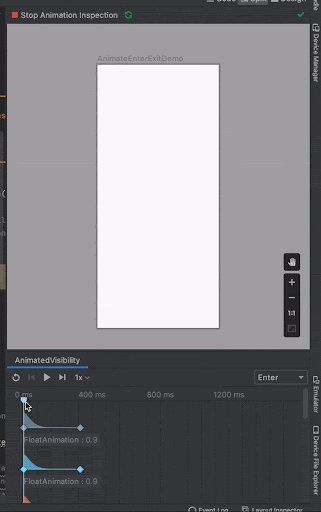
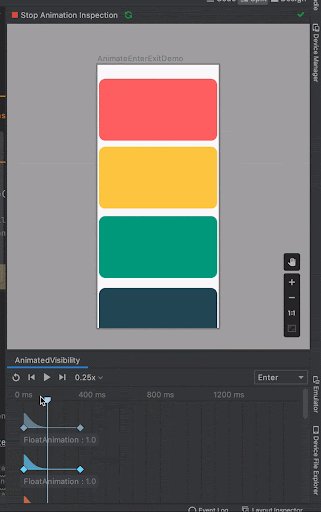
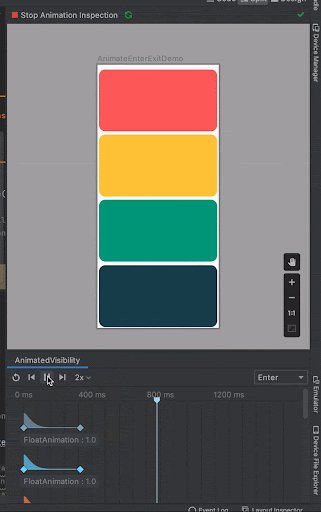
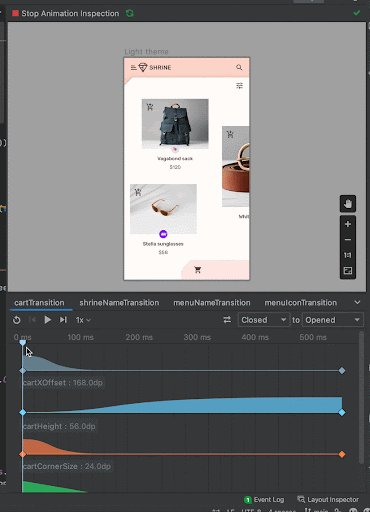
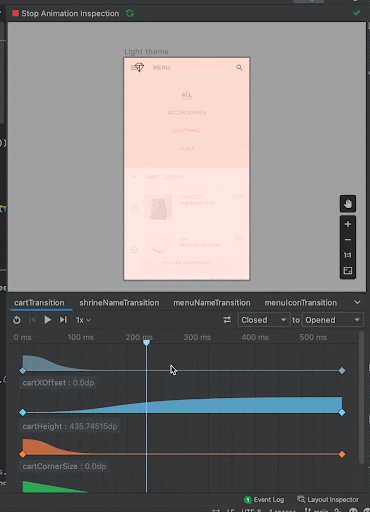
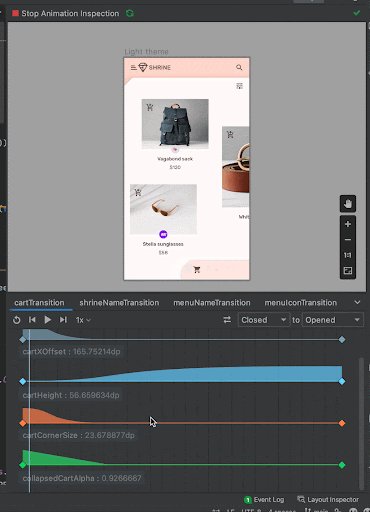
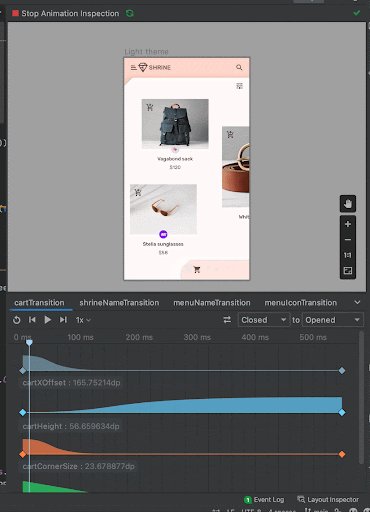
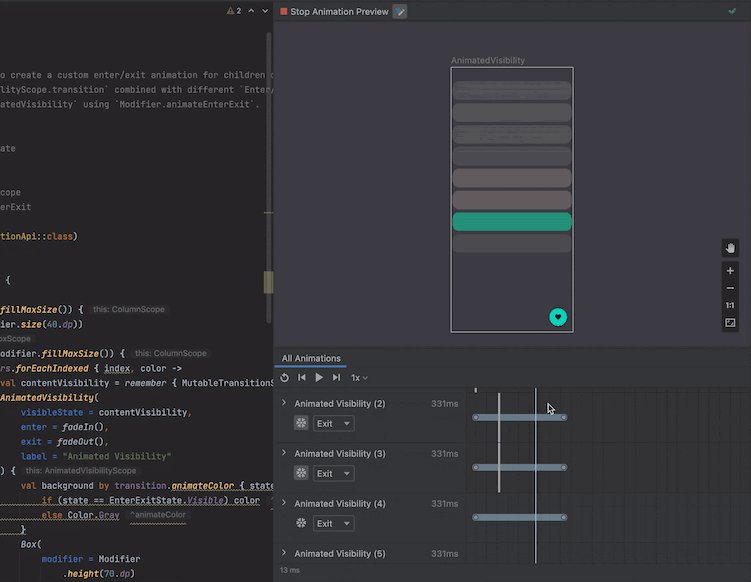
Android Studio cho phép bạn kiểm tra ảnh động trong phần Xem trước ảnh động (Animation Preview). Nếu ảnh động được mô tả trong một bản xem trước của thành phần kết hợp, bạn có thể kiểm tra giá trị chính xác của từng giá trị ảnh động tại một thời điểm cụ thể, tạm dừng ảnh động, lặp lại, tua đi, hoặc giảm tốc độ ảnh động, để giúp bạn gỡ lỗi ảnh động trong suốt các lượt chuyển đổi:

Bạn cũng có thể sử dụng tính năng Xem trước ảnh động để trực quan hoá các đường cong hoạt ảnh, điều này rất hữu ích để đảm bảo rằng các giá trị ảnh động được biên soạn đúng cách:

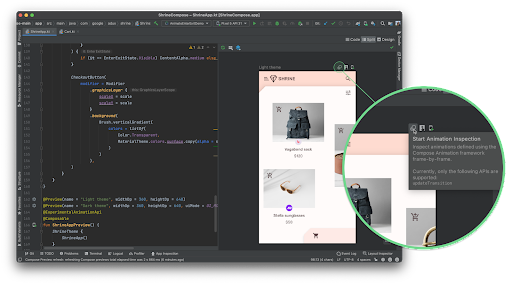
Tính năng Xem trước ảnh động (Animation Preview) tự động phát hiện các ảnh động có thể kiểm tra, được biểu thị bằng biểu tượng Start Animation Preview (Bắt đầu xem trước ảnh động) ![]() .
.

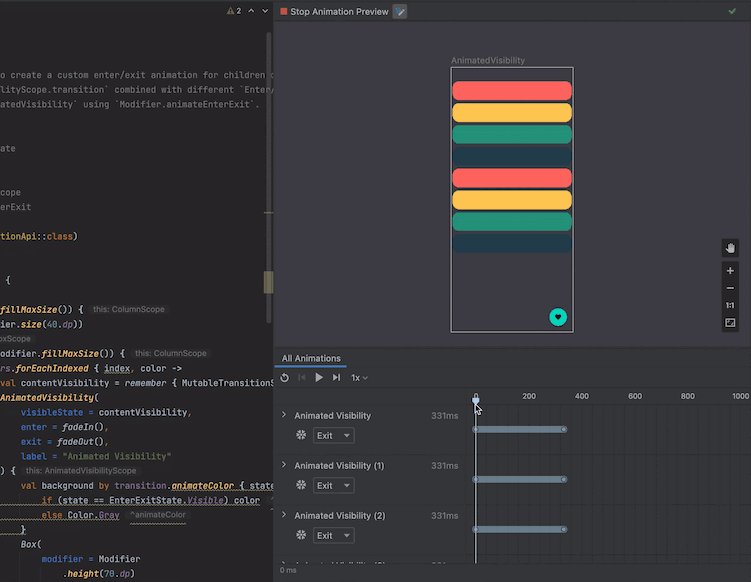
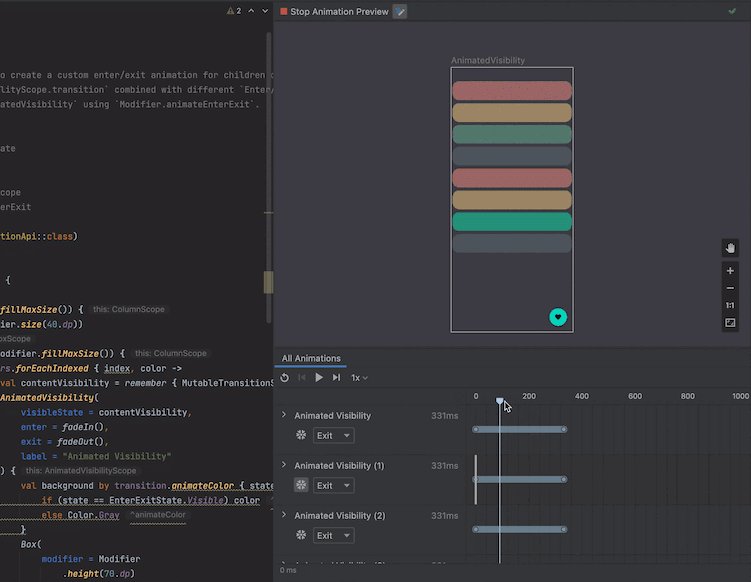
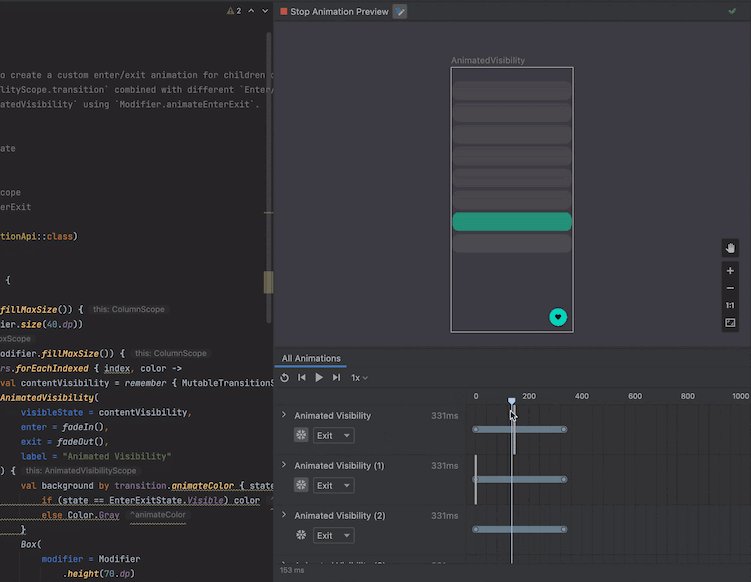
Nếu có nhiều ảnh động, bạn có thể sử dụng tính năng Xem trước ảnh động để kiểm tra và điều phối tất cả ảnh động đó cùng một lúc. Bạn cũng có thể cố định một ảnh động cụ thể.

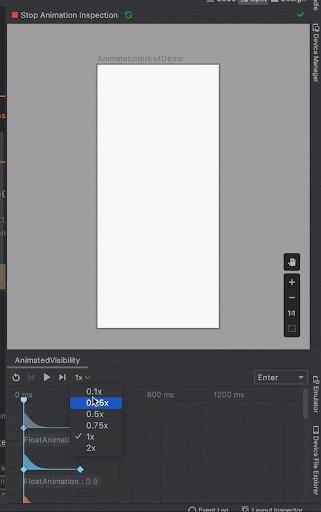
Sử dụng bộ chọn để đặt trạng thái không phải enum hoặc boolean nhằm gỡ lỗi cho ảnh động Compose bằng cách sử dụng các giá trị đầu vào chính xác. Đối với tất cả các API Ảnh động Compose được hỗ trợ, bạn có thể phát, tạm dừng, tua, kiểm soát tốc độ và điều phối.

Tính năng Xem trước ảnh động hiện hỗ trợ các API updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition và AnimatedContent. Để sử dụng các tính năng mới nhất, hãy dùng tính năng Xem trước ảnh động với Bản cập nhật tính năng Android Studio Otter 2 và compose.animation 1.10.0 trở lên.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Ảnh động trong Compose
- Hỗ trợ công cụ tạo ảnh động {:#tooling}
- Ảnh động dựa trên giá trị
