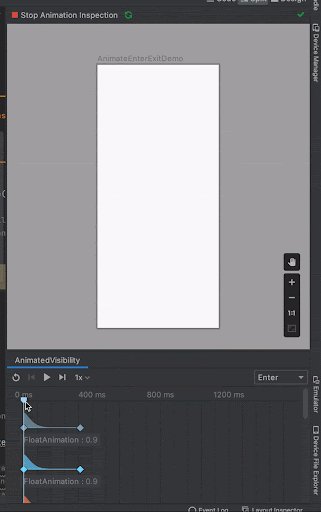
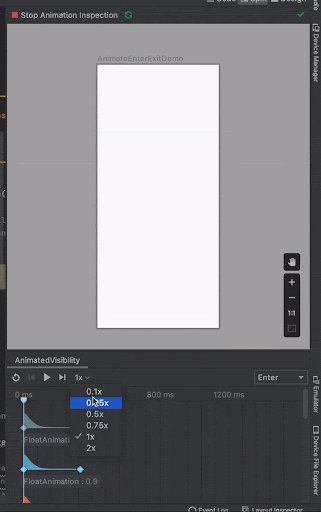
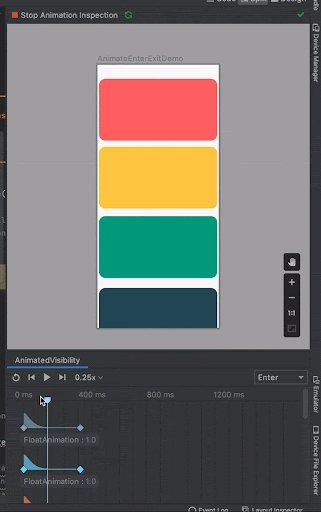
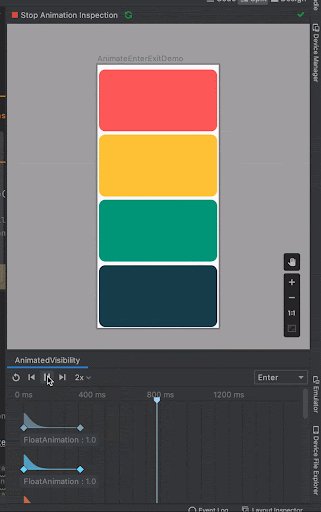
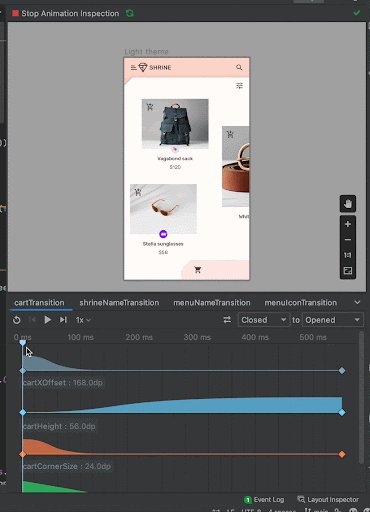
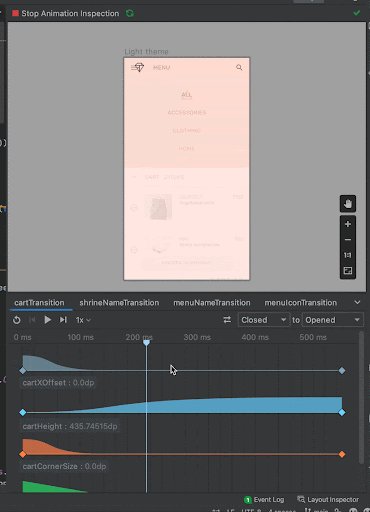
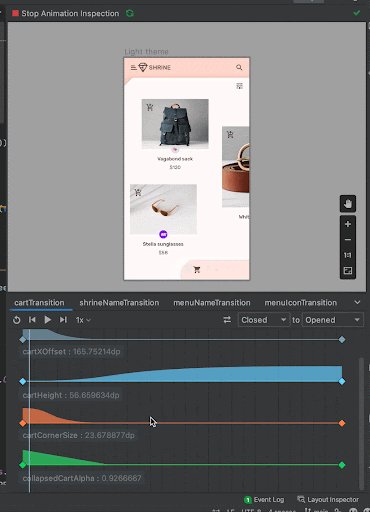
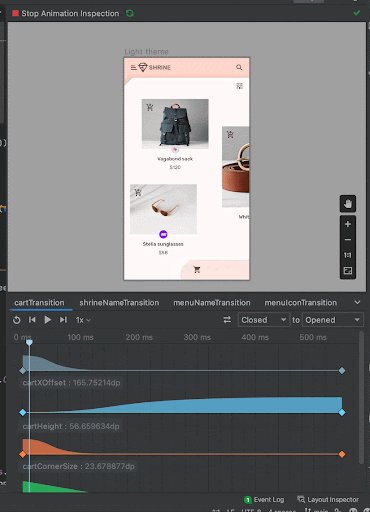
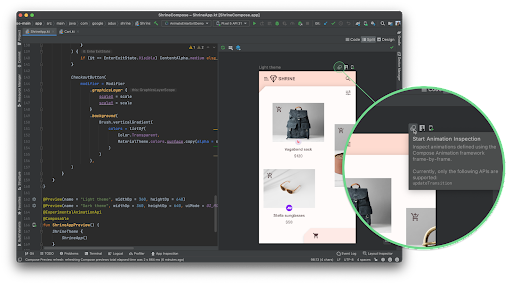
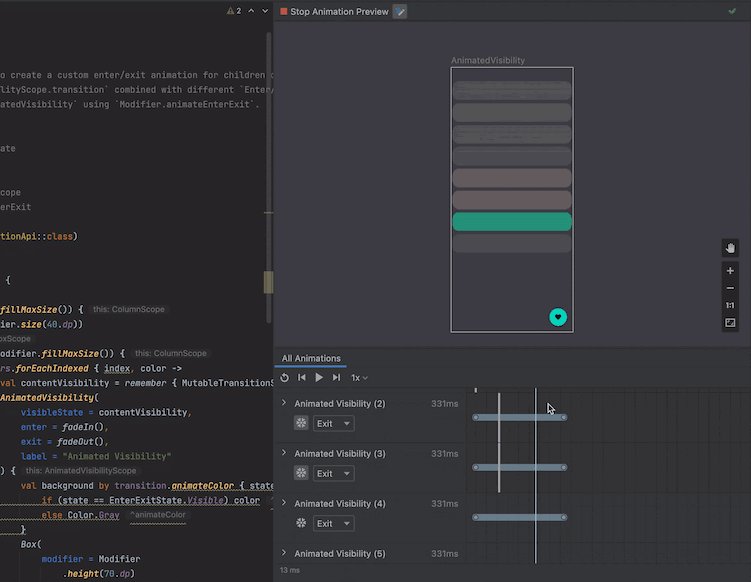
Android Studio umożliwia sprawdzanie animacji w podglądzie animacji. Jeśli animacja jest opisana w podglądzie funkcji kompozycyjnej, możesz sprawdzić dokładną wartość każdej animowanej wartości w danym momencie, wstrzymać animację, zapętlić ją, przewinąć do przodu lub zwolnić, aby ułatwić sobie debugowanie animacji w trakcie przejść:

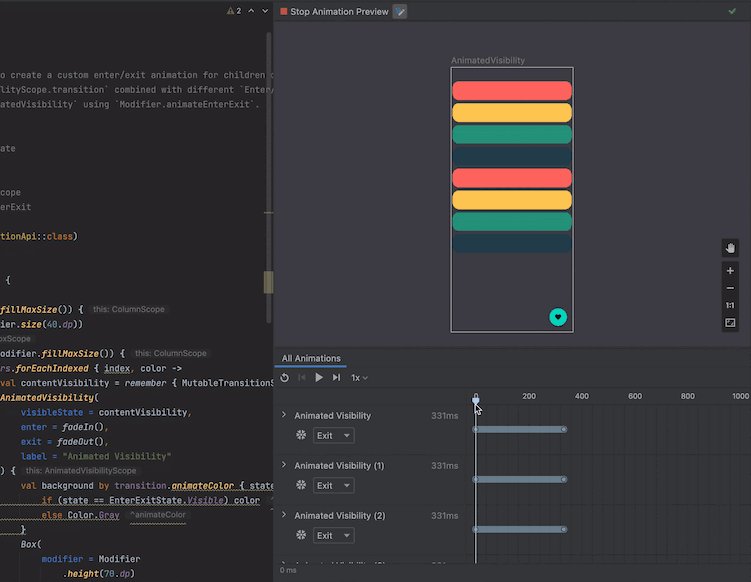
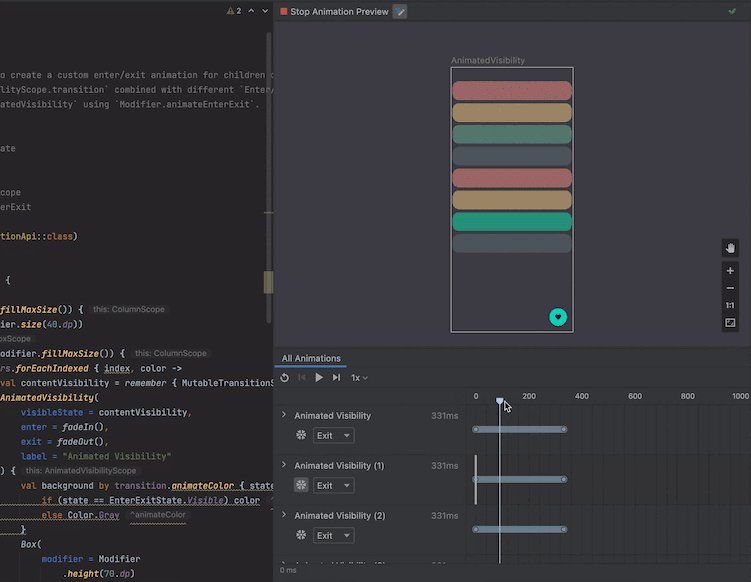
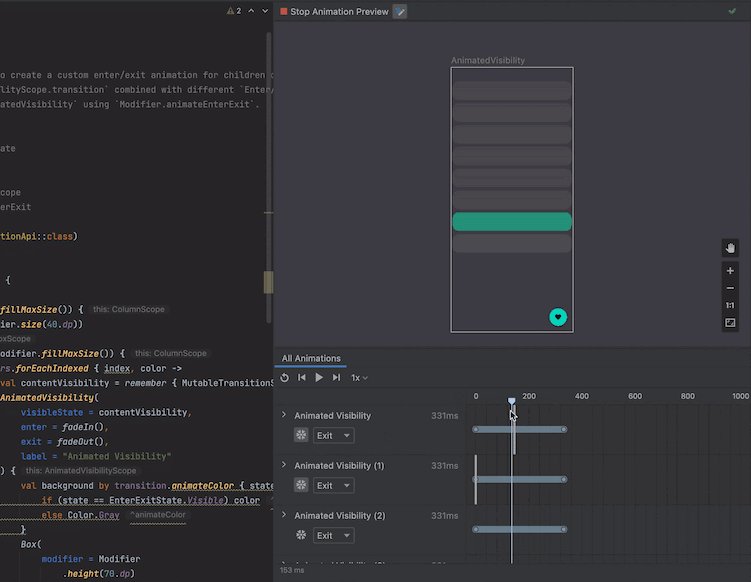
Możesz też użyć podglądu animacji, aby wizualizować krzywe animacji. Jest to przydatne, gdy chcesz mieć pewność, że wartości animacji są prawidłowo zsynchronizowane:

Podgląd animacji automatycznie wykrywa animacje, które można sprawdzić. Są one oznaczone ikoną Uruchom podgląd animacji ![]() .
.

Jeśli masz kilka animacji, możesz użyć podglądu animacji, aby sprawdzić i skoordynować je wszystkie jednocześnie. Możesz też zatrzymać konkretną animację.

Używaj selektorów, aby ustawiać stany inne niż wyliczeniowe lub logiczne, i debugować animację w Compose za pomocą precyzyjnych danych wejściowych. W przypadku wszystkich obsługiwanych interfejsów API animacji Compose możesz odtwarzać, wstrzymywać, przewijać, kontrolować szybkość i koordynować.

Podgląd animacji obsługuje obecnie interfejsy API updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition i AnimatedContent. Aby uzyskać dostęp do najnowszych funkcji, używaj podglądu animacji w pakiecie nowych funkcji Androida Studio Otter 3 i w wersji compose.animation1.10.1 lub nowszej.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Animacje w Compose
- Obsługa narzędzi do animacji {:#tooling}
- Animacje oparte na wartościach
