Jetpack Compose 支持 Text 中的精细互动。文字选择现在更加灵活,并且可以跨各种可组合项布局进行选择。文字中的用户互动与其他可组合项布局不同,因为您无法为 Text 可组合项的某一部分添加修饰符。本页将重点介绍支持用户互动的 API。
选择文字
默认情况下,可组合项不可选择,这意味着用户无法从您的应用中选择和复制文字。如需启用文字选择,请使用 SelectionContainer 可组合项封装文字元素:
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

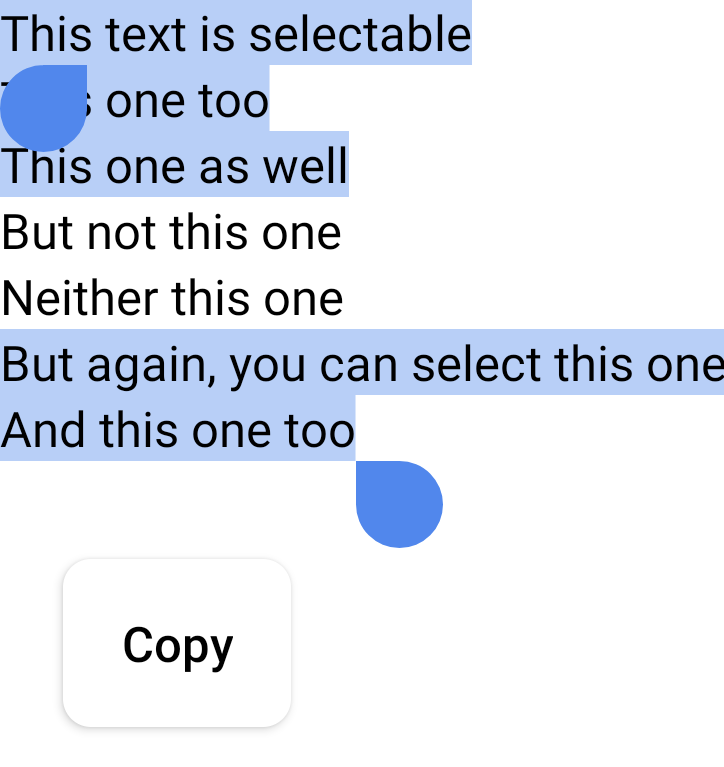
您可能想为可选择区域的特定部分停用选择功能。如果要执行此操作,您需要使用 DisableSelection 可组合项来封装不可选择的部分:
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

使用 LinkAnnotation 创建可点击的文本部分
如需监听 Text 的点击次数,您可以添加 clickable 修饰符。不过,您可能想向 Text 值的某一部分附加额外信息,例如向特定字词附加可在浏览器中打开的网址。在这种情况下,您需要使用 LinkAnnotation,这是一种表示文本中可点击部分的注释。
借助 LinkAnnotation,您可以将网址附加到 Text 可组合项的一部分,以便在点击后自动打开,如以下代码段所示:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
您还可以配置自定义操作,以响应用户对 Text 可组合项的某一部分的点击。在以下代码段中,当用户点击“Jetpack Compose”时,系统会显示一个链接,如果用户点击该链接,系统会记录相关指标:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Compose 中的语义
- Compose 中的无障碍功能
- Compose 中的 Material Design 2
