当用户与您的应用交互时,他们通常会通过触摸页面上的元素来实现 屏幕。不过,这并不是唯一的互动形式。其他形式的 互动可能包括以下内容:
- ChromeOS 用户可能会使用实体键盘上的箭头键 在屏幕上导航
- 玩游戏的用户可以使用连接的游戏控制器进行导航 打开该游戏
- 移动应用用户可以使用屏幕键盘循环切换元素。
在这种情况下,必须跟踪在任何给定时间下处于活动状态的组件。 所谓的“焦点”。屏幕上的元素应该 它们都按逻辑顺序排列Jetpack Compose 提供处理焦点的默认方法 大多数情况下都是正确的。但在某些情况下,您可能需要修改 这一默认行为
以下页面介绍了如何在应用中使用焦点:
- 更改焦点遍历顺序:说明了如何更改默认焦点顺序、添加焦点组以及停用可组合项的焦点。
- 更改焦点行为:说明如何请求、捕获和释放焦点,以及如何在进入屏幕后重定向焦点。
- 对焦点做出反应:说明如何对焦点变化做出反应、如何向元素添加视觉提示,以及了解元素的焦点状态。
默认焦点遍历顺序
在我们深入探究焦点搜索的默认行为之前,我们有必要先了解
了解层次结构中“层级”的概念:一般来说,
假设两个 Composables 为同级关系,这意味着
有相同的父级例如,Column 内的元素位于
同一级别。升级意味着从孩子升至 Composable
父级,或者沿用相同的示例,从项返回至 Column,
包含它。从 Column 开始,下一级是相反的。
父项。此概念可应用于每个Composable
一个包含其他 Composables 的数据。
界面导航可以通过多种方式进行,其中部分用户已经习惯了 了解:
- 标签页:一维导航,向前导航或向后导航。Tab
导航可将焦点移至层次结构中的下一个或上一个元素。修改者
默认情况下,Compose 会遵循
Composables的声明。单向 可通过键盘上的tab键或旋钮实现 手表上的屏幕边框,此类焦点搜索将访问网站上的每个元素, 屏幕。 - 箭头键:二维导航,向左、向右、向上或向下导航。 可通过电视上的方向键或箭头实现二维导航 键,并且其遍历顺序仅访问位于给定位置的元素 。您可以使用方向键中心和返回按钮上下和返回 不同级别。
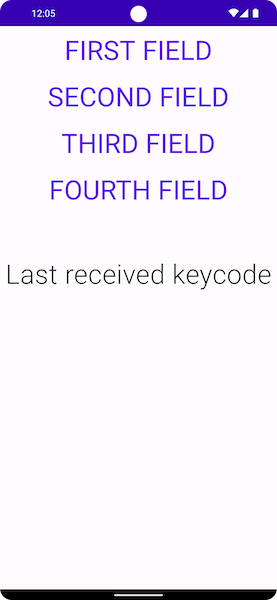
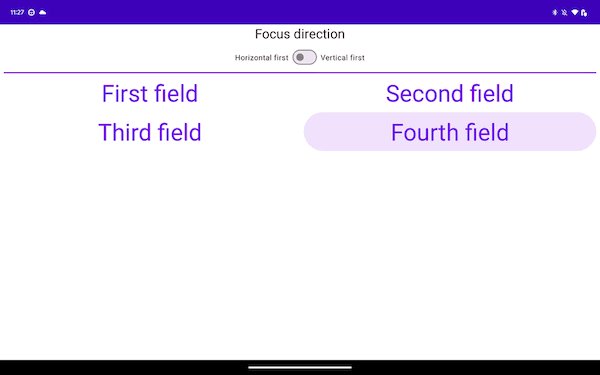
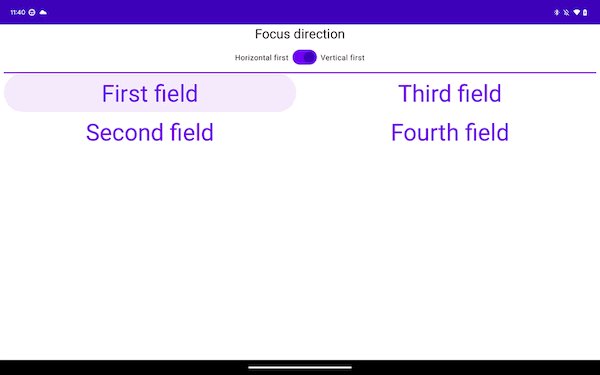
以下面的屏幕截图为例,其中有 4 个按钮,下面是 1 个按钮
而您希望按顺序循环浏览这些动画
Jetpack Compose 提供开箱即用型功能:借助该工具包,
使用
tab 键,或者按向上或向下箭头移动焦点。

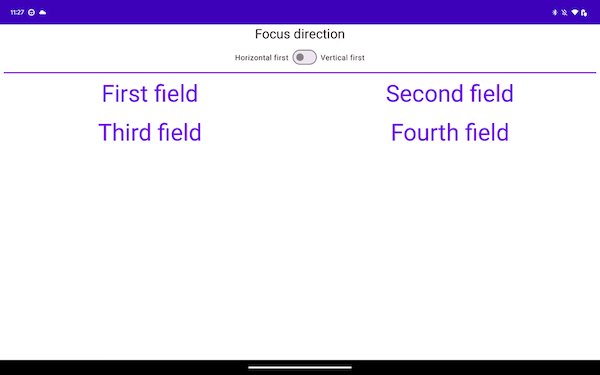
当您切换到其他类型的布局后,情况会略有变化。如果您的
就像下面的布局一样,可以使用 Jetpack Compose
而无需添加任何代码如果您按 tab
键,Jetpack Compose 会自动按声明顺序突出显示列表项,
从 1 号到 4 号使用键盘上的箭头键进行选择
按照所需的方向进行二维空间操作。
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
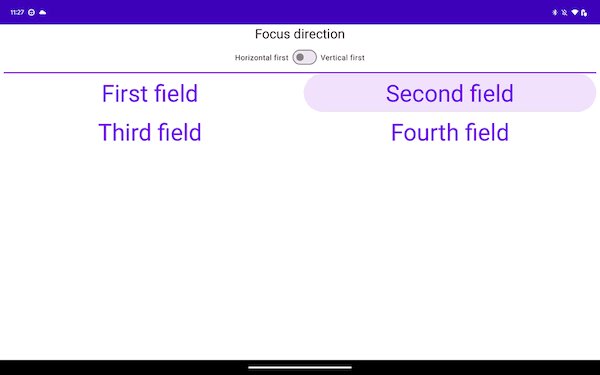
Composables 在两个 Rows 中声明,焦点元素
从第一个到第四个按顺序声明。按tab键后,
会生成以下焦点顺序:

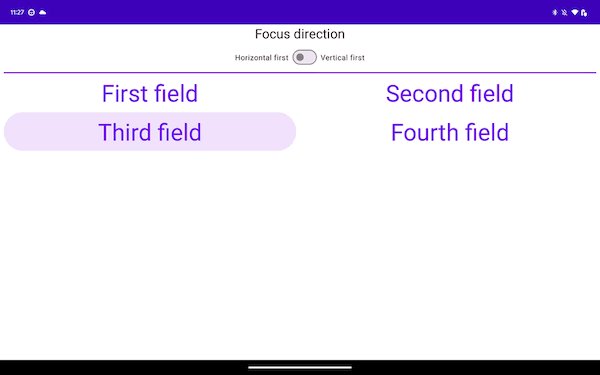
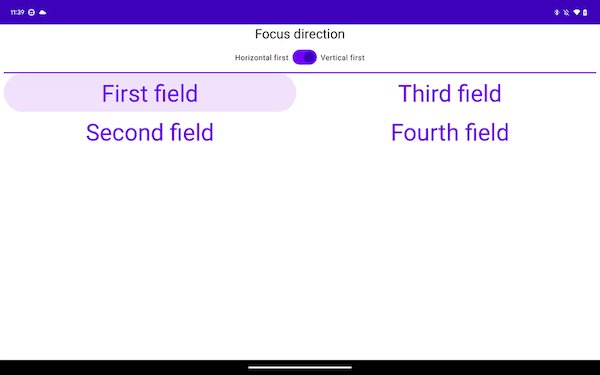
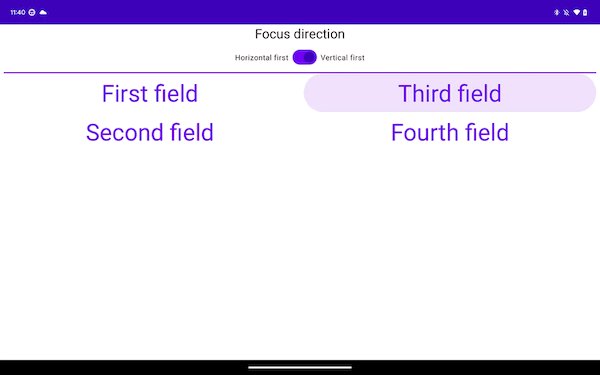
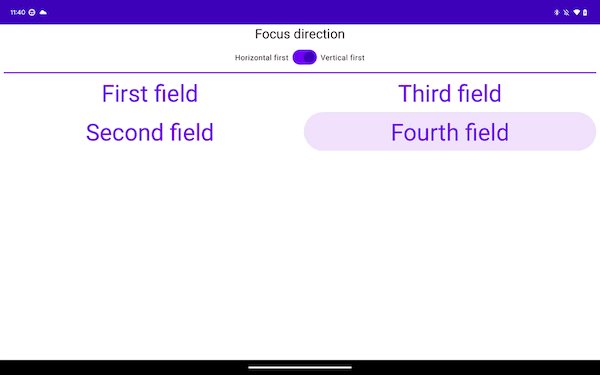
在以下代码段中,您需要在 Columns(而不是 Rows)中声明这些项:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
此布局从头从上到下垂直遍历这些项 屏幕底部:

上述两个示例虽然单向导航有所不同,但
打造出相同的二维导航体验这通常是
因为屏幕上的内容在两个平台上具有相同的地理位置
示例。从第一个 Column 向右导航会将焦点移到
从第一个 Row 开始向下导航,可将焦点移至另一个
下方。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- 更改焦点行为
- Compose 中的 ConstraintLayout
- Compose 中的流布局
