Auf dieser Seite wird beschrieben, wie Sie Schriftarten in Ihrer Compose-App festlegen.
Schriftart festlegen
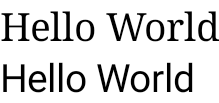
Text hat einen Parameter fontFamily, mit dem die in der Composable verwendete Schriftart festgelegt werden kann. Standardmäßig sind die Schriftfamilien „Serif“, „Sans-Serif“, „Monospace“ und „Cursive“ enthalten:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

Mit dem Attribut fontFamily können Sie benutzerdefinierte Schriftarten und Schriftbilder verwenden, die im Ordner res/font definiert sind:

In diesem Beispiel wird gezeigt, wie Sie eine fontFamily basierend auf diesen Schriftartdateien und mit der Font-Funktion definieren:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
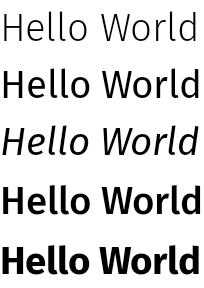
Sie können diesen fontFamily an Ihre Text-Composable-Funktion übergeben. Da fontFamily unterschiedliche Gewichte enthalten kann, können Sie fontWeight manuell festlegen, um das richtige Gewicht für Ihren Text auszuwählen:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Informationen zum Festlegen der Typografie in Ihrer gesamten App finden Sie unter Benutzerdefinierte Designsysteme in Compose.
Herunterladbare Schriftarten
Ab Compose 1.2.0 können Sie die API für herunterladbare Schriftarten in Ihrer Compose-App verwenden, um Google-Schriftarten asynchron herunterzuladen und in Ihrer App zu verwenden.
Die Unterstützung für herunterladbare Schriftarten, die von benutzerdefinierten Anbietern bereitgestellt werden, ist derzeit nicht verfügbar.
Herunterladbare Schriftarten programmatisch verwenden
So laden Sie eine Schriftart programmatisch aus Ihrer App herunter:
- Fügen Sie die Abhängigkeit hinzu:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- Initialisieren Sie
GoogleFont.Providermit den Anmeldedaten für Google Fonts:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Die Zertifizierungsstelle des Schriftartenanbieters für Google Fonts.
- Das Schriftanbieterpaket, mit dem die Identität des Anbieters bestätigt werden soll.
- Eine Liste mit Hashsätzen für die Zertifikate, mit denen die Identität des Anbieters überprüft werden soll. Die für den Google Fonts-Anbieter erforderlichen Hashes finden Sie in der Datei
font_certs.xmlin der Jetchat-Beispiel-App.
- Definieren Sie eine
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightundFontStylenach anderen Parametern für Ihre Schriftart wie Strichstärke und Stil suchen:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- Konfigurieren Sie
FontFamilyfür die Verwendung in Ihrer komponierbaren Textfunktion:
Text( fontFamily = fontFamily, text = "Hello World!" )

Sie können auch die Typografie definieren, die für Ihre FontFamily verwendet werden soll:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Legen Sie als Nächstes die Typografie für das Design Ihrer App fest:
MyAppTheme( typography = MyTypography )/*...*/
Ein Beispiel für eine App, in der herunterladbare Schriftarten in Compose zusammen mit Material3 implementiert werden, finden Sie in der Jetchat-Beispiel-App.
Alternative Schriftarten hinzufügen
Sie können eine Kette von Fallbacks für Ihre Schriftart festlegen, falls die Schriftart nicht richtig heruntergeladen wird. Wenn Sie beispielsweise Ihre herunterladbare Schriftart so definiert haben:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
So können Sie die Standardwerte für die Schriftart für beide Schriftstärken definieren:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Achten Sie darauf, dass Sie die richtigen Importe hinzufügen.
Wenn Sie FontFamily so definieren, wird ein FontFamily mit zwei Ketten erstellt, eine für jedes Gewicht. Beim Laden wird zuerst versucht, die Online-Schriftart aufzulösen, und dann die Schriftart in Ihrem lokalen R.font-Ressourcenordner.
Implementierung debuggen
Um zu prüfen, ob die Schriftart richtig heruntergeladen wird, können Sie einen Debug-Coroutine-Handler definieren. Mit dem Handle wird festgelegt, was passieren soll, wenn die Schriftart nicht asynchron geladen werden kann.
Erstellen Sie zuerst ein CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Übergeben Sie sie an die Methode createFontFamilyResolver, damit der Resolver den neuen Handler verwendet:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Sie können auch die isAvailableOnDevice-API des Anbieters verwenden, um zu testen, ob der Anbieter verfügbar ist und die Zertifikate richtig konfiguriert sind. Dazu können Sie die Methode isAvailableOnDevice aufrufen, die „false“ zurückgibt, wenn der Anbieter falsch konfiguriert ist.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Einschränkungen
Es dauert mehrere Monate, bis neue Schriftarten in Google Fonts auf Android verfügbar sind.
Es kann einige Zeit dauern, bis eine Schriftart, die in fonts.google.com hinzugefügt wurde, über die API für herunterladbare Schriftarten (entweder im View-System oder in Compose) verfügbar ist. Neu hinzugefügte Schriftarten werden in Ihrer App möglicherweise nicht geladen und es wird ein IllegalStateException angezeigt.
Damit Entwickler diesen Fehler leichter von anderen Arten von Schriftartladefehlern unterscheiden können, haben wir in Compose mit den Änderungen hier beschreibende Meldungen für die Ausnahme hinzugefügt.
Wenn Sie Probleme finden, melden Sie sie über die Problemverfolgung.
Variable Schriftarten verwenden
Eine Variable Font ist ein Schriftformat, das es ermöglicht, dass eine Schriftartdatei verschiedene Schnitte enthält. Mit variablen Schriftarten können Sie Achsen (oder Parameter) ändern, um den gewünschten Stil zu generieren. Diese Achsen können Standardachsen wie „Gewicht“, „Breite“, „Neigung“ und „Kursiv“ oder benutzerdefinierte Achsen sein, die sich je nach variabler Schriftart unterscheiden.

Wenn Sie variable Schriftarten anstelle von regulären Schriftartdateien verwenden, benötigen Sie nur eine Schriftartdatei anstelle von mehreren.
Weitere Informationen zu variablen Schriftarten finden Sie unter Google Fonts Knowledge, im gesamten Katalog der verfügbaren variablen Schriftarten und in einer Tabelle der unterstützten Achsen für jede Schriftart.
In diesem Dokument erfahren Sie, wie Sie eine variable Schriftart in Ihrer Compose-App implementieren.
Variable Schriftart laden
Laden Sie die gewünschte variable Schriftart (z. B. Roboto Flex) herunter und legen Sie sie im Ordner
app/res/fontIhrer App ab. Achten Sie darauf, dass die Datei die Erweiterung .ttf-Datei, die Sie hinzufügen, die Version mit variablen Schriftarten der Schriftart ist und dass der Name Ihrer Schriftartdatei nur Kleinbuchstaben enthält und keine Sonderzeichen.Wenn Sie eine variable Schriftart laden möchten, definieren Sie ein
FontFamilymit der Schriftart, die sich im Verzeichnisres/font/befindet:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
Mit der
FontVariationAPI können Sie Standardachsen für Schriftarten wie weight (Stärke), width (Breite) und slant (Neigung) konfigurieren. Das sind Standardachsen, die für jede Variable Font verfügbar sind. Sie können verschiedene Konfigurationen der Schriftart erstellen, je nachdem, wo sie verwendet werden soll.Variable Schriftarten sind nur für Android-Versionen O und höher verfügbar. Fügen Sie daher eine Guardrail hinzu und konfigurieren Sie einen geeigneten Fallback:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Extrahieren Sie die Einstellungen in eine Reihe von Konstanten, um sie leichter wiederverwenden zu können, und ersetzen Sie die Schriftarteneinstellungen durch diese Konstanten:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Konfigurieren Sie die Typografie von Material Design 3 für die Verwendung von
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
In diesem Beispiel wird
displayLargeMaterial 3-Typografie verwendet, die andere Standardschrifteinstellungen und empfohlene Verwendungen hat. Verwenden Sie beispielsweisedisplayLargefür kurzen, wichtigen Text, da er der größte Text auf dem Bildschirm ist.Mit Material 3 können Sie die Standardwerte von
TextStyleundfontFamilyändern, um die Typografie anzupassen. Im Snippet oben konfigurieren Sie Instanzen vonTextStyle, um die Schrifteinstellungen für jede Schriftfamilie anzupassen.Nachdem Sie die Typografie definiert haben, übergeben Sie sie an das M3-
MaterialTheme:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
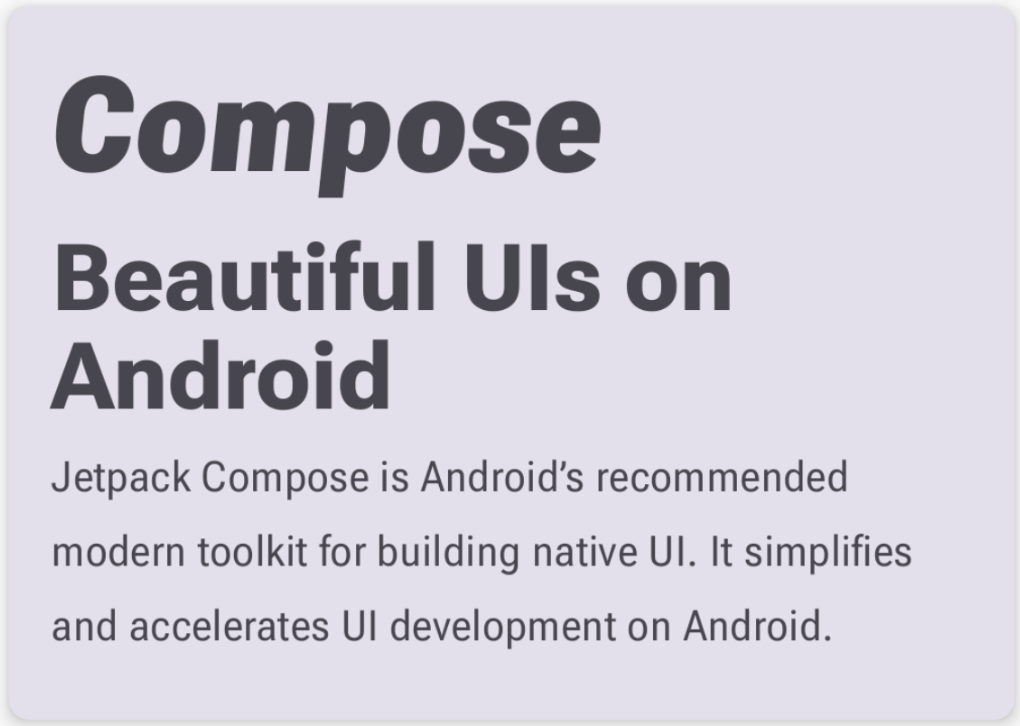
Verwenden Sie schließlich eine
Text-Composable und legen Sie den Stil auf einen der definierten Typografiestile fest,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Jede
Text-Composable wird über den Stil des Material-Designs konfiguriert und enthält eine andere Konfiguration für variable Schriftarten. MitMaterialTheme.typographykönnen Sie die Typografie abrufen, die für die M3-MaterialTheme-Composable bereitgestellt wird.

Benutzerdefinierte Achsen verwenden
Schriftarten können auch benutzerdefinierte Achsen haben. Diese werden in der Schriftartdatei selbst definiert.
Die Schriftart Roboto Flex hat beispielsweise die Achse für die Höhe der Oberlängen ("YTAS"), mit der die Höhe der Kleinbuchstaben-Oberlängen angepasst wird, und die Achse für die Breite der Innenräume ("XTRA"), mit der die Breite der einzelnen Buchstaben angepasst wird.
Sie können den Wert dieser Achsen mit den FontVariation-Einstellungen ändern.
Weitere Informationen zu den benutzerdefinierten Achsen, die Sie für eine Schriftart konfigurieren können, finden Sie in der Tabelle der unterstützten Achsen für die jeweilige Schriftart.
Wenn Sie benutzerdefinierte Achsen verwenden möchten, definieren Sie Funktionen für die benutzerdefinierten Achsen
ascenderHeightundcounterWidth:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Diese Funktionen haben folgende Aufgaben:
- Definieren Sie Grenzwerte für die Werte, die akzeptiert werden können. Wie Sie im Katalog für variable Schriftarten sehen können, hat
ascenderHeight (YTAS)einen Mindestwert von649fund einen Höchstwert von854f. - Geben Sie die Schriftart zurück, damit die Konfiguration der Schriftart hinzugefügt werden kann. In der Methode
FontVariation.Setting()ist der Achsenname (YTAS, XTRA) fest codiert und der Wert wird als Parameter verwendet.
- Definieren Sie Grenzwerte für die Werte, die akzeptiert werden können. Wie Sie im Katalog für variable Schriftarten sehen können, hat
Übergeben Sie mit den Achsen und der Schriftkonfiguration zusätzliche Parameter an jedes geladene
Font:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Die Höhe der Kleinbuchstaben mit Oberlänge wurde erhöht und der andere Text ist breiter:

Zusätzliche Ressourcen
Weitere Informationen finden Sie im folgenden Blogpost zu variablen Schriftarten:
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Ressourcen in Compose
- Text formatieren
- Material Design 2 in Compose
