कंपोज़ेबल को एक फ़ंक्शन के तौर पर तय किया जाता है और इसे @Composable के साथ एनोटेट किया जाता है:
@Composable fun SimpleComposable() { Text("Hello World") }

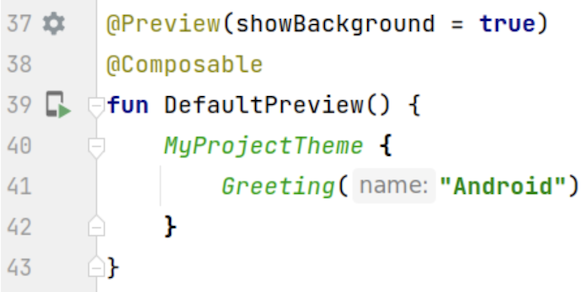
इस कंपोज़ेबल की झलक देखने की सुविधा चालू करने के लिए, एक और कंपोज़ेबल बनाएं. इस कंपोज़ेबल को @Composable और @Preview के साथ एनोटेट करें. एनोटेट किए गए इस नए कंपोज़ेबल में, अब वह कंपोज़ेबल शामिल है जिसे आपने शुरू में बनाया था, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
@Preview एनोटेशन, Android Studio को बताता है कि इस कंपोज़ेबल को इस फ़ाइल के डिज़ाइन व्यू में दिखाया जाना चाहिए. बदलाव करते समय, आपको कंपोज़ेबल की झलक के लाइव अपडेट दिखते हैं.

Android Studio, @Preview को जिस तरह से रेंडर करता है उसे अपनी पसंद के मुताबिक बनाने के लिए, अपने कोड में पैरामीटर मैन्युअल तरीके से जोड़े जा सकते हैं. अलग-अलग प्रॉपर्टी के साथ कंपोज़ेबल की झलक देखने के लिए, एक ही फ़ंक्शन में @Preview एनोटेशन को कई बार जोड़ा जा सकता है.
@Preview कंपोज़ेबल का इस्तेमाल करने का एक मुख्य फ़ायदा यह है कि इससे Android Studio में एम्युलेटर पर निर्भरता कम हो जाती है. एम्युलेटर के स्टार्टअप में ज़्यादा मेमोरी खर्च होती है. इसलिए, इसे सेव किया जा सकता है. इससे आपको लुक-एंड-फील में ज़्यादा बदलाव करने में मदद मिलेगी. साथ ही, @Preview की मदद से, कोड में छोटे-मोटे बदलाव आसानी से किए जा सकेंगे और उन्हें टेस्ट किया जा सकेगा.
@Preview एनोटेशन का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, पक्का करें कि आपने अपनी स्क्रीन को इस तरह से तय किया हो कि इनपुट के तौर पर उसे कौनसी स्थिति मिलती है और वह कौनसे इवेंट आउटपुट करती है.
अपनी @Preview के बारे में बताएं
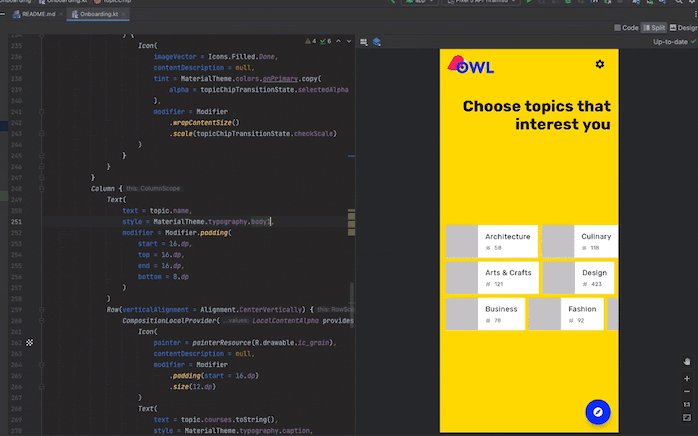
Android Studio, कंपोज़ेबल की झलक को बड़ा करने के लिए कुछ सुविधाएं देता है. इनके कंटेनर डिज़ाइन में बदलाव किया जा सकता है, इनके साथ इंटरैक्ट किया जा सकता है या इन्हें सीधे तौर पर किसी एम्युलेटर या डिवाइस पर डिप्लॉय किया जा सकता है.
डाइमेंशन
डिफ़ॉल्ट रूप से, @Preview डाइमेंशन अपने-आप चुने जाते हैं, ताकि इसके कॉन्टेंट को रैप किया जा सके.
डाइमेंशन को मैन्युअल तरीके से सेट करने के लिए, heightDp और widthDp पैरामीटर जोड़ें. इन वैल्यू को पहले ही dp के तौर पर इंटरप्रेट किया जा चुका है. इसलिए, आपको इनमें .dp जोड़ने की ज़रूरत नहीं है:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

डाइनैमिक कलर की झलक
अगर आपने अपने ऐप्लिकेशन में डाइनैमिक कलर की सुविधा चालू की है, तो wallpaper एट्रिब्यूट का इस्तेमाल करके वॉलपेपर बदलें. इससे आपको यह पता चलेगा कि अलग-अलग उपयोगकर्ताओं के चुने गए वॉलपेपर के हिसाब से, आपके यूज़र इंटरफ़ेस (यूआई) में क्या बदलाव होते हैं. Wallpaper क्लास में उपलब्ध, वॉलपेपर की अलग-अलग थीम में से कोई थीम चुनें. इस सुविधा के लिए, Compose 1.4.0 या इसके बाद का वर्शन ज़रूरी है.
अलग-अलग डिवाइसों पर इस्तेमाल करना
Android Studio Flamingo में, अलग-अलग डिवाइसों में अपने कंपोज़ेबल के कॉन्फ़िगरेशन तय करने के लिए, Preview एनोटेशन के device पैरामीटर में बदलाव किया जा सकता है.

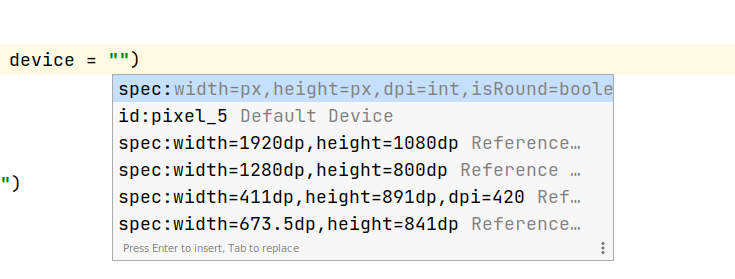
जब डिवाइस पैरामीटर में कोई स्ट्रिंग नहीं होती (@Preview(device = "")), तब Ctrl + Space दबाकर, ऑटोकंप्लीट सुविधा को चालू किया जा सकता है. इसके बाद, हर पैरामीटर की वैल्यू सेट की जा सकती हैं.

अपने-आप पूरा होने वाली सुविधा का इस्तेमाल करके, सूची में से कोई भी डिवाइस विकल्प चुना जा सकता है. उदाहरण के लिए, @Preview(device = "id:pixel_4"). इसके अलावा, हर पैरामीटर की अलग-अलग वैल्यू सेट करने के लिए, spec:width=px,height=px,dpi=int… चुनकर कस्टम डिवाइस भी डाला जा सकता है.

लागू करने के लिए, Enter दबाएं या Esc दबाकर रद्द करें.
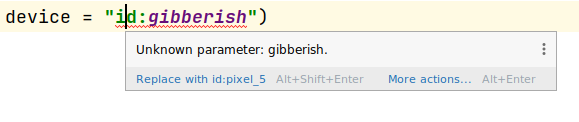
अमान्य वैल्यू सेट करने पर, एलान के नीचे लाल रंग की लाइन दिखती है. साथ ही, समस्या ठीक करने का विकल्प उपलब्ध हो सकता है (Alt + Enter (macOS के लिए ⌥ + ⏎) > … से बदलें. जांच की सुविधा, समस्या ठीक करने के लिए ऐसा विकल्प उपलब्ध कराने की कोशिश करती है जो आपके इनपुट से मिलता-जुलता हो.

स्थान-भाषा
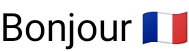
उपयोगकर्ता की अलग-अलग भाषाओं की जांच करने के लिए, locale पैरामीटर जोड़ें:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

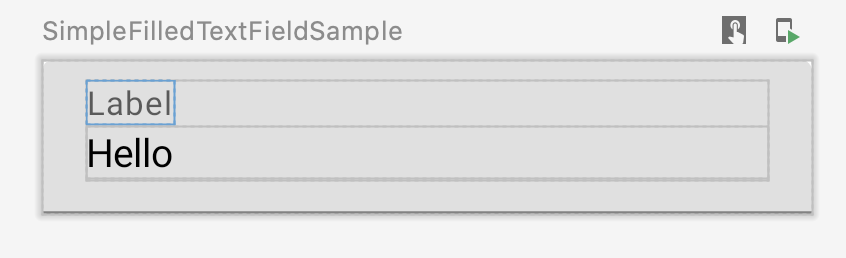
बैकग्राउंड का रंग सेट करना
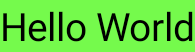
डिफ़ॉल्ट रूप से, आपका कंपोज़ेबल पारदर्शी बैकग्राउंड के साथ दिखता है. बैकग्राउंड जोड़ने के लिए, showBackground और backgroundColor पैरामीटर जोड़ें. ध्यान रखें कि backgroundColor एक ARGB Long है, न कि Color वैल्यू:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

सिस्टम यूज़र इंटरफ़ेस (यूआई)
अगर आपको झलक में स्टेटस और ऐक्शन बार दिखाने हैं, तो showSystemUi पैरामीटर जोड़ें:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

यूज़र इंटरफ़ेस (यूआई) मोड
पैरामीटर uiMode, Configuration.UI_* में से कोई भी कॉन्स्टेंट ले सकता है. इससे आपको झलक के व्यवहार में बदलाव करने की सुविधा मिलती है. उदाहरण के लिए, थीम की झलक को नाइट मोड पर सेट करके देखा जा सकता है कि थीम कैसा दिखता है.

LocalInspectionMode
LocalInspectionMode
CompositionLocal से यह पता लगाया जा सकता है कि कंपोज़ेबल को झलक में रेंडर किया गया है या नहीं. झलक, जांच किए जा सकने वाले कॉम्पोनेंट के अंदर होती है. अगर कंपोज़िशन को झलक में रेंडर किया जाता है, तो LocalInspectionMode.current की वैल्यू true होती है. इस जानकारी की मदद से, झलक को अपनी पसंद के मुताबिक बनाया जा सकता है. उदाहरण के लिए, असली डेटा दिखाने के बजाय, झलक वाली विंडो में प्लेसहोल्डर इमेज दिखाई जा सकती है.
इस तरह, सीमाओं से भी बचा जा सकता है. उदाहरण के लिए, नेटवर्क अनुरोध को कॉल करने के बजाय सैंपल डेटा दिखाना.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
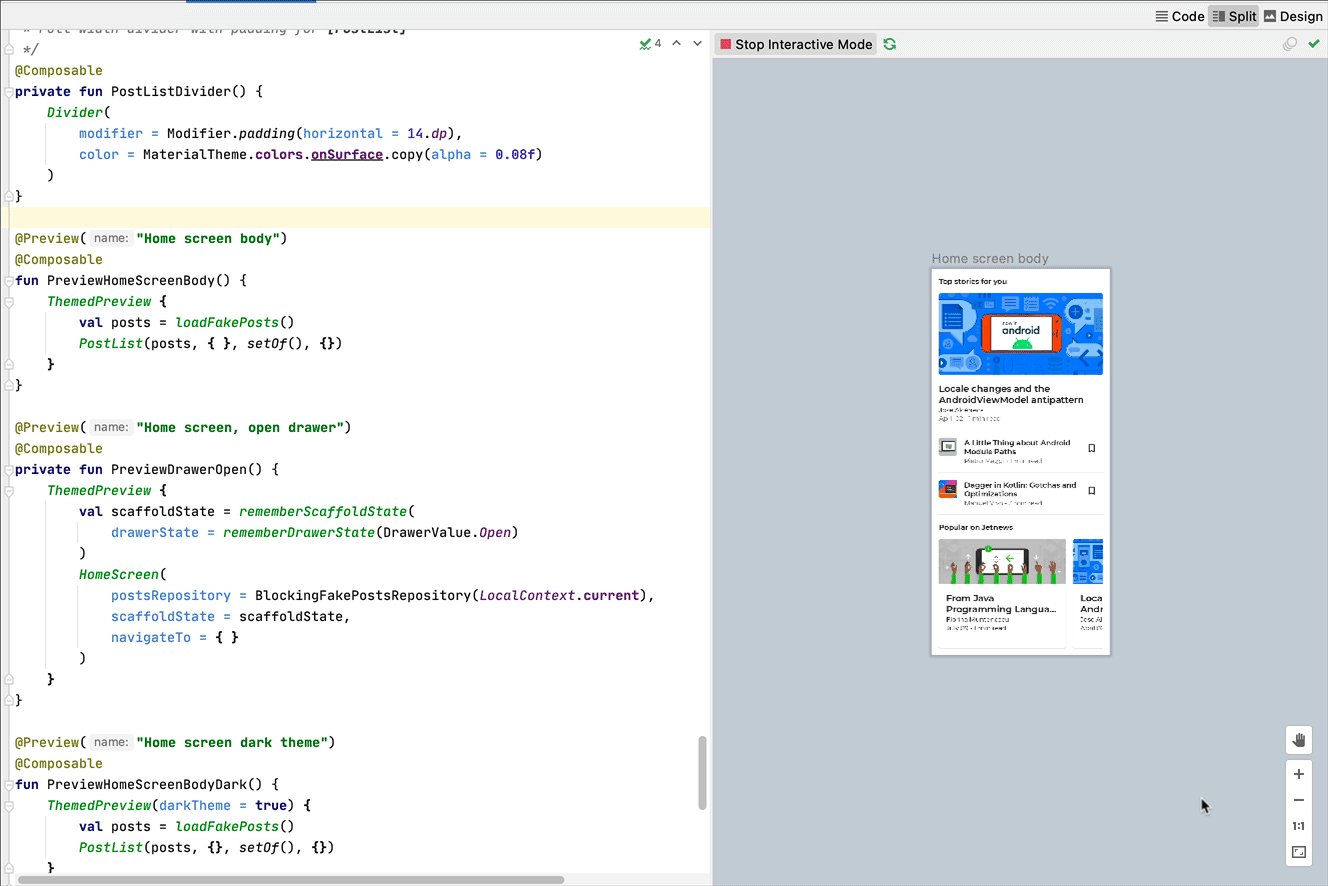
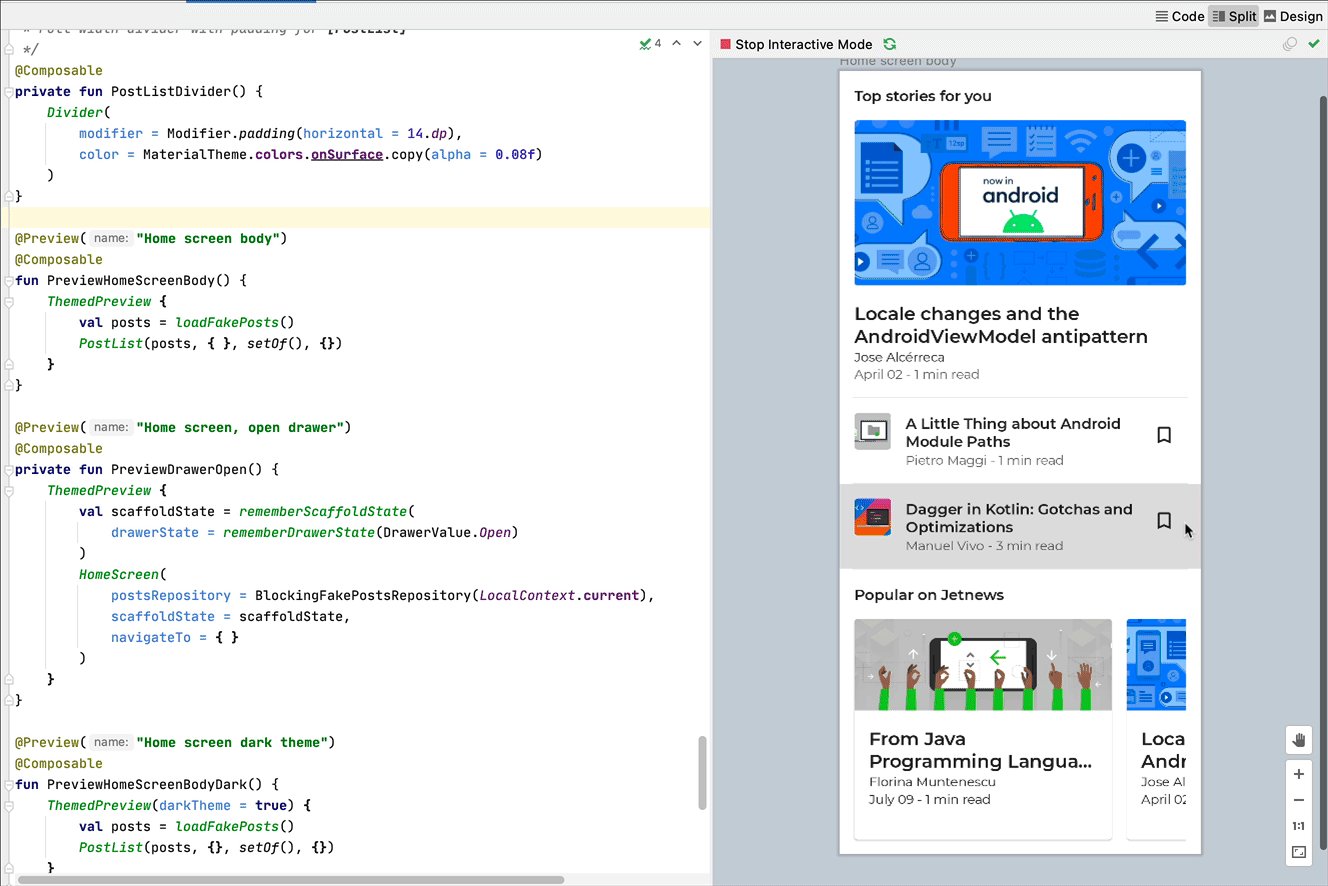
अपने @Preview के साथ इंटरैक्ट करना
Android Studio में ऐसी सुविधाएं मिलती हैं जिनकी मदद से, तय की गई झलक के साथ इंटरैक्ट किया जा सकता है. इस इंटरैक्शन से, आपको झलक के रनटाइम के व्यवहार को समझने में मदद मिलती है. साथ ही, इसकी मदद से झलक के साथ अपने यूज़र इंटरफ़ेस (यूआई) को बेहतर तरीके से नेविगेट किया जा सकता है.
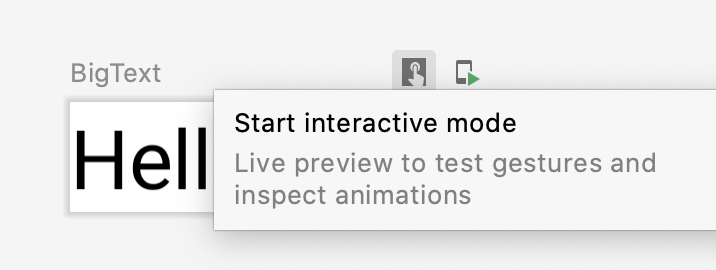
इंटरैक्टिव मोड
इंटरैक्टिव मोड में, आपको प्रोग्राम की झलक के साथ उसी तरह इंटरैक्ट करने की सुविधा मिलती है जिस तरह आपको फ़ोन या टैबलेट जैसे डिवाइस पर मिलती है. इंटरैक्टिव मोड को सैंडबॉक्स एनवायरमेंट में अलग किया जाता है. इसका मतलब है कि इसे अन्य झलक से अलग किया जाता है. इसमें, झलक में मौजूद एलिमेंट पर क्लिक किया जा सकता है और उपयोगकर्ता का इनपुट डाला जा सकता है. यह कंपोज़ेबल के अलग-अलग स्टेटस, जेस्चर, और यहां तक कि ऐनिमेशन की जांच करने का एक तेज़ तरीका है.


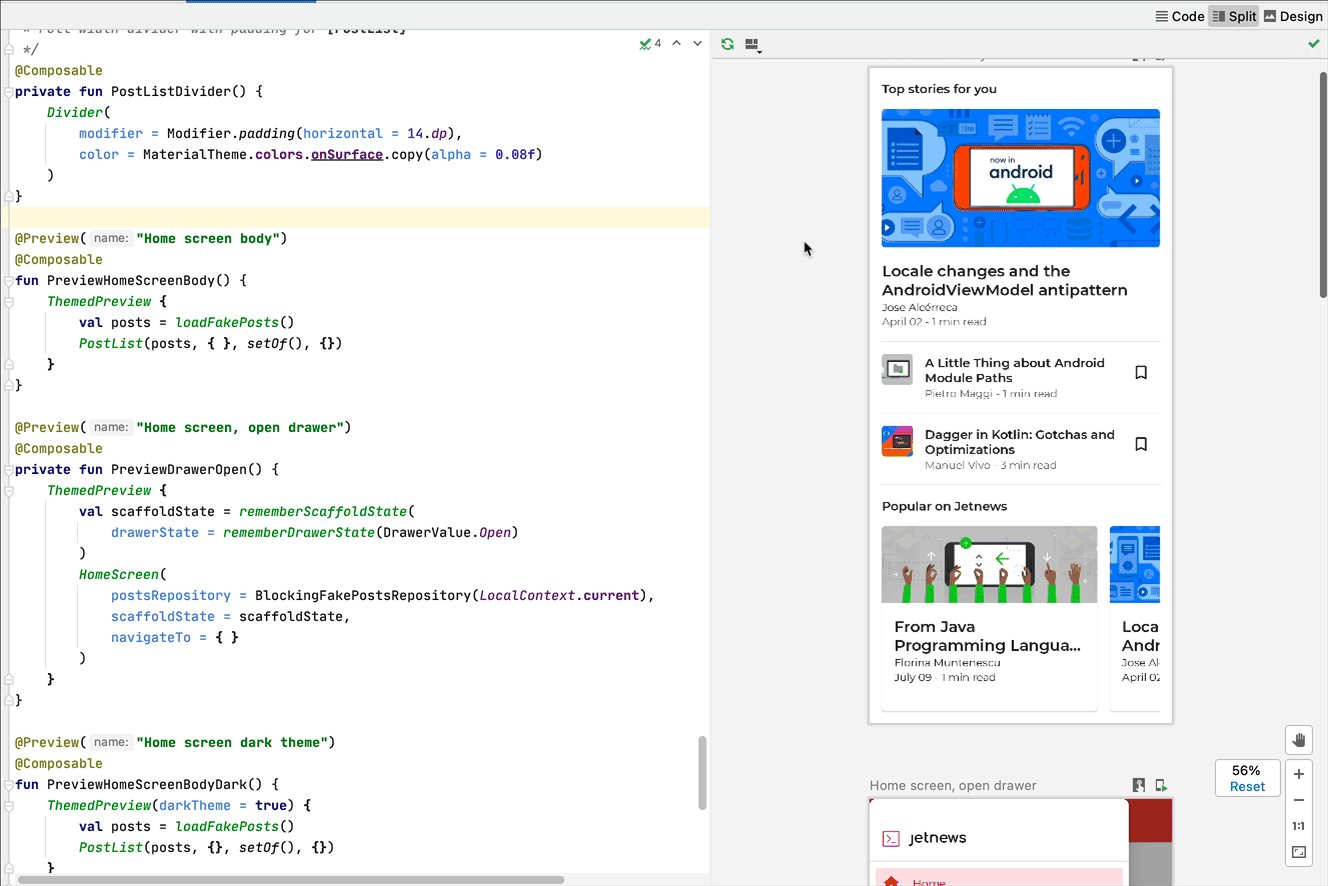
कोड नेविगेशन और कंपोज़ेबल आउटलाइन
इसमें मौजूद कंपोज़ेबल की आउटलाइन देखने के लिए, झलक पर कर्सर घुमाएं. कंपोज़ेबल आउटलाइन पर क्लिक करने से, एडिटर व्यू ट्रिगर हो जाता है. इससे आपको उसकी परिभाषा पर जाने में मदद मिलती है.

झलक देखें
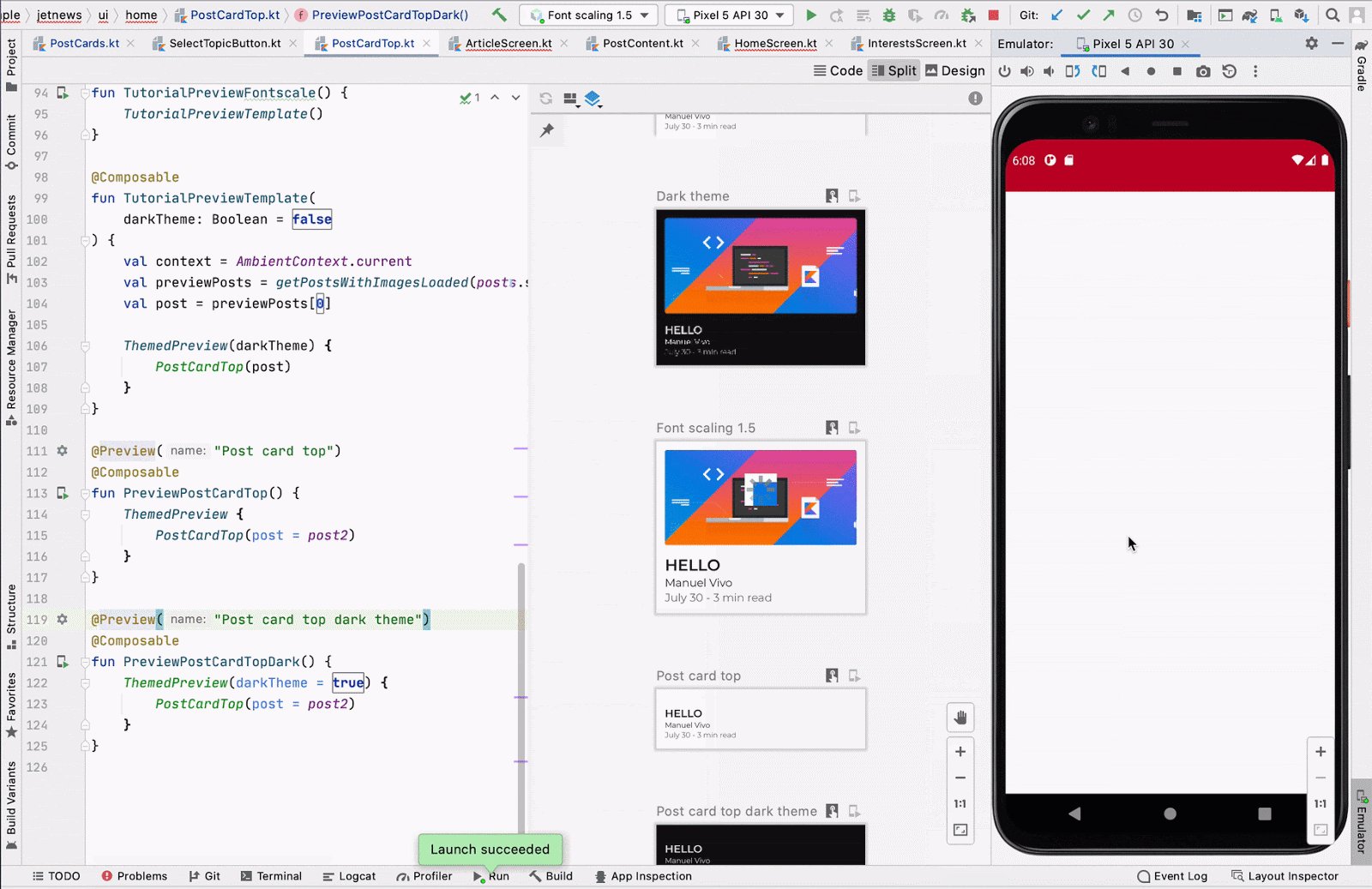
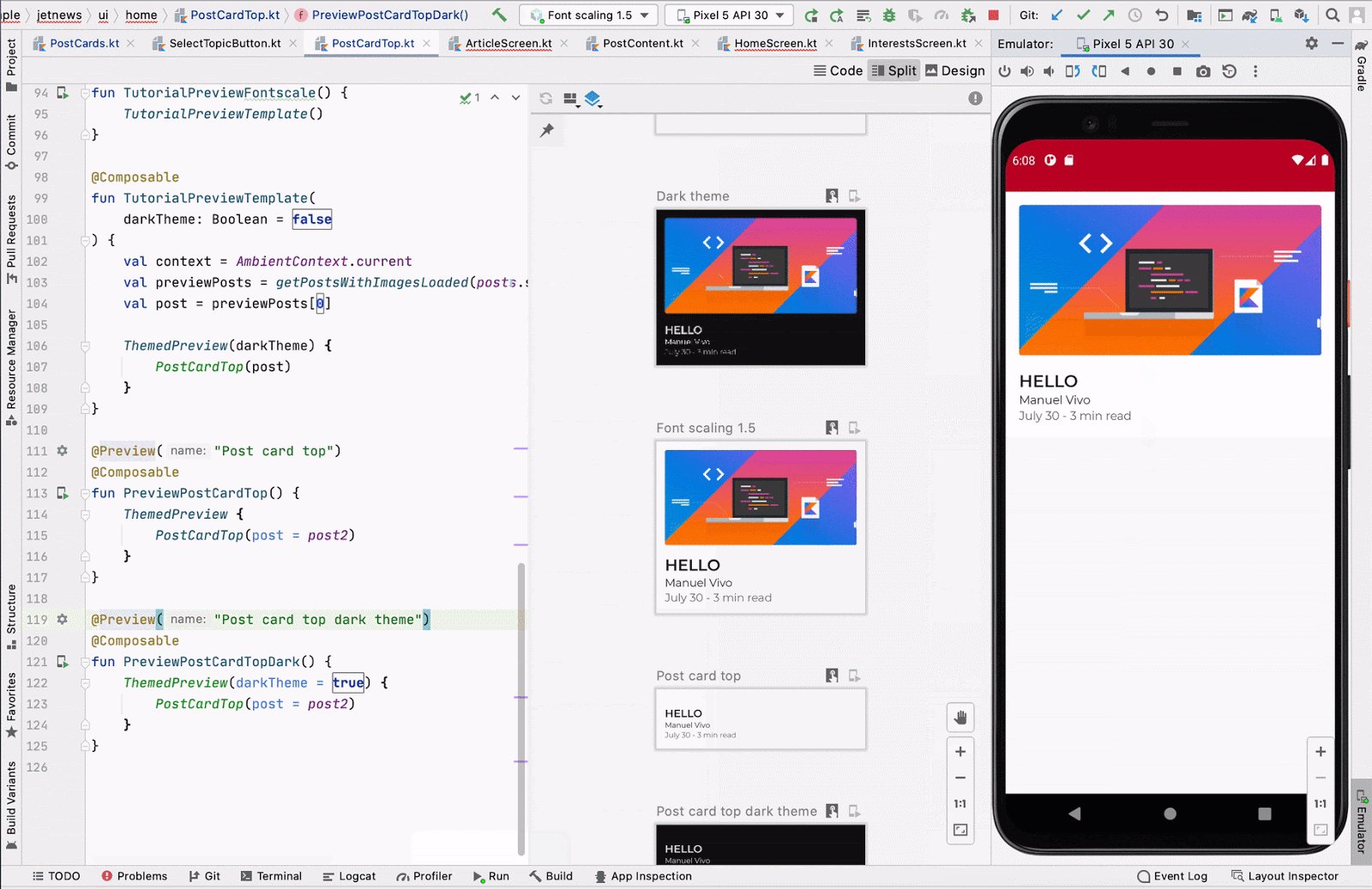
किसी एम्युलेटर या फ़िज़िकल डिवाइस पर, कोई खास @Preview चलाया जा सकता है. प्रीव्यू को उसी प्रोजेक्ट ऐप्लिकेशन में नए Activity के तौर पर डिप्लॉय किया जाता है. इसलिए, यह एक ही कॉन्टेक्स्ट और अनुमतियां शेयर करता है. अगर अनुमति पहले ही दी जा चुकी है, तो आपको अनुमति मांगने के लिए बॉयलरप्लेट कोड लिखने की ज़रूरत नहीं है.
@Preview एनोटेशन के बगल में या झलक के सबसे ऊपर मौजूद, झलक चलाएं आइकॉन ![]() पर क्लिक करें. इसके बाद, Android Studio उस
पर क्लिक करें. इसके बाद, Android Studio उस @Preview को कनेक्ट किए गए डिवाइस या एम्युलेटर पर डिप्लॉय कर देता है.


@Preview रेंडर कॉपी करें
रेंडर की गई हर झलक को इमेज के तौर पर कॉपी किया जा सकता है. इसके लिए, उस पर राइट क्लिक करें.

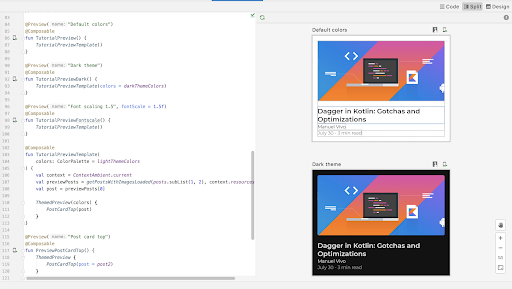
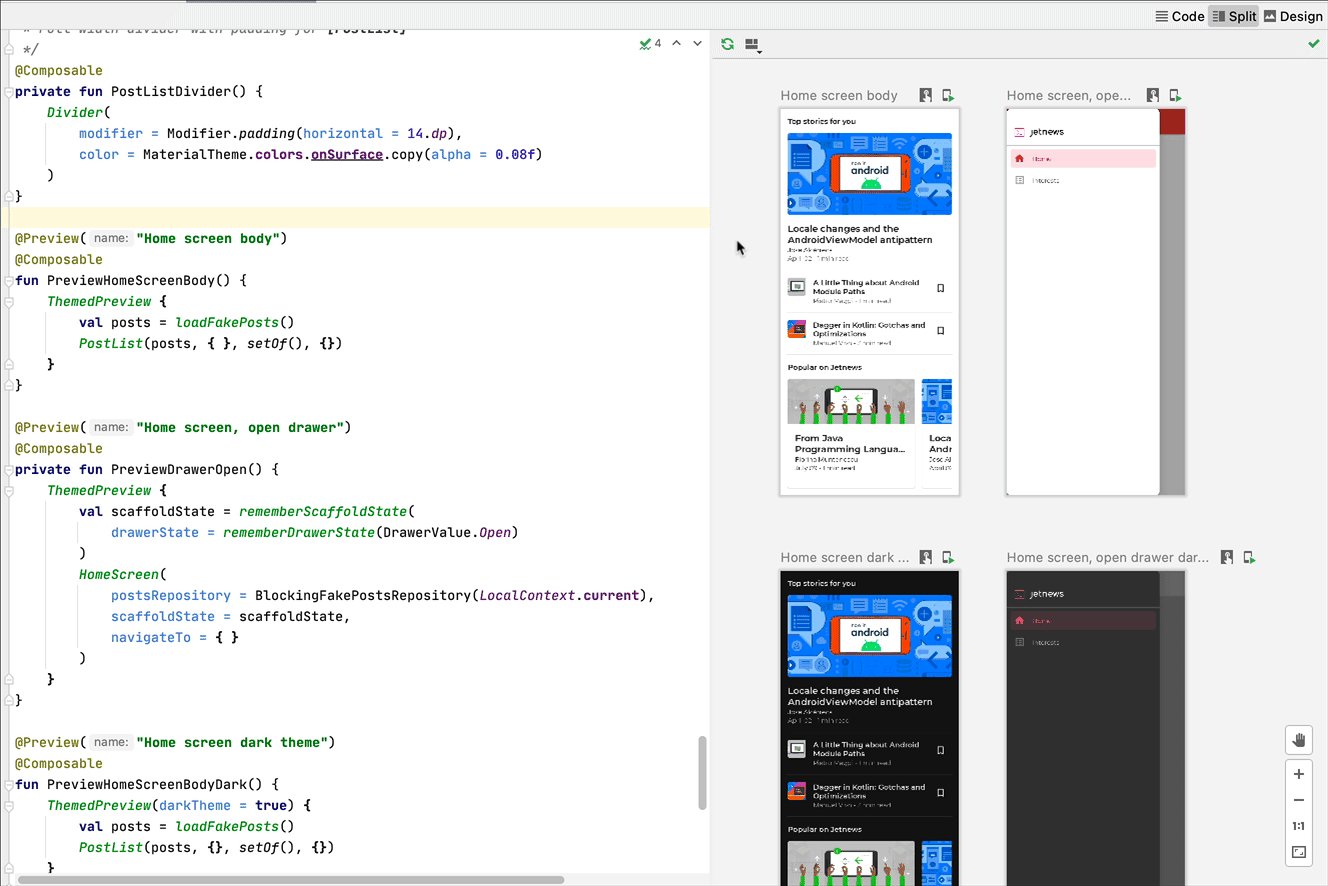
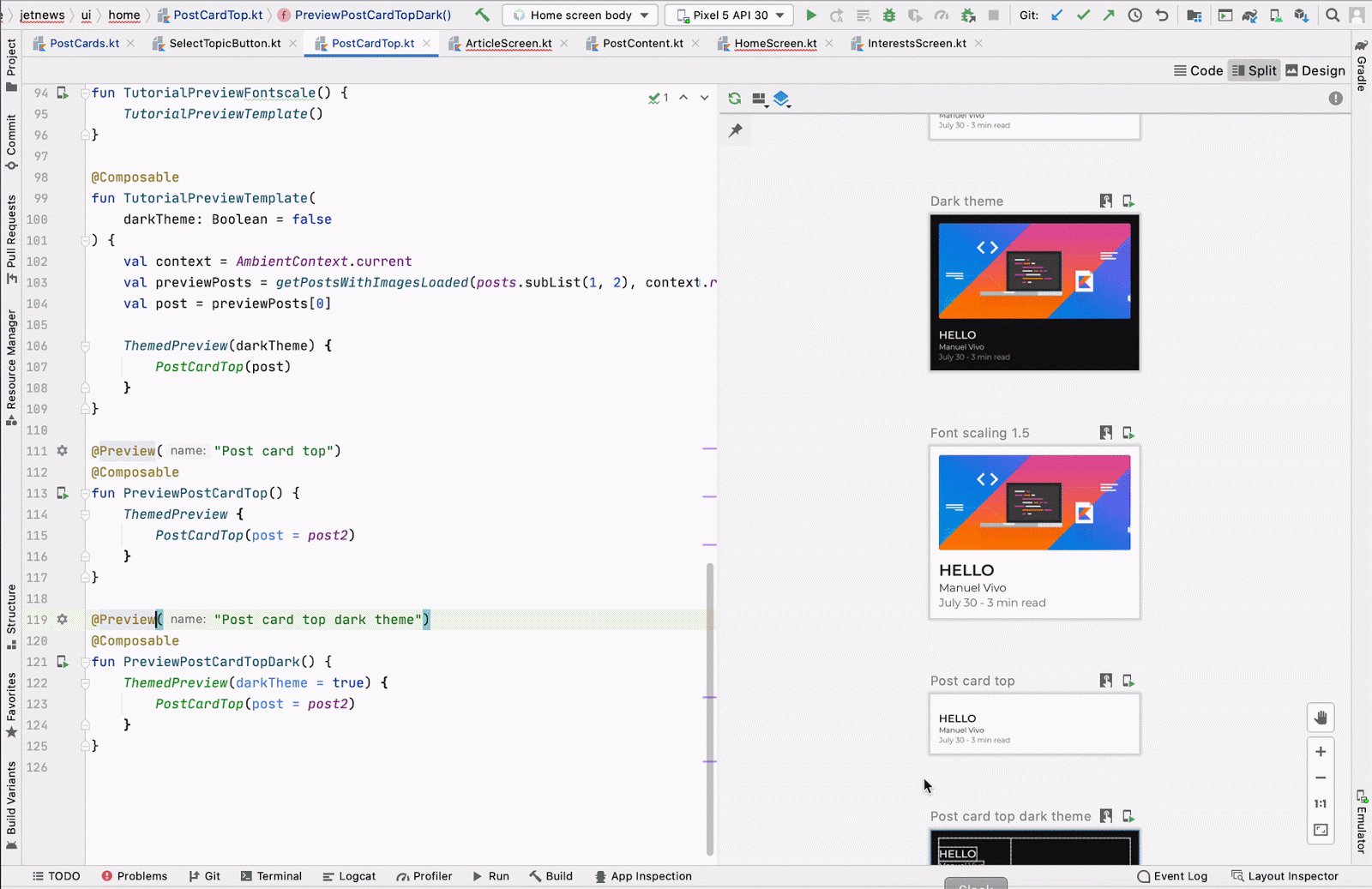
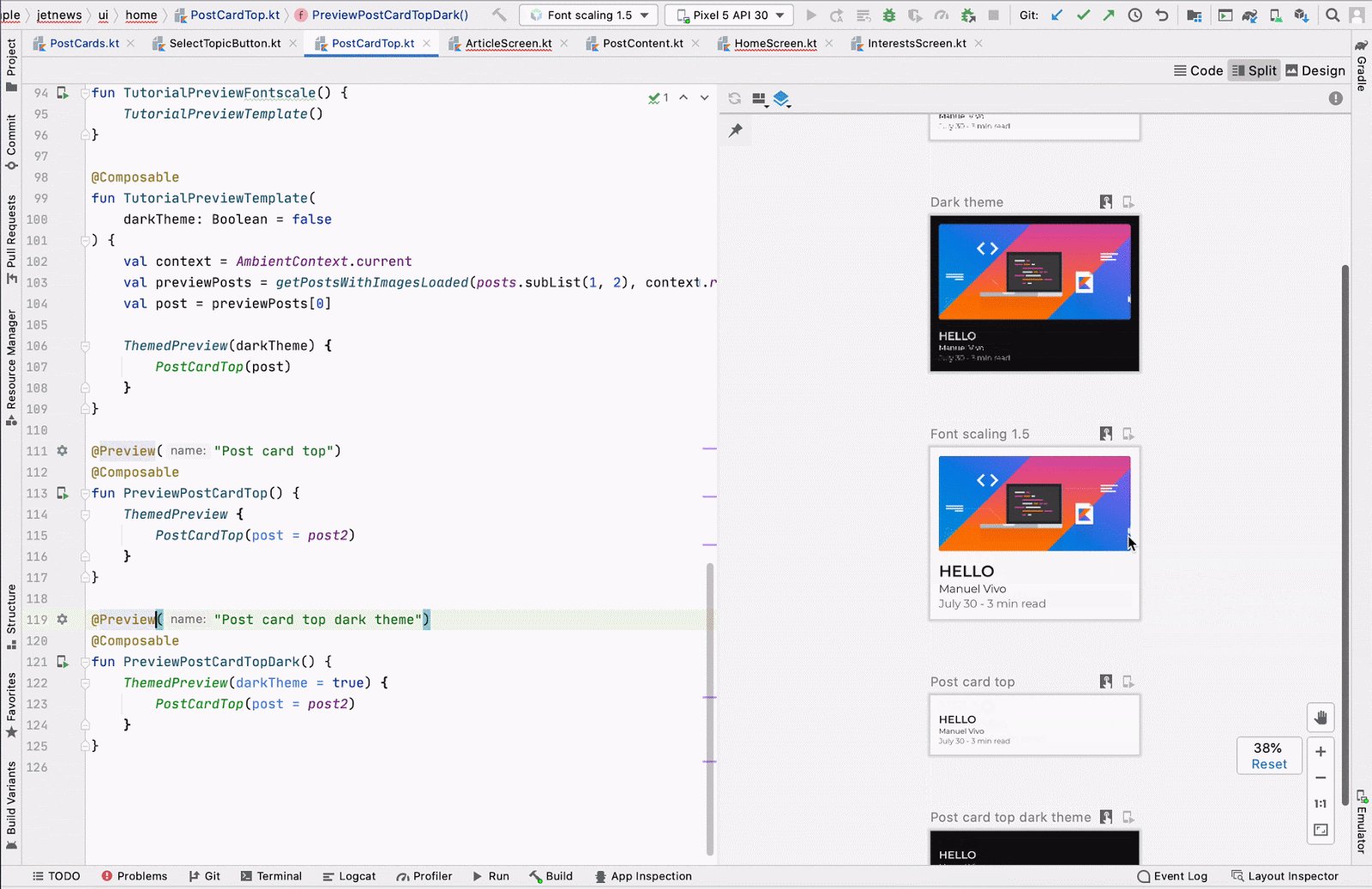
एक ही @Preview एनोटेशन की कई झलकें
एक ही @Preview कंपोज़ेबल के कई वर्शन दिखाए जा सकते हैं. इनमें अलग-अलग स्पेसिफ़िकेशन या कंपोज़ेबल को पास किए गए अलग-अलग पैरामीटर हो सकते हैं. इस तरह, आपको छोटे-मोटे बदलावों के साथ बार-बार इस्तेमाल किए जाने वाले लंबे टेक्स्ट को लिखने की ज़रूरत नहीं पड़ेगी.
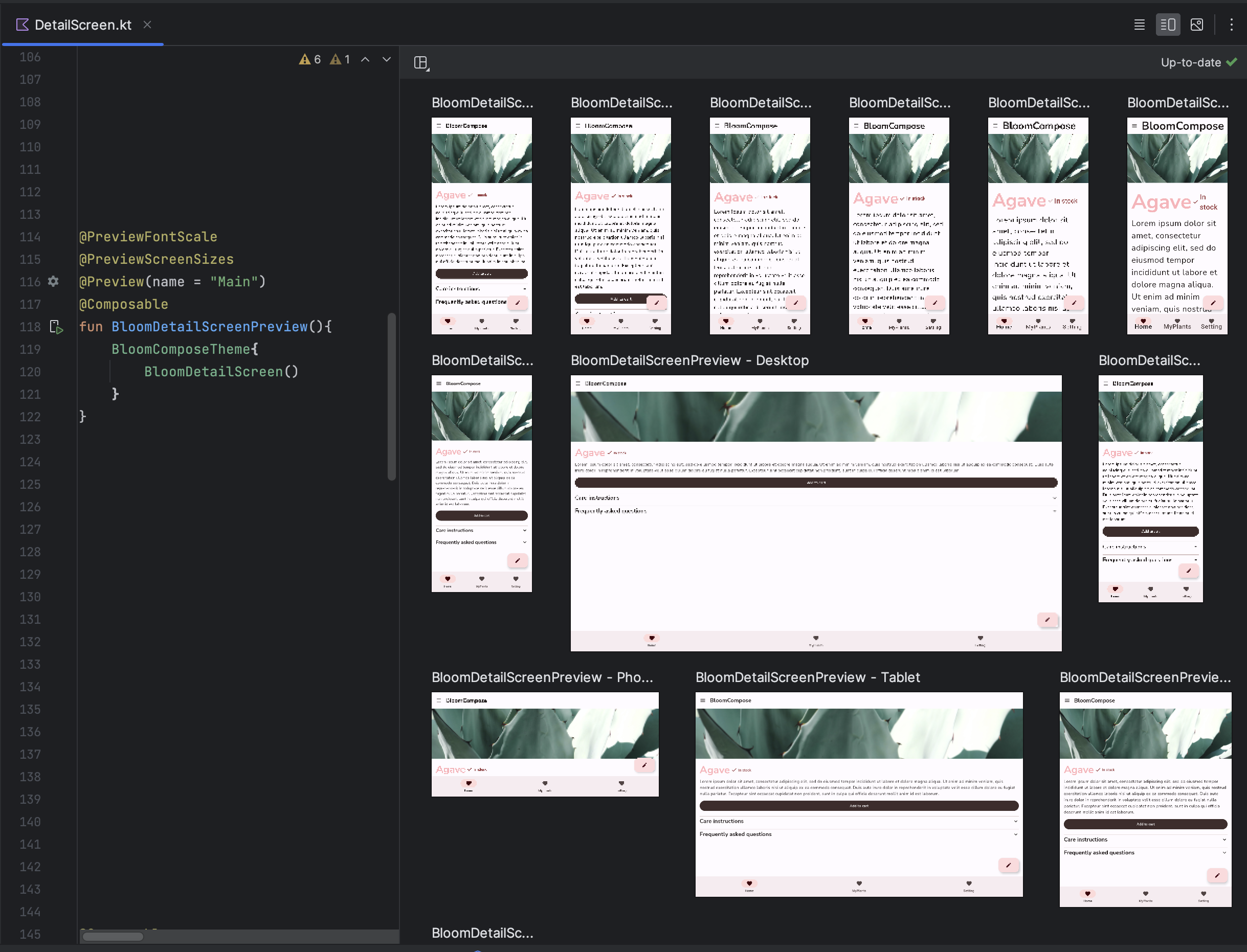
एक साथ कई झलक दिखाने वाले टेंप्लेट
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ में, Multipreview API के टेंप्लेट जोड़े गए हैं: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark, और @PreviewDynamicColors. इनकी मदद से, एक एनोटेशन के साथ Compose यूज़र इंटरफ़ेस (यूआई) को सामान्य स्थितियों में देखा जा सकता है.

कस्टम मल्टीप्रीव्यू एनोटेशन बनाना
मल्टीप्रीव्यू की मदद से, एक एनोटेशन क्लास तय की जा सकती है. इसमें अलग-अलग कॉन्फ़िगरेशन वाले कई @Preview एनोटेशन होते हैं. इस एनोटेशन को कंपोज़ेबल फ़ंक्शन में जोड़ने पर, सभी अलग-अलग झलकियां एक साथ अपने-आप रेंडर हो जाती हैं. उदाहरण के लिए, इस एनोटेशन का इस्तेमाल करके एक साथ कई डिवाइसों, फ़ॉन्ट साइज़ या थीम का प्रीव्यू देखा जा सकता है. इसके लिए, हर कंपोज़ेबल के लिए उन परिभाषाओं को दोहराने की ज़रूरत नहीं होती.
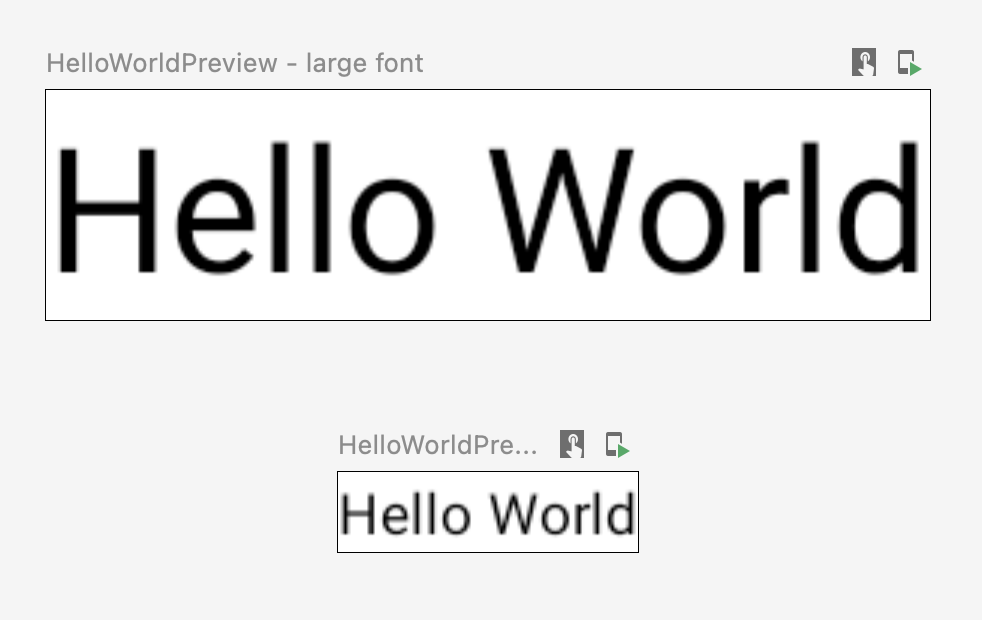
सबसे पहले, अपनी कस्टम एनोटेशन क्लास बनाएं:
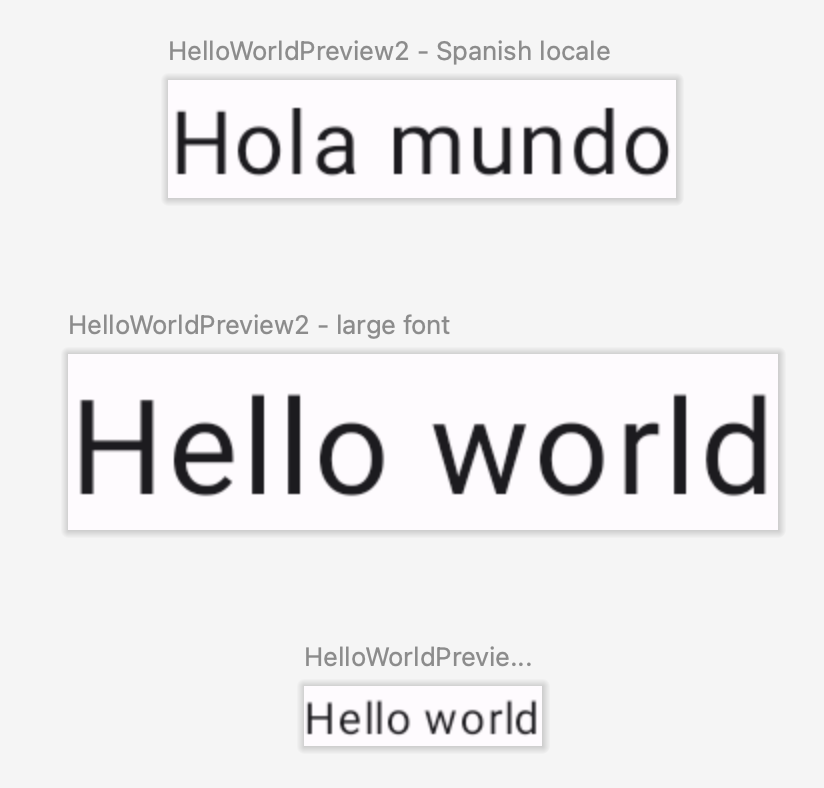
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
झलक दिखाने वाले कंपोज़ेबल के लिए, इस कस्टम एनोटेशन का इस्तेमाल किया जा सकता है:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

ज़्यादा झलकियां दिखाने के लिए, एक से ज़्यादा झलकियां दिखाने वाले एनोटेशन और सामान्य झलकियां दिखाने वाले एनोटेशन को एक साथ इस्तेमाल किया जा सकता है. मल्टीप्रीव्यू एनोटेशन को एक साथ दिखाने का मतलब यह नहीं है कि सभी अलग-अलग कॉम्बिनेशन दिखाए जाएंगे. इसके बजाय, हर मल्टीप्रीव्यू एनोटेशन अलग-अलग काम करता है और सिर्फ़ अपने वर्शन रेंडर करता है.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

मल्टीप्रीव्यू और सामान्य प्रीव्यू की सुविधा में, अलग-अलग तरह के प्रीव्यू को एक साथ देखा जा सकता है. इससे आपको बड़े प्रोजेक्ट की कई प्रॉपर्टी को बेहतर तरीके से टेस्ट करने में मदद मिलती है.
@Preview और बड़े डेटा सेट
कई बार, आपको अपने कंपोज़ेबल प्रीव्यू में बड़ा डेटासेट पास करना पड़ सकता है. इसके लिए, @PreviewParameter एनोटेशन वाला पैरामीटर जोड़कर, कंपोज़ेबल प्रीव्यू फ़ंक्शन में सैंपल डेटा पास करें.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
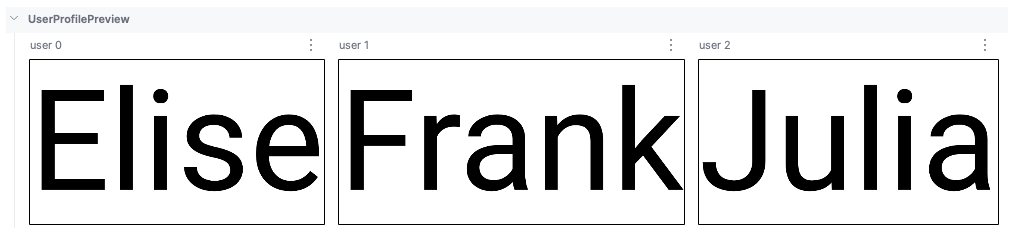
सैंपल डेटा देने के लिए, PreviewParameterProvider को लागू करने वाली क्लास बनाएं. साथ ही, सैंपल डेटा को क्रम के तौर पर दिखाएं.
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
इससे क्रम में मौजूद हर डेटा एलिमेंट के लिए एक झलक रेंडर होती है:

एक से ज़्यादा झलक के लिए, एक ही प्रोवाइडर क्लास का इस्तेमाल किया जा सकता है. ज़रूरत पड़ने पर, सीमा पैरामीटर सेट करके, झलक की संख्या को सीमित करें.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
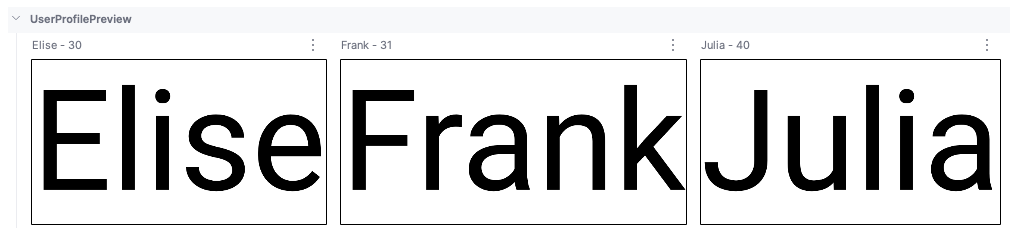
@PreviewParameter का इस्तेमाल करके बनाई गई झलकें, डिफ़ॉल्ट रूप से पैरामीटर इंडेक्स और प्रॉपर्टी के नाम (उपयोगकर्ता 0, उपयोगकर्ता 1, उपयोगकर्ता 2 वगैरह) का इस्तेमाल करके नाम दी जाती हैं. इससे उन्हें अलग-अलग पहचानना मुश्किल हो सकता है. झलक को ज़्यादा साफ़ तौर पर दिखाने के लिए, हर झलक के लिए कस्टम डिसप्ले नेम दिए जा सकते हैं. इसके लिए, PreviewParameterProvider एट्रिब्यूट की वैल्यू को getDisplayName() एट्रिब्यूट की वैल्यू से बदलें. इससे अलग-अलग डेटा वेरिएशन या यूआई स्टेटस के बीच अंतर करने में मदद मिलती है. उदाहरण के लिए, इनपुट डेटा के आधार पर झलकियों को लेबल किया जा सकता है:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

एआई की मदद से झलक जनरेट करना
Android Studio में मौजूद एआई एजेंट, आपके कंपोज़ेबल के लिए कंपोज़ प्रीव्यू अपने-आप जनरेट कर सकता है. किसी कंपोज़ेबल फ़ंक्शन पर राइट क्लिक करें और AI > [कंपोज़ेबल का नाम]के लिए झलक जनरेट करें को चुनें. एजेंट, आपके कंपोज़ेबल का विश्लेषण करता है, ताकि सही पैरामीटर के साथ ज़रूरी @Preview बॉयलरप्लेट जनरेट किया जा सके. इससे आपको यह पुष्टि करने में मदद मिलती है कि आपका यूज़र इंटरफ़ेस (यूआई) आपकी उम्मीद के मुताबिक रेंडर हो रहा है या नहीं.

एनोटेशन क्लास @Preview
Android Studio में, @Preview एनोटेशन पर 'ctrl या ⌘ + क्लिक' करके, पैरामीटर की पूरी सूची देखी जा सकती है. इन पैरामीटर में बदलाव करके, अपनी पसंद के मुताबिक झलक बनाई जा सकती है.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
सीमाएं और सबसे सही तरीके
Android Studio, झलक देखने की सुविधा वाले क्षेत्र में सीधे तौर पर कोड की झलक दिखाता है. इसके लिए, एम्युलेटर या फ़िज़िकल डिवाइस चलाने की ज़रूरत नहीं होती, क्योंकि यह Android फ़्रेमवर्क के पोर्ट किए गए हिस्से का इस्तेमाल करता है. इसे Layoutlib कहा जाता है. Layoutlib, Android फ़्रेमवर्क का कस्टम वर्शन है. इसे Android डिवाइसों के बाहर चलाने के लिए डिज़ाइन किया गया है. इस लाइब्रेरी का मकसद, Android Studio में लेआउट की झलक दिखाना है. यह झलक, डिवाइसों पर रेंडर किए गए लेआउट से मिलती-जुलती होती है.
झलक की सीमाएं
Android Studio में झलकें रेंडर करने के तरीके की वजह से, वे हल्की होती हैं और उन्हें रेंडर करने के लिए पूरे Android फ़्रेमवर्क की ज़रूरत नहीं होती. हालांकि, इसकी कुछ सीमाएं हैं:
- नेटवर्क ऐक्सेस नहीं है
- फ़ाइल का ऐक्सेस नहीं है
- ऐसा हो सकता है कि कुछ
Contextएपीआई पूरी तरह से उपलब्ध न हों
झलक और ViewModels
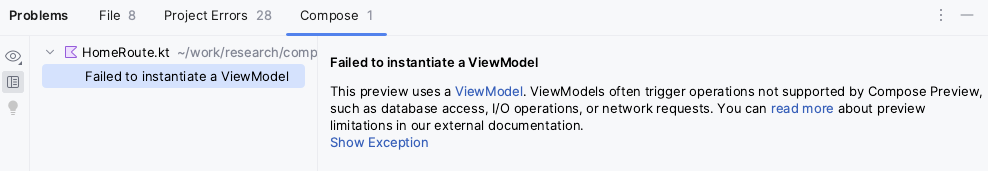
किसी कंपोज़ेबल के अंदर ViewModel का इस्तेमाल करने पर, झलकियां सीमित होती हैं. प्रीव्यू सिस्टम, ViewModel को पास किए गए सभी पैरामीटर नहीं बना सकता. जैसे, रिपॉज़िटरी, इस्तेमाल के उदाहरण, मैनेजर या इसी तरह के अन्य पैरामीटर. इसके अलावा, अगर आपका ViewModel, डिपेंडेंसी इंजेक्शन में हिस्सा लेता है (जैसे कि Hilt के साथ), तो प्रीव्यू सिस्टम, ViewModel को बनाने के लिए पूरे डिपेंडेंसी ग्राफ़ को नहीं बना सकता.
ViewModel की मदद से किसी कंपोज़ेबल की झलक देखने की कोशिश करने पर, Android Studio उस कंपोज़ेबल को रेंडर करते समय यह गड़बड़ी दिखाता है:

अगर आपको ViewModel का इस्तेमाल करने वाले कंपोज़ेबल की झलक देखनी है, तो आपको एक और कंपोज़ेबल बनाना होगा. इसमें ViewModel के पैरामीटर, कंपोज़ेबल के आर्ग्युमेंट के तौर पर पास किए जाते हैं. इस तरह, आपको ViewModel का इस्तेमाल करने वाले कंपोज़ेबल की झलक देखने की ज़रूरत नहीं होती.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
अन्य संसाधन
Android Studio, @Preview इस्तेमाल में आसानी को कैसे बढ़ावा देता है, इस बारे में ज़्यादा जानने के लिए Compose Tooling ब्लॉग पढ़ें. साथ ही, टूलिंग से जुड़ी ज़्यादा सलाह पाएं.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक का टेक्स्ट दिखता है
- CompositionLocal के साथ स्थानीय तौर पर स्कोप किया गया डेटा
- Compose में Material Design 2
- Compose में व्यू का इस्तेमाल करना
