Jetpack Compose により、Text でのきめ細かい操作が可能となり、テキストをコンポーザブル レイアウト全体でより柔軟に選択できるようになりました。テキストでのユーザー操作では、他のコンポーザブル レイアウトとは異なり、Text コンポーザブルの一部に修飾子を追加することができません。このページでは、ユーザー操作を可能にする API について説明します。
テキストを選択
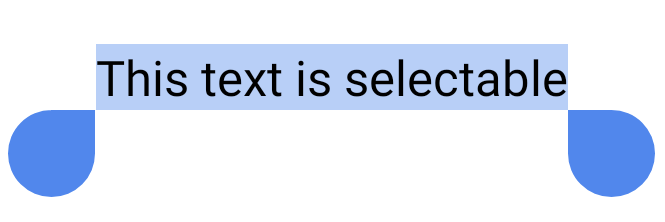
コンポーザブルはデフォルトでは選択不可であるため、ユーザーがアプリからテキストを選択してコピーすることはできません。テキストの選択を有効にするには、テキスト要素を SelectionContainer コンポーザブルでラップします。
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

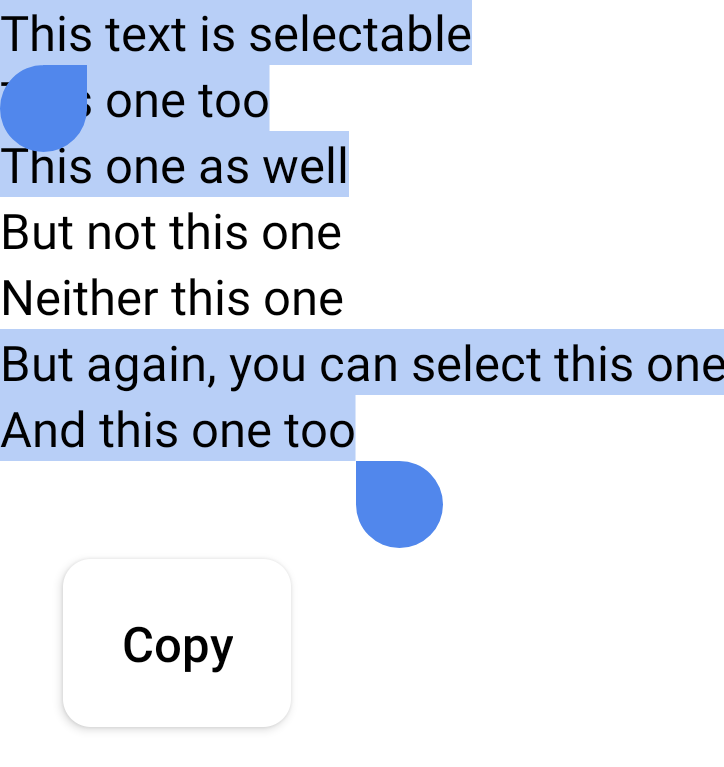
選択可能な領域の特定の部分で選択を無効にすることもできます。それには、選択不可にする部分を DisableSelection コンポーザブルでラップする必要があります。
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

LinkAnnotation を使用してクリック可能なテキスト セクションを作成する
Text のクリックをリッスンするには、clickable 修飾子を追加します。ただし、Text 値の一部に情報を追加することもできます(特定の単語にアタッチされている URL をブラウザで開く、など)。このような場合は、テキストのクリック可能な部分を表すアノテーションである LinkAnnotation を使用する必要があります。
LinkAnnotation を使用すると、次のスニペットに示すように、クリックすると自動的に開く Text コンポーザブルの一部に URL を追加できます。
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Text コンポーザブルの一部がユーザーによってクリックされたときに、カスタム アクションを構成することもできます。次のスニペットでは、ユーザーが [Jetpack Compose] をクリックするとリンクが表示され、ユーザーがリンクをクリックすると指標が記録されます。
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose のセマンティクス
- Compose のユーザー補助
- Compose のマテリアル デザイン 2
