TextField, kullanıcıların metin girmesine ve değiştirmesine olanak tanır. Kullanabileceğiniz iki tür metin alanı vardır: duruma dayalı metin alanları ve değere dayalı metin alanları. İçerik göstermek istediğiniz türü seçin:
TextField durumunu yönetmek için daha eksiksiz ve güvenilir bir yaklaşım sunduklarından duruma dayalı metin alanlarını kullanmanızı öneririz. Aşağıdaki tabloda, bu tür metin alanları arasındaki farklar özetlenmekte ve durum tabanlı metin alanlarının sunduğu temel avantajlar yer almaktadır:
Özellik |
Değere dayalı metin alanları |
Eyalete dayalı metin alanları |
Eyalet bazlı avantaj |
|---|---|---|---|
Durum yönetimi |
|
Metin girişi durumunu (değer, seçim ve kompozisyon) yönetmek için açıkça bir |
|
Görsel dönüştürme |
Gösterilen metnin görünümünü değiştirmek için |
Kullanıcı girişini duruma aktarılmadan önce değiştirmek için |
|
Satır sınırları |
Satır sayısını kontrol etmek için |
Metin alanının kaplayabileceği minimum ve maksimum satır sayısını yapılandırmak için |
|
Güvenli metin alanı |
Yok |
|
|
Bu sayfada, TextField nasıl uygulayabileceğiniz, TextField girişini nasıl stilize edebileceğiniz ve klavye seçenekleri ile kullanıcı girişini görsel olarak dönüştürme gibi diğer TextField seçeneklerini nasıl yapılandırabileceğiniz açıklanmaktadır.
TextField uygulamasını seçin
TextField uygulamasının iki düzeyi vardır:
TextField, Materyal Tasarım uygulamasıdır. Material Design yönergelerine uygun olduğu için bu uygulamayı seçmenizi öneririz:BasicTextField, kullanıcıların metni donanım veya yazılım klavyesini kullanarak düzenlemesine olanak tanır ancak ipucu veya yer tutucu gibi süslemeler sağlamaz.
TextField( state = rememberTextFieldState(initialText = "Hello"), label = { Text("Label") } )

OutlinedTextField( state = rememberTextFieldState(), label = { Text("Label") } )

Stil TextField
TextField ve BasicTextField, özelleştirme için birçok ortak parametreye sahiptir.
TextField için tam liste TextField kaynak kodunda mevcuttur. Aşağıda, faydalı parametrelerden bazılarının kapsamlı olmayan bir listesi verilmiştir:
textStylelineLimits
TextField( state = rememberTextFieldState("Hello\nWorld\nInvisible"), lineLimits = TextFieldLineLimits.MultiLine(maxHeightInLines = 2), placeholder = { Text("") }, textStyle = TextStyle(color = Color.Blue, fontWeight = FontWeight.Bold), label = { Text("Enter text") }, modifier = Modifier.padding(20.dp) )

Tasarımınızda TextField veya OutlinedTextField kullanılması gerektiğinde BasicTextField yerine TextField kullanmanızı öneririz. Ancak BasicTextField, Material spesifikasyonundaki süslemelere ihtiyaç duymayan tasarımlar oluşturulurken kullanılmalıdır.
Brush API ile giriş stilini belirleme
TextField öğenizde daha gelişmiş stil oluşturmak için Brush API'yi kullanabilirsiniz.
Aşağıdaki bölümde, TextField girişine renkli bir gradyan eklemek için fırçayı nasıl kullanabileceğiniz açıklanmaktadır.
Metinleri stilize etmek için Brush API'yi kullanma hakkında daha fazla bilgi edinmek için Enable advanced styling with Brush API (Brush API ile gelişmiş stil oluşturmayı etkinleştirme) başlıklı makaleyi inceleyin.
TextStyle kullanarak renk geçişleri uygulama
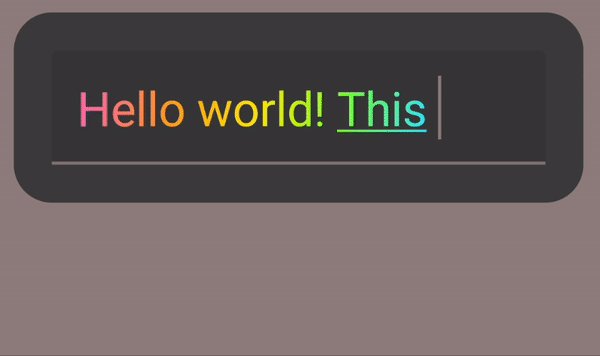
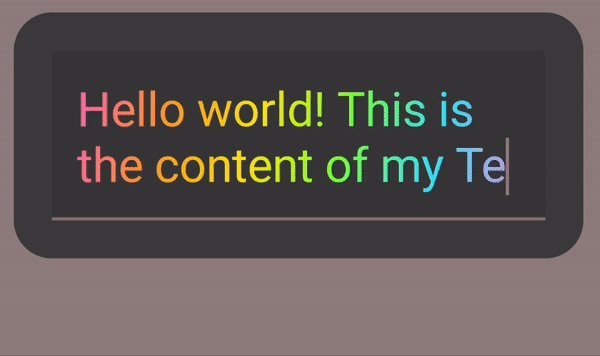
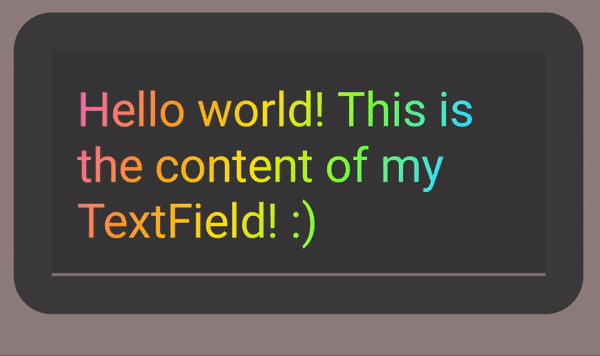
TextField içine yazarken renkli bir gradyan uygulamak için istediğiniz fırçayı TextField için TextStyle olarak ayarlayın. Bu örnekte, TextField içine metin yazılırken gökkuşağı gradyan efektini görüntülemek için linearGradient ile yerleşik bir fırça kullanıyoruz.
val brush = remember { Brush.linearGradient( colors = listOf(Color.Red, Color.Yellow, Color.Green, Color.Blue, Color.Magenta) ) } TextField( state = rememberTextFieldState(), textStyle = TextStyle(brush = brush) )

TextField içeriği için gökkuşağı renkleriyle degrade efekti.Metin alanı durumunu yönetme
TextField, içeriği ve seçimi için TextFieldState adlı özel bir durum tutucu sınıf kullanır. TextFieldState, mimarinize uygun olan her yerde kullanılacak şekilde tasarlanmıştır. TextFieldState tarafından sağlanan 2 ana özellik vardır:
initialText:TextFieldiçeriği.initialSelection: İmlecin veya seçimin nerede olduğunu gösterir.
TextFieldState'yı onValueChange geri çağırma gibi diğer yaklaşımlardan ayıran özellik, TextFieldState'nın giriş akışının tamamını tamamen kapsıyor olmasıdır. Bu kapsamda, doğru destekleme veri yapılarını kullanma, filtreleri ve biçimlendiricileri satır içi yapma ve farklı kaynaklardan gelen tüm düzenlemeleri senkronize etme yer alır.
TextFieldState() kullanarak TextField'de durumu yükseltebilirsiniz. Bunun için rememberTextFieldState() işlevini kullanmanızı öneririz.
rememberTextFieldState(), composable'ınızda TextFieldState örneğini oluşturur, durum nesnesinin hatırlanmasını sağlar ve yerleşik kaydetme ve geri yükleme işlevleri sunar:
val usernameState = rememberTextFieldState() TextField( state = usernameState, lineLimits = TextFieldLineLimits.SingleLine, placeholder = { Text("Enter Username") } )
rememberTextFieldState boş bir parametreye sahip olabilir veya başlatma sırasında metnin değerini temsil etmek için başlangıç değeri iletilebilir. Sonraki bir yeniden oluşturma işleminde farklı bir değer iletilirse durumun değeri güncellenmez.
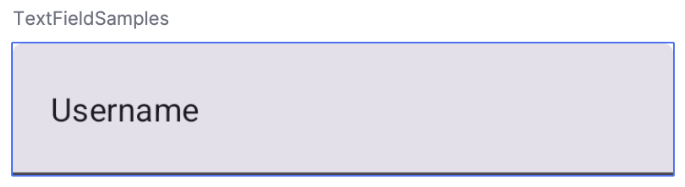
Durumu başlatıldıktan sonra güncellemek için TextFieldState üzerinde düzenleme yöntemlerini çağırın.
TextField( state = rememberTextFieldState(initialText = "Username"), lineLimits = TextFieldLineLimits.SingleLine, )

TextField ile "Kullanıcı adı" başlangıç metni olarak.Metni TextFieldBuffer ile değiştirme
TextFieldBuffer, StringBuilder işlevine benzer şekilde düzenlenebilir bir metin kapsayıcısı görevi görür. Hem metin içeriğini hem de seçimle ilgili bilgileri içerir.
TextFieldBuffer ile TextFieldState.edit, InputTransformation.transformInput veya OutputTransformation.transformOutput gibi işlevlerde alıcı kapsamı olarak sıkça karşılaşırsınız. Bu işlevlerde, TextFieldBuffer gerektiği şekilde okuyabilir veya güncelleyebilirsiniz. Ardından bu değişiklikler TextFieldState için işlenir veya OutputTransformation durumunda oluşturma işlem hattına aktarılır.
Arabelleğin içeriğini değiştirmek için append, insert, replace veya delete gibi standart düzenleme işlevlerini kullanabilirsiniz. Seçim durumunu değiştirmek için doğrudan selection: TextRange değişkenini ayarlayın veya placeCursorAtEnd ya da selectAll gibi yardımcı işlevleri kullanın. Seçim, başlangıç dizini dahil ve bitiş dizini hariç olmak üzere TextRange ile gösterilir.
(3, 3) gibi aynı başlangıç ve bitiş değerlerine sahip bir TextRange, karakter seçilmemiş bir imleç konumunu ifade eder.
val phoneNumberState = rememberTextFieldState("1234567890") TextField( state = phoneNumberState, keyboardOptions = KeyboardOptions( keyboardType = KeyboardType.Phone ), inputTransformation = InputTransformation.maxLength(10).then { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } }, outputTransformation = OutputTransformation { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } )
TextFieldState uygulamasında metin düzenleme
Durumu doğrudan durum değişkeniniz üzerinden düzenlemenize olanak tanıyan çeşitli yöntemler vardır:
edit: Durum içeriklerini düzenlemenize olanak tanır veinsert,replace,appendgibi yöntemleri kullanabilmeniz içinTextFieldBufferişlevlerini sunar.// Initial textFieldState text passed in is "I love Android" // textFieldState.text : I love Android // textFieldState.selection: TextRange(14, 14) textFieldState.edit { insert(14, "!") } // textFieldState.text : I love Android! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { replace(7, 14, "Compose") } // textFieldState.text : I love Compose! // textFieldState.selection: TextRange(15, 15) textFieldState.edit { append("!!!") } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(18, 18) textFieldState.edit { selectAll() } // textFieldState.text : I love Compose!!!! // textFieldState.selection: TextRange(0, 18)
setTextAndPlaceCursorAtEnd: Mevcut metni temizler, verilen metinle değiştirir ve imleci sona yerleştirir.textFieldState.setTextAndPlaceCursorAtEnd("I really love Android") // textFieldState.text : I really love Android // textFieldState.selection : TextRange(21, 21)
clearText: Tüm metni temizler.textFieldState.clearText() // textFieldState.text : // textFieldState.selection : TextRange(0, 0)
Diğer TextFieldState işlevleri için TextFieldState referansına bakın.
Kullanıcı girişini değiştirme
Aşağıdaki bölümlerde, kullanıcı girişinin nasıl değiştirileceği açıklanmaktadır.
Giriş dönüştürme, kullanıcı yazarken TextField girişini filtrelemenize olanak tanır. Çıkış dönüştürme ise kullanıcı girişini ekranda gösterilmeden önce biçimlendirir.
Giriş dönüşümleriyle kullanıcı girişini filtreleme
Giriş dönüşümü, kullanıcıdan gelen girişi filtrelemenizi sağlar. Örneğin, TextField işleviniz ABD telefon numarası alıyorsa yalnızca 10 haneli sayıları kabul etmek istersiniz. InputTransformation sonuçları TextFieldState dosyasına kaydedilir.
Sık kullanılan InputTransformation kullanım alanları için yerleşik filtreler vardır. Uzunluğu sınırlamak için InputTransformation.maxLength() numaralı telefonu arayın:
TextField( state = rememberTextFieldState(), lineLimits = TextFieldLineLimits.SingleLine, inputTransformation = InputTransformation.maxLength(10) )
Özel giriş dönüşümleri
InputTransformation tek bir işlev arayüzüdür. Özel InputTransformation uygularken TextFieldBuffer.transformInput geçersiz kılmanız gerekir:
class CustomInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { } }
Telefon numarası için TextField alanına yalnızca rakam girilmesine izin veren özel bir giriş dönüşümü ekleyin:
class DigitOnlyInputTransformation : InputTransformation { override fun TextFieldBuffer.transformInput() { if (!asCharSequence().isDigitsOnly()) { revertAllChanges() } } }
Zincir giriş dönüşümleri
Metin girişinize birden fazla filtre eklemek için then uzantı işlevini kullanarak InputTransformation'ları zincirleyin. Filtreler sırayla yürütülür. En iyi uygulama olarak, nihayetinde filtrelenecek verilerde gereksiz dönüşümleri önlemek için en seçici filtreleri önce uygulayın.
TextField( state = rememberTextFieldState(), inputTransformation = InputTransformation.maxLength(6) .then(CustomInputTransformation()), )
Giriş dönüşümleri eklendikten sonra TextField girişi en fazla 10 basamaklı sayıları kabul eder.
Girişi gösterilmeden önce biçimlendirme
OutputTransformation, kullanıcı girişini ekranda oluşturulmadan önce biçimlendirmenize olanak tanır. InputTransformation'dan farklı olarak, OutputTransformation aracılığıyla yapılan biçimlendirme TextFieldState'a kaydedilmez. Önceki telefon numarası örneğinden yola çıkarak parantez ve tireleri uygun yerlere eklemeniz gerekir:

Bu, değer tabanlı VisualTransformationlerdeki TextFieldleri işlemenin güncellenmiş yoludur. Temel fark, ofset eşlemelerini hesaplamanız gerekmemesidir.
OutputTransformation, tek bir soyut yöntem arayüzüdür. Özel bir OutputTransformation uygulamak için transformOutput yöntemini geçersiz kılmanız gerekir:
class CustomOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { } }
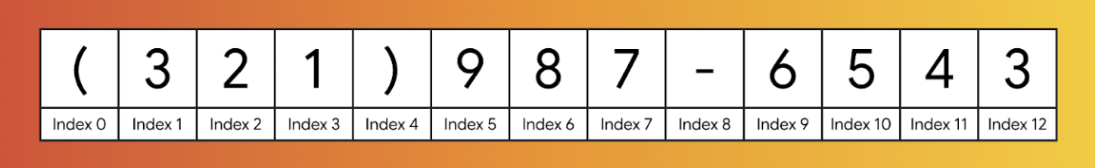
Telefon numarası biçimlendirmek için OutputTransformation öğenize 0. dizinde açma parantezi, 4. dizinde kapama parantezi ve 8. dizinde tire ekleyin:
class PhoneNumberOutputTransformation : OutputTransformation { override fun TextFieldBuffer.transformOutput() { if (length > 0) insert(0, "(") if (length > 4) insert(4, ")") if (length > 8) insert(8, "-") } }
Ardından, OutputTransformation öğenizi TextField öğesine ekleyin:
TextField( state = rememberTextFieldState(), outputTransformation = PhoneNumberOutputTransformation() )
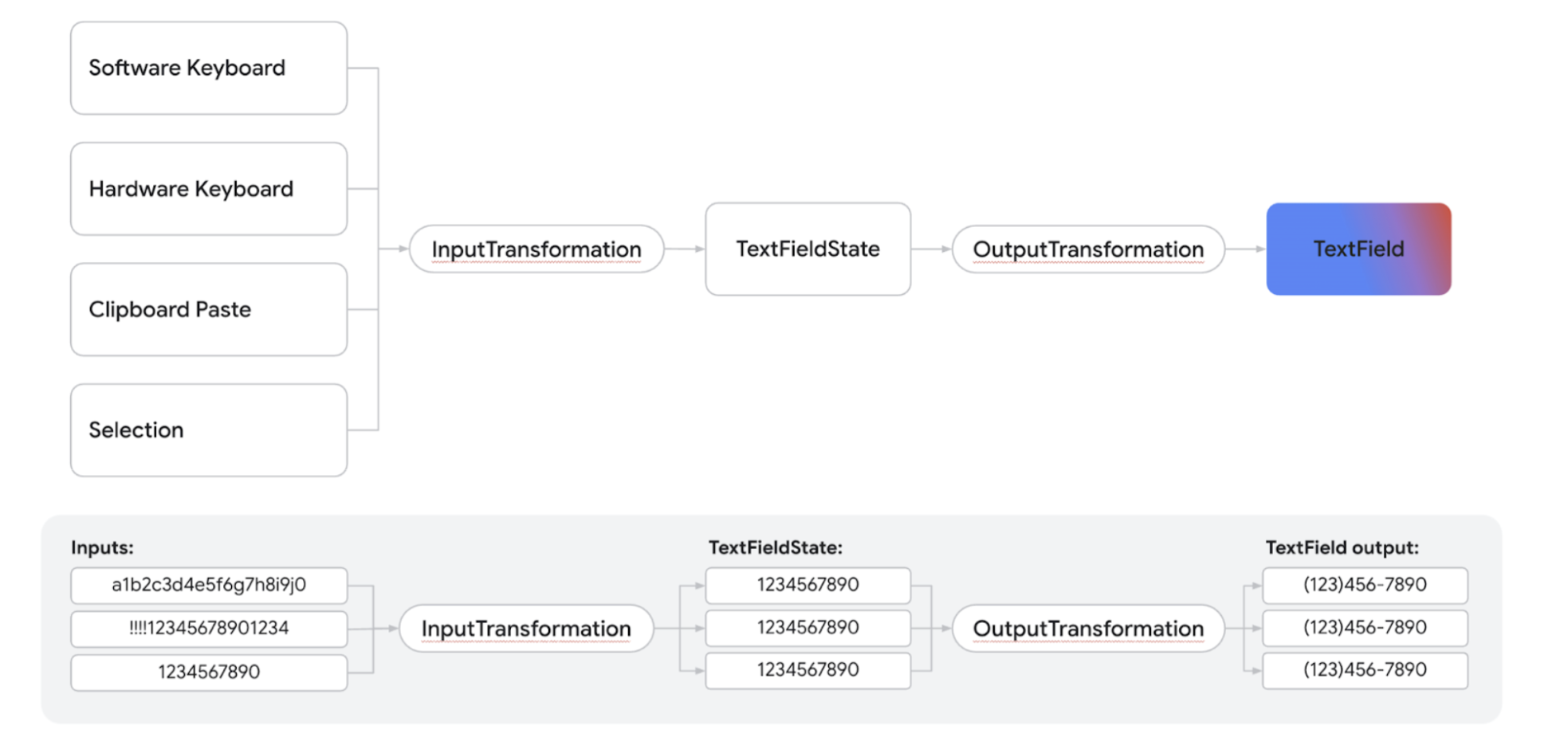
Dönüşümlerin birlikte işleyiş şekli
Aşağıdaki şemada, metin girişinden dönüşüme ve çıkışa kadar olan akış gösterilmektedir:

- Giriş, giriş kaynağından alınır.
- Giriş, TextFieldState'te kaydedilen bir
InputTransformationaracılığıyla filtrelenir. - Giriş, biçimlendirme için
OutputTransformationüzerinden iletilir. - Giriş,
TextFieldiçinde sunulur.
Klavye seçeneklerini ayarlama
TextField, klavye düzeni gibi klavye yapılandırma seçeneklerini ayarlamanıza veya klavye tarafından destekleniyorsa otomatik düzeltmeyi etkinleştirmenize olanak tanır. Yazılım klavyesi burada belirtilen seçeneklere uymuyorsa bazı seçenekler garanti edilmeyebilir. Desteklenen klavye seçeneklerinin listesini aşağıda bulabilirsiniz:
capitalizationautoCorrectkeyboardTypeimeAction
Ek kaynaklar
- Metin alanındaki telefon numarasını otomatik olarak biçimlendirme
- Kullanıcı açma/kapatma düğmesine göre şifreyi gösterme veya gizleme
- Kullanıcı yazarken girişi doğrulama
