Text কম্পোজেবলের কন্টেন্ট স্টাইল করার জন্য একাধিক ঐচ্ছিক প্যারামিটার রয়েছে। নীচে, আমরা এমন প্যারামিটার তালিকাভুক্ত করেছি যা টেক্সটের সাথে সবচেয়ে সাধারণ ব্যবহারের ক্ষেত্রে প্রযোজ্য। Text এর সমস্ত প্যারামিটারের জন্য, কম্পোজ টেক্সট সোর্স কোড দেখুন।
যখনই আপনি এই প্যারামিটারগুলির মধ্যে একটি সেট করেন, আপনি পুরো টেক্সট মানে স্টাইলটি প্রয়োগ করছেন। যদি আপনার একই লাইন বা অনুচ্ছেদের মধ্যে একাধিক স্টাইল প্রয়োগ করার প্রয়োজন হয়, তাহলে একাধিক ইনলাইন স্টাইল বিভাগটি দেখুন।
সাধারণ টেক্সট স্টাইলিং
নিম্নলিখিত বিভাগগুলিতে আপনার লেখা স্টাইল করার সাধারণ উপায়গুলি বর্ণনা করা হয়েছে।
টেক্সটের রঙ পরিবর্তন করুন
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

লেখার আকার পরিবর্তন করুন
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

টেক্সট ইটালিক করুন
টেক্সট ইটালিক করতে fontStyle প্যারামিটার ব্যবহার করুন (অথবা অন্য FontStyle সেট করুন)।
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

লেখাটি বোল্ড করুন
বোল্ড টেক্সট করতে fontWeight প্যারামিটার ব্যবহার করুন (অথবা অন্য FontWeight সেট করুন)।
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

ছায়া যোগ করুন
style প্যারামিটার আপনাকে TextStyle ধরণের একটি অবজেক্ট সেট করতে এবং একাধিক প্যারামিটার কনফিগার করতে দেয়, উদাহরণস্বরূপ ছায়া। Shadow ছায়া, অফসেট, অথবা Text এবং ব্লার ব্যাসার্ধের ক্ষেত্রে এটি কোথায় অবস্থিত তার জন্য একটি রঙ গ্রহণ করে যা এটিকে কতটা ঝাপসা দেখায় তা নির্দেশ করে।
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

টেক্সটে একাধিক স্টাইল যোগ করুন
একই Text কম্পোজেবলের মধ্যে বিভিন্ন স্টাইল সেট করতে, একটি AnnotatedString ব্যবহার করুন, একটি স্ট্রিং যা ইচ্ছামত টীকাগুলির স্টাইল দিয়ে টীকা করা যেতে পারে।
AnnotatedString হল একটি ডেটা ক্লাস যার মধ্যে রয়েছে:
- একটি
Textমান -
SpanStyleRangeএর একটিList, যা টেক্সট মানের মধ্যে অবস্থান পরিসর সহ ইনলাইন স্টাইলিংয়ের সমতুল্য। -
ParagraphStyleRangeএর একটিList, যেখানে টেক্সট অ্যালাইনমেন্ট, টেক্সটের দিকনির্দেশনা, লাইনের উচ্চতা এবং টেক্সট ইন্ডেন্ট স্টাইলিং উল্লেখ করা হয়েছে।
TextStyle Text কম্পোজেবলে ব্যবহারের জন্য, যেখানে SpanStyle এবং ParagraphStyle AnnotatedString এ ব্যবহারের জন্য। একটি অনুচ্ছেদে একাধিক স্টাইল সম্পর্কে আরও তথ্যের জন্য, একটি অনুচ্ছেদে একাধিক স্টাইল যোগ করুন দেখুন।
তৈরি করা সহজ করার জন্য AnnotatedString একটি টাইপ-সেফ বিল্ডার রয়েছে: buildAnnotatedString ।
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

টেক্সটে লিঙ্ক সহ HTML প্রদর্শন করুন
আপনার Jetpack Compose অ্যাপ্লিকেশনে ক্লিকযোগ্য লিঙ্ক সহ HTML-ফরম্যাট করা টেক্সট প্রদর্শন করতে AnnotatedString.fromHtml() ব্যবহার করুন। এই ফাংশনটি HTML ট্যাগ সহ একটি স্ট্রিংকে AnnotatedString এ রূপান্তর করে, যা স্টাইলিং এবং লিঙ্ক হ্যান্ডলিংকে অনুমতি দেয়।
উদাহরণ: স্টাইল করা লিঙ্ক সহ HTML
এই স্নিপেটটি HTML-ফর্ম্যাট করা টেক্সটকে একটি লিঙ্ক সহ রেন্ডার করে, লিঙ্কটিতে নির্দিষ্ট স্টাইলিং প্রয়োগ করে:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
কোড সম্পর্কে গুরুত্বপূর্ণ বিষয়সমূহ
AnnotatedString.fromHtml()htmlTextস্ট্রিংকেAnnotatedStringএ রূপান্তর করে।linkStylesপ্যারামিটার লিঙ্কের উপস্থিতি কাস্টমাইজ করে।TextLinkStylesHTML এর মধ্যে লিঙ্কগুলির জন্য স্টাইল নির্ধারণ করে।SpanStyleলিঙ্কগুলির জন্য টেক্সট ডেকোরেশন, ফন্ট স্টাইল এবং রঙ সেট করে।Textকম্পোজেবল ফলাফল প্রদর্শন করেAnnotatedString।
ফলাফল
এই স্নিপেটটি "জেটপ্যাক কম্পোজ" কে একটি ক্লিকযোগ্য লিঙ্ক হিসেবে সক্ষম করে, নীল রঙ দিয়ে স্টাইল করা, আন্ডারলাইন করা এবং তির্যক করা:

Brush সাহায্যে উন্নত স্টাইলিং সক্ষম করুন
আরও উন্নত টেক্সট স্টাইলিং সক্ষম করতে, আপনি TextStyle এবং SpanStyle সহ Brush API ব্যবহার করতে পারেন। আপনি যেখানে সাধারণত TextStyle বা SpanStyle ব্যবহার করেন, সেখানে এখন আপনি Brush ও ব্যবহার করতে পারেন।
টেক্সট স্টাইলিংয়ের জন্য ব্রাশ ব্যবহার করুন
TextStyle এর মধ্যে একটি অন্তর্নির্মিত ব্রাশ ব্যবহার করে আপনার টেক্সট কনফিগার করুন। উদাহরণস্বরূপ, আপনি আপনার টেক্সটে একটি linearGradient ব্রাশ নিম্নরূপ কনফিগার করতে পারেন:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient ফাংশন ব্যবহার করা। আপনি কেবল এই নির্দিষ্ট রঙের স্কিম বা রঙের ধরণেই সীমাবদ্ধ নন। যদিও আমরা হাইলাইট করার জন্য একটি সহজ উদাহরণ প্রদান করেছি, আপনার লেখাকে আরও সুন্দর করে তুলতে যেকোনো অন্তর্নির্মিত ব্রাশ অথবা এমনকি একটি SolidColor ব্যবহার করুন।
ইন্টিগ্রেশন
যেহেতু আপনি TextStyle এবং SpanStyle উভয়ের পাশাপাশি Brush ব্যবহার করতে পারেন, তাই TextField এবং buildAnnotatedString সাথে ইন্টিগ্রেশন করা সহজ।
TextField এর মধ্যে ব্রাশ API ব্যবহার সম্পর্কে আরও তথ্যের জন্য, ব্রাশ API সহ স্টাইল ইনপুট দেখুন।
SpanStyle ব্যবহার করে অতিরিক্ত স্টাইলিং
টেক্সটের একটি স্প্যানে ব্রাশ লাগান
যদি আপনি শুধুমাত্র আপনার লেখার কিছু অংশে ব্রাশ লাগাতে চান, তাহলে আপনার পছন্দের ব্রাশ এবং গ্রেডিয়েন্টের সাথে buildAnnotatedString এবং SpanStyle API ব্যবহার করুন।
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

Text স্টাইল হিসেবে linearGradient সহ একটি ডিফল্ট ব্রাশ ব্যবহার করা।লেখার এক ফাঁকে অস্পষ্টতা
একটি নির্দিষ্ট স্প্যানের টেক্সটের অস্বচ্ছতা সামঞ্জস্য করতে, SpanStyle এর ঐচ্ছিক alpha প্যারামিটার ব্যবহার করুন। টেক্সটের উভয় অংশের জন্য একই ব্রাশ ব্যবহার করুন এবং সংশ্লিষ্ট স্প্যানে আলফা প্যারামিটার পরিবর্তন করুন। কোড নমুনায়, টেক্সটের প্রথম স্প্যানটি অর্ধেক অস্বচ্ছতা ( alpha =.5f ) এ প্রদর্শিত হয় এবং দ্বিতীয়টি সম্পূর্ণ অস্বচ্ছতা ( alpha = 1f ) এ প্রদর্শিত হয়।
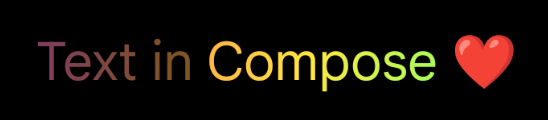
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString এবং SpanStyle এর আলফা প্যারামিটার ব্যবহার করে, linearGradient এর সাথে টেক্সটের একটি স্প্যানে অস্বচ্ছতা যোগ করা হচ্ছে।টেক্সটে মার্কি এফেক্ট প্রয়োগ করুন
অ্যানিমেটেড স্ক্রলিং এফেক্ট তৈরি করতে আপনি যেকোনো কম্পোজেবলে basicMarquee মডিফায়ার প্রয়োগ করতে পারেন। মার্কি এফেক্ট তখনই দেখা দেয় যখন কন্টেন্টটি উপলব্ধ সীমাবদ্ধতার মধ্যে খুব বেশি প্রশস্ত হয়। ডিফল্টরূপে, basicMarquee কিছু নির্দিষ্ট কনফিগারেশন (যেমন বেগ এবং প্রাথমিক বিলম্ব) সেট থাকে, তবে আপনি এফেক্টটি কাস্টমাইজ করার জন্য এই প্যারামিটারগুলি পরিবর্তন করতে পারেন।
নিম্নলিখিত স্নিপেটটি একটি Text কম্পোজেবলের উপর একটি মৌলিক মার্কি প্রভাব প্রয়োগ করে:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
চিত্র ৬। টেক্সটে প্রয়োগ করা basicMarquee মডিফায়ার।
অতিরিক্ত সম্পদ
- কম্পোজ টেক্সট রঙ করার উপর ব্রাশিং আপ
- কম্পোজে অ্যানিমেটিং ব্রাশ টেক্সট কালারিং
- টেক্সটের একটি স্ট্রিংয়ে একাধিক লিঙ্ক সমর্থন করে
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- স্টাইল অনুচ্ছেদ
- কম্পোজে মেটেরিয়াল ডিজাইন ২
- গ্রাফিক্স মডিফায়ার

