Composable'lar bir işlevle tanımlanır ve @Composable ile açıklama eklenir:
@Composable fun SimpleComposable() { Text("Hello World") }

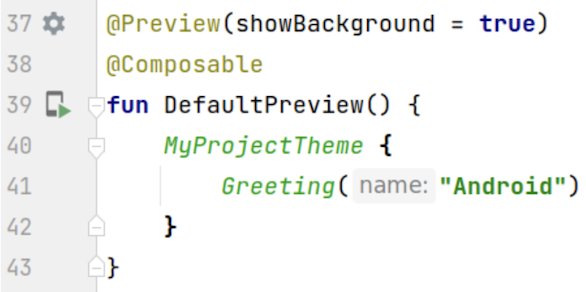
Bu composable'ın önizlemesini etkinleştirmek için @Composable ve @Preview ile açıklama eklenmiş başka bir composable oluşturun. Bu yeni, açıklama eklenmiş composable artık başlangıçta oluşturduğunuz composable'ı içeriyor, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
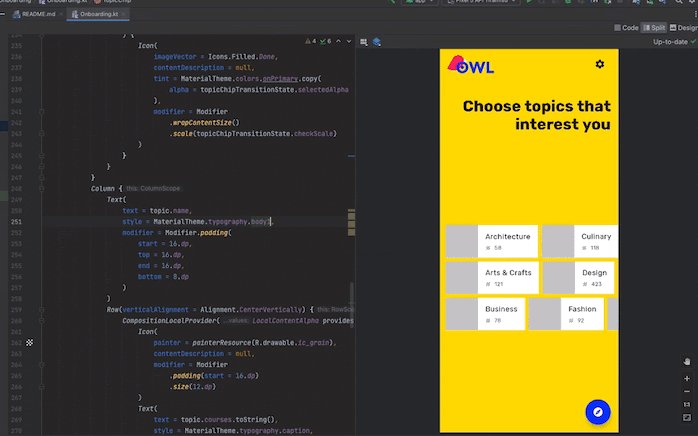
@Preview ek açıklaması, Android Studio'ya bu composable'ın dosyanın tasarım görünümünde gösterilmesi gerektiğini bildirir. Düzenlemelerinizi yaparken birleştirilebilir önizlemenizde canlı güncellemeler görebilirsiniz.

Android Studio'nun @Preview öğesini oluşturma şeklini özelleştirmek için kodunuza parametreleri manuel olarak ekleyebilirsiniz. Farklı özelliklere sahip bir composable'ı önizlemek için aynı işleve birden çok kez @Preview ek açıklaması bile ekleyebilirsiniz.
@Preview composable'ları kullanmanın temel avantajlarından biri, Android Studio'da emülatöre bağımlılığı önlemektir. Emülatörün çok fazla bellek kullanan başlatma işlemini, son görünüm ve tarz değişiklikleri için kaydedebilir ve @Preview'nın küçük kod değişikliklerini kolayca yapma ve test etme özelliğinden yararlanabilirsiniz.
@Preview açıklamasından en etkili şekilde yararlanmak için ekranlarınızı giriş olarak aldığı duruma ve çıkış olarak verdiği etkinliklere göre tanımladığınızdan emin olun.
@Preview tanımlayın
Android Studio, composable önizlemelerini genişletmek için bazı özellikler sunar. Bu kapsayıcıların tasarımını değiştirebilir, onlarla etkileşim kurabilir veya bunları doğrudan bir emülatöre ya da cihaza dağıtabilirsiniz.
Boyutlar
Varsayılan olarak, içeriğini sarmalamak için @Preview boyutları otomatik olarak seçilir.
Boyutları manuel olarak ayarlamak için heightDp ve widthDp parametrelerini ekleyin. Bu değerler zaten dp olarak yorumlandığı için bunlara .dp eklemeniz gerekmez:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Dinamik renk önizlemesi
Uygulamanızda dinamik
renk özelliğini etkinleştirdiyseniz
duvar kağıtları arasında geçiş yapmak ve kullanıcı arayüzünüzün farklı kullanıcıların seçtiği duvar kağıtlarına nasıl tepki verdiğini görmek için wallpaper özelliğini kullanın. Wallpaper sınıfının sunduğu farklı duvar kağıdı temaları arasından seçim yapın. Bu özellik için Compose 1.4.0 veya sonraki sürümler gereklidir.
Farklı cihazlarla kullanma
Android Studio Flamingo'da, farklı cihazlardaki composable'larınızın yapılandırmalarını tanımlamak için Preview ek açıklamasının device parametresini düzenleyebilirsiniz.

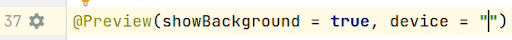
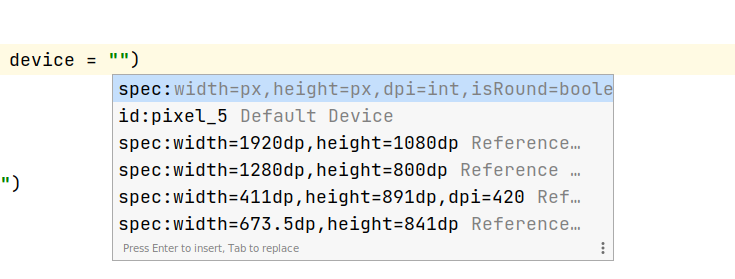
Cihaz parametresi boş bir dizeye (@Preview(device = "")) sahip olduğunda Ctrl + Space tuşlarına basarak otomatik tamamlama özelliğini çağırabilirsiniz. Ardından, her parametrenin değerlerini ayarlayabilirsiniz.

Otomatik tamamlama listesinden herhangi bir cihaz seçeneğini belirleyebilirsiniz. Örneğin,
@Preview(device = "id:pixel_4"). Alternatif olarak, her parametrenin değerlerini ayrı ayrı ayarlamak için spec:width=px,height=px,dpi=int… seçerek özel bir cihaz da girebilirsiniz.

Uygulamak için Enter tuşuna basın veya Esc tuşuyla iptal edin.
Geçersiz bir değer ayarlarsanız bildirim kırmızı renkte altı çizili olarak gösterilir ve bir düzeltme mevcut olabilir (Alt + Enter (macOS için ⌥ + ⏎) > Şununla değiştir: …). İnceleme, girişinize en çok benzeyen düzeltmeyi sağlamaya çalışır.

Yerel ayar
Farklı kullanıcı yerel ayarlarını test etmek için locale parametresini ekleyin:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Arka plan rengini ayarlama
Varsayılan olarak, composable'ınız şeffaf bir arka planla gösterilir. Arka plan eklemek için showBackground ve backgroundColor parametrelerini ekleyin. backgroundColor değerinin Color değeri değil, ARGB Long olduğunu unutmayın:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

Sistem Arayüzü
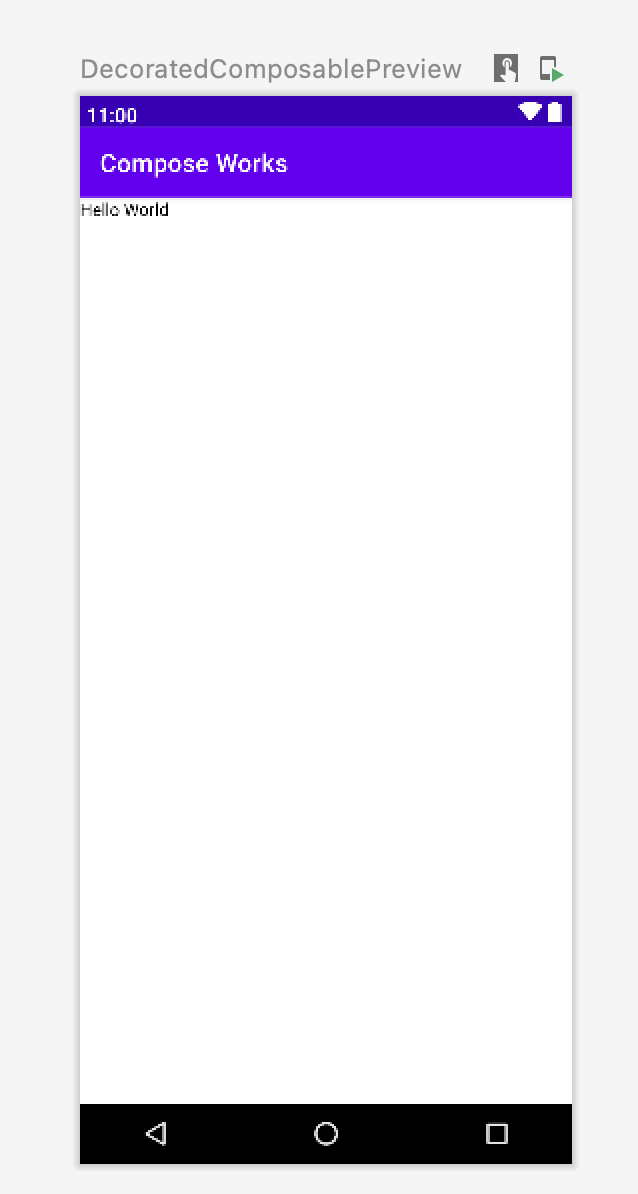
Durum ve işlem çubuklarını bir önizlemede göstermeniz gerekiyorsa şu parametreyi ekleyin:
showSystemUi
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Kullanıcı arayüzü modu
uiMode parametresi, Configuration.UI_* sabitlerinden herhangi birini alabilir ve önizlemenin davranışını buna göre değiştirmenize olanak tanır. Örneğin, temanın nasıl tepki verdiğini görmek için önizlemeyi gece moduna ayarlayabilirsiniz.

LocalInspectionMode
Bir composable'ın önizlemede (incelenebilir bir bileşenin içinde) oluşturulup oluşturulmadığını görmek için LocalInspectionMode
CompositionLocal bölümünü okuyabilirsiniz. Bileşim önizlemede oluşturulursa LocalInspectionMode.current, true olarak değerlendirilir. Bu bilgiler, önizlemenizi özelleştirmenize olanak tanır. Örneğin, gerçek verileri göstermek yerine önizleme penceresinde yer tutucu bir resim gösterebilirsiniz.
Bu şekilde, sınırlamaları da aşabilirsiniz. Örneğin, ağ isteği çağırmak yerine örnek verileri gösterme.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
@Preview ile etkileşim kurma
Android Studio, tanımladığınız önizlemelerle etkileşim kurmanıza olanak tanıyan özellikler sunar. Bu etkileşim, önizlemelerinizin çalışma zamanı davranışını anlamanıza yardımcı olur ve önizlemelerle kullanıcı arayüzünüzde daha iyi gezinmenizi sağlar.
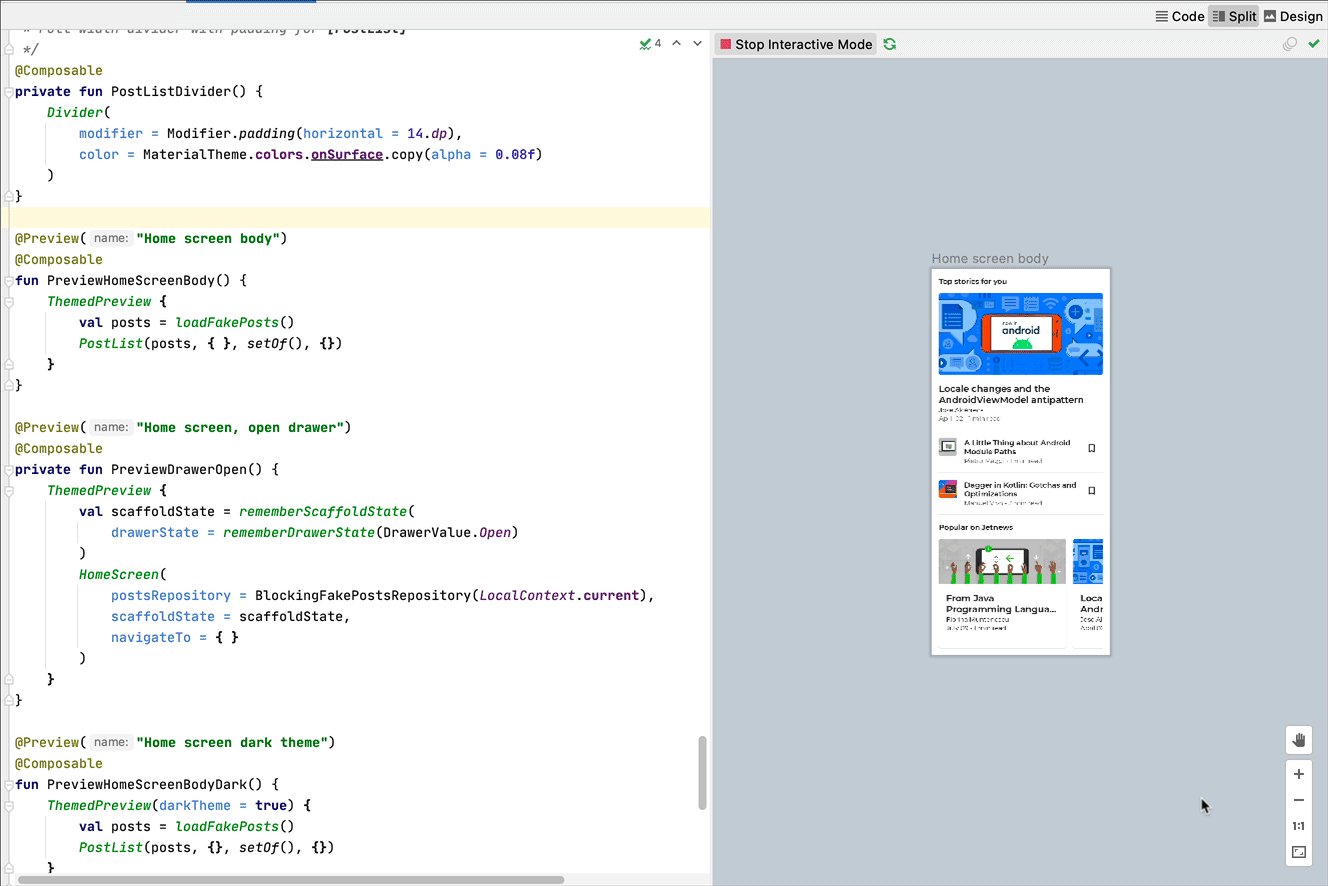
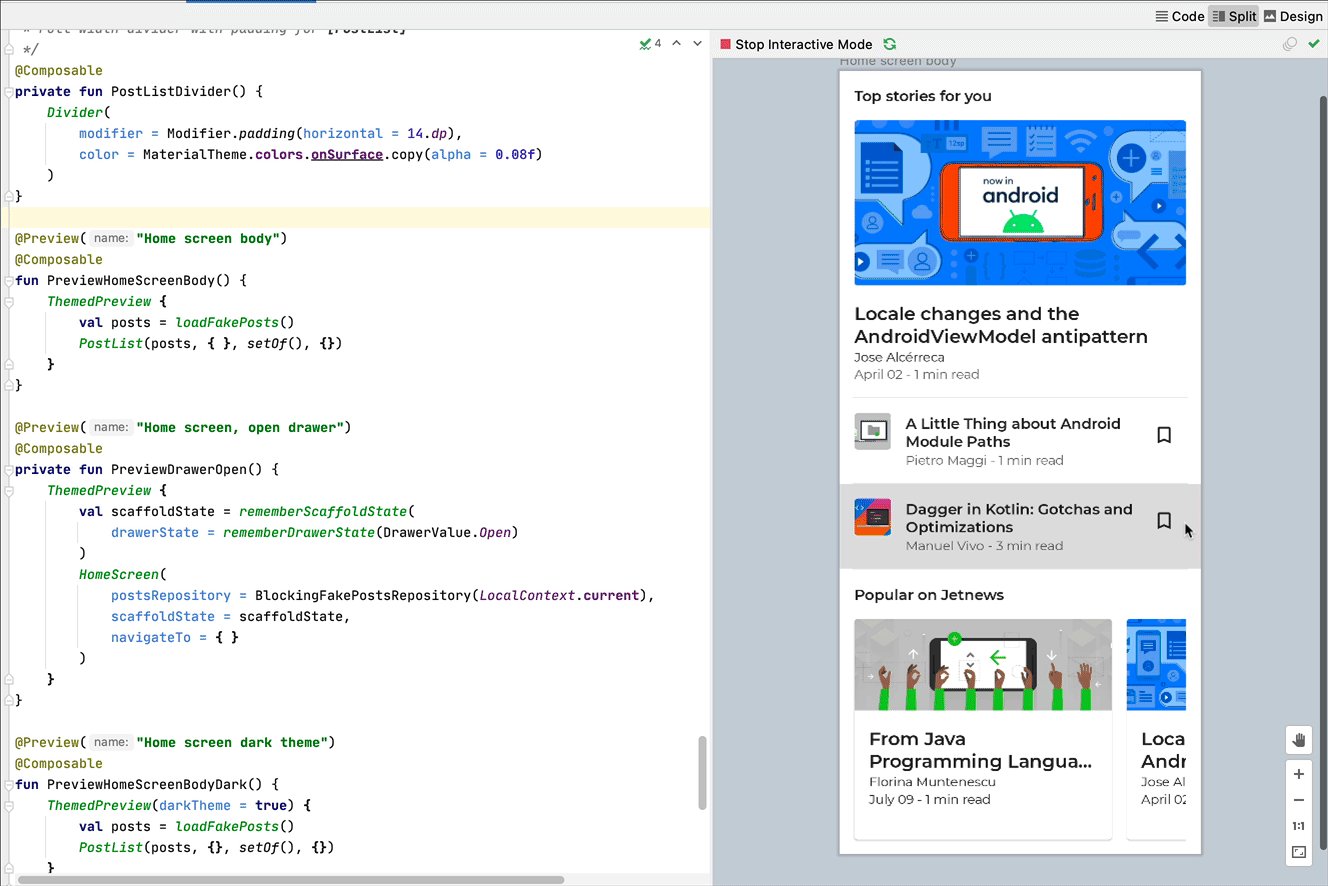
Etkileşimli mod
Etkileşimli modda, önizlemeyle programınızın çalıştığı bir cihazda (ör. telefon veya tablet) olduğu gibi etkileşimde bulunabilirsiniz. Etkileşimli mod, öğeleri tıklayabileceğiniz ve önizlemeye kullanıcı girişi yapabileceğiniz bir korumalı alan ortamında (diğer önizlemelerden ayrı) bulunur. Bu, composable'ınızın farklı durumlarını, hareketlerini ve hatta animasyonlarını test etmenin hızlı bir yoludur.


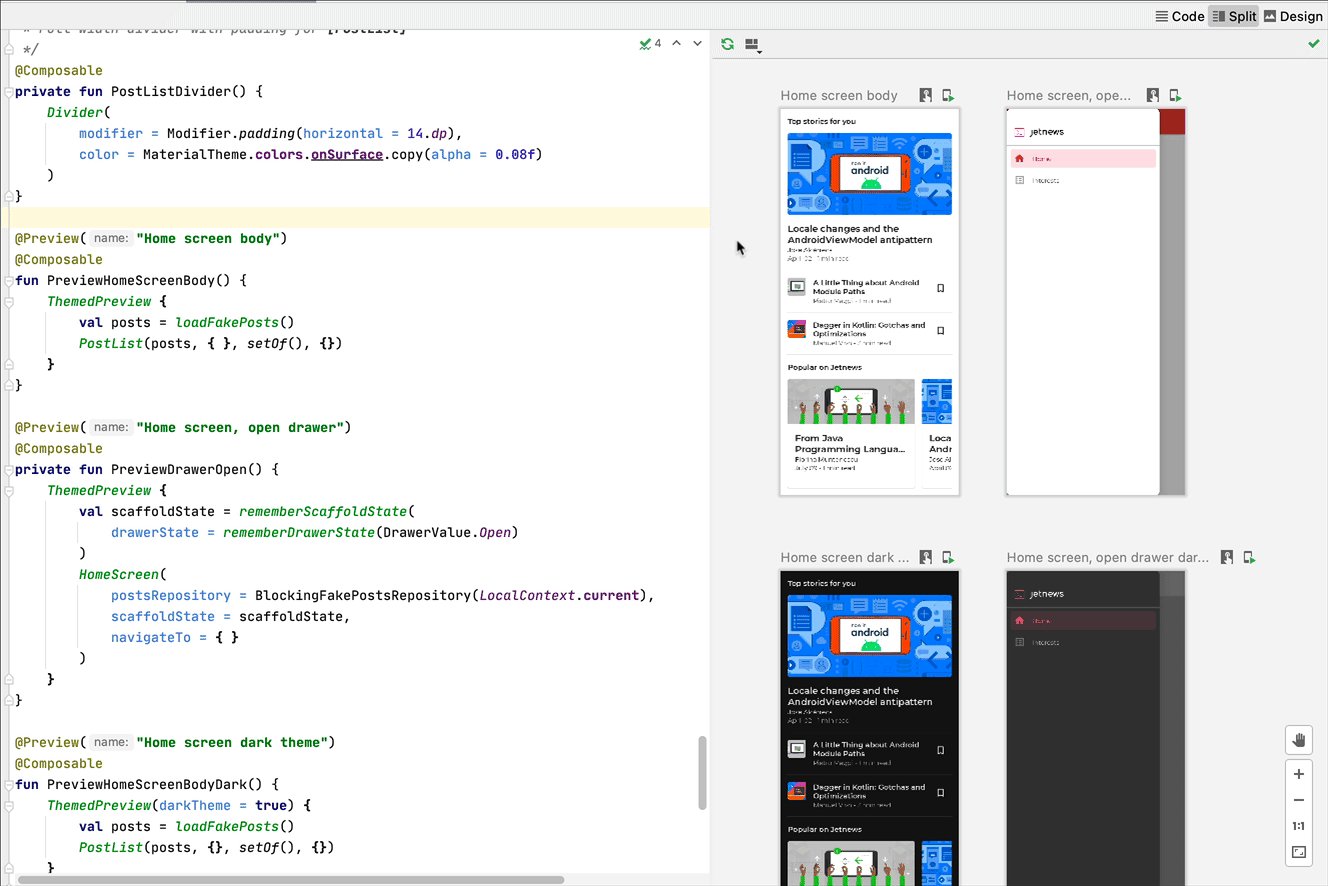
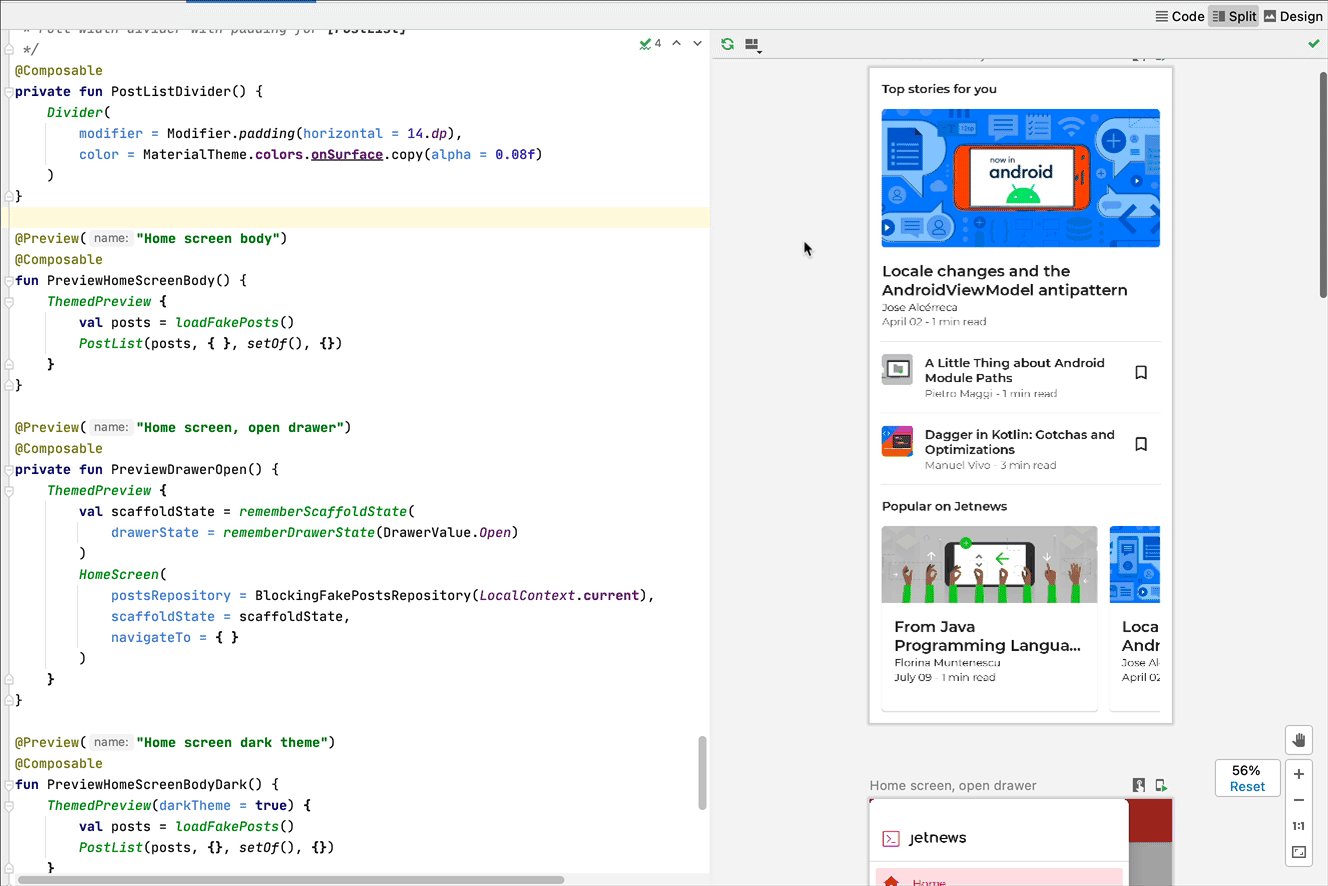
Kodda gezinme ve birleştirilebilir ana hatlar
İçerdiği composable'ların ana hatlarını görmek için imleçle önizlemenin üzerine gelebilirsiniz. Birleştirilebilir bir ana hattı tıkladığınızda, düzenleyici görünümünüz tanımına gitmek için tetiklenir.

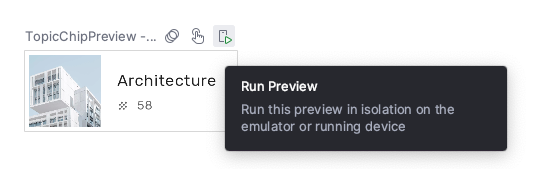
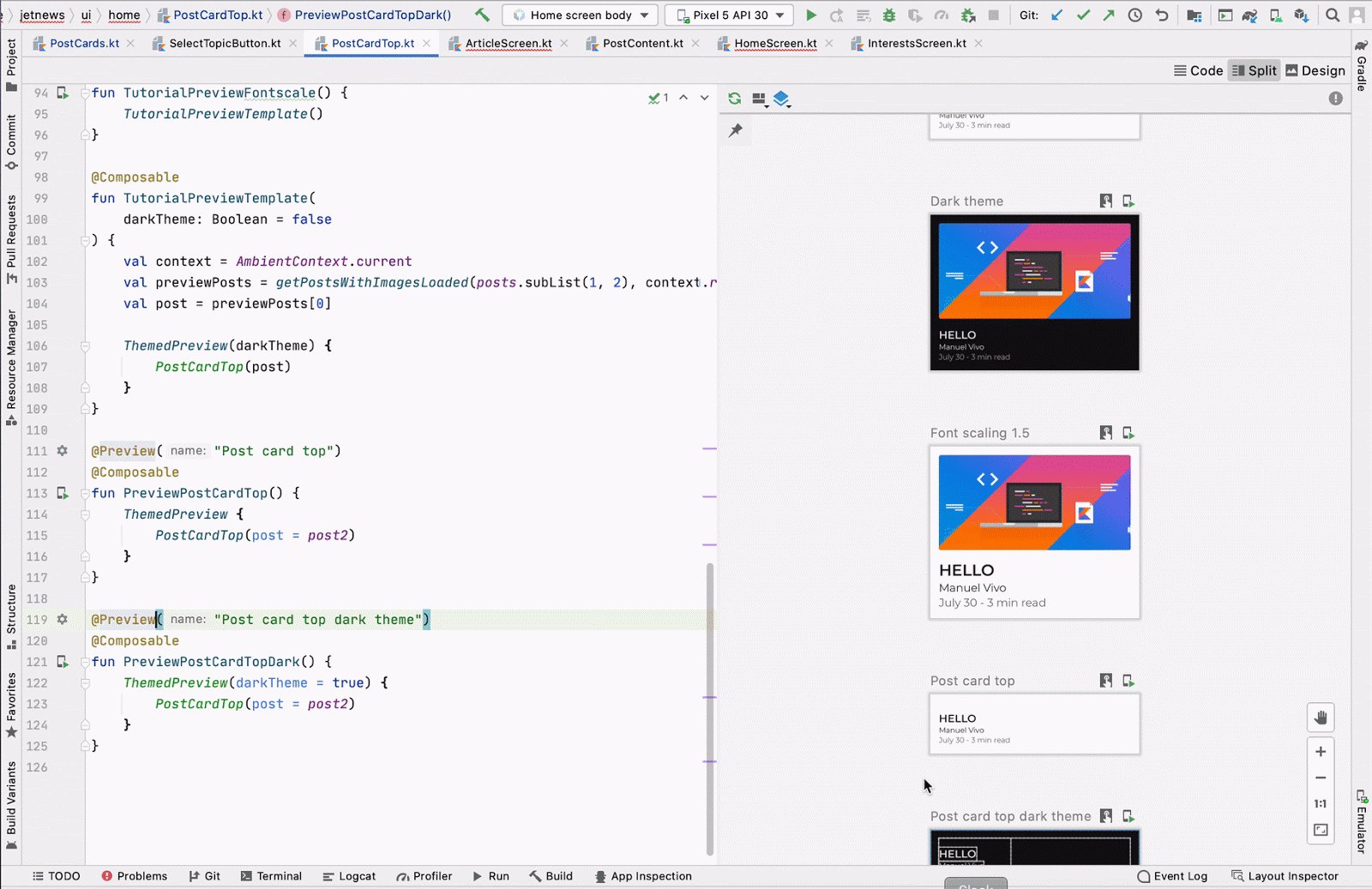
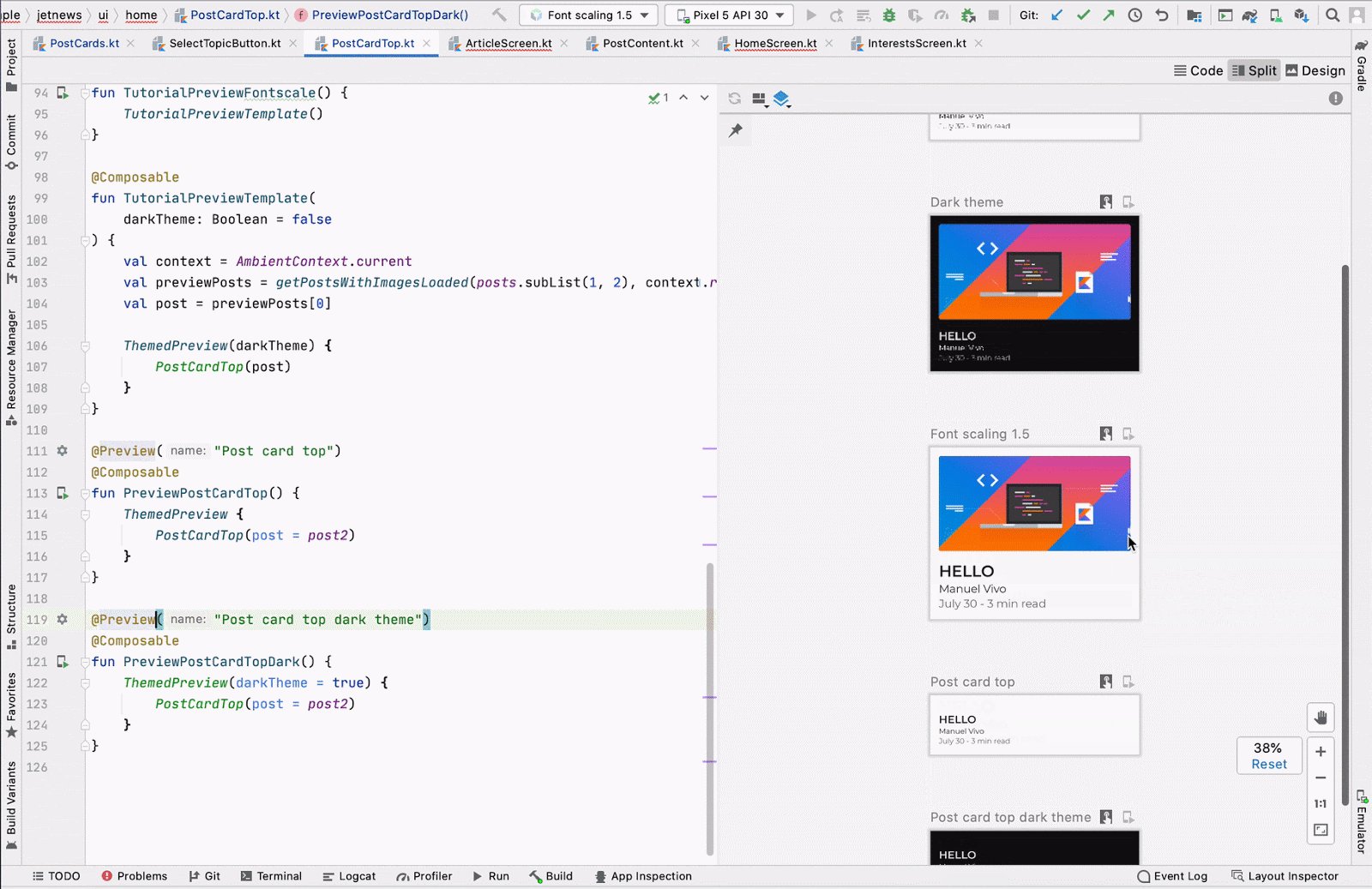
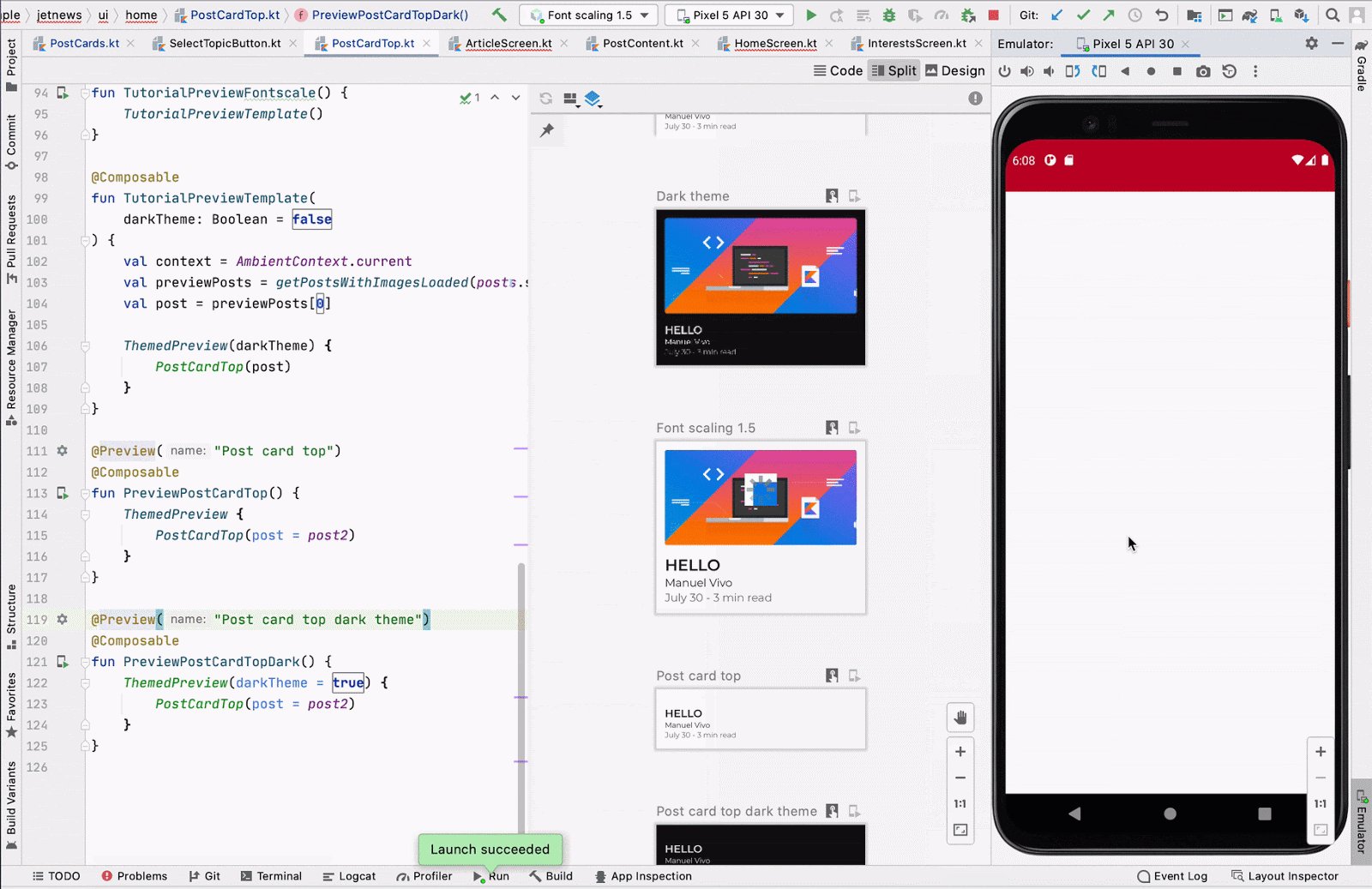
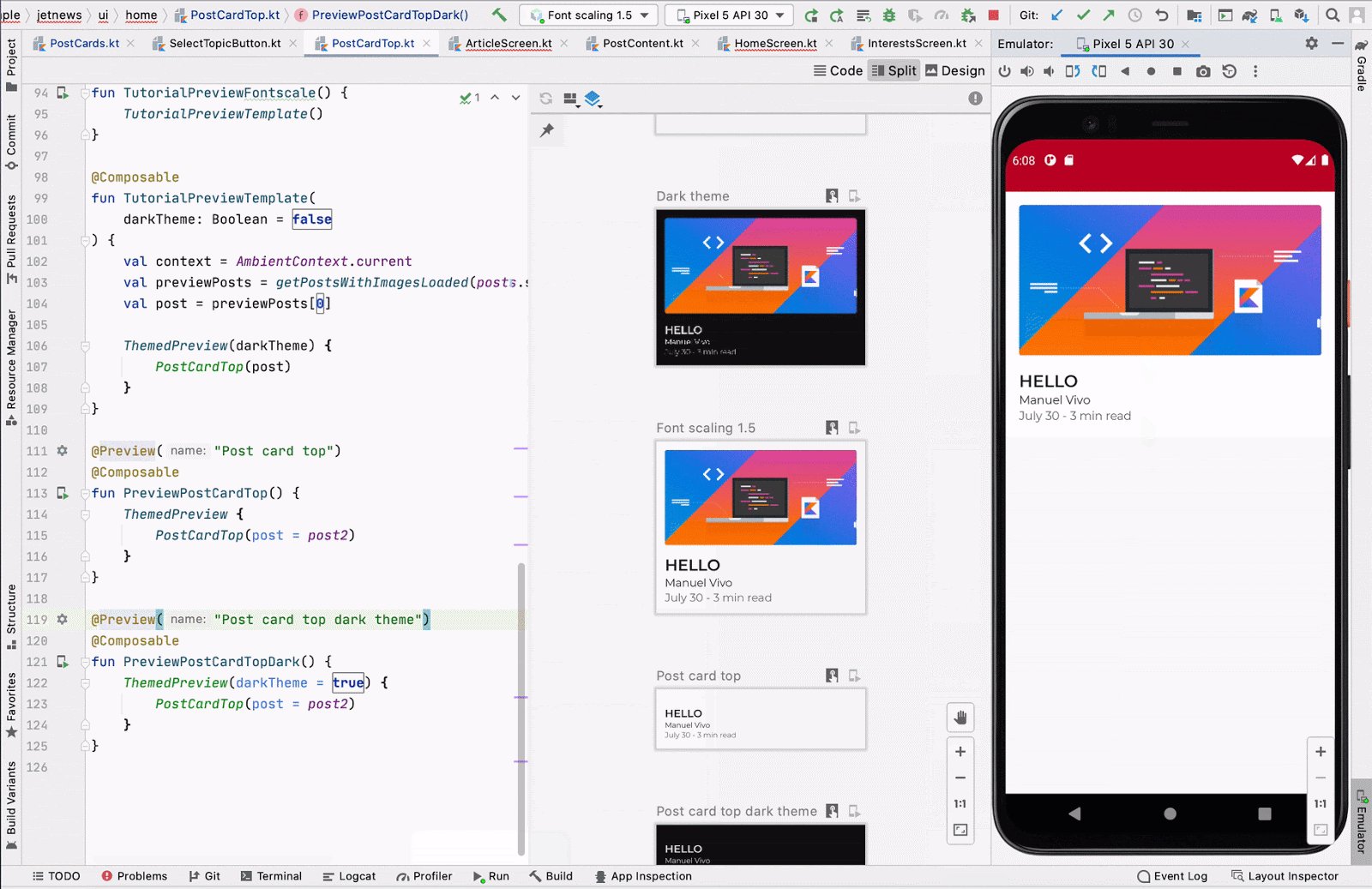
Önizlemeyi çalıştır
Belirli bir @Preview'yı emülatörde veya fiziksel bir cihazda çalıştırabilirsiniz. Önizleme, aynı proje uygulamasında yeni bir Activity olarak dağıtılır. Bu nedenle, aynı bağlamı ve izinleri paylaşır. İzin zaten verilmişse izin isteyen standart kod yazmanızı gerektirmez.
@Preview ek açıklamasının yanındaki veya önizlemenin üst kısmındaki Önizlemeyi Çalıştır simgesini ![]() tıklayın. Android Studio, bu
tıklayın. Android Studio, bu @Preview ek açıklamasını bağlı cihazınıza veya emülatörünüze dağıtır.


@Preview oluşturma işlemini kopyala
Oluşturulan her önizleme, sağ tıklanarak resim olarak kopyalanabilir.

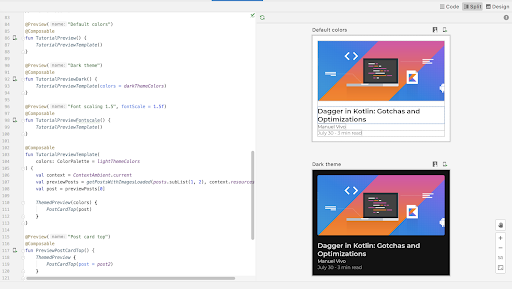
Aynı @Preview açıklamasının birden fazla önizlemesi
Aynı @Preview composable'ın farklı özelliklere sahip veya composable'a farklı parametreler iletilen birden fazla sürümünü sergileyebilirsiniz. Bu sayede, aksi takdirde yazmanız gereken ortak metin kodunu azaltabilirsiniz.
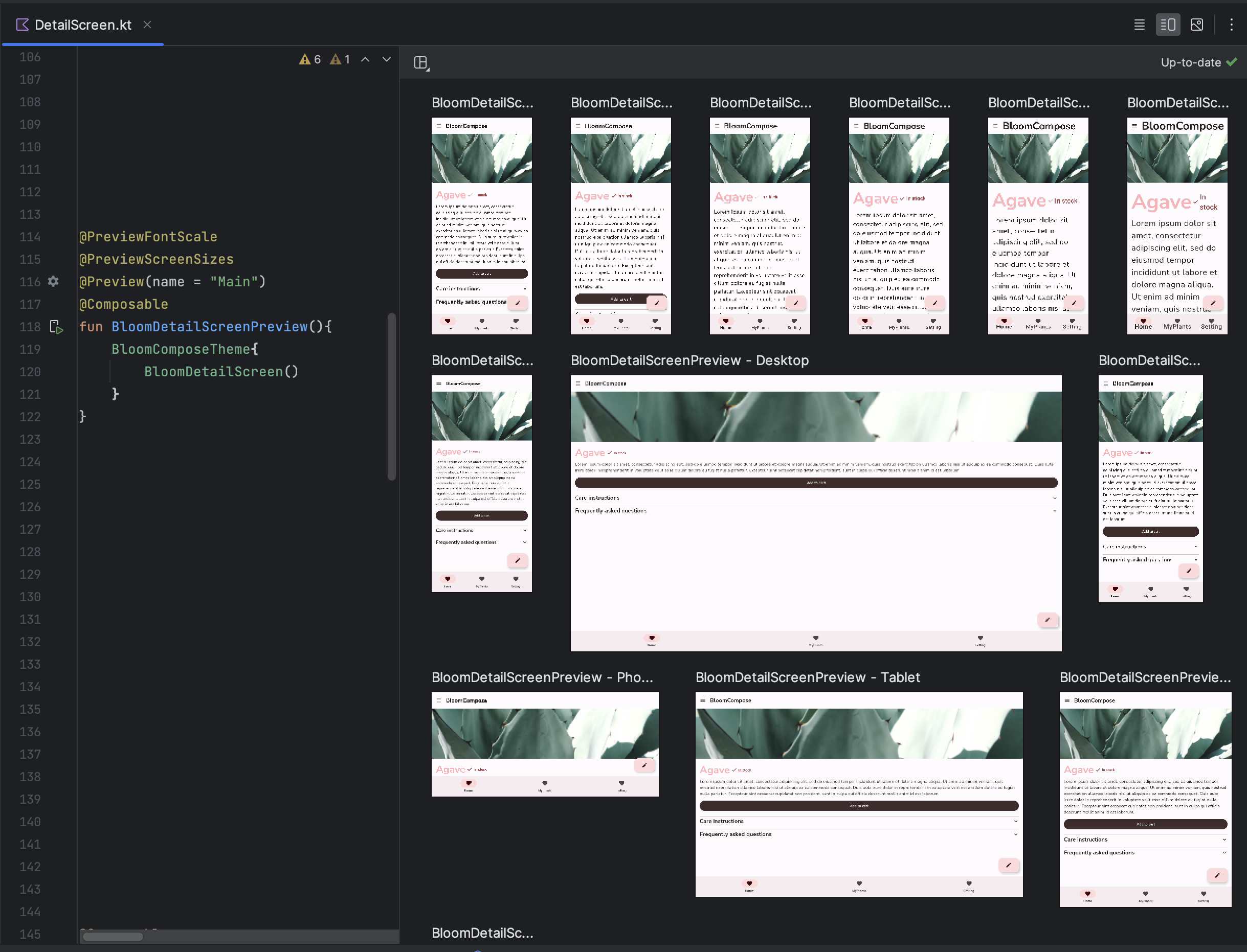
Çoklu önizleme şablonları
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ sürümünde Multipreview
API şablonları (@PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark ve @PreviewDynamicColors) kullanıma sunuluyor. Böylece, tek bir ek açıklama ile Compose kullanıcı arayüzünüzü yaygın senaryolarda önizleyebilirsiniz.

Özel çoklu önizleme ek açıklamaları oluşturma
Çoklu önizleme ile, kendisi farklı yapılandırmalara sahip birden fazla @Preview ek açıklama içeren bir ek açıklama sınıfı tanımlayabilirsiniz. Bu ek açıklamayı composable işlevine eklediğinizde, tüm farklı önizlemeler otomatik olarak aynı anda oluşturulur. Örneğin, bu ek açıklamayı kullanarak birden fazla cihazı, yazı tipi boyutunu veya temayı aynı anda önizleyebilir ve bu tanımları her bir composable için tekrarlamak zorunda kalmazsınız.
Öncelikle kendi özel açıklama sınıfınızı oluşturun:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Önizleme composable'larınız için şu özel açıklamayı kullanabilirsiniz:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

Daha eksiksiz bir önizleme grubu oluşturmak için birden fazla çoklu önizleme ek açıklamasını ve normal önizleme ek açıklamasını birleştirebilirsiniz. Çoklu önizleme ek açıklamalarının birleştirilmesi, tüm farklı kombinasyonların gösterildiği anlamına gelmez. Bunun yerine, her çoklu önizleme ek açıklaması bağımsız olarak çalışır ve yalnızca kendi varyantlarını oluşturur.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Çoklu önizlemenin (ve normal önizlemenin) karıştırıp eşleştirme özelliği, daha büyük ölçekli projelerin birçok özelliğini daha kapsamlı bir şekilde test etmenizi sağlar.
@Preview ve büyük veri kümeleri
Çok sık olmasa da, birleştirilebilir önizlemenize büyük bir veri kümesi aktarmanız gereken durumlar olabilir. Bunu yapmak için @PreviewParameter ek açıklamasıyla bir parametre ekleyerek örnek verileri Composable Preview işlevine iletmeniz yeterlidir.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Örnek verileri sağlamak için PreviewParameterProvider uygulayan ve örnek verileri dizi olarak döndüren bir sınıf oluşturun.
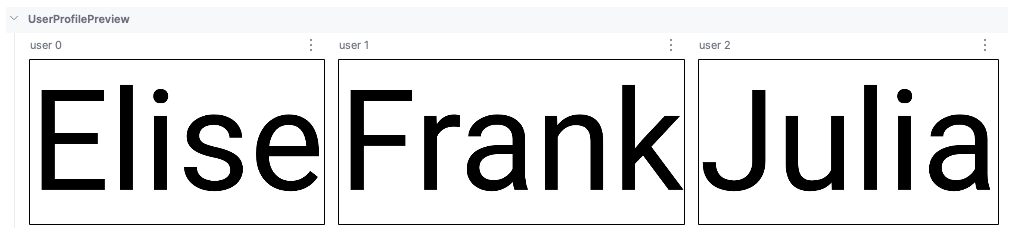
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Bu işlem, dizideki her veri öğesi için bir önizleme oluşturur:

Aynı sağlayıcı sınıfını birden fazla önizleme için kullanabilirsiniz. Gerekirse limit parametresini ayarlayarak önizleme sayısını sınırlayın.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
@PreviewParameter kullanılan önizlemeler, varsayılan olarak parametre dizini ve özellik adı (user 0, user 1, user 2 vb.) kullanılarak adlandırılır. Bu durum, önizlemeleri birbirinden ayırt etmeyi zorlaştırabilir. Önizleme netliğini artırmak için getDisplayName() öğesini PreviewParameterProvider içinde geçersiz kılarak her önizleme için özel görünen adlar sağlayabilirsiniz. Bu, farklı veri varyasyonları veya kullanıcı arayüzü durumları arasında ayrım yapmaya yardımcı olur. Örneğin, giriş verilerine göre önizlemeleri etiketleyebilirsiniz:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Sınırlamalar ve en iyi uygulamalar
Android Studio, önizleme kodunu doğrudan önizleme alanında yürütür. Layoutlib adlı Android çerçevesinin taşınmış bir bölümünden yararlandığı için emülatör veya fiziksel cihaz çalıştırmayı gerektirmez. Layoutlib, Android cihazların dışında çalışmak üzere tasarlanmış özel bir Android çerçevesi sürümüdür. Kitaplığın amacı, Android Studio'da cihazlardaki oluşturma işlemine çok yakın bir düzen önizlemesi sağlamaktır.
Önizlemeyle ilgili sınırlamalar
Önizlemeler, Android Studio'da oluşturulma şekilleri nedeniyle hafiftir ve oluşturulmaları için Android çerçevesinin tamamının kullanılması gerekmez. Ancak bu özellik aşağıdaki sınırlamaları içerir:
- Ağ erişimi yok
- Dosya erişimi yok
- Bazı
ContextAPI'leri tam olarak kullanılamayabilir.
Önizlemeler ve ViewModels
ViewModel bir composable içinde kullanılırken önizlemeler sınırlıdır. Önizleme sistemi, ViewModel işlevine iletilen tüm parametreleri (ör. depolar, kullanım alanları, yöneticiler veya benzerleri) oluşturamaz. Ayrıca, ViewModel bağımlılık ekleme işlemine katılıyorsa (ör. Hilt ile) önizleme sistemi, ViewModel öğesini oluşturmak için bağımlılık grafiğinin tamamını oluşturamaz.
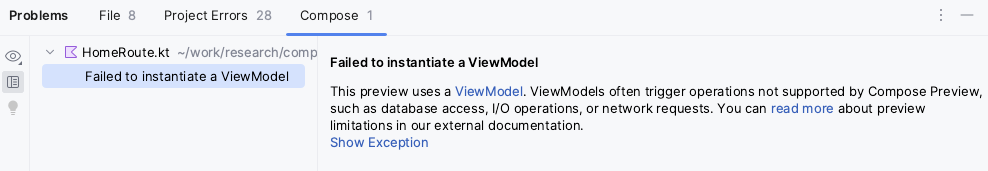
Android Studio, ViewModel ile bir composable'ı önizlemeye çalıştığınızda söz konusu composable'ı oluştururken bir hata gösterir:

ViewModel kullanan bir composable'ı önizlemek istiyorsanız ViewModel parametrelerinin composable'ın bağımsız değişkenleri olarak iletildiği başka bir composable oluşturmanız gerekir. Bu sayede, ViewModel öğesini kullanan composable'ı önizlemeniz gerekmez.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Ek açıklama sınıfı @Preview
Önizlemenizi özelleştirirken ayarlanabilecek parametrelerin tam listesi için Android Studio'da @Preview ek açıklamasını her zaman "ctrl veya ⌘ + tıklayabilirsiniz".
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Ek kaynaklar
Android Studio'nun @Preview kullanım kolaylığını nasıl desteklediği hakkında daha fazla bilgi edinmek ve diğer araç ipuçlarını öğrenmek için Compose Tooling bloguna göz atın.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- CompositionLocal ile yerel kapsamlı veriler
- Compose'da Material Design 2
- Compose'da Görünümleri Kullanma
