Text 可组合项有多个用于为其内容设置样式的可选参数。
以下列出了适用于最常见文字用例的参数。
如需查看 Text 的所有参数,请参阅 Compose Text 源代码。
每当您设置其中任何一个参数,都会将样式应用于整个文字值。如果您需要在同一行或段落中应用多种样式,请参阅有关多种内嵌样式的部分。
常见文本样式
以下部分介绍了设置文本样式的常用方法。
更改文字颜色
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

更改文字大小
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

将文字设为斜体
使用 fontStyle 参数可以将文字设为斜体(或设置其他 FontStyle)。
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

将文字设为粗体
使用 fontWeight 参数将文字设为粗体(或设置其他 FontWeight)。
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

添加阴影
通过 style 参数,您可以设置一个类型为 TextStyle 的对象并配置多个参数,例如阴影。Shadow 会接收阴影颜色、偏移量或相对于 Text 所在的位置和模糊半径(用来控制模糊效果)。
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

在文字中添加多种样式
如需在同一 Text 可组合项中设置不同的样式,请使用 AnnotatedString,该字符串可使用任意注解样式加以注解。
AnnotatedString 是一个数据类,其中包含:
- 一个
Text值 - 一个
SpanStyleRange的List,等同于位置范围在文字值内的内嵌样式 - 一个
ParagraphStyleRange的List,用于指定文字对齐、文字方向、行高和文字缩进样式
TextStyle 用于 Text 可组合项,而 SpanStyle 和 ParagraphStyle 用于 AnnotatedString。如需详细了解段落中的多种样式,请参阅在段落中添加多种样式。
AnnotatedString 有一个类型安全的构建器,以便您更轻松地创建以下代码:buildAnnotatedString。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

显示包含文本链接的 HTML
使用 AnnotatedString.fromHtml() 在 Jetpack Compose 应用中显示包含可点击链接的 HTML 格式文本。此函数将包含 HTML 标记的字符串转换为 AnnotatedString,从而实现样式设置和链接处理。
示例:包含样式化链接的 HTML
此代码段会呈现带有链接的 HTML 格式文本,并为该链接应用特定样式:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
代码要点
AnnotatedString.fromHtml()将htmlText字符串转换为AnnotatedString。linkStyles参数用于自定义链接外观。TextLinkStyles定义 HTML 中链接的样式。SpanStyle设置链接的文本装饰、字体样式和颜色。Text可组合函数会显示生成的AnnotatedString。
结果
此代码段可将“Jetpack Compose”设为可点击的链接,并以蓝色、下划线和斜体样式显示:

使用 Brush 启用高级样式设置
如需启用更高级的文字样式设置,您可以将 Brush API 与 TextStyle 和 SpanStyle 搭配使用。现在,您可以在通常使用 TextStyle 或 SpanStyle 的任何位置使用 Brush。
使用画笔设置文字样式
使用 TextStyle 中的内置画笔配置文字。例如,您可以按如下方式为文本配置 linearGradient 画笔:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient 函数以及已定义的颜色列表。您不限于使用此特定配色方案或着色样式。虽然我们提供了一个简单的突出显示示例,但您可以使用任何内置的笔刷,甚至只使用 SolidColor 来增强文本效果。
集成
由于您可以同时使用 Brush 以及 TextStyle 和 SpanStyle,因此与 TextField 和 buildAnnotatedString 的集成非常顺畅。
如需详细了解如何在 TextField 中使用画笔 API,请参阅使用画笔 API 设置样式输入。
使用 SpanStyle 的其他样式设置
将笔刷应用于一段文字
如果您只想将笔刷应用于部分文字,请使用 buildAnnotatedString 和 SpanStyle API,以及您选择的笔刷和渐变。
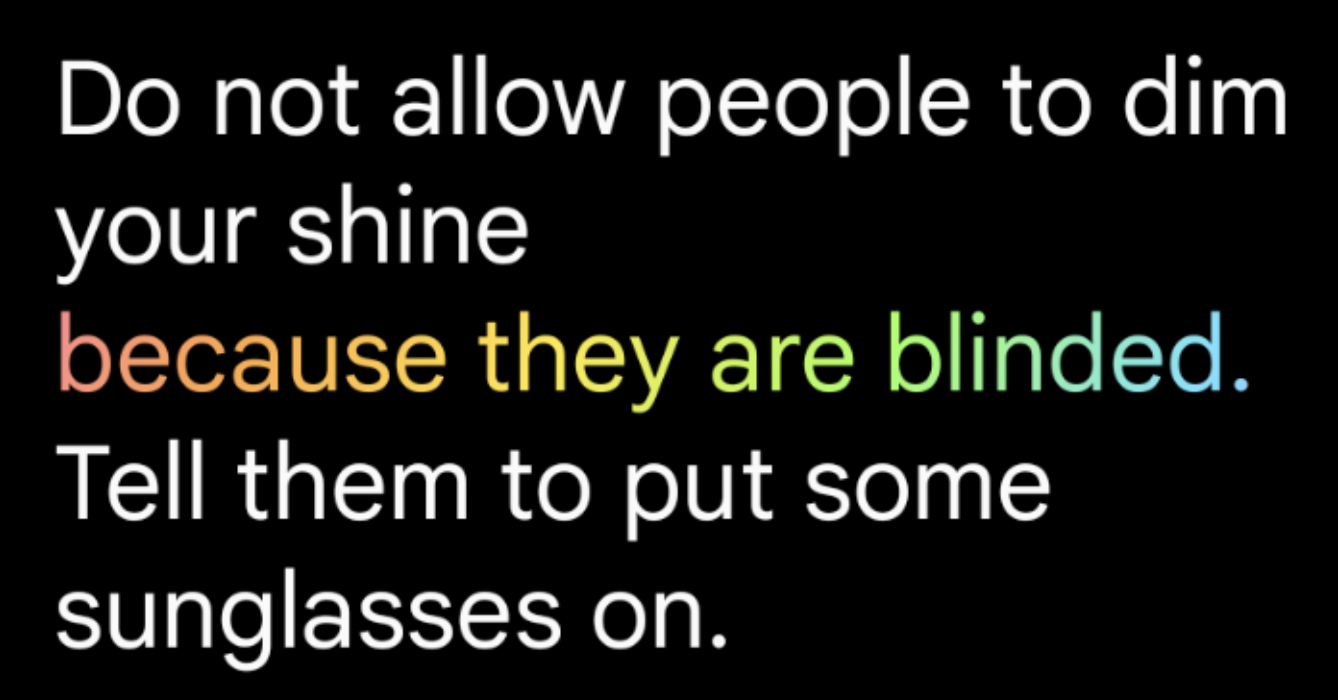
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient 作为 Text 的样式。一段文字中的不透明度
如需调整特定文本范围的不透明度,请使用 SpanStyle 的可选 alpha 参数。对文字的两部分使用相同的画笔,并更改相应 span 中的 alpha 参数。
在代码示例中,第一个文本 span 以半透明度 (alpha =.5f) 显示,而第二个文本 span 以完全不透明度 (alpha = 1f) 显示。
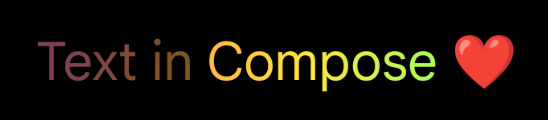
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString 和 SpanStyle 的 alpha 参数,以及 linearGradient 为一段文字添加不透明度。为文字应用跑马灯效果
您可以将 basicMarquee 修饰符应用于任何可组合项,以产生动画滚动效果。如果内容过宽而无法适应可用的限制条件,就会出现跑马灯效果。默认情况下,basicMarquee 设置了某些配置(例如速度和初始延迟时间),但您可以修改这些参数来自定义效果。
以下代码段在 Text 可组合函数上实现了基本的跑马灯效果:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
图 6. 应用于文本的 basicMarquee 修饰符。
其他资源
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 设置段落样式
- Compose 中的 Material Design 2
- 图形修饰符
