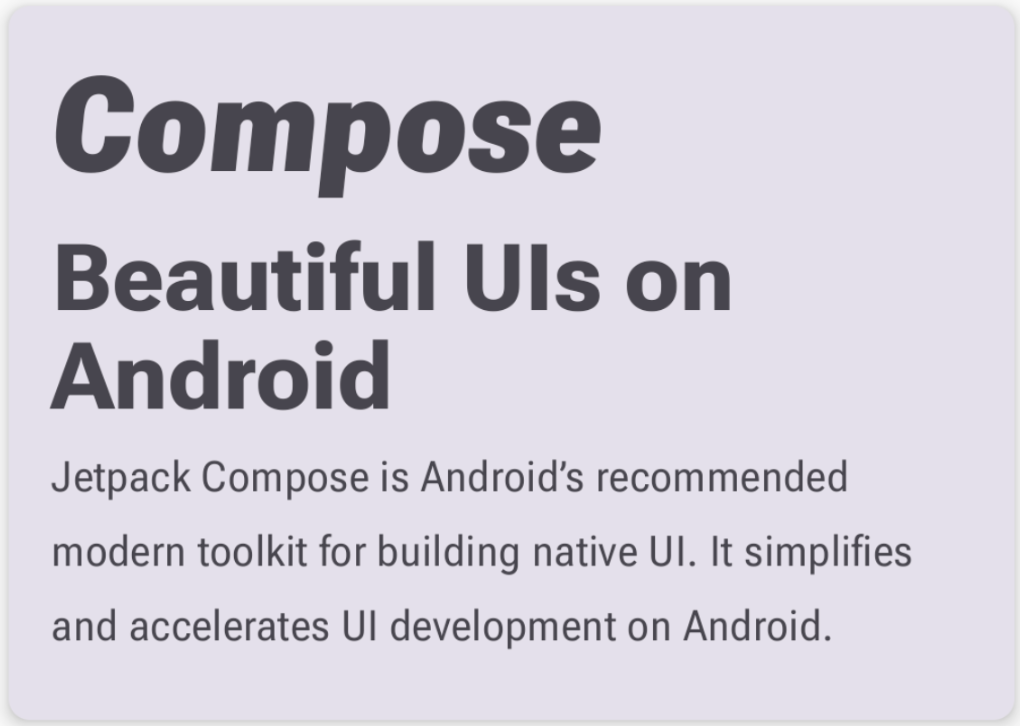
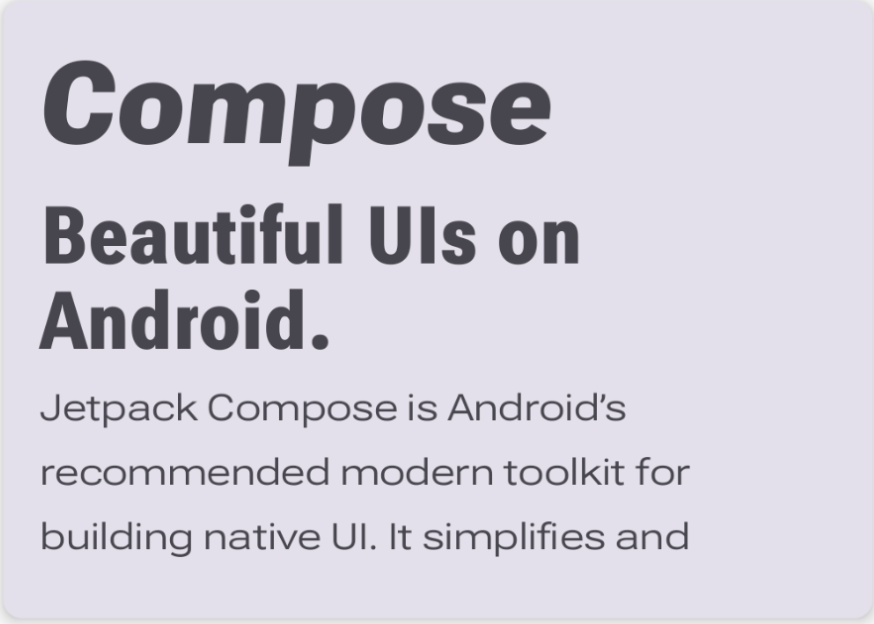
Textcomposable'ı kullanın ve stili tanımlanmış tipografi stillerinden birine,MaterialTheme.typography.displayLargeolarak belirtin:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Her
Textcomposable, Materyal teması stiliyle yapılandırılır ve farklı bir değişken yazı tipi yapılandırması içerir. M3MaterialThemecomposable'ına sağlanan tipografiyi almak içinMaterialTheme.typographykullanabilirsiniz.

Özel eksenleri kullanma
Yazı tiplerinde özel eksenler de olabilir. Bunlar, yazı tipi dosyasının içinde tanımlanır.
Örneğin, Roboto Flex yazı tipinde, küçük harflerin çıkma yüksekliğini ayarlayan çıkma yüksekliği ("YTAS") ekseni ve her harfin genişliğini ayarlayan karşı genişlik ("XTRA") ekseni bulunur.
Bu eksenlerin değerini FontVariation ayarlarıyla değiştirebilirsiniz.
Bir yazı tipi için yapılandırabileceğiniz özel eksenler hakkında daha fazla bilgi edinmek için her yazı tipine ait desteklenen eksenler tablosuna bakın.
Özel eksenleri kullanmak için özel
ascenderHeightvecounterWidtheksenleri için işlevler tanımlayın:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Bu işlevler şunları yapar:
- Kabul edebilecekleri değerler için koruma sınırları tanımlarlar. Değişken yazı tipleri kataloğunda görebileceğiniz gibi
ascenderHeight (YTAS), minimum649fve maksimum854fdeğerine sahiptir. - Yazı tipi ayarını döndürürler. Böylece yapılandırma yazı tipine eklenmeye hazır olur.
FontVariation.Setting()yönteminde eksen adı (YTAS, XTRA) sabit kodlanmıştır ve değeri parametre olarak alır.
- Kabul edebilecekleri değerler için koruma sınırları tanımlarlar. Değişken yazı tipleri kataloğunda görebileceğiniz gibi
Eksenleri yazı tipi yapılandırmasıyla birlikte kullanarak yüklenen her
Fontiçin ek parametreler iletin:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Küçük harflerin üst çıkıntılarının yüksekliğinin arttığını ve diğer metnin daha geniş olduğunu göreceksiniz:

Ek kaynaklar
Daha fazla bilgi için değişken yazı tipleriyle ilgili aşağıdaki blog yayınını inceleyin:
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'daki kaynaklar
- Metni biçimlendirme
- Compose'da Materyal Tasarım 2
