Thư viện androidx.compose.material3 của Jetpack cho phép người dùng viết vào bất kỳ thành phần TextField nào trong mọi ứng dụng bằng bút cảm ứng.
Để bật chế độ nhập bằng bút cảm ứng theo mặc định, hãy thêm phần phụ thuộc thư viện vào tệp build.gradle của ứng dụng:
Kotlin
dependencies { implementation("androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION") } android { buildFeatures { compose = true } composeOptions { kotlinCompilerExtensionVersion = "LATEST_EXTENSION_VERSION" } kotlinOptions { jvmTarget = "LATEST_JVM_VERSION" } }
Groovy
dependencies { implementation 'androidx.compose.foundation:foundation:LATEST_COMPOSE_VERSION' } android { buildFeatures { compose true } composeOptions { kotlinCompilerExtensionVersion = 'LATEST_EXTENSION_VERSION' } kotlinOptions { jvmTarget = 'LATEST_JVM_VERSION' } }
TextField
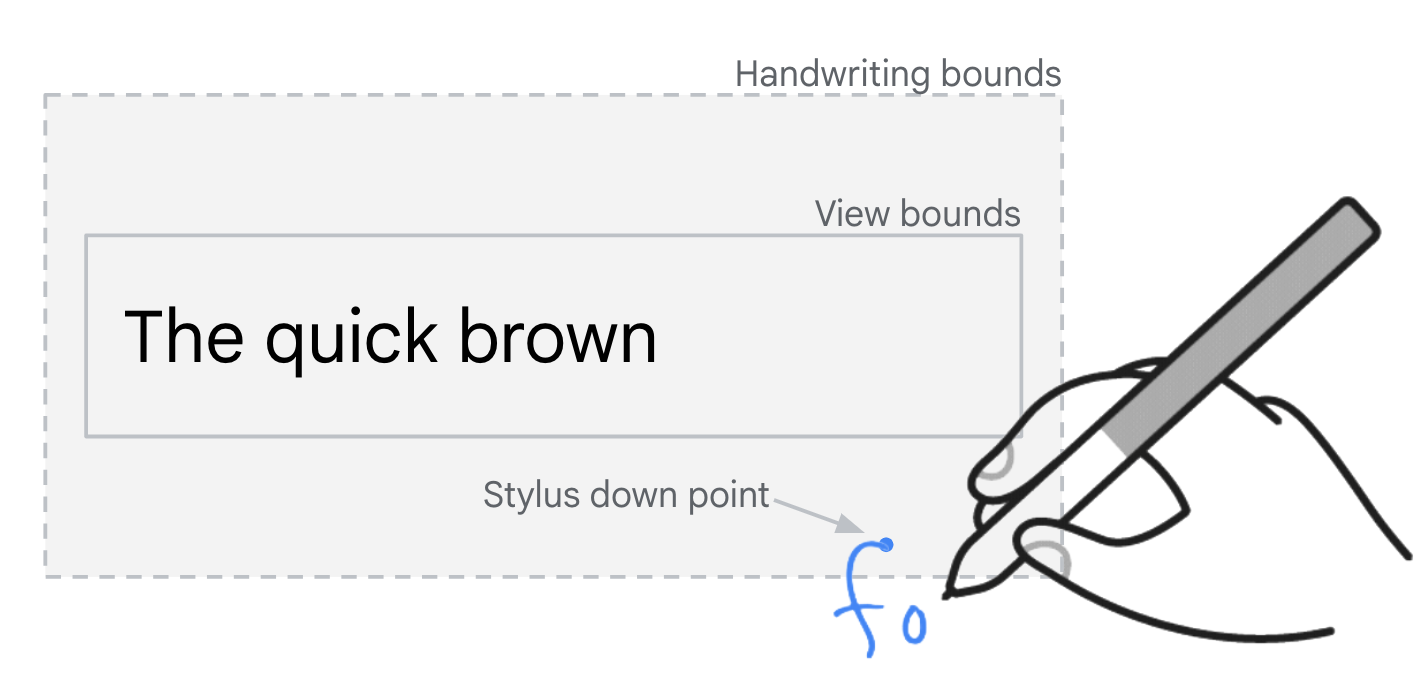
Theo mặc định, tính năng viết tay bằng bút cảm ứng được bật cho tất cả các thành phần TextField trên Android 14 trở lên và phần phụ thuộc androidx.compose.foundation:foundation:1.7.0. Chế độ viết tay sẽ bắt đầu cho một TextField khi hệ thống phát hiện thấy sự kiện chuyển động của bút cảm ứng trong phạm vi viết tay của thành phần.
Đường viền chữ viết tay bao gồm 40 dp khoảng đệm dọc và 10 dp khoảng đệm ngang xung quanh trường nhập.

TextField thành phần.
Không hỗ trợ tính năng viết tay bằng bút cảm ứng cho các trường TextField khi trình chỉnh sửa phương thức nhập được yêu cầu bằng KeyboardType.Password.
Uỷ quyền đầu vào
Các ứng dụng có thể hiển thị các phần tử giữ chỗ trên giao diện người dùng trông giống như các trường nhập văn bản nhưng thực ra chỉ là các phần tử tĩnh trên giao diện người dùng không có khả năng nhập văn bản. Các trường tìm kiếm là một ví dụ phổ biến. Khi bạn nhấn vào phần tử giao diện người dùng tĩnh, một quá trình chuyển đổi sẽ diễn ra sang giao diện người dùng mới có chứa một trường nhập văn bản chức năng được lấy tiêu điểm để nhập.
Uỷ quyền phương thức nhập bằng bút cảm ứng
Sử dụng API uỷ quyền chữ viết tay để hỗ trợ phương thức nhập chữ viết tay bằng bút cảm ứng cho các trường nhập dữ liệu phần giữ chỗ (xem handwritingDetector và handwritingHandler). Phần tử giao diện người dùng phần giữ chỗ được định cấu hình để uỷ quyền chữ viết tay cho một trường nhập dữ liệu chức năng. Để biết ví dụ về cách triển khai, hãy xem HandwritingDetectorSample.kt.
Chế độ viết tay bằng bút cảm ứng sẽ bắt đầu khi trường nhập liệu chức năng nhận được tiêu điểm và tạo ra một InputConnection.
Thử nghiệm
Chữ viết tay bằng bút cảm ứng được hỗ trợ trên các thiết bị chạy Android 14 trở lên có thiết bị nhập bằng bút cảm ứng tương thích và một trình chỉnh sửa phương thức nhập (IME) hỗ trợ các API chữ viết tay bằng bút cảm ứng trên Android 14.
Nếu không có thiết bị đầu vào bằng bút cảm ứng, hãy mô phỏng đầu vào bằng bút cảm ứng trên mọi thiết bị có quyền truy cập gốc (bao gồm cả trình mô phỏng) bằng các lệnh Cầu gỡ lỗi Android (adb) sau:
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Sử dụng phiên bản beta của Gboard để kiểm thử nếu bạn đang dùng một thiết bị không hỗ trợ bút cảm ứng.
Tài nguyên khác
- Material Design – Trường văn bản
- Xử lý dữ liệu đầu vào của người dùng
