Jetpack Compose cho phép tương tác chi tiết trong Text. Hiện tại, việc lựa chọn văn bản
linh hoạt hơn và có thể thực hiện trên các bố cục thành phần kết hợp. Các lượt tương tác của người dùng
trong văn bản khác với các bố cục thành phần kết hợp khác, vì bạn không thể thêm công cụ sửa đổi
vào một phần của thành phần kết hợp Text. Trang này làm nổi bật các API cho phép người dùng tương tác.
Chọn văn bản
Theo mặc định, các thành phần kết hợp không thể chọn được, nghĩa là người dùng không thể chọn và sao chép văn bản từ ứng dụng của bạn. Để bật tính năng lựa chọn văn bản, hãy bao bọc các thành phần văn bản bằng một thành phần kết hợp SelectionContainer:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

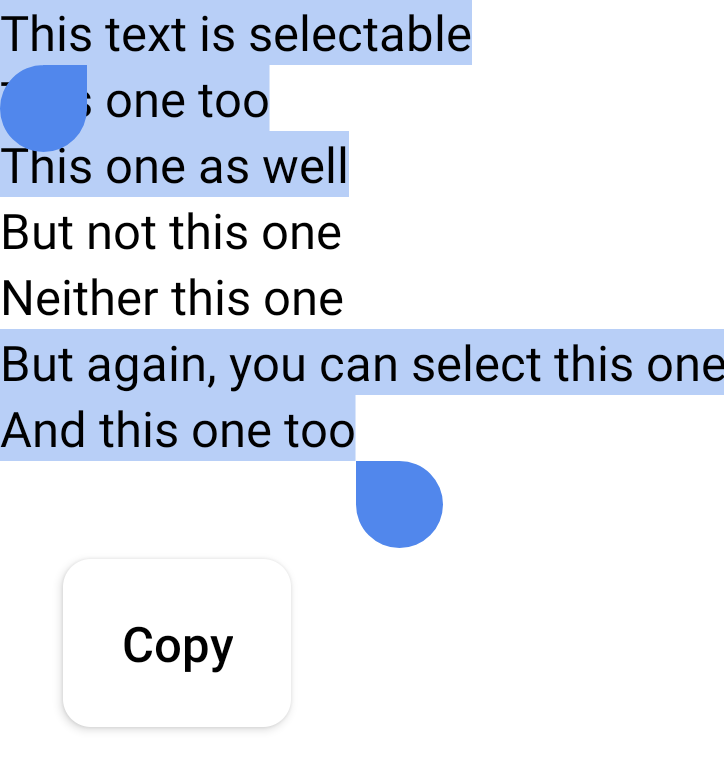
Bạn có thể muốn tắt tính năng lựa chọn trên các phần cụ thể của một phạm vi có thể chọn. Để
làm như vậy, bạn cần bao bọc phần không được chọn bằng một thành phần kết hợp
DisableSelection:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Tạo các phần văn bản có thể nhấp bằng LinkAnnotation
Để theo dõi số lượt nhấp trên Text, bạn có thể thêm công cụ sửa đổi
clickable. Tuy nhiên, bạn có thể muốn đính kèm thông tin bổ sung vào một phần nhất định của giá trị Text, chẳng hạn như URL được đính kèm với một từ nhất định để mở trong trình duyệt. Trong những trường hợp như thế này, bạn cần sử dụng LinkAnnotation. Đây là một chú thích biểu thị phần có thể nhấp của văn bản.
Với LinkAnnotation, bạn có thể đính kèm một URL vào một phần của thành phần kết hợp Text. URL này sẽ tự động mở khi được nhấp vào, như minh hoạ trong đoạn mã sau:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Bạn cũng có thể định cấu hình một thao tác tuỳ chỉnh để phản hồi lượt nhấp của người dùng vào một phần của thành phần kết hợp Text. Trong đoạn mã sau, khi người dùng nhấp vào "Jetpack Compose", một đường liên kết sẽ xuất hiện và các chỉ số sẽ được ghi lại nếu người dùng nhấp vào đường liên kết đó:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Ngữ nghĩa trong Compose
- Hỗ trợ tiếp cận trong Compose
- Material Design 2 trong Compose

