عند توسيع نطاق الأجهزة المتوافقة من الهواتف إلى أشكال مختلفة من الشاشات الكبيرة، يجب مراعاة كيفية تعامل لعبتك مع إدارة النوافذ. على نظام التشغيل ChromeOS وبرنامج "ألعاب Google Play على الكمبيوتر"، يمكن تشغيل لعبتك في وضع النافذة على واجهة سطح المكتب الرئيسية. على أجهزة Android اللوحية والأجهزة القابلة للطي الجديدة التي تعمل بنظام التشغيل Android 12L (المستوى 32 لواجهة برمجة التطبيقات) أو الإصدارات الأحدث ويبلغ عرض شاشتها أكثر من 600 نقطة، يمكن تشغيل لعبتك جنبًا إلى جنب في وضع تقسيم الشاشة مع التطبيقات الأخرى، وتغيير حجمها، وحتى نقلها بين الشاشة الداخلية والخارجية على الأجهزة القابلة للطي، ما يؤدي إلى تغيير الإعدادات لحجم النافذة واتجاهها على بعض الأجهزة.
إمكانية تغيير الحجم باستخدام ألعاب Unity
الإعدادات الأساسية للشاشة الكبيرة
حدِّد ما إذا كانت لعبتك قادرة على تغيير حجمها:
<android:resizeableActivity="true" or "false" />
إذا لم يكن بالإمكان تغيير حجم اللعبة، تأكَّد من أنّ ملف بيان اللعبة يحدِّد بوضوح الحد الأدنى والحد الأقصى لنسب العرض إلى الارتفاع المتوافقة:
<!-- Render full screen between 3:2 and 21:9 aspect ratio -->
<!-- Let the platform letterbox otherwise -->
<activity android:minAspectRatio="1.5">
<activity android:maxAspectRatio="2.33">
ألعاب Google Play على الكمبيوتر
بالنسبة إلى "ألعاب Google Play على الكمبيوتر"، تتيح المنصة إمكانية تغيير حجم النافذة مع مراعاة نسبة العرض إلى الارتفاع المحدّدة. يتم قفل حجم النافذة على الأبعاد المثلى تلقائيًا. يجب أن تتيح نسبة عرض إلى ارتفاع 16:9 على الأقل إذا كان الاتجاه الأساسي أفقيًا ونسبة عرض إلى ارتفاع 9:16 إذا كانت اللعبة في الوضع العمودي. للحصول على أفضل تجربة، يجب أن تتيح اللعبة صراحةً نسب العرض إلى الارتفاع 21:9 و16:10 و3:2 في الوضع الأفقي. لا يُشترط أن تكون نافذة التطبيق قابلة للتغيير، ولكن من الأفضل أن تكون كذلك لضمان التوافق مع أشكال الأجهزة الأخرى.
لمزيد من المعلومات وأفضل الممارسات، يُرجى الاطّلاع على مقالة ضبط إعدادات الرسومات في "ألعاب Google Play على الكمبيوتر".
شاشات ChromeOS وAndroid الكبيرة
لزيادة مساحة العرض للعبة في وضع ملء الشاشة على أجهزة ChromeOS وأجهزة Android ذات الشاشات الكبيرة، يجب توفير وضع ملء الشاشة الغامر وإخفاء أشرطة النظام من خلال ضبط علامات على decorView أو مستوى ظهور واجهة مستخدم النظام أو من خلال واجهة برمجة التطبيقات WindowInsetsCompat. يجب أيضًا معالجة أحداث الضبط المتعلّقة بالدوران وتغيير الحجم بسلاسة أو منع حدوثها على أجهزة ChromeOS.
يُرجى العلم أنّه على أجهزة Android ذات الشاشات الكبيرة، يمكن تشغيل لعبتك بإعدادات قد لا تكون مألوفة لك. إذا كانت لعبتك لا تتيح جميع إعدادات حجم النافذة واتجاهها، ستعرض المنصة لعبتك في إطار مُعدّ للعرض على شاشة عريضة أفقيًا في وضع التوافق، وإذا لزم الأمر، ستطلب من اللاعب الموافقة قبل تغيير الإعداد إلى وضع غير متوافق.

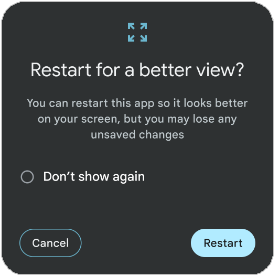
على بعض الأجهزة، عندما ينتقل اللاعب إلى إعدادات غير متوافقة، قد يُطلب منه إعادة تحميل اللعبة وإعادة إنشاء النشاط ليناسب بشكل أفضل تنسيق النافذة الجديد، ما يؤدي إلى تعطيل تجربة اللعب. اختبِر لعبتك في مختلف إعدادات وضع "النوافذ المتعددة" (حجم النافذة 2/3 أو 1/2 أو 1/3) وتأكَّد من عدم اقتطاع عناصر أسلوب اللعب أو واجهة المستخدم أو عدم إمكانية الوصول إليها. بالإضافة إلى ذلك، اختبِر استجابة لعبتك للاستمرارية في الأجهزة القابلة للطي عند الانتقال بين الشاشة الداخلية والخارجية على الأجهزة القابلة للطي. إذا واجهت مشاكل، عليك التعامل مع أحداث الضبط هذه بشكل صريح وإضافة ميزة متقدمة تتيح تغيير حجم الشاشة الكبيرة.
ميزة تغيير حجم الشاشة الكبيرة بشكل متقدّم
للخروج من وضع التوافق وتجنُّب إعادة إنشاء النشاط، اتّبِع الخطوات التالية:
حدِّد نشاطك الرئيسي على أنّه قابل للتغيير:
<android:resizeableActivity="true" />يجب تحديد التوافق الصريح مع "orientation" و"screenSize" و"smallestScreenSize" و"screenLayout" و "density" في سمة
android:configChangesلعنصر<activity>في بيان لعبتك لتلقّي جميع أحداث ضبط الشاشة الكبيرة:<android:configChanges="screenSize | smallestScreenSize | screenLayout | orientation | keyboard | keyboardHidden | density" />يمكنك إلغاء
onConfigurationChanged()ومعالجة حدث الضبط، بما في ذلك الاتجاه الحالي وحجم النافذة وعرضها وارتفاعها:Kotlin
override fun onConfigurationChanged(newConfig: Configuration) { super.onConfigurationChanged(newConfig) val density: Float = resources.displayMetrics.density val newScreenWidthPixels = (newConfig.screenWidthDp * density).toInt() val newScreenHeightPixels = (newConfig.screenHeightDp * density).toInt() // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE val newScreenOrientation: Int = newConfig.orientation // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 val newScreenRotation: Int = windowManager.defaultDisplay.rotation }
Java
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); float density = getResources().getDisplayMetrics().density; int newScreenWidthPixels = (int) (newConfig.screenWidthDp * density); int newScreenHeightPixels = (int) (newConfig.screenHeightDp * density); // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE int newScreenOrientation = newConfig.orientation; // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 int newScreenRotation = getWindowManager().getDefaultDisplay() .getRotation(); }
يمكنك أيضًا طلب WindowManager للتحقّق من وضع دوران الشاشة الحالي على الجهاز. باستخدام هذه البيانات الوصفية، تحقّق من سمات النافذة الجديدة وعرضها بالحجم الكامل للنافذة. قد لا يكون هذا الإجراء مناسبًا في جميع الحالات بسبب الاختلافات في نسبة العرض إلى الارتفاع، لذا يمكنك بدلاً من ذلك تثبيت واجهة المستخدم في اللعبة على حجم النافذة الجديد وعرض محتوى أسلوب اللعب الأساسي بتنسيق شاشة عريضة أفقيًا. إذا كانت هناك قيود فنية أو تصميمية تمنع استخدام أي من الطريقتَين، يمكنك استخدام وضع "اقتصاص الشاشة إلى شاشة عريضة أفقيًا" في المحرّك للحفاظ على نسبة العرض إلى الارتفاع، وتغيير الحجم إلى أفضل الأبعاد الممكنة مع تحديد resizeableActivity = false وتجنُّب وضع الضبط.
بغض النظر عن المنهج الذي تتّبعه، عليك اختبار لعبتك في أوضاع مختلفة (الطيّ والفتح وتغييرات مختلفة في الاتجاه ووضع تقسيم الشاشة) والتأكّد من عدم اقتطاع عناصر واجهة المستخدم في اللعبة أو تداخلها، أو حدوث مشاكل في إمكانية الوصول إلى الأهداف التي يمكن لمسها، أو مشاكل في نسبة العرض إلى الارتفاع تؤدي إلى تمديد اللعبة أو تصغيرها أو تشويهها بأي شكل آخر.
بالإضافة إلى ذلك، تعني الشاشات الأكبر حجمًا عادةً وحدات بكسل أكبر، لأنّ لديك العدد نفسه من وحدات البكسل لمساحة أكبر بكثير. ويمكن أن يؤدي ذلك إلى ظهور بكسل في ذاكرة التخزين المؤقت للعرض المُعدّة للعرض بحجم أصغر أو مواد العرض ذات الدقة المنخفضة. استخدِم مواد العرض الأعلى جودة على الأجهزة ذات الشاشات الكبيرة وأنشئ ملفًا شخصيًا لأداء لعبتك للتأكّد من عدم حدوث أي مشاكل. إذا كانت لعبتك تتيح مستويات جودة متعددة، تأكَّد من أنّها تتلاءم مع الأجهزة ذات الشاشات الكبيرة.
وضع النوافذ المتعددة
يتيح وضع النوافذ المتعددة لعدة تطبيقات مشاركة الشاشة نفسها في الوقت نفسه. لا يغيّر وضع "النوافذ المتعددة" رحلة النشاط، ولكن تختلف حالة استئناف التطبيقات في نوافذ متعدّدة حسب إصدارات Android المختلفة (اطّلِع على رحلة النشاط في وضع "النوافذ المتعددة" في إتاحة وضع "النوافذ المتعددة").
عندما يشغّل اللاعب تطبيقًا أو لعبة في وضع "النوافذ المتعددة"، يُعلم النظام النشاط بتغيير الإعدادات على النحو المحدّد في قسم إمكانية تغيير حجم الشاشة الكبيرة المتقدّمة. يحدث تغيير في الإعدادات أيضًا عندما يغيّر اللاعب حجم اللعبة أو يعيد تشغيلها في وضع ملء الشاشة.
لا يمكن ضمان استعادة التطبيق للتركيز عند وضعه في وضع "نوافذ متعدّدة". لذلك، إذا كنت تستخدِم أيًا من أحداث حالة التطبيق لإيقاف لعبتك مؤقتًا، لا تعتمد على حدث اكتساب التركيز (onWindowFocusChanged() مع ضبط قيمة التركيز على true) لاستئناف اللعبة. بدلاً من ذلك، استخدِم معالِجات أحداث أو معالِجات تغيير حالة أخرى، مثل onConfigurationChanged() أو onResume(). يُرجى العِلم أنّه يمكنك في أي وقت استخدام طريقة isInMultiWindowMode() لرصد ما إذا كان النشاط الحالي قيد التشغيل في وضع "النوافذ المتعددة".
باستخدام وضع "المتعدّد النوافذ" على ChromeOS، تصبح سمات النافذة الأولية عاملاً مهمًا يجب أخذه في الاعتبار. لا يلزم أن تكون اللعبة في وضع ملء الشاشة، وعليك تحديد حجم النافذة في هذه الحالة. هناك طريقتان مقترَحان لحلّ هذه المشكلة.
يعمل الخيار الأول باستخدام سمات محدّدة في علامة <layout> في ملف بيان Android. تتحكّم السمتَان defaultHeight وdefaultWidth في السمات الأولية. انتبه أيضًا إلى السمتَين minHeight وminWidth لمنع اللاعبين من تغيير حجم نافذة اللعبة إلى أبعاد لا تتوافق مع جهازك. أخيرًا، هناك السمة gravity التي تحدّد مكان ظهور النافذة على الشاشة عند تشغيلها. في ما يلي مثال على علامة تنسيق تستخدِم السمات التالية:
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />
يعمل الخيار الثاني لضبط حجم النافذة من خلال استخدام حدود إطلاق ديناميكية. باستخدام setLaunchBounds(Rect)، يمكنك تحديد أبعاد النافذة الافتتاحية. في حال تحديد مستطيل فارغ، يتم بدء النشاط في وضع ملء الشاشة.
بالإضافة إلى ذلك، إذا كنت تستخدم محرّكي الألعاب Unity أو Unreal، تأكَّد من استخدام إصدار حديث (Unity 2019.4.40 وUnreal 5.3 أو إصدار أحدث) يقدّم دعمًا جيدًا لوضع "تعدد النوافذ".
حامل قابل للطي
استخدِم مكتبة تنسيقات WindowManager في Jetpack لتفعيل أوضاع الأجهزة القابلة للطي، مثل وضع "على سطح الطاولة"، لزيادة تفاعل اللاعبين وشعورهم بالانغماس في اللعبة:

Kotlin
fun isTableTopPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL }
Java
boolean isTableTopPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL); }

