Klavye Kısayolları Yardımcısı, kullanıcıların platform ve açık uygulamalar. Uygulamanızın kısayollarını Klavye Kısayolları Yardımcısı'nda yayınlayın kullanıcı verimliliğini ve kullanım kolaylığını artırır.
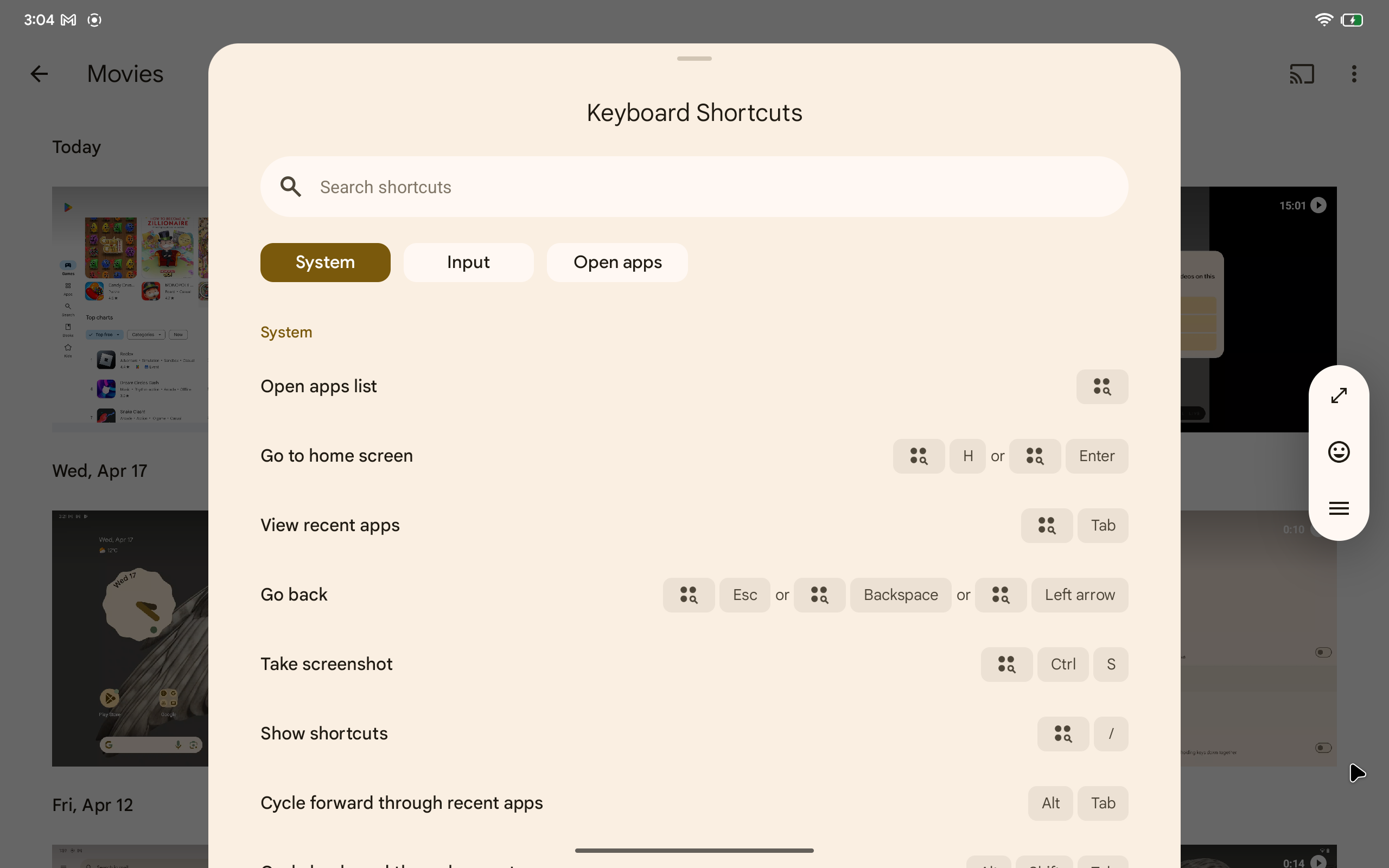
Kullanıcılar, klavye kısayolları ekranını açmak için Meta+/ tuşlarına basar. Android 7.0 (API düzeyi 24) ve sonraki sürümlerde kullanılabilir.

Klavye Kısayolları Yardımcısı'na kısayol sağlayın
Kullanıcılara mevcut klavye kısayol listelerini
onProvideKeyboardShortcuts() aralığına geri arama.
Aşağıdaki snippet,
Dört kısayoldan oluşan bir grup eklemek için onProvideKeyboardShortcuts():
class MainActivity : ComponentActivity() {
// Activity codes such as overridden onStart method.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val shortcutGroup = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
data?.add(shortcutGroup)
}
}
KeyboardShortcutInfo bir klavye kısayolunu açıklar.
Klavye kısayollarının listesi
KeyboardShortcutGroup nesnesini tanımlayın.
Uygulamalar şunu ekleyerek kullanılabilir klavye kısayollarını Klavye Kısayolları Yardımcısı'na bildirir:
değişken listeye KeyboardShortcutGroup nesne geçirildi
parametresi kullanılır.
Klavye kısayollarını gruplarla düzenleme
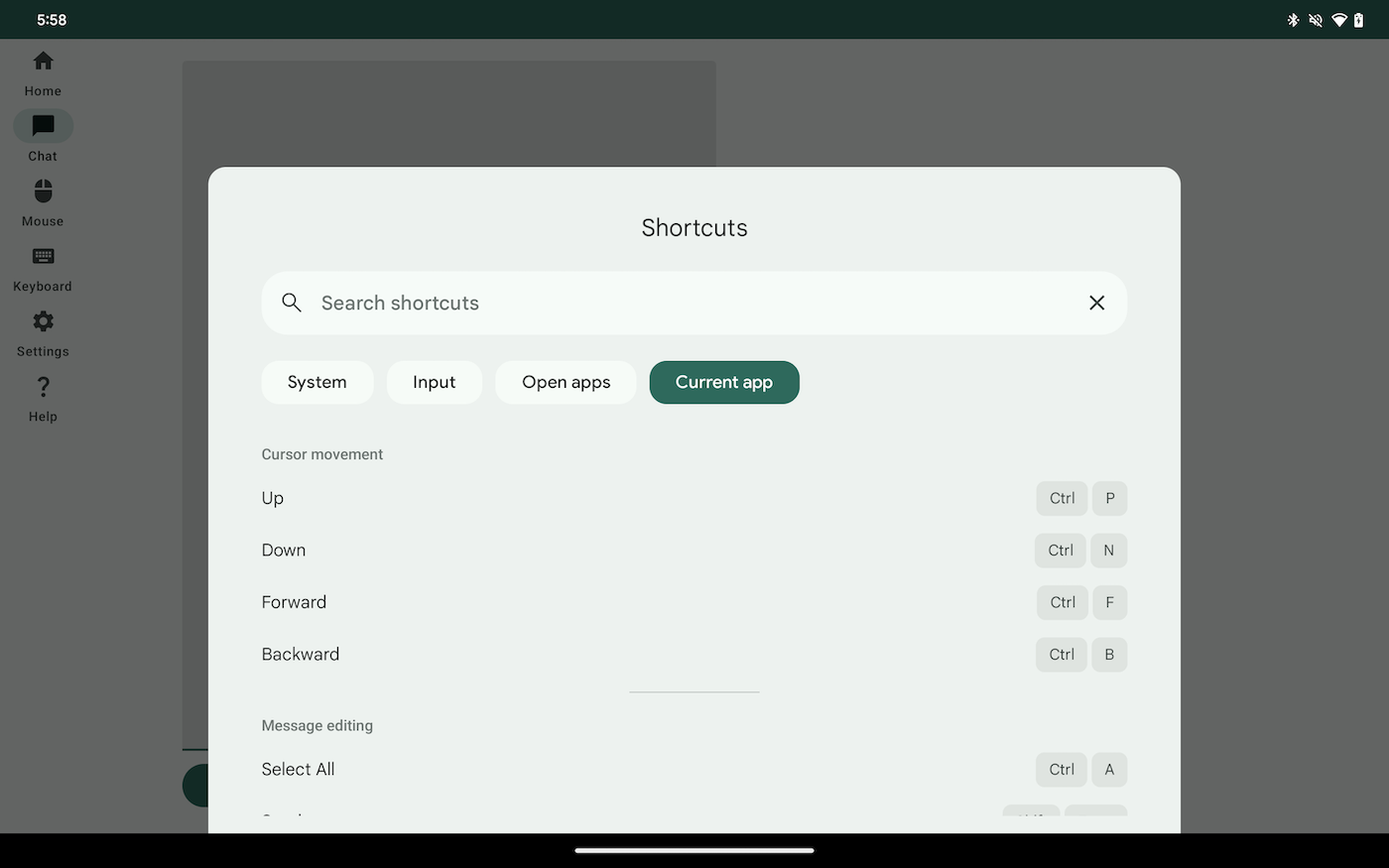
Klavye Kısayolları Yardımcısı, klavye kısayollarını ayrı gruplarda görüntüler Böylece kullanıcılar kullanım alanına veya farklı ekranların en iyi şekilde yararlanabilirsiniz. Şekil 2'de klavye kısayolları gösterilmektedir imleç hareketi ve ileti düzenleme olmak üzere iki gruba ayrılır.

Uygulamanız,
Her grup için KeyboardShortcutGroup nesne.
Aşağıdaki snippet'te iki KeyboardShortCutGroup nesnesi
onProvideKeyboardShortcuts() yöntemine geçirilen değişken listesi.
Nesneler Klavye Kısayolları Yardımcısı'nda
şekil 2 ile gösterilir.
override fun onProvideKeyboardShortcuts(
data: MutableList<KeyboardShortcutGroup>?,
menu: Menu?,
deviceId: Int
) {
val cursorMovement = KeyboardShortcutGroup(
"Cursor movement",
listOf(
KeyboardShortcutInfo("Up", KeyEvent.KEYCODE_P, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Down", KeyEvent.KEYCODE_N, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Forward", KeyEvent.KEYCODE_F, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Backward", KeyEvent.KEYCODE_B, KeyEvent.META_CTRL_ON),
)
)
val messageEdit = KeyboardShortcutGroup(
"Message editing",
listOf(
KeyboardShortcutInfo("Select All", KeyEvent.KEYCODE_A, KeyEvent.META_CTRL_ON),
KeyboardShortcutInfo("Send a message", KeyEvent.KEYCODE_ENTER, KeyEvent.META_SHIFT_ON)
)
)
data?.add(cursorMovement)
data?.add(messageEdit)
}
Koddan Klavye Kısayolları Yardımcısı'nı aç
Uygulamalar, klavye kısayolları ekranını şuna göre gösterir:
requestShowKeyboardShortcuts() aranıyor
yöntemidir. Aşağıdaki snippet'te, kullanıcılar dokunduğunda Klavye Kısayolları Yardımcısı açılır
veya düğmeyi tıklayın ya da Enter tuşuna basın.
val activity = LocalActivity.current
Button(onClick = { activity.requestShowKeyboardShortcuts() }) {
Text(text = "Show keyboard shortcuts")
}
