تتيح Jetpack Compose تفاعلاً دقيقًا في Text. أصبح بإمكانك الآن تحديد النص بشكل أكثر مرونة في جميع التصاميم القابلة للإنشاء. تختلف تفاعلات المستخدمين
في النص عن التصاميم الأخرى القابلة للإنشاء، إذ لا يمكنك إضافة معدِّل
إلى جزء من عنصر Text قابل للإنشاء. توضّح هذه الصفحة واجهات برمجة التطبيقات التي تتيح تفاعلات المستخدمين.
تحديد نص
لا يمكن تحديد العناصر القابلة للإنشاء تلقائيًا، ما يعني أنّه لا يمكن للمستخدمين تحديد النص ونسخه من تطبيقك. لتفعيل إمكانية تحديد النص، عليك تضمين عناصر النص في عنصر SelectionContainer القابل للإنشاء:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

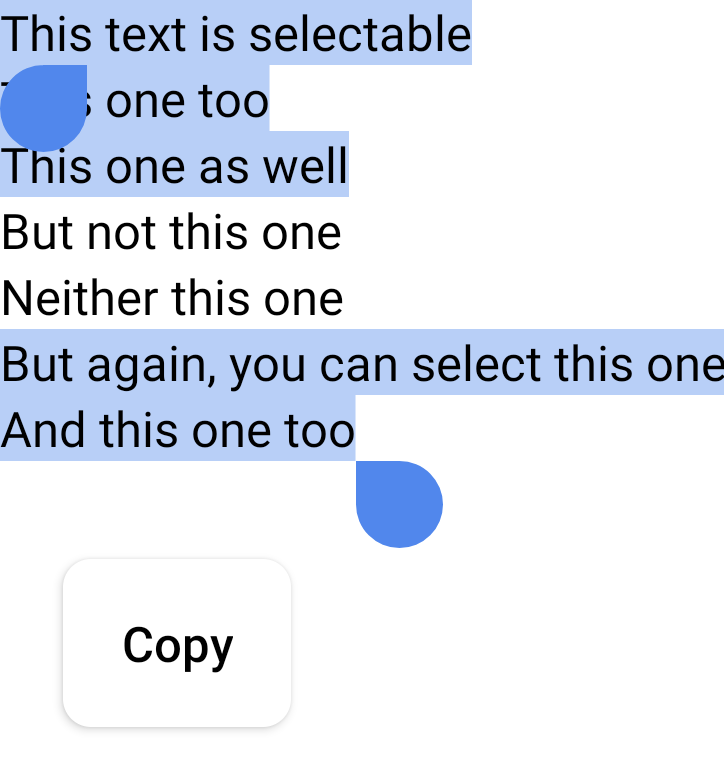
قد تحتاج إلى إيقاف إمكانية التحديد في أجزاء معيّنة من منطقة قابلة للتحديد. لإجراء ذلك، عليك تضمين الجزء غير القابل للتحديد في دالة قابلة للإنشاء DisableSelection:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

إنشاء أقسام نصية يمكن النقر عليها باستخدام LinkAnnotation
للاستماع إلى النقرات على Text، يمكنك إضافة المعدِّل clickable. ومع ذلك، قد تحتاج إلى إرفاق معلومات إضافية بجزء معيّن من قيمة Text، مثل عنوان URL مرفق بكلمة معيّنة ليتم فتحه في متصفّح. في حالات مثل هذه، عليك استخدام LinkAnnotation، وهي تعليق توضيحي يمثّل جزءًا قابلاً للنقر من النص.
باستخدام LinkAnnotation، يمكنك إرفاق عنوان URL بجزء من عنصر Text قابل للإنشاء
يتم فتحه تلقائيًا عند النقر عليه، كما هو موضّح في المقتطف التالي:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
يمكنك أيضًا ضبط إجراء مخصّص استجابةً لنقرة المستخدم على جزء من Textالعنصر القابل للإنشاء. في المقتطف التالي، عندما ينقر المستخدم على
Jetpack Compose، يظهر رابط، ويتم تسجيل المقاييس إذا نقر المستخدم على
الرابط:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
اقتراحات مخصصة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- الدلالات في Compose
- ميزات تسهيل الاستخدام في Compose
- Material Design 2 في Compose
