Jetpack פיתוח נייטיב מאפשר אינטראקטיביות ברמת פירוט גבוהה ב-Text. בחירת הטקסט עכשיו גמישה יותר ואפשר לבצע אותה בפריסות שניתנות להרכבה. אינטראקציות של משתמשים
בטקסט שונות מפריסות אחרות שאפשר להרכיב, כי אי אפשר להוסיף משנה
לחלק מפריט שאפשר להרכיב Text. בדף הזה מודגשים ממשקי ה-API שמאפשרים אינטראקציות של משתמשים.
בחירת טקסט
כברירת מחדל, לא ניתן לבחור רכיבים שאפשר להרכיב, כלומר המשתמשים לא יכולים לבחור ולהעתיק טקסט מהאפליקציה. כדי לאפשר בחירת טקסט, צריך להוסיף את רכיב SelectionContainer שאפשר להרכיב סביב רכיבי הטקסט:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

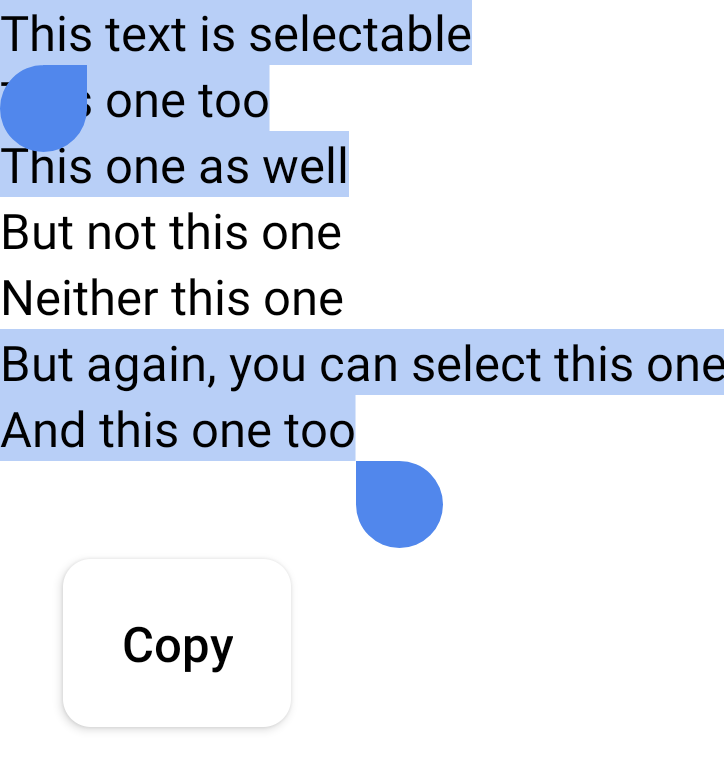
יכול להיות שתרצו להשבית את הבחירה בחלקים מסוימים של אזור שאפשר לבחור בו. כדי לעשות את זה, צריך להוסיף את החלק שלא ניתן לבחירה לרכיב DisableSelection:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

יצירת קטעי טקסט שאפשר ללחוץ עליהם באמצעות LinkAnnotation
כדי להאזין לקליקים על Text, אפשר להוסיף את המקש המשנה clickable. עם זאת, יכול להיות שתרצו לצרף מידע נוסף לחלק מסוים בערך Text, למשל כתובת URL שמצורפת למילה מסוימת כדי לפתוח אותה בדפדפן. במקרים כאלה, צריך להשתמש בLinkAnnotation, שהיא הערה שמייצגת חלק בטקסט שאפשר ללחוץ עליו.
עם LinkAnnotation, אפשר לצרף כתובת URL לחלק מ-Text composable שנפתח אוטומטית כשלוחצים עליו, כמו בקטע הקוד הבא:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
אפשר גם להגדיר פעולה בהתאמה אישית בתגובה ללחיצה של משתמש על חלק מהרכיב Text. בקטע הקוד הבא, כשמשתמש לוחץ על Jetpack Compose, מוצג קישור, והמדדים נרשמים ביומן אם המשתמש לוחץ על הקישור:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
מומלץ בשבילך
- הערה: טקסט הקישור מוצג כש-JavaScript מושבת
- סמנטיקה ב-Compose
- נגישות ב-Compose
- Material Design 2 ב-Compose
