تسمح TextField للمستخدمين بإدخال النص وتعديله. هناك نوعان من حقول النص التي يمكنك استخدامها: حقول النص المستندة إلى الحالة وحقول النص المستندة إلى القيمة. اختَر النوع الذي تريد عرض المحتوى
له:
ننصحك باستخدام حقول نصية مستندة إلى الحالة، لأنّها توفّر طريقة أكثر اكتمالاً وموثوقية لإدارة حالة TextField. يوضّح الجدول التالي الاختلافات بين هذه الأنواع من حقول النص، ويتضمّن المزايا الرئيسية التي توفّرها حقول النص المستندة إلى الحالة:
الميزة |
الحقول النصية المستندة إلى القيمة |
الحقول النصية المستندة إلى الولاية |
ميزة حسب الولاية |
|---|---|---|---|
إدارة الحالة |
تعدّل هذه السمة حالة الحقل النصي باستخدام دالة معاودة الاتصال |
يستخدم صراحةً عنصر |
|
التحويل المرئي |
يستخدم |
يستخدم |
|
الحدود القصوى للأسطر |
يقبل |
يستخدم |
|
حقل نص آمن |
لا ينطبق |
|
|
توضّح هذه الصفحة كيفية تنفيذ TextField، وتنسيق إدخال TextField، وضبط خيارات TextField الأخرى، مثل خيارات لوحة المفاتيح وتحويل إدخال المستخدم بشكل مرئي.
اختيار تنفيذ TextField
هناك مستويان لتنفيذ TextField:
-
TextFieldهو تنفيذ Material Design. ننصحك باختيار هذا التنفيذ لأنّه يتّبع إرشادات Material Design: - تتيح
BasicTextFieldللمستخدمين تعديل النص باستخدام لوحة المفاتيح المادية أو البرامج، ولكنها لا توفّر أي عناصر زخرفية، مثل تلميح أو عنصر نائب.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

النمط TextField
تتشارك TextField وBasicTextField العديد من المَعلمات الشائعة للتخصيص.
تتوفّر القائمة الكاملة الخاصة بـ TextField في
رمز المصدر الخاص بـ TextField. في ما يلي قائمة غير شاملة ببعض المَعلمات المفيدة:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

ننصحك باستخدام TextField بدلاً من BasicTextField عندما يتطلّب تصميمك استخدام TextField أو OutlinedTextField من Material. ومع ذلك، يجب استخدام BasicTextField عند إنشاء تصاميم لا تحتاج إلى الزخارف من مواصفات Material Design.
إدخال الأنماط باستخدام Brush API
يمكنك استخدام Brush API للحصول على تصميم أكثر تقدّمًا في TextField.
يوضّح القسم التالي كيفية استخدام Brush لإضافة تدرّج ألوان إلى إدخال TextField.
لمزيد من المعلومات حول استخدام Brush API لتنسيق النص، يُرجى الاطّلاع على تفعيل التنسيق المتقدّم باستخدام Brush API.
تنفيذ تدرّجات الألوان باستخدام TextStyle
لتنفيذ تدرّج لوني أثناء الكتابة داخل TextField، اضبط فرشاتك المفضّلة كـ TextStyle لـ TextField. في هذا المثال، نستخدم فرشاة مضمّنة مع linearGradient لعرض تأثير التدرّج اللوني لقوس قزح أثناء كتابة النص في TextField.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextFieldإدارة حالة حقل النص
تستخدم السمة TextField فئة مخصّصة لتخزين الحالة تُسمى TextFieldState من أجل المحتوى والاختيار. تم تصميم TextFieldState ليتم رفعه
أينما كان ذلك مناسبًا في بنية تطبيقك. هناك سمتان رئيسيتان توفّرهما TextFieldState:
initialText: محتوىTextFieldinitialSelection: يشير إلى موضع المؤشر أو النص المحدّد.
ما يميّز TextFieldState عن الطرق الأخرى، مثل
onValueChange، هو أنّ TextFieldState يغلف بالكامل تدفق الإدخال بأكمله. ويشمل ذلك استخدام هياكل البيانات الأساسية الصحيحة، وتضمين الفلاتر وأدوات التنسيق، بالإضافة إلى مزامنة جميع التعديلات الواردة من مصادر مختلفة.
يمكنك استخدام TextFieldState() لنقل الحالة إلى أعلى في TextField. لهذا الغرض، ننصحك باستخدام الدالة rememberTextFieldState().
تنشئ rememberTextFieldState() مثيل TextFieldState في العنصر القابل للإنشاء، وتتأكّد من تذكُّر عنصر الحالة، وتوفّر وظيفة مدمجة للحفظ والاستعادة:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
يمكن أن يحتوي rememberTextFieldState على مَعلمة فارغة أو قيمة أولية
يتم تمريرها لتمثيل قيمة النص عند التهيئة. إذا تم تمرير قيمة مختلفة في عملية إعادة إنشاء لاحقة، لن يتم تعديل قيمة الحالة.
لتعديل الحالة بعد تهيئتها، استخدِم طرق التعديل في TextFieldState.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField مع "اسم المستخدم" كنص أولي.تعديل النص باستخدام TextFieldBuffer
تعمل TextFieldBuffer كحاوية نصية قابلة للتعديل، وهي تشبه في وظيفتها StringBuilder. يحتوي هذا العنصر على المحتوى النصي ومعلومات حول النص المحدّد.
يصادفك TextFieldBuffer غالبًا كنطاق مستلِم في دوال مثل TextFieldState.edit أو InputTransformation.transformInput أو OutputTransformation.transformOutput. في هذه الدوال، يمكنك قراءة أو تعديل TextFieldBuffer حسب الحاجة. بعد ذلك، يتم إما تطبيق هذه التغييرات على TextFieldState أو تمريرها إلى مسار العرض في حالة OutputTransformation.
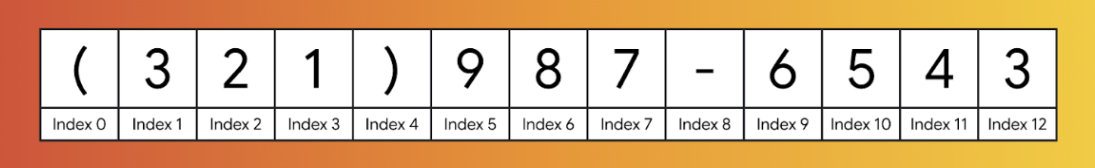
يمكنك استخدام وظائف التعديل العادية، مثل append أو insert أو replace أو delete، لتعديل محتوى المخزن المؤقت. لتغيير حالة التحديد، يمكنك إما ضبط المتغيّر selection: TextRange مباشرةً أو استخدام دوال مساعدة مثل placeCursorAtEnd أو selectAll. يتم تمثيل التحديد نفسه بواسطة
TextRange، حيث يكون فهرس البدء مشمولاً وفهرس النهاية غير مشمول.
يشير TextRange الذي يتضمّن قيمتَي بدء وانتهاء متطابقتَين، مثل (3, 3)، إلى موضع المؤشر بدون تحديد أي أحرف.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
تعديل النص في TextFieldState
هناك عدة طرق تتيح لك تعديل الحالة مباشرةً من خلال متغيّر الحالة:
edit: تتيح لك تعديل محتوى الحالة وتوفّر لك دوالTextFieldBufferلتتمكّن من استخدام طرق مثلinsertوreplaceوappendوغيرها.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: يمحو النص الحالي ويستبدله بالنص المحدّد، ثم يضع المؤشر في النهاية.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: لمحو كل النصtextFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
للاطّلاع على دوال TextFieldState الأخرى، يُرجى الرجوع إلى مرجع TextFieldState.
تعديل بيانات أدخلها المستخدم
توضّح الأقسام التالية كيفية تعديل إدخال المستخدم.
تتيح لك عملية تحويل الإدخال فلترة TextField الإدخال أثناء الكتابة، بينما تعمل عملية تحويل الإخراج على تنسيق إدخال المستخدم قبل عرضه على الشاشة.
فلترة إدخال المستخدم باستخدام عمليات تحويل الإدخال
تتيح لك عملية تحويل الإدخال فلترة الإدخال من المستخدم. على سبيل المثال، إذا كان TextField يقبل رقم هاتف أمريكيًا، عليك قبول 10 أرقام فقط. يتم حفظ نتائج InputTransformation في TextFieldState.
تتوفّر فلاتر مضمّنة لحالات الاستخدام الشائعة في InputTransformation. لضبط حد أقصى لطول المكالمة، اتّصِل بالرقم InputTransformation.maxLength():
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
عمليات تحويل الإدخال المخصّص
InputTransformation هي واجهة ذات وظيفة واحدة. عند تنفيذ InputTransformation المخصّص، عليك إلغاء ما يلي:
TextFieldBuffer.transformInput:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
بالنسبة إلى رقم الهاتف، أضِف عملية تحويل إدخال مخصّصة لا تسمح إلا بإدخال الأرقام في TextField:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
عمليات تحويل الإدخال المتسلسلة
لإضافة فلاتر متعددة على إدخال النص، اربط InputTransformations باستخدام دالة إضافة then. يتم تنفيذ الفلاتر بالتسلسل. من أفضل الممارسات، تطبيق الفلاتر الأكثر تحديدًا أولاً لتجنُّب عمليات التحويل غير الضرورية على البيانات التي سيتم استبعادها في النهاية.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
بعد إضافة عمليات تحويل الإدخال، يقبل الإدخال TextField 10 أرقام كحد أقصى.
تنسيق الإدخال قبل عرضه
تتيح لك OutputTransformations تنسيق إدخال المستخدم قبل عرضه على الشاشة. على عكس InputTransformation، لا يتم حفظ التنسيق الذي يتم إجراؤه من خلال OutputTransformation في TextFieldState. استنادًا إلى مثال رقم الهاتف السابق، عليك إضافة أقواس وشرطات في المواضع المناسبة:

هذه هي الطريقة المعدَّلة للتعامل مع VisualTransformation في TextField المستندة إلى القيمة، ويتمثّل الاختلاف الرئيسي في أنّك لست بحاجة إلى احتساب عمليات الربط بين الإزاحات.
OutputTransformation هي واجهة طريقة مجرّدة واحدة. لتنفيذ OutputTransformation مخصّص، عليك إلغاء طريقة transformOutput:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
لتنسيق رقم هاتف، أضِف قوسًا مفتوحًا في الفهرس 0، وقوسًا مغلقًا في الفهرس 4، وشرطة في الفهرس 8 إلى OutputTransformation:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
بعد ذلك، أضِف OutputTransformation إلى TextField:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
طريقة عمل عمليات التحويل معًا
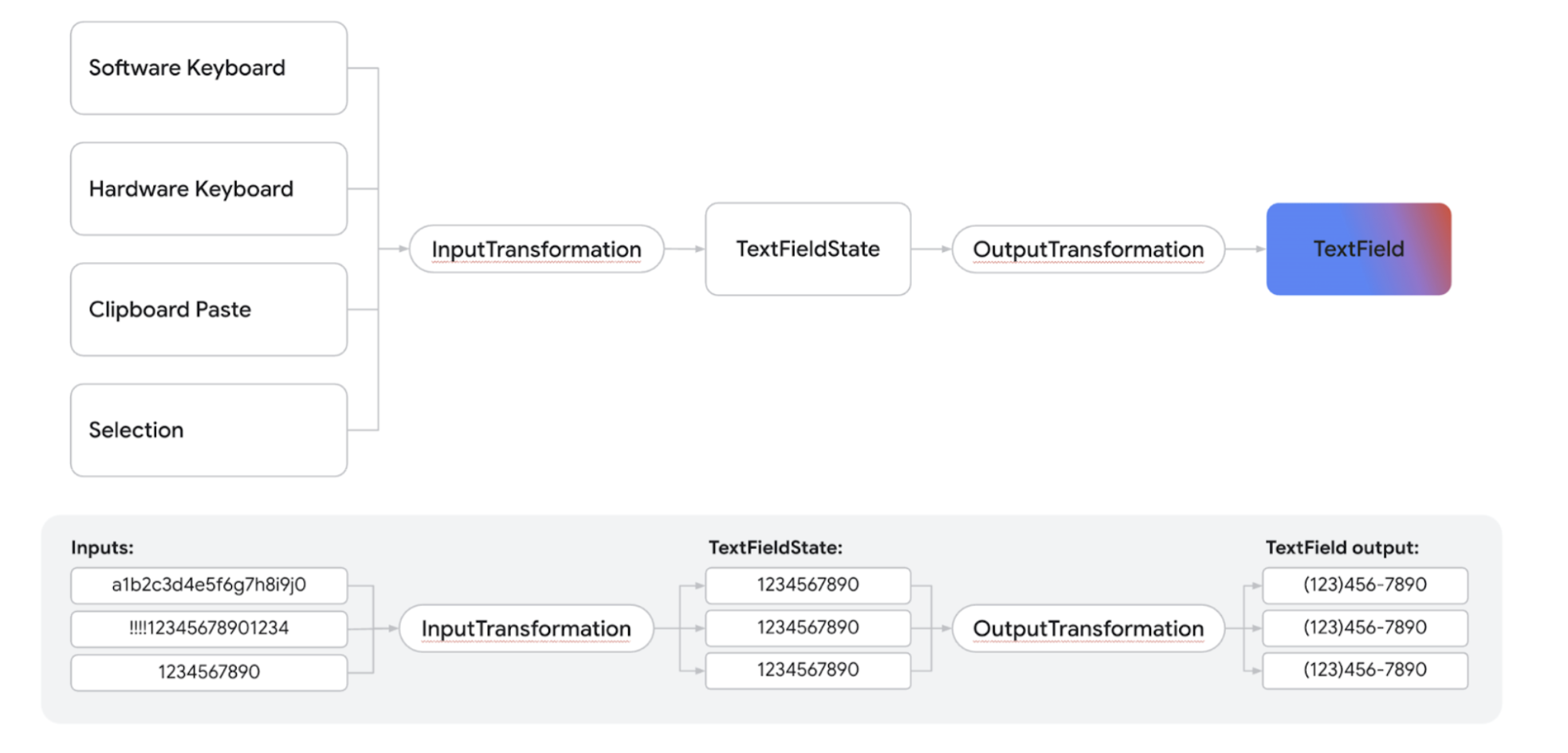
يوضّح المخطّط البياني التالي عملية الانتقال من إدخال النص إلى تحويله إلى الناتج:

- يتم تلقّي الإدخال من مصدر الإدخال.
- يتم فلترة الإدخال من خلال
InputTransformation، ويتم حفظه في TextFieldState. - يتم تمرير الإدخال من خلال
OutputTransformationللتنسيق. - يتم عرض الإدخال في
TextField.
ضبط خيارات لوحة المفاتيح
يتيح لك الرمز TextField ضبط خيارات إعدادات لوحة المفاتيح، مثل تخطيط لوحة المفاتيح، أو تفعيل التصحيح التلقائي إذا كانت لوحة المفاتيح تتيح ذلك. قد لا تتوفّر بعض الخيارات إذا كانت لوحة المفاتيح البرمجية لا تتوافق مع الخيارات الموضّحة هنا. في ما يلي قائمة خيارات لوحة المفاتيح المتوافقة:
capitalizationautoCorrectkeyboardTypeimeAction
مراجع إضافية
- تنسيق رقم هاتف تلقائيًا في حقل نصي
- إظهار كلمة المرور أو إخفاؤها استنادًا إلى مفتاح تبديل المستخدم
- التحقّق من صحة الإدخال أثناء الكتابة
