ここでは、Android のゲーム開発で Godot を使用する際に複数のフォーム ファクタと画面サイズをサポートする方法を説明します。
Android デバイスには、さまざまなフォーム ファクタと画面サイズのものがあります。一般的なカテゴリには、次のようなものがあります。
- スマートフォン
- タブレット
- テレビとテレビ セットトップ ボックス
- Chrome 向けの Android ランタイムを搭載したノートパソコン
こうした多様性は、さまざまな画面解像度でゲームがプレイされることを意味します。同じ画面解像度でもアスペクト比が異なる場合も多くあります。次に例を示します。
- 横向き / アスペクト比 19:9(2280x1080)のスマートフォン
- 横向き / アスペクト比 20:9(3200x1400)のスマートフォン
- アスペクト比 16:9(1920x1080)の 1080p ハイビジョン テレビ
- アスペクト比 4:3(2048x1536)のタブレット
ゲームの設計では、こうした違いを考慮し、画面解像度、デバイスのアスペクト比、ユーザー入力の方法に関係なく、ゲームが正しく表示されるようにする必要があります。
ディスプレイ解像度
Godot ではピクセルを使用して画面の解像度とサイズを定義します。Godot プロジェクトには標準の基本解像度を設定することをおすすめします。Godot にはディスプレイ解像度がプロジェクトの基本解像度と異なる場合の動作を制御する設定があります。
基本解像度の設定
プロジェクトの基本解像度を設定するには、Godot エディタでプロジェクトを開いて、次の手順に沿って操作します。
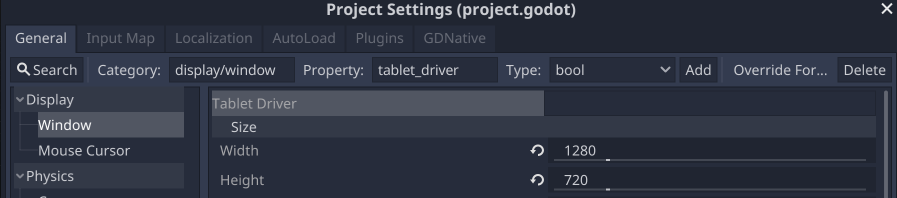
- Godot のメニューバーから [Godot] > [Project Settings…] を選択します。
- [Project Settings] ウィンドウの [Category] タブで [Display] リストを探し、[Window] を選択します。
- [Size] カテゴリの [Width] と [Height] のフィールドを、目的の基本解像度(ピクセル単位)に設定します。

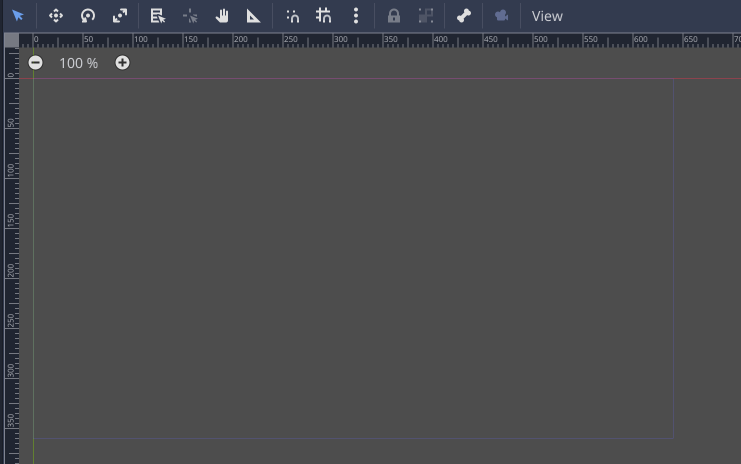
Godot エディタを 2D ビューに設定すると、基本解像度に対応する長方形のガイドが表示されます。エディタからプロジェクトまたはシーンを実行するとき、基本解像度がプロジェクト ウィンドウのデフォルト ディメンションとして使用されます。

Stretch 設定
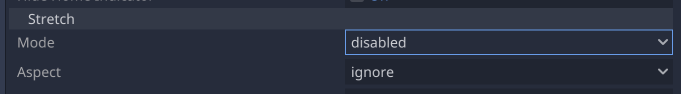
2 つの設定(Stretch Mode と Stretch Aspect)が、ディスプレイ解像度と異なる基本解像度の調整方法を制御します。これらの設定は、[Project Settings] ウィンドウの [Display] -> [Window] セクションにあります。

Stretch Mode には、disabled、2d、viewport の 3 つの設定があります。次のセクションでは、さまざまな [Stretch Aspect] 設定と [Stretch Mode] 設定の例を示します。どの例でも、プロジェクトの基本解像度として 320x180 ピクセルを使用しています。
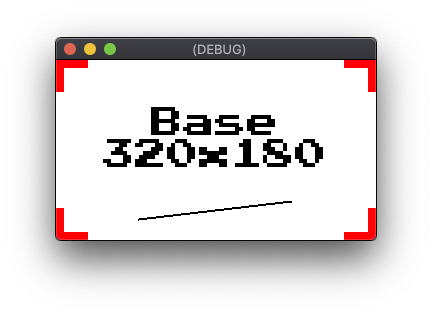
disabled 設定の場合、基本解像度の変更や調整は行われません。[Stretch Mode] が disabled に設定されている場合、[Stretch Aspect] の値は常に無視されます。

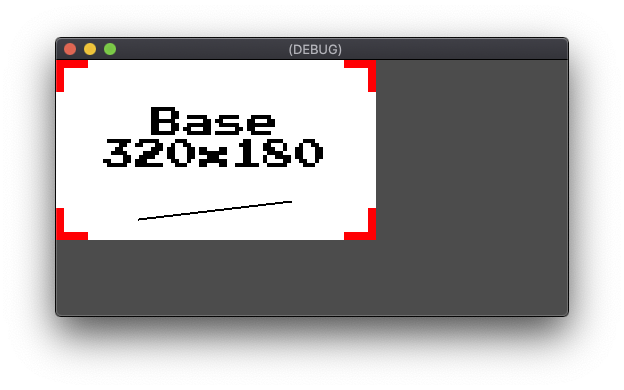
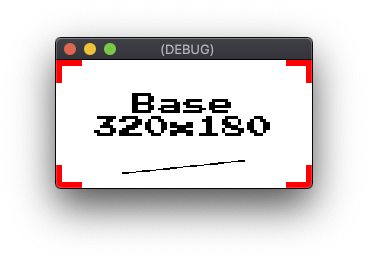
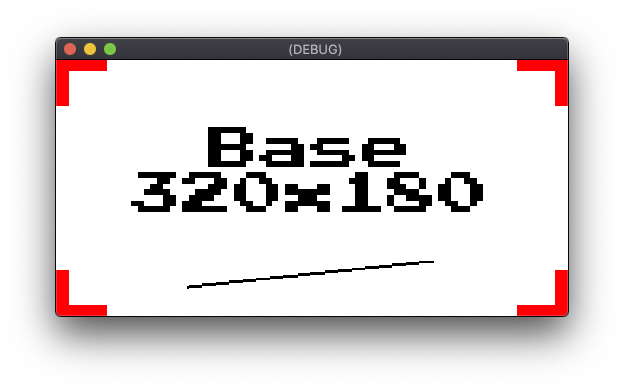
disabled(ディスプレイ解像度 320x180)ディスプレイ解像度が基本解像度より小さい場合、下端と右端の両方または一方がトリミングされます。

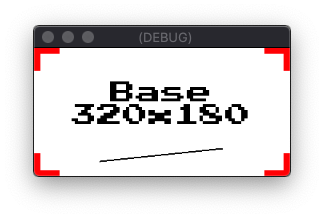
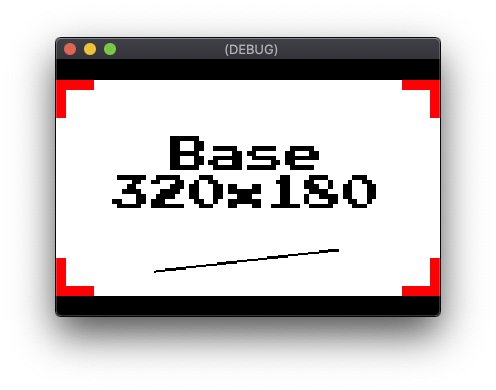
disabled(ディスプレイ解像度 256×128)ディスプレイ解像度が基本解像度よりも大きい場合、余分な領域は空白になります。

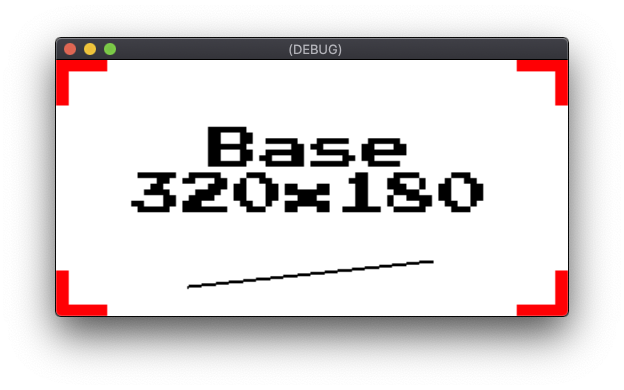
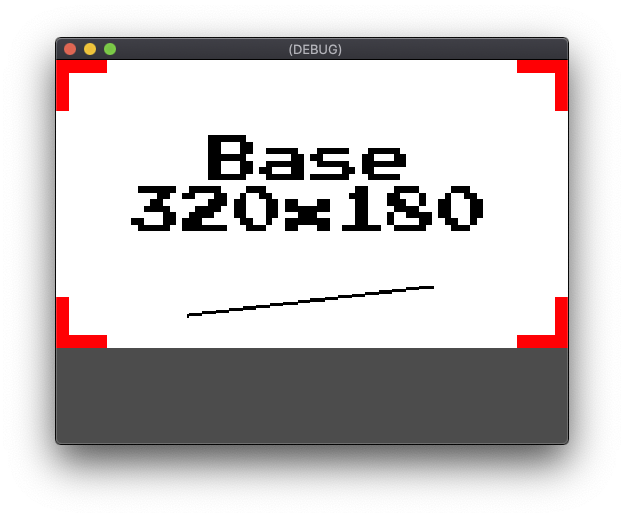
disabled(ディスプレイ解像度 512×256)2d 設定では、基本解像度がディスプレイ解像度に合わせて拡大縮小されます。2D アートワークを使用するプロジェクトでは、基本解像度とディスプレイ解像度のピクセル比率が 1:1 でなくなるため、アーティファクトの拡大縮小が発生します。この設定は、ピクセルパーフェクトのレンダリングが不要なプロジェクトで、高解像度のスタイルが求められる一部のアートワークに適しています。
Stretch Aspect 設定では、基本解像度のアスペクト比を維持するために、拡大縮小に適用する制約を指定します。[Stretch Aspect] 設定オプションについては、アスペクト比のセクションをご覧ください。以下に、ignore の [Stretch Aspect] を使用した 2d [Stretch Mode] 設定の例を示します。ここでは、制約なしでディスプレイ解像度に合わせてスケーリングします。

2d(ディスプレイ解像度 256×128)
2d(ディスプレイ解像度 512×256)viewport 設定では、ルートシーンの Viewport が基本解像度に設定されます。ルート Viewport のレンダリング出力は、ディスプレイ解像度にスケーリングされます。Godot の Viewport オブジェクトは、画面内にビューを作成したり、別の Viewport 内にサブビューを作成したりできます。2d 設定とは異なり、viewport 設定では、ディスプレイ解像度にスケーリングするときにフィルタリングは適用されません。また、viewport 設定では、[Stretch Aspect] の値を使用して、アスペクト比を維持するためにスケーリングに制約を適用するかどうかが決定されます。プライマリ レンダリングは基本解像度で行われるため、ピクセル パーフェクトの精度が必要な場合は、2d 設定よりも viewport 設定のほうが適しています。以下は、ignore の [Stretch Aspect] を使用した viewport の [Stretch Mode] 設定の例です。

viewport(ディスプレイ解像度 256×128)
viewport(ディスプレイ解像度 512×256)アスペクト比
Stretch Aspect には、アスペクト比の拡大縮小に関する制約について、複数の選択肢があります。[Stretch Aspect] が ignore に設定されている場合、制約は適用されません。[Stretch Aspect] を keep に設定すると、元のアスペクト比を維持しながら、基本解像度がディスプレイ解像度に収まる最大サイズにスケーリングされます。ディスプレイ領域の拡大縮小された画像以外の部分には黒いバーが表示されます。このバーは、アスペクト比で縦と横のどちらが優位かに応じて、水平バー(レターボックス)になったり、垂直バー(ピラーボックス)になったりします。

viewport、拡大アスペクト比 keep、ディスプレイ解像度 384x256
viewport、拡大表示 keep、ディスプレイ解像度 512×200Stretch Aspect には keep 設定の一種である keep_width と keep_height があります。keep_width を設定すると、ディスプレイ解像度のアスペクト比が基本解像度よりも広い場合に、ピラーボックスが追加されます。ディスプレイ解像度のアスペクト比が基本解像度よりも縦長の場合、余分な領域は空白になります。空白の領域は画面の下部に表示されます。

viewport、拡大アスペクト比 keep_width、ディスプレイ解像度 512x384keep_height 設定は、縦方向ではなく横方向に働きます。空白の領域は画面の右側に表示されます。

viewport、拡大表示 keep_height、ディスプレイ解像度 512×200最後の Stretch Aspect 設定は expand です。expand 設定では基本解像度のアスペクト比が維持されますが、余った領域はレターボックス表示やピラーボックス表示ではなく空になります。

viewport、拡大アスペクト比 expand、ディスプレイ解像度 384x256
viewport、拡大表示 expand、ディスプレイ解像度 512×256アンカー
複数の画面解像度をサポートする場合、UI 要素の配置については、その他にも考慮すべき点があります。たとえば、ピクセルの絶対座標を使用して右上隅にコントロールを配置すると、水平解像度が異なるデバイス間で配置の一貫性がなくなります。Godot の UI システムでは、Anchor プロパティと Margin プロパティによる相対位置がサポートされています。UI 要素の Anchor プロパティは、親コントロール オブジェクトまたはビューポートのアンカー ポイントを指定します。次に、Margin プロパティの値を使用して、アンカー ポイントに対するコントロールのオフセットを行います。
オブジェクトで Anchor プロパティと Margin プロパティを使う場合、そのオブジェクトは Godot Control オブジェクトから派生させる必要があります。Godot の標準 UI 要素はすべて Control から派生しています。Godot エディタで Control 派生オブジェクトを選択すると、Anchor と Margin のプロパティ フィールドが [Inspector] タブに表示されます。

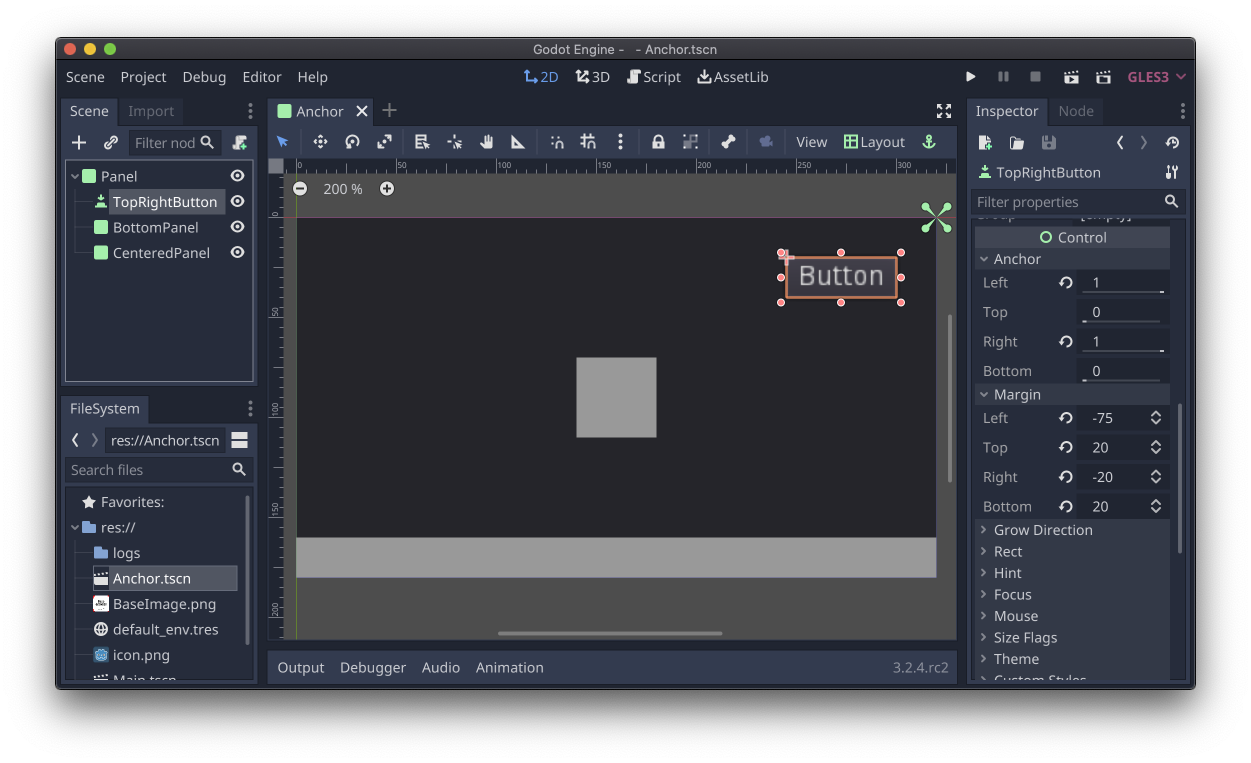
Button コントロールが選択され、インスペクタに [Anchor] プロパティと [Margin] プロパティが表示されているGodot の [Layout] ツールを使うと、Anchor、Margin、Size プロパティを、一般的に使用されるプリセット値にすばやく設定できます。エディタで Control 派生オブジェクトを選択すると、シーンビューの上にあるツールバーに [Layout] プルダウン メニューが表示されます。レイアウト ツールのプリセットには、位置と位置の組み合わせと、サイズがあります。配置のプリセットは、中央揃え、右上に固定、中央左に固定などのユースケースに対応しています。配置とサイズのプリセットには、親の幅全体に広げると同時に下に固定するなどのユースケースがあります。
![Godot エディタの [Layout] プルダウン メニュー](https://developer.android.google.cn/static/images/games/engines/godot/Screens_layout_menu.png?authuser=0000&hl=ja)
アンカーは、ヘッドアップ ディスプレイ、画面上のプロンプト、基本的なダイアログ ボックスなど、一般的なユースケースに適しています。Godot のコンテナ システムは、多数のコントロールや動的にサイズが変わるコンテンツなどがあるウィンドウやダイアログの表示など、高度な UI レイアウトを目的としています。
視野
Godot には、3D シーンのさまざまなアスペクト比での表示を制御する視野設定があります。視野の調整は、Camera オブジェクトの Keep
Aspect プロパティで制御します。Keep Height のデフォルト値は、横向きで動作するプロジェクトを対象としています。Keep Height を使用すると、基本解像度とディスプレイ解像度のアスペクト比が異なる場合に、画角の幅が調整されます。Keep Width 設定は、縦向きで動作するプロジェクトに適しています。Keep Width は、アスペクト比の違いに基づいて縦長または短辺に合わせて調整します。
ビューポート制御
Viewport オブジェクトを使用すると、アスペクト比や拡大縮小率を細かく制御できます。プロジェクトでは、Viewport を使用して以下のことを行えます。
- 解像度に依存しない境界線を付けて基本解像度のアスペクト比でシーンをレンダリングする。
- パフォーマンス向上のために低解像度で 3D シーンをレンダリングし、ネイティブ解像度にアップスケールして表示する。
- VR アプリケーション向けにシーンの左目と右目のビューをレンダリングする。
- ダイナミック テクスチャを生成する。
Viewport オブジェクトの使用方法を示すサンプルについては、Godot Viewport のサンプルをご覧ください。
ユーザー入力
一部のゲームデザインは、Android でサポートされている入力モードの一部と互換性がありません。マルチタッチ ジェスチャーをサポートするゲームは、マウスとゲーム コントローラ入力のサポートを追加する際に問題が発生することがよくあります。ゲーム コントローラ入力を中心に設計されたゲームでは、効果的なタップ操作の実装が難しくなる可能性があります。Godot はこれらの形式の入力をすべてサポートしていますが、開発の初期段階で、プロジェクトで使用する入力方法を決定し、それに合わせて設計する必要があります。
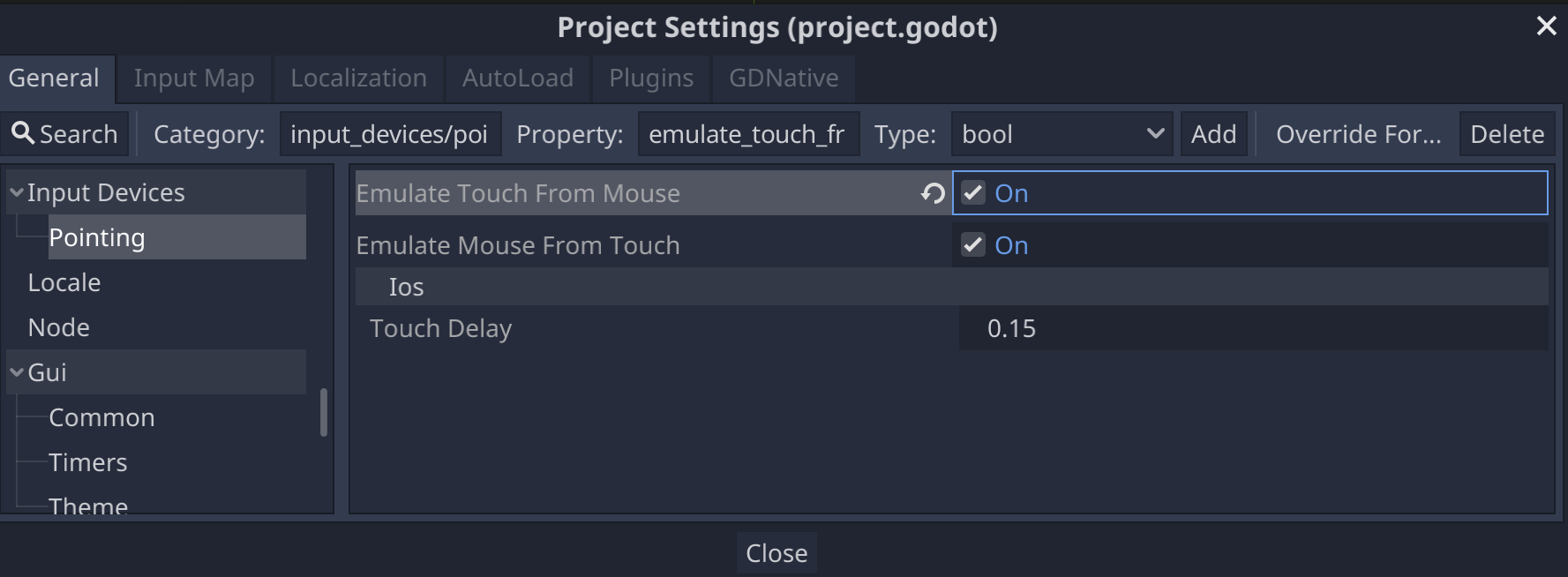
タップとマウス入力の交換が可能なプロジェクトの場合、Godot には、マウスイベントからエミュレーションによってタッチイベントを生成したり、その逆を行うプロキシ オプションがあります。これらのオプションを使用すると、マウスイベントとタッチイベントで別々の入力処理コードを作成する必要がなくなります。使用できるオプションは、[Emulate Touch from Mouse] と [Emulate Mouse from Touch] です。どちらのオプションも、[Project Settings] の [Input Devices -> Pointing] セクションにあります。

参考情報
- Godot のドキュメント - サイズとアンカー
- Godot のドキュメント - ビューポート
- Godot のよくある質問 - 複数の解像度
- Godot のサンプル - 3D ビューポートの拡大縮小
- Godot のチュートリアル - コンテナ
- Gout のチュートリアル - 複数の解像度

