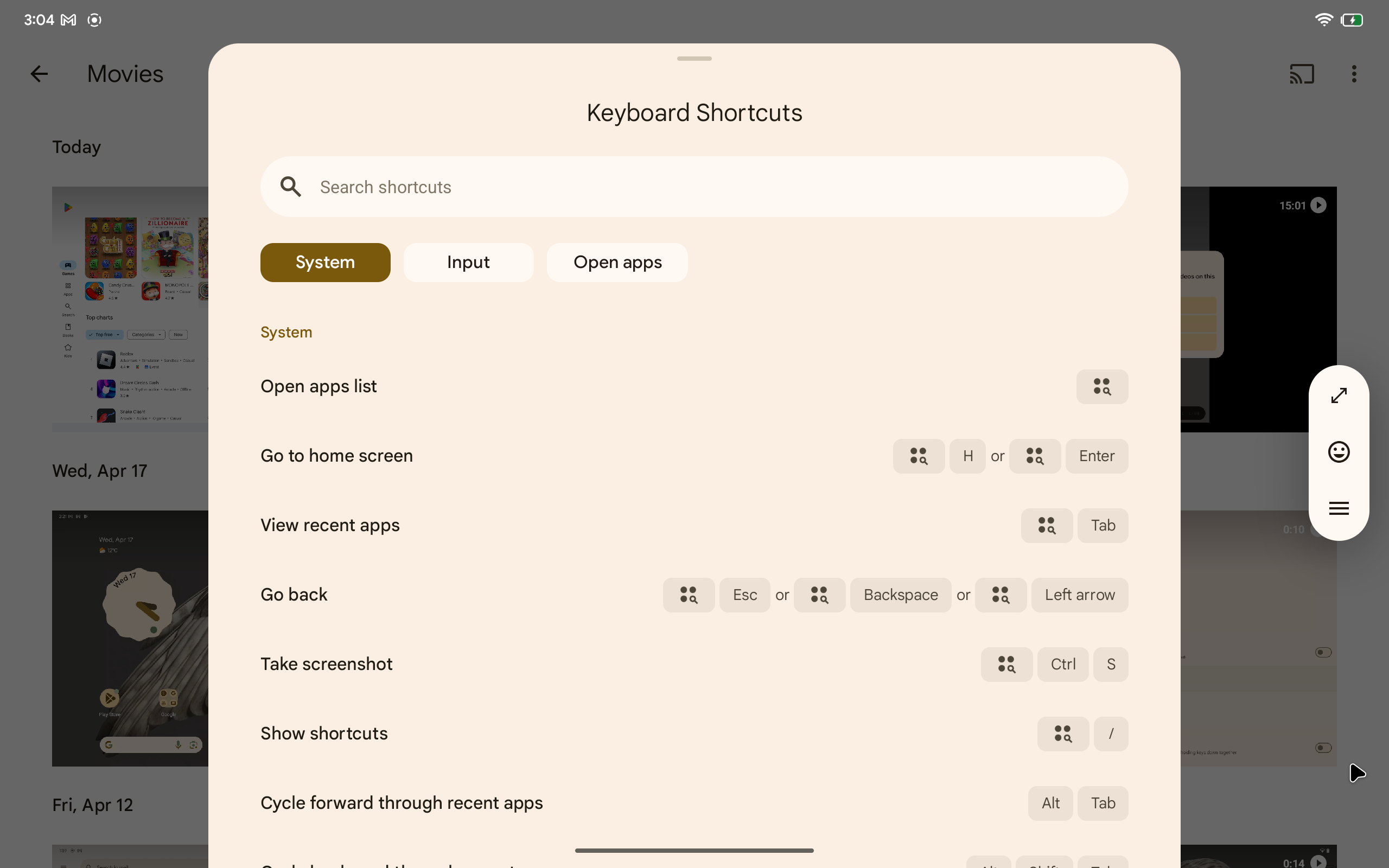
L'Assistente scorciatoie da tastiera consente agli utenti di scoprire scorciatoie da tastiera per piattaforma e aprire le app. Pubblica le scorciatoie della tua app nell'Assistente scorciatoie da tastiera per migliorare la produttività e la facilità d'uso.
Gli utenti devono premere Meta+/ per aprire la schermata delle scorciatoie da tastiera, disponibile su Android 7.0 (livello API 24) e versioni successive.

Fornisci scorciatoie all'Assistente scorciatoie da tastiera
Puoi fornire elenchi di scorciatoie da tastiera disponibili
Assistente scorciatoie da tastiera eseguendo l'override del
Callback della finestra onProvideKeyboardShortcuts().
Il seguente snippet illustra un'implementazione
onProvideKeyboardShortcuts() per aggiungere un gruppo di quattro scorciatoie:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo descrive una scorciatoia da tastiera.
L'elenco delle scorciatoie da tastiera è aggregato
KeyboardShortcutGroup.
Le app inviano notifiche sulle scorciatoie da tastiera disponibili per l'Assistente scorciatoie da tastiera aggiungendo
KeyboardShortcutGroup di oggetti nell'elenco modificabile sono stati passati
come primo parametro del metodo.
Organizza le scorciatoie da tastiera con i gruppi
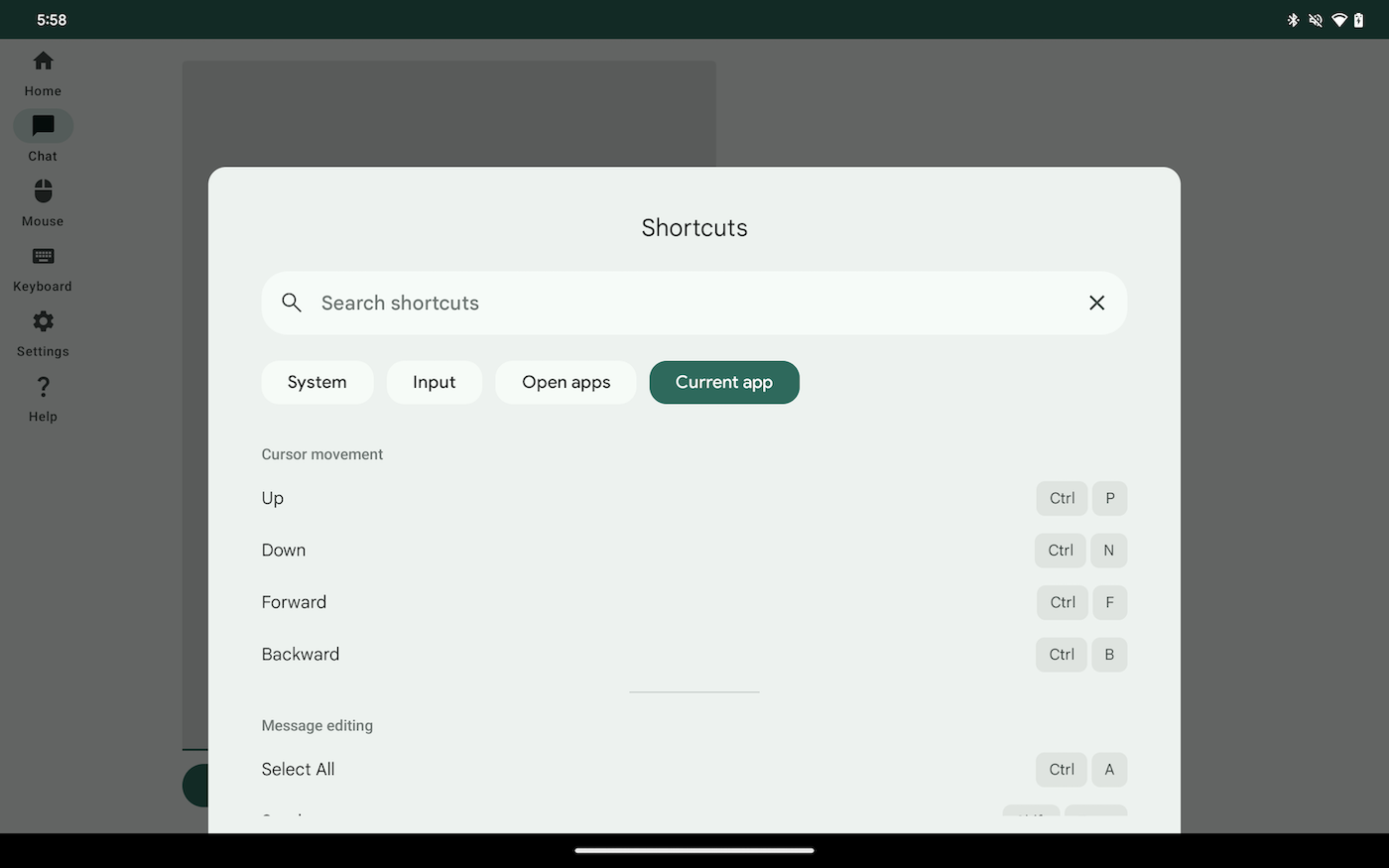
L'aiuto delle scorciatoie da tastiera mostra le scorciatoie da tastiera in gruppi separati in modo che gli utenti possano trovare scorciatoie per caso d'uso o per schermate di la tua app. La Figura 2 mostra le scorciatoie da tastiera suddivisi in due gruppi: movimento del cursore e modifica di messaggi.

L'app registra due o più gruppi di scorciatoie da tastiera creando un
KeyboardShortcutGroup oggetto per ogni gruppo.
Nel seguente snippet vengono aggiunti due oggetti KeyboardShortCutGroup
elenco modificabile passato al metodo onProvideKeyboardShortcuts().
Gli oggetti vengono visualizzati come categorie nell'Assistente scorciatoie da tastiera come
la figura 2.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Apri l'Assistente scorciatoie da tastiera dal codice
Le app mostrano la schermata delle scorciatoie da tastiera
chiamando il requestShowKeyboardShortcuts()
. Nel seguente snippet si apre la guida per le scorciatoie da tastiera quando gli utenti toccano
oppure fai clic sul pulsante o premi il tasto Invio.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
