TextField を使用すると、ユーザーがテキストの入力や変更を行えるようになります。使用できるテキスト フィールドには、状態ベースのテキスト フィールドと値ベースのテキスト フィールドの 2 種類があります。コンテンツを表示するタイプを選択します。
状態ベースのテキスト フィールドを使用することをおすすめします。この方法では、TextField の状態をより完全かつ確実に管理できます。次の表に、これらのテキスト フィールドの種類の違いと、状態ベースのテキスト フィールドの主な利点を示します。
機能 |
値に基づくテキスト フィールド |
状態ベースのテキスト フィールド |
州に基づく特典 |
|---|---|---|---|
状態管理 |
|
|
|
ビジュアル変換 |
表示されるテキストの表示方法を変更するために |
|
|
行数上限 |
|
|
|
保護されたテキスト フィールド |
なし |
|
|
このページでは、TextField を実装し、TextField 入力をスタイル設定し、キーボード オプションやユーザー入力の視覚的な変換など、他の TextField オプションを構成する方法について説明します。
TextField の実装を選択する
TextField の実装には次の 2 つのレベルがあります。
TextFieldはマテリアル デザインの実装であり、次のようなマテリアル デザイン ガイドラインに沿っているため、この実装を選択することをおすすめします。BasicTextFieldを使用すると、ユーザーはハードウェア キーボードまたはソフトウェア キーボードを使用してテキストを編集できます。ただし、ヒントやプレースホルダのような装飾は用意されていません。
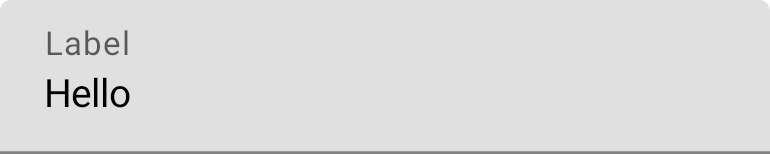
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

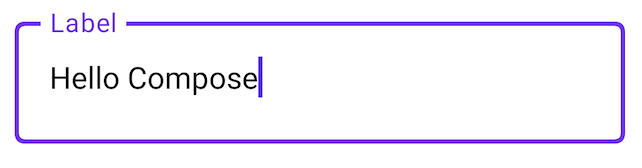
OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

スタイルTextField
TextField と BasicTextField は、カスタマイズ用のパラメータを多数共有しています。TextField の完全なリストについては、TextField ソースコードをご覧ください。有用なパラメータの一部を以下に示します。
textStylelineLimits
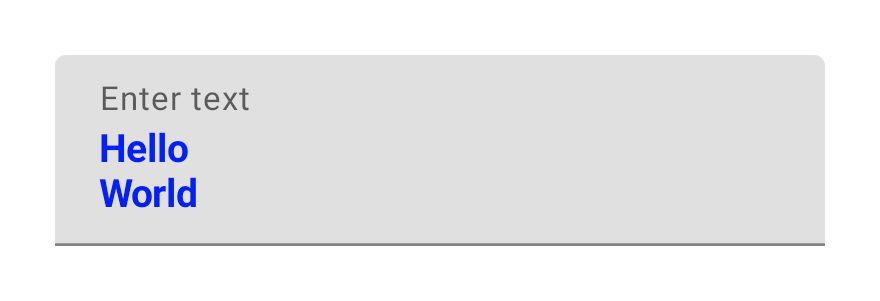
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

デザインにマテリアルの TextField または OutlinedTextField が必要な場合は、BasicTextField ではなく TextField をおすすめします。ただし、マテリアル仕様の装飾を必要としないデザインを構築する場合には、BasicTextField を使用する必要があります。
Brush API で入力をスタイル設定する
TextField でより高度なスタイル設定を行うには、Brush API を使用します。次のセクションでは、ブラシを使用して TextField 入力にカラー グラデーションを追加する方法について説明します。
Brush API を使用してテキストのスタイルを設定する方法については、Brush API を使用して高度なスタイル設定を有効にするをご覧ください。
TextStyle を使用して色付きグラデーションを実装する
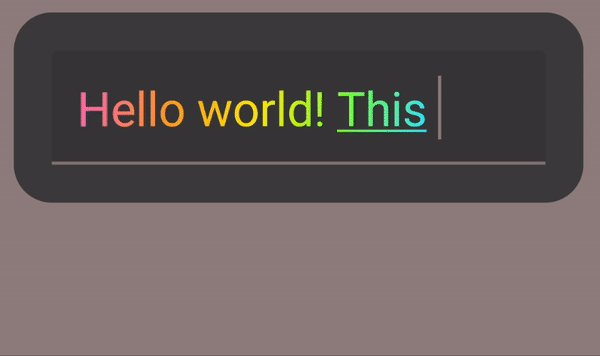
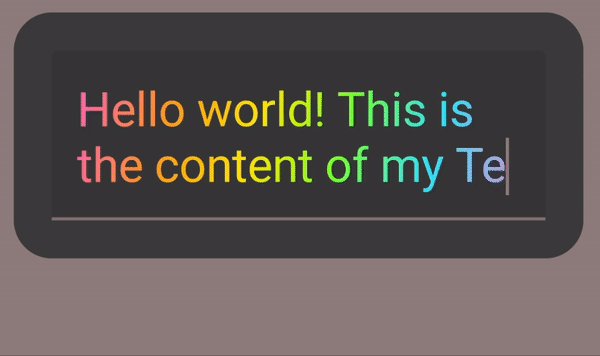
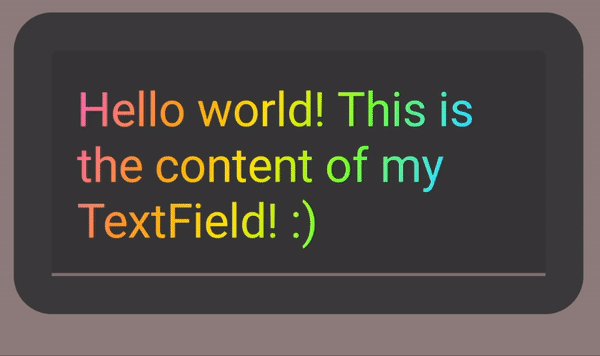
TextField 内で入力時に色付きのグラデーションを実装するには、任意のブラシを TextField の TextStyle として設定します。この例では、linearGradient を含む組み込みブラシを使用して、TextField にテキストを入力すると、虹色のグラデーション効果が表示されるようにしています。
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField コンテンツの虹色のグラデーション効果。テキスト フィールドの状態を管理する
TextField は、コンテンツと選択に TextFieldState という専用の状態ホルダー クラスを使用します。TextFieldState は、アーキテクチャに適合する場所にホイストされるように設計されています。TextFieldState には、主に次の 2 つのプロパティがあります。
initialText:TextFieldの内容。initialSelection: カーソルまたは選択範囲の位置を示します。
TextFieldState が onValueChange コールバックなどの他のアプローチと異なるのは、TextFieldState が入力フロー全体を完全にカプセル化している点です。これには、正しいバッキング データ構造の使用、フィルタとフォーマッタのインライン化、さまざまなソースからのすべての編集の同期が含まれます。
TextFieldState() を使用して、TextField で状態をホイスティングできます。これには、rememberTextFieldState() 関数を使用することをおすすめします。rememberTextFieldState() は、コンポーザブルで TextFieldState インスタンスを作成し、状態オブジェクトが記憶されるようにして、組み込みの保存機能と復元機能を提供します。
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState には、空白のパラメータを指定するか、初期値を渡して、初期化時のテキストの値を表すことができます。後続の再コンポーズで別の値が渡された場合、状態の値は更新されません。初期化後に状態を更新するには、TextFieldState で編集メソッドを呼び出します。
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField。初期テキストは「Username」です。TextFieldBuffer を使用してテキストを変更する
TextFieldBuffer は、StringBuilder と同様の機能を持つ編集可能なテキスト コンテナとして機能します。テキスト コンテンツと選択に関する情報の両方を保持します。
TextFieldBuffer は、TextFieldState.edit、InputTransformation.transformInput、OutputTransformation.transformOutput などの関数のレシーバ スコープとしてよく使用されます。これらの関数では、必要に応じて TextFieldBuffer を読み取り、更新できます。その後、これらの変更は TextFieldState にコミットされるか、OutputTransformation の場合はレンダリング パイプラインに渡されます。
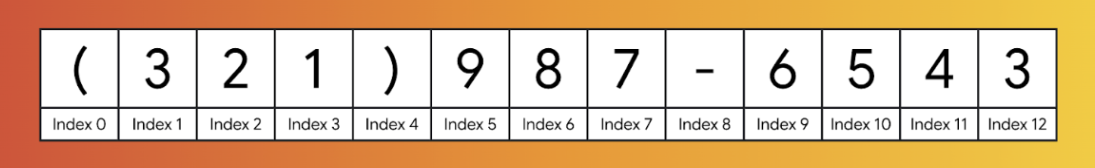
append、insert、replace、delete などの標準の編集関数を使用して、バッファの内容を変更できます。選択状態を変更するには、selection: TextRange 変数を直接設定するか、placeCursorAtEnd や selectAll などのユーティリティ関数を使用します。選択自体は TextRange で表されます。開始インデックスは含まれ、終了インデックスは含まれません。(3, 3) のように開始値と終了値が同じ TextRange は、文字が選択されていないカーソル位置を示します。
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState でテキストを編集する
状態変数を介して状態を直接編集できる方法はいくつかあります。
edit: 状態の内容を編集し、TextFieldBuffer関数を提供します。これにより、insert、replace、appendなどのメソッドを使用できます。// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: 現在のテキストをクリアし、指定されたテキストに置き換えて、カーソルを末尾に設定します。textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: すべてのテキストをクリアします。textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
他の TextFieldState 関数については、TextFieldState リファレンスをご覧ください。
ユーザー入力を変更する
以降のセクションでは、ユーザー入力を変更する方法について説明します。入力変換では、ユーザーが入力している間に TextField 入力をフィルタリングできます。一方、出力変換では、ユーザー入力が画面に表示される前にフォーマットできます。
入力変換でユーザー入力をフィルタする
入力変換を使用すると、ユーザーからの入力をフィルタできます。たとえば、TextField が米国の電話番号を受け取る場合、10 桁のみを受け取るようにします。InputTransformation の結果は TextFieldState に保存されます。
一般的な InputTransformation ユースケース用の組み込みフィルタがあります。長さを制限するには、InputTransformation.maxLength() を呼び出します。
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
カスタム入力変換
InputTransformation は単一の関数インターフェースです。カスタム InputTransformation を実装する場合は、TextFieldBuffer.transformInput をオーバーライドする必要があります。
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
電話番号の場合は、TextField に数字のみを入力できるようにするカスタム入力変換を追加します。
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
入力変換をチェーンする
テキスト入力に複数のフィルタを追加するには、then 拡張関数を使用して InputTransformation を連結します。フィルタは順番に実行されます。ベスト プラクティスとして、最も選択的なフィルタを最初に適用して、最終的にフィルタリングされるデータに対する不要な変換を回避します。
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
入力変換を追加すると、TextField 入力は最大 10 桁を受け入れるようになります。
表示前にフォーマットする
OutputTransformation を使用すると、ユーザー入力が画面にレンダリングされる前にフォーマットできます。InputTransformation とは異なり、OutputTransformation を使用して行った書式設定は TextFieldState に保存されません。前の電話番号の例を基に、適切な場所に丸かっこやハイフンを追加する必要があります。

これは、値ベースの TextField で VisualTransformation を処理する更新された方法です。主な違いは、オフセット マッピングを計算する必要がないことです。
OutputTransformation は単一抽象メソッド インターフェースです。カスタム OutputTransformation を実装するには、transformOutput メソッドをオーバーライドする必要があります。
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
電話番号の形式を設定するには、OutputTransformation にインデックス 0 の開きかっこ、インデックス 4 の閉じかっこ、インデックス 8 のハイフンを追加します。
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
次に、OutputTransformation を TextField に追加します。
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
変換の連携の仕組み
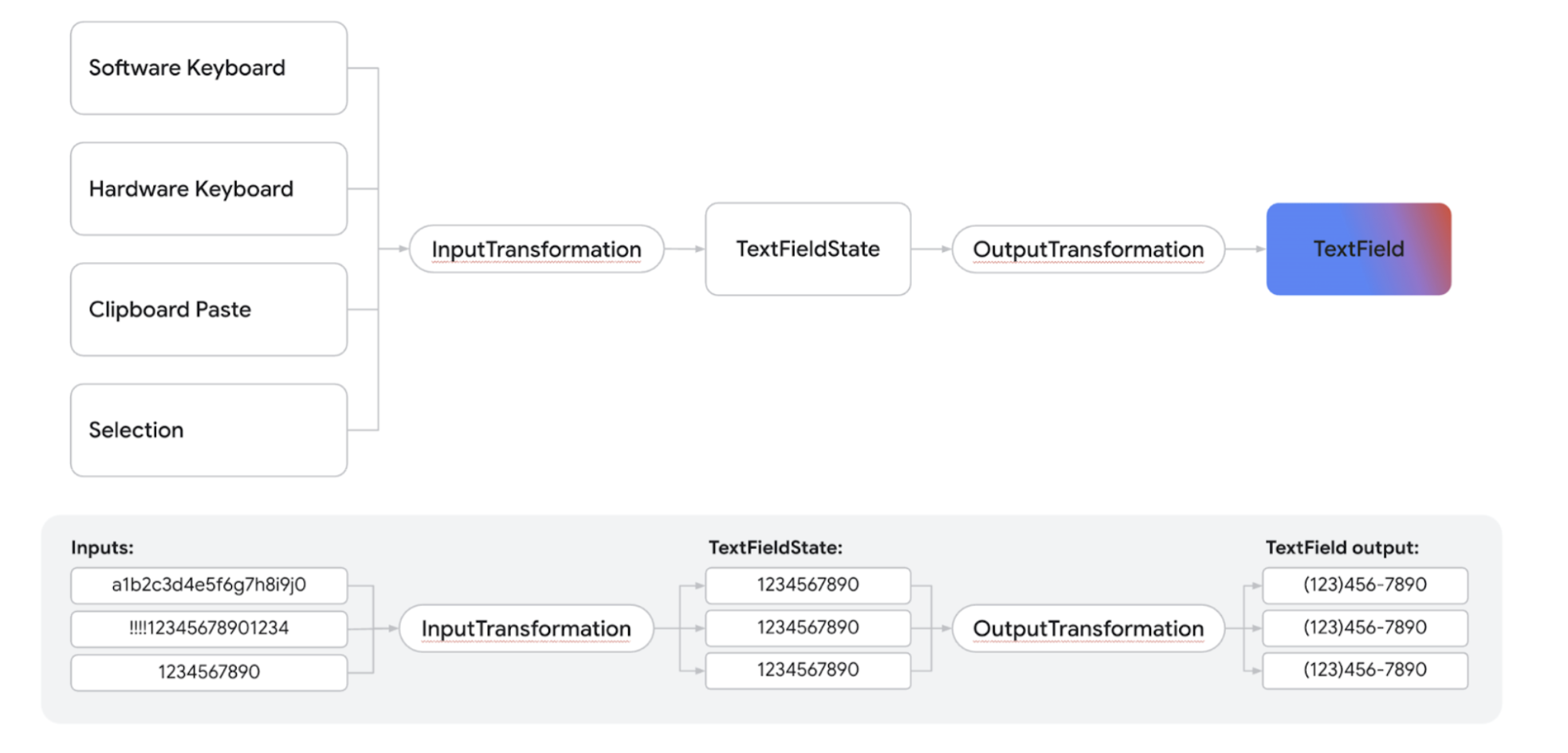
次の図は、テキスト入力から変換、出力までのフローを示しています。

- 入力ソースから入力が受信されます。
- 入力は
InputTransformationを通してフィルタされ、TextFieldState に保存されます。 - 入力は、フォーマットのために
OutputTransformationを通して渡されます。 - 入力は
TextFieldに表示されます。
キーボード オプションを設定する
TextField を使用すると、キーボード レイアウトなどのキーボード構成オプションを設定できます。また、キーボードでサポートされている場合は、自動修正を有効にすることも可能です。ソフトウェア キーボードが次に示すオプションに対応していない場合、一部のオプションは保証されない可能性があります。サポートされているキーボード オプションのリストを次に示します。
capitalizationautoCorrectkeyboardTypeimeAction
