Thành phần kết hợp Text có nhiều thông số tuỳ chọn để tạo kiểu cho nội dung.
Dưới đây là danh sách các thông số bao gồm hầu hết các trường hợp phổ biến nhất có sử dụng văn bản.
Để biết tất cả các tham số của Text, hãy xem mã nguồn Văn bản trong Compose.
Bất cứ khi nào bạn cài đặt một trong các tham số này, tức là bạn đang áp dụng một kiểu cho toàn bộ giá trị văn bản. Nếu bạn cần áp dụng nhiều kiểu trong cùng một dòng hoặc đoạn, hãy xem mục nhiều kiểu trong cùng dòng.
Các kiểu văn bản phổ biến
Các phần sau đây mô tả những cách phổ biến để tạo kiểu cho văn bản.
Thay đổi màu văn bản
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

Thay đổi cỡ chữ
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

In nghiêng văn bản
Sử dụng tham số fontStyle để in nghiêng văn bản (hoặc đặt FontStyle khác).
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

In đậm văn bản
Dùng thông số fontWeight để in đậm văn bản (hoặc đặt một giá trị khác FontWeight).
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

Thêm bóng
Tham số style cho phép bạn đặt một đối tượng thuộc loại TextStyle và định cấu hình nhiều tham số, chẳng hạn như bóng.
Shadow nhận được màu
cho bóng đổ, độ lệch hoặc vị trí màu nằm dọc trên Text và
bán kính làm mờ trông như thế nào.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

Thêm nhiều kiểu chữ trong một văn bản
Để đặt các kiểu khác nhau trong cùng một thành phần kết hợp Text, hãy sử dụng một chuỗi AnnotatedString có thể được chú thích theo kiểu tuỳ ý.
AnnotatedString là một lớp dữ liệu chứa:
- Một giá trị
Text ListcủaSpanStyleRange, tương đương với định kiểu trong cùng dòng với phạm vi vị trí trong giá trị văn bảnListcủaParagraphStyleRange, xác định cách căn chỉnh văn bản, câu lệnh văn bản, chiều cao dòng và kiểu thụt lề văn bản
TextStyle được dùng trong thành phần kết hợp Text, trong khi SpanStyle và ParagraphStyle được dùng trong AnnotatedString. Để biết thêm thông tin về nhiều kiểu trong một đoạn văn, hãy xem phần Thêm nhiều kiểu trong một đoạn văn.
AnnotatedString có trình tạo
loại an toàn
để dễ dàng tạo: buildAnnotatedString.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

Hiển thị HTML có đường liên kết trong văn bản
Sử dụng AnnotatedString.fromHtml() để hiển thị văn bản có định dạng HTML với các đường liên kết có thể nhấp vào trong ứng dụng Jetpack Compose. Hàm này chuyển đổi một chuỗi có thẻ HTML thành AnnotatedString, cho phép xử lý kiểu và đường liên kết.
Ví dụ: HTML có đường liên kết được tạo kiểu
Đoạn mã này hiển thị văn bản có định dạng HTML kèm theo một đường liên kết, áp dụng kiểu cụ thể cho đường liên kết đó:
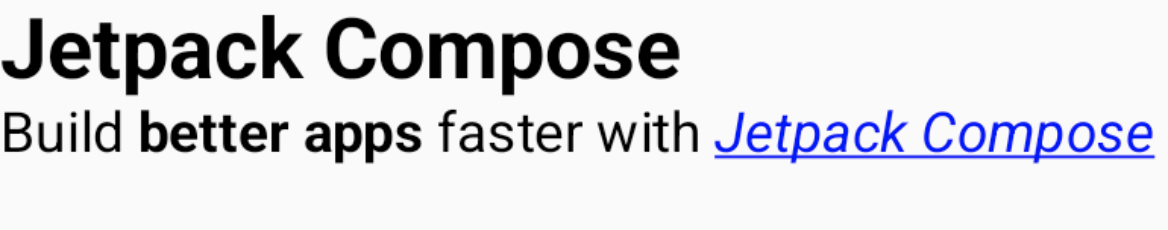
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
Các điểm chính về mã
AnnotatedString.fromHtml()chuyển đổi chuỗihtmlTextthànhAnnotatedString. Tham sốlinkStylestuỳ chỉnh giao diện của đường liên kết.TextLinkStylesxác định kiểu cho các đường liên kết trong HTML.SpanStyleđặt kiểu trang trí văn bản, kiểu phông chữ và màu cho các đường liên kết.Thành phần kết hợp
Texthiển thịAnnotatedStringkết quả.
Kết quả
Đoạn mã này cho phép "Jetpack Compose" dưới dạng một đường liên kết có thể nhấp, được tạo kiểu bằng màu xanh dương, gạch chân và in nghiêng:

Bật tính năng tạo kiểu nâng cao bằng Brush
Để bật tính năng tạo kiểu văn bản nâng cao hơn, bạn có thể sử dụng API Brush với TextStyle và SpanStyle. Ở bất kỳ nơi nào mà bạn thường sử dụng TextStyle hoặc SpanStyle, giờ đây, bạn cũng có thể sử dụng Brush.
Dùng cọ để tạo kiểu cho văn bản
Định cấu hình văn bản bằng cách sử dụng cọ vẽ tích hợp trong TextStyle. Ví dụ: bạn có thể định cấu hình cọ linearGradient cho văn bản của mình như sau:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient của Brush API với danh sách màu đã xác định.Bạn không bị giới hạn ở bảng phối màu hoặc kiểu tô màu cụ thể này. Mặc dù chúng tôi đã cung cấp một ví dụ đơn giản để làm nổi bật, nhưng bạn có thể sử dụng bất kỳ bút vẽ tích hợp nào hoặc thậm chí chỉ cần dùng SolidColor để cải thiện văn bản.
Các công cụ tích hợp
Vì bạn có thể sử dụng Brush cùng với cả TextStyle và SpanStyle, nên việc tích hợp với TextField và buildAnnotatedString diễn ra liền mạch.
Để biết thêm thông tin về cách sử dụng API cọ trong TextField, hãy xem bài viết Tạo kiểu cho dữ liệu đầu vào bằng Brush API.
Kiểu bổ sung bằng SpanStyle
Áp dụng cọ cho một đoạn văn bản
Nếu chỉ muốn áp dụng cọ cho một số phần của văn bản, hãy sử dụng buildAnnotatedString và API SpanStyle, cùng với cọ và màu chuyển sắc mà bạn chọn.
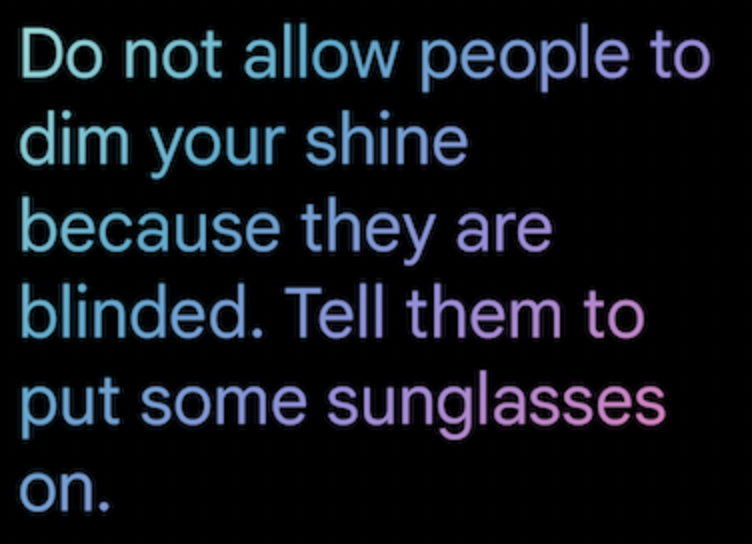
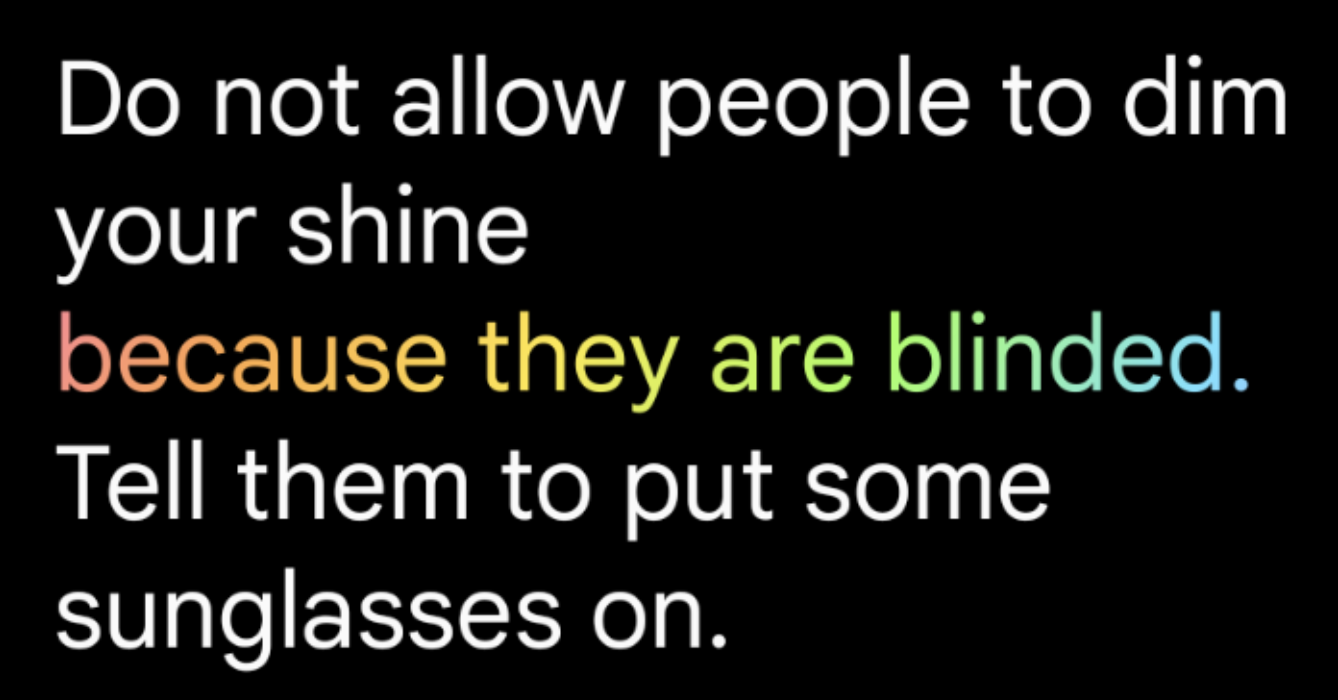
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient làm kiểu cho Text.Độ mờ trong một đoạn văn bản
Để điều chỉnh độ mờ của một khoảng văn bản cụ thể, hãy sử dụng tham số alpha không bắt buộc của SpanStyle. Sử dụng cùng một cọ cho cả hai phần của văn bản và thay đổi tham số alpha trong khoảng tương ứng.
Trong mẫu mã, khoảng văn bản đầu tiên hiển thị ở độ mờ một nửa (alpha =.5f) trong khi khoảng thứ hai hiển thị ở độ mờ hoàn toàn (alpha = 1f).
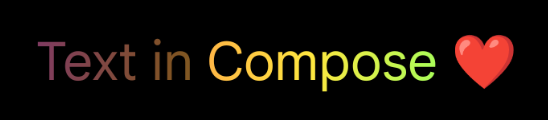
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString và SpanStyle, cùng với linearGradient để thêm độ mờ vào một đoạn văn bản.Áp dụng hiệu ứng chạy chữ cho văn bản
Bạn có thể áp dụng đối tượng sửa đổi basicMarquee cho bất kỳ thành phần kết hợp nào để tạo hiệu ứng cuộn có ảnh động. Hiệu ứng chạy chữ sẽ xuất hiện nếu nội dung quá rộng so với các giới hạn hiện có. Theo mặc định, basicMarquee có một số cấu hình nhất định (chẳng hạn như tốc độ và độ trễ ban đầu) được thiết lập, nhưng bạn có thể sửa đổi các tham số này để tuỳ chỉnh hiệu ứng.
Đoạn mã sau đây triển khai hiệu ứng cuộn cơ bản trên một thành phần kết hợp Text:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
Hình 6. Đối tượng sửa đổi basicMarquee được áp dụng cho văn bản.
Tài nguyên khác
- Cải thiện tính năng tô màu văn bản trong Compose
- Tạo ảnh động cho màu văn bản bằng bút vẽ trong Compose
- Hỗ trợ nhiều đường liên kết trong một chuỗi văn bản
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Tạo kiểu cho đoạn văn
- Material Design 2 trong Compose
- Đối tượng sửa đổi đồ hoạ
