L'espansione dai telefoni a diversi fattori di forma con schermi di grandi dimensioni introduce considerazioni su come il gioco gestisce la gestione delle finestre. Su ChromeOS e Google Play Giochi su PC, il gioco può essere eseguito in modalità finestra su un'interfaccia desktop principale. Sui nuovi tablet e dispositivi pieghevoli Android con Android 12L (livello API 32) o versioni successive e larghezza dello schermo superiore a 600 dp, il tuo gioco può essere eseguito affiancato in modalità schermo diviso con altre applicazioni, ridimensionato e persino spostato tra il display interno e quello esterno sui dispositivi pieghevoli, con una modifica della configurazione delle dimensioni della finestra e, su alcuni dispositivi, dell'orientamento.
Modifica delle dimensioni con i giochi Unity
Configurazione di base per lo schermo grande
Dichiara se il tuo gioco è in grado di gestire la ridimensionabilità:
<android:resizeableActivity="true" or "false" />
Se non è possibile supportare la modifica delle dimensioni, assicurati che il file manifest del gioco definisca esplicitamente le proporzioni minime e massime supportate:
<!-- Render full screen between 3:2 and 21:9 aspect ratio -->
<!-- Let the platform letterbox otherwise -->
<activity android:minAspectRatio="1.5">
<activity android:maxAspectRatio="2.33">
Google Play Giochi su PC
Per Google Play Giochi su PC, la piattaforma gestisce la modifica delle dimensioni della finestra rispettando le proporzioni specificate. Le dimensioni della finestra vengono bloccate automaticamente sulle dimensioni ottimali. Devi supportare almeno le proporzioni 16:9 se l'orientamento principale è orizzontale e le proporzioni 9:16 se il gioco è in modalità verticale. Per un'esperienza ottimale, supporta esplicitamente le proporzioni 21:9, 16:10 e 3:2 per un gioco in formato orizzontale. La possibilità di ridimensionare la finestra non è obbligatoria, ma è comunque utile per la compatibilità con altri fattori di forma.
Per ulteriori informazioni e best practice, consulta l'articolo Configurare la grafica per Google Play Giochi su PC.
Schermi di grandi dimensioni per ChromeOS e Android
Per massimizzare l'area visibile del gioco a schermo intero su ChromeOS e sui dispositivi Android con schermo di grandi dimensioni, supporta la modalità immersiva a schermo intero e nascondi le barre di sistema impostando i flag su decorView, sulla visibilità dell'interfaccia utente di sistema o tramite l'API WindowInsetsCompat. Inoltre, devi gestire in modo corretto gli eventi di configurazione di rotazione e ridimensionamento o impedire che si verifichino sui dispositivi ChromeOS.
Tieni presente che sui dispositivi Android con schermi di grandi dimensioni, il tuo gioco può funzionare in configurazioni che potresti non gestire già. Se il tuo gioco non supporta tutte le configurazioni di dimensioni e orientamento della finestra, la piattaforma lo adatta in modalità di compatibilità e, se necessario, chiede conferma al giocatore prima di passare a una configurazione non supportata.

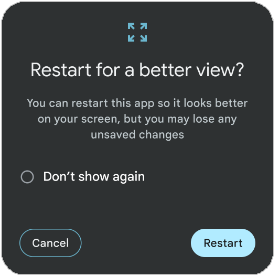
Su alcuni dispositivi, quando un giocatore passa a una configurazione non supportata, potrebbe visualizzare un'opzione per ricaricare il gioco e ricreare l'attività in modo che si adatti al meglio al nuovo layout della finestra, il che interrompe l'esperienza di gioco. Testa il gioco in varie configurazioni della modalità multifinestra (dimensioni delle finestre 2/3, 1/2, 1/3) e verifica che nessun elemento di gameplay o dell'interfaccia utente venga tagliato o reso inaccessibile. Inoltre, testa la risposta del tuo gioco alla continuità dei dispositivi pieghevoli quando passi dallo schermo interno a quello esterno e viceversa. Se riscontri problemi, gestisci esplicitamente questi eventi di configurazione e aggiungi il supporto avanzato per la modifica delle dimensioni degli schermi di grandi dimensioni.
Possibilità di ridimensionamento avanzato su schermo grande
Per uscire dalla modalità compatibilità ed evitare la ricreazione delle attività:
Dichiara l'attività principale come ridimensionabile:
<android:resizeableActivity="true" />Dichiara il supporto esplicito per "orientation", "screenSize", "smallestScreenSize", "screenLayout" e "density" nell'attributo
android:configChangesdell'elemento<activity>del manifest del gioco per ricevere tutti gli eventi di configurazione dello schermo grande:<android:configChanges="screenSize | smallestScreenSize | screenLayout | orientation | keyboard | keyboardHidden | density" />Sostituisci
onConfigurationChanged()e gestisci l'evento di configurazione, inclusi l'orientamento, le dimensioni della finestra, la larghezza e l'altezza correnti:Kotlin
override fun onConfigurationChanged(newConfig: Configuration) { super.onConfigurationChanged(newConfig) val density: Float = resources.displayMetrics.density val newScreenWidthPixels = (newConfig.screenWidthDp * density).toInt() val newScreenHeightPixels = (newConfig.screenHeightDp * density).toInt() // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE val newScreenOrientation: Int = newConfig.orientation // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 val newScreenRotation: Int = windowManager.defaultDisplay.rotation }
Java
@Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); float density = getResources().getDisplayMetrics().density; int newScreenWidthPixels = (int) (newConfig.screenWidthDp * density); int newScreenHeightPixels = (int) (newConfig.screenHeightDp * density); // Configuration.ORIENTATION_PORTRAIT or ORIENTATION_LANDSCAPE int newScreenOrientation = newConfig.orientation; // ROTATION_0, ROTATION_90, ROTATION_180, or ROTATION_270 int newScreenRotation = getWindowManager().getDefaultDisplay() .getRotation(); }
Puoi anche eseguire una query su WindowManager per controllare l'attuale rotazione del dispositivo. Utilizzando questi metadati, controlla le dimensioni della nuova finestra e esegui il rendering in base alle dimensioni complete della finestra. Questo potrebbe non funzionare in tutti i casi a causa delle differenze di formato, quindi in alternativa, ancora l'interfaccia utente del gioco alle nuove dimensioni della finestra e inserisci i contenuti di gioco principali in un formato letterbox. Se esistono limitazioni tecniche o di progettazione che impediscono l'utilizzo di uno dei due approcci, applica il letterboxing in-engine per preservare le proporzioni e ridimensiona il video alle dimensioni migliori possibili dichiarando resizeableActivity = false ed evitando la modalità di configurazione.
Indipendentemente dall'approccio adottato, testa il gioco in varie configurazioni (chiusura e apertura, diverse modifiche di rotazione, modalità schermo diviso) e assicurati che non siano presenti elementi dell'interfaccia utente in-game tagliati o sovrapposti, problemi di accessibilità dei target touch o problemi di proporzioni che causano lo stiramento, lo schiacciamento o altre distorsioni del gioco.
Inoltre, gli schermi più grandi di solito hanno pixel più grandi, perché hai lo stesso numero di pixel per un'area molto più grande. Ciò può causare pixelizzazione per i buffer di rendering ridimensionati o per gli asset a bassa risoluzione. Utilizza gli asset di massima qualità su dispositivi con schermi di grandi dimensioni e esegui il profiling del rendimento del tuo gioco per assicurarti che non ci siano problemi. Se il tuo gioco supporta più livelli di qualità, assicurati che tenga conto dei dispositivi con schermi grandi.
Modalità multi-finestra
La modalità a più finestre consente a più app di condividere lo stesso schermo contemporaneamente. La modalità multi-finestra non modifica il ciclo di vita dell'attività. Tuttavia, lo stato di ripresa delle app in più finestre è diverso nelle varie versioni di Android (vedi Ciclo di vita dell'attività in modalità multi-finestra in Supportare la modalità multi-finestra).
Quando il player inserisce un'app o un gioco in modalità multifinestra, il sistema notifica l'attività di una modifica di configurazione come specificato nella sezione Modifica delle dimensioni dello schermo grande avanzata. Una modifica alla configurazione si verifica anche quando il giocatore ridimensiona il gioco o lo rimette in modalità a schermo intero.
Non è garantito che l'applicazione riacquisti lo stato attivo quando viene messa in modalità multi-finestra. Pertanto, se utilizzi uno degli eventi di stato dell'app per mettere in pausa il gioco, non fare affidamento sull'evento di acquisizione dell'attenzione (onWindowFocusChanged() con valore di attenzione true) per riprendere il gioco. Utilizza invece altri gestori eventi o gestori di modifiche dello stato come onConfigurationChanged() o onResume(). Tieni presente che puoi sempre utilizzare il metodo isInMultiWindowMode() per rilevare se l'attività corrente è in esecuzione in modalità multifinestra.
Con la modalità multi-finestra su ChromeOS, le dimensioni iniziali della finestra diventano un aspetto importante da considerare. Un gioco non deve essere a schermo intero e devi dichiarare le dimensioni della finestra per questo caso. Esistono due modi consigliati per affrontare questo problema.
La prima opzione funziona utilizzando attributi specifici sul tag <layout> nel file Android manifest. Gli attributi defaultHeight e defaultWidth controllano le dimensioni iniziali. Tieni presente anche gli attributi minHeight e minWidth per impedire ai giocatori di ridimensionare la finestra del gioco in dimensioni non supportate. Infine, c'è l'attributo gravity, che determina dove viene visualizzata la finestra al momento dell'avvio. Ecco un esempio di tag layout che utilizza questi attributi:
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />
La seconda opzione per impostare le dimensioni della finestra funziona utilizzando i limiti di lancio dinamici. Utilizzando setLaunchBounds(Rect), puoi definire le dimensioni della finestra iniziale. Se viene specificato un rettangolo vuoto, l'attività viene avviata in uno stato massimizzato.
Inoltre, se utilizzi i motori di gioco Unity o Unreal, assicurati di utilizzare una versione recente (Unity 2019.4.40 e Unreal 5.3 o versioni successive) che offra un buon supporto per la modalità a più finestre.
Supporto per la postura pieghevole
Utilizza la libreria di layout WindowManager di Jetpack per supportare le posizioni pieghevoli, ad esempio da tavolo, per aumentare l'immersione e il coinvolgimento dei giocatori:

Kotlin
fun isTableTopPosture(foldFeature : FoldingFeature?) : Boolean { contract { returns(true) implies (foldFeature != null) } return foldFeature?.state == FoldingFeature.State.HALF_OPENED && foldFeature.orientation == FoldingFeature.Orientation.HORIZONTAL }
Java
boolean isTableTopPosture(FoldingFeature foldFeature) { return (foldFeature != null) && (foldFeature.getState() == FoldingFeature.State.HALF_OPENED) && (foldFeature.getOrientation() == FoldingFeature.Orientation.HORIZONTAL); }

