O Jetpack Compose permite interatividade detalhada no Text. A seleção de texto agora
é mais flexível e pode ser feita em layouts de composição. As interações do usuário
nos textos são diferentes de outros layouts do mesmo tipo, já que não é possível adicionar um modificador
a uma parte de um elemento Text. Esta página destaca as APIs
que permitem interações do usuário.
Selecionar texto
Por padrão, os elementos combináveis não são selecionáveis, ou seja, os usuários não
podem selecionar e copiar textos do app. Para ativar a seleção de texto, una
os elementos de texto com um elemento combinável SelectionContainer:
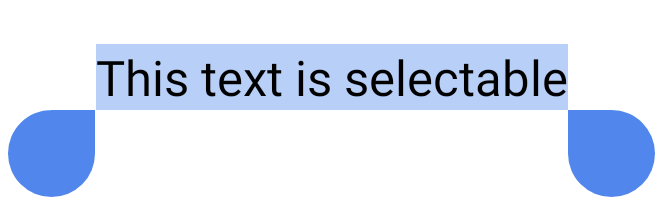
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

Você pode desativar a seleção de texto em partes específicas de uma área selecionável. Para
fazer isso, é necessário unir a parte que não pode ser selecionada a um elemento combinável
DisableSelection:
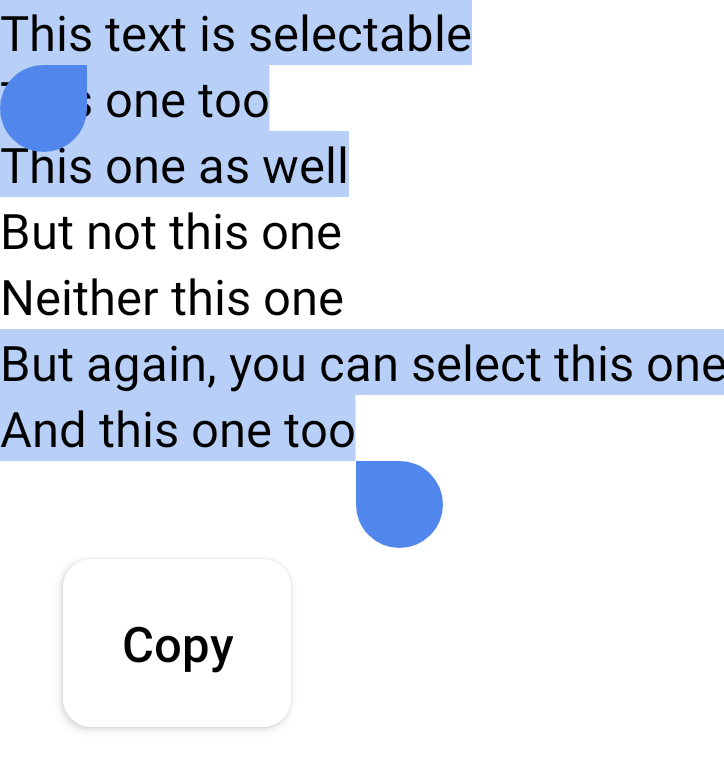
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

Criar seções de texto clicáveis com LinkAnnotation
Para detectar cliques no Text, adicione o modificador
clickable. No entanto, talvez você queira anexar mais informações a uma parte do
valor Text, como um URL anexado a uma palavra específica que será aberta em um
navegador. Nesses casos, é necessário usar um LinkAnnotation, que é
uma anotação que representa uma parte clicável do texto.
Com LinkAnnotation, é possível anexar um URL a uma parte de um elemento combinável Text
que é aberto automaticamente quando clicado, conforme mostrado no snippet a seguir:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Também é possível configurar uma ação personalizada em resposta a um clique do usuário em uma parte do elemento combinável Text. No snippet a seguir, quando o usuário clica em
"Jetpack Compose", um link é exibido, e as métricas são registradas se o usuário
clicar no link:
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Semântica no Compose
- Acessibilidade no Compose
- Material Design 2 no Compose
