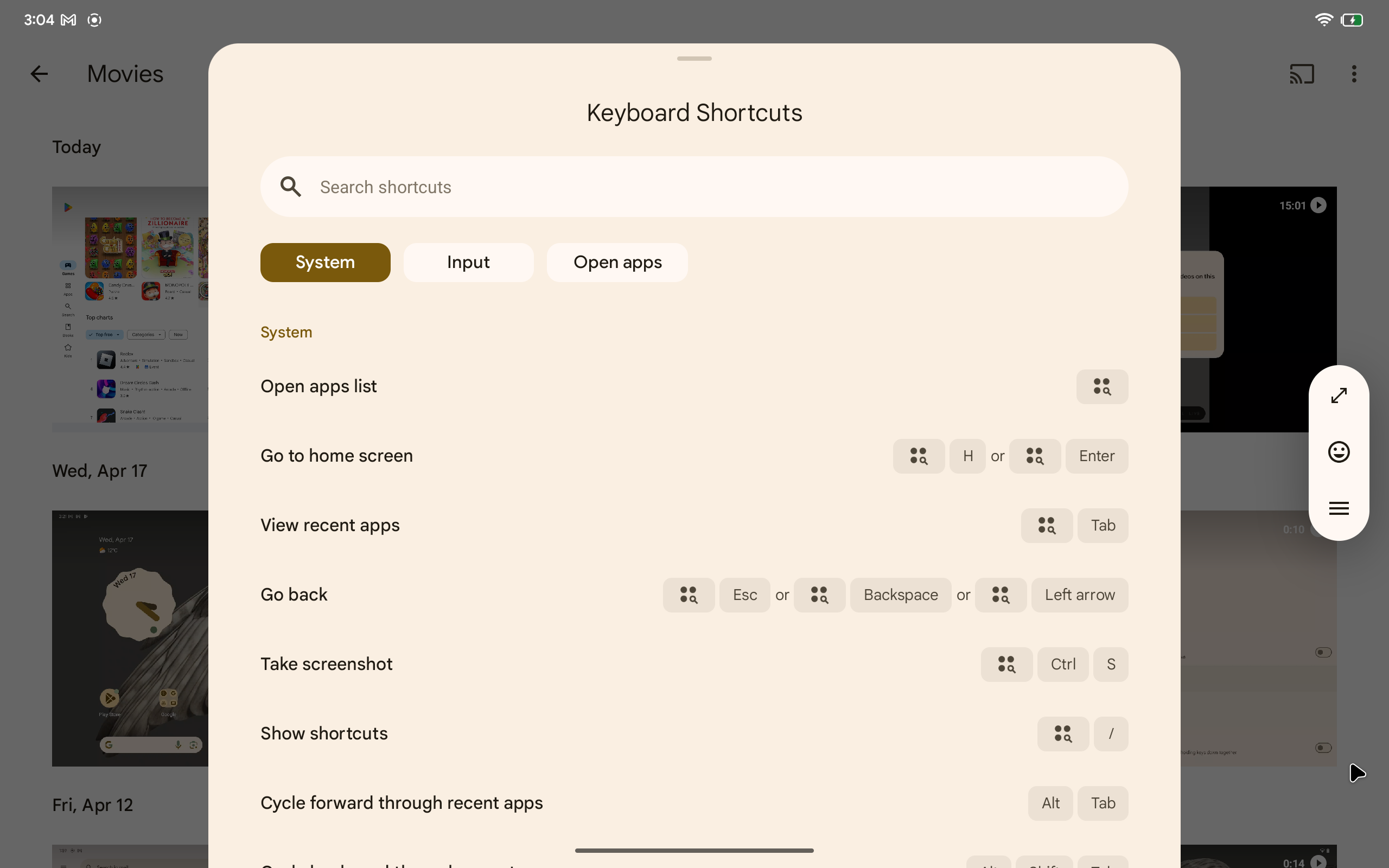
Asystent skrótów klawiszowych umożliwia użytkownikom zapoznanie się ze skrótami klawiszowymi i otwierać aplikacje. Opublikuj skróty do aplikacji w Asystencie skrótów klawiszowych które pozwalają zwiększyć produktywność i łatwość obsługi.
Użytkownik może nacisnąć Meta+/, aby otworzyć ekran skrótów klawiszowych. dostępne na Androidzie 7.0 (poziom interfejsu API 24) i nowszych.

Podaj skróty do Asystenta skrótów klawiszowych
Możesz dodać listę dostępnych skrótów klawiszowych, aby:
Asystent skrótów klawiszowych, zastępując
onProvideKeyboardShortcuts() – wywołanie zwrotne okna.
Ten fragment kodu pokazuje implementację funkcji
onProvideKeyboardShortcuts(), aby dodać grupę 4 skrótów:
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo opisuje skrót klawiszowy.
Lista skrótów klawiszowych jest przedstawiana w formie
KeyboardShortcutGroup.
Aplikacje powiadamiają o dostępnych skrótach klawiszowych do Asystenta skrótów klawiszowych, dodając do niego
przekazane obiekty KeyboardShortcutGroup do listy zmiennych
jako pierwszy parametr metody.
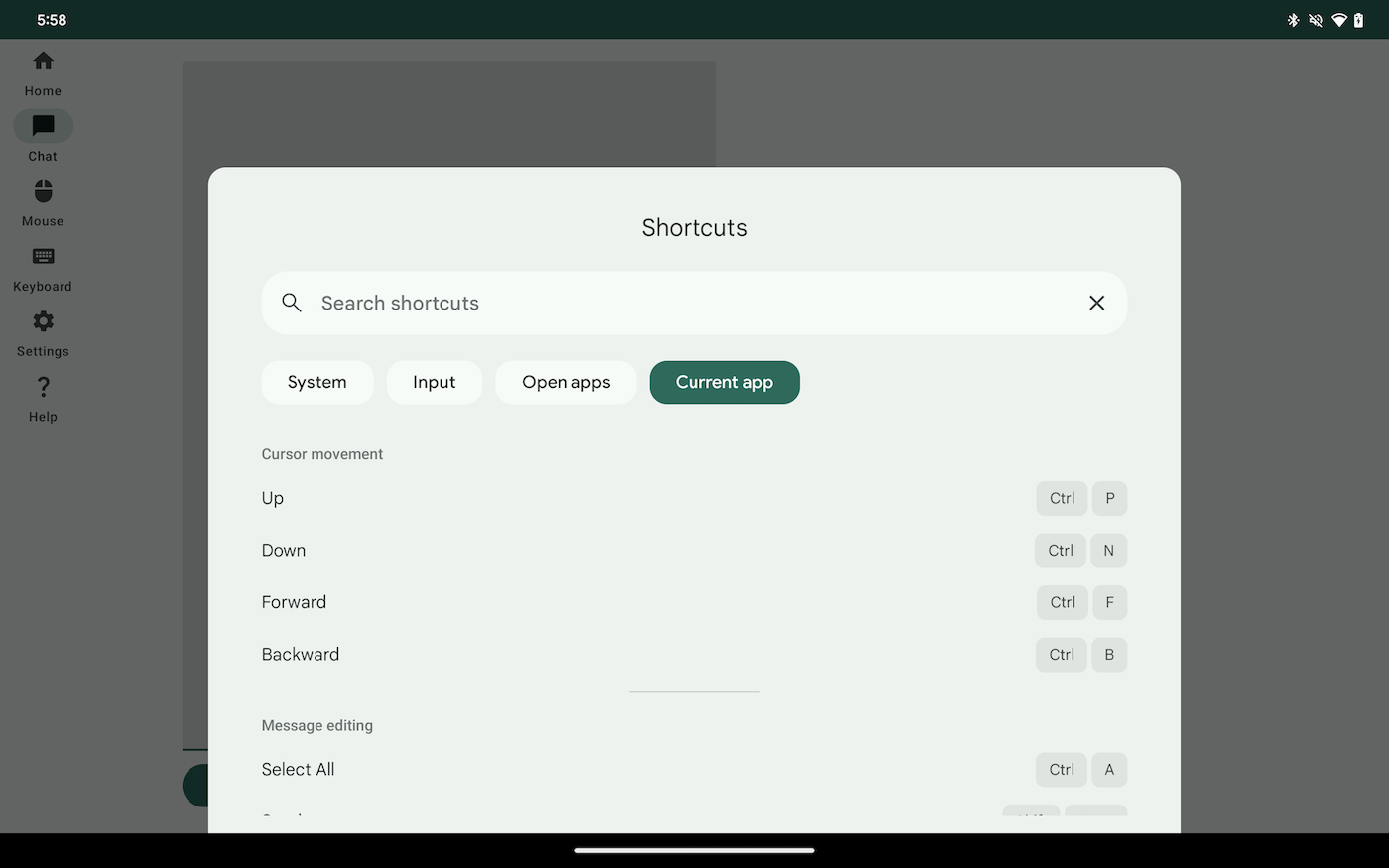
Porządkowanie skrótów klawiszowych za pomocą grup
Asystent skrótów klawiszowych wyświetla skróty klawiszowe w oddzielnych grupach aby użytkownicy mogli znajdować skróty według przypadku użycia lub na ekranach do aplikacji. Rysunek 2 przedstawia skróty klawiszowe podzielone na dwie grupy: ruch kursora i edytowanie wiadomości.

Aplikacja rejestruje co najmniej 2 grupy skrótów klawiszowych przez utworzenie
KeyboardShortcutGroup obiekt na każdą grupę.
Ten fragment kodu zawiera 2 obiekty KeyboardShortCutGroup dodane do sekcji
lista zmiennych przekazywana do metody onProvideKeyboardShortcuts().
Obiekty są wyświetlane jako kategorie w Asystencie skrótów klawiszowych jako
ilustrację 2.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Otwórz Asystenta skrótów klawiszowych z kodu
Aplikacje wyświetlają ekran skrótów klawiszowych przez
Wywołuję: requestShowKeyboardShortcuts()
. W poniższym fragmencie Asystent skrótów klawiszowych otwiera się, gdy użytkownik kliknie:
lub kliknij przycisk albo naciśnij klawisz Enter.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
