פריסות קנוניות הן פריסות מוכחות ורב-תכליתיות שמספקות חוויית משתמש אופטימלית במגוון גורמים צורניים.

הפריסות הקנוניות תומכות בטלפונים עם מסכים קטנים, בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS. הפריסות מבוססות על ההנחיות של Material Design, והן אסתטיות ופונקציונליות.
מסגרת Android כוללת רכיבים ייעודיים שהופכים את ההטמעה של הפריסות לפשוטה ומהימנה.
הפריסות הקנוניות יוצרות ממשקי משתמש מושכים שמשפרים את הפרודוקטיביות, ומהווים את הבסיס לאפליקציות מצוינות.
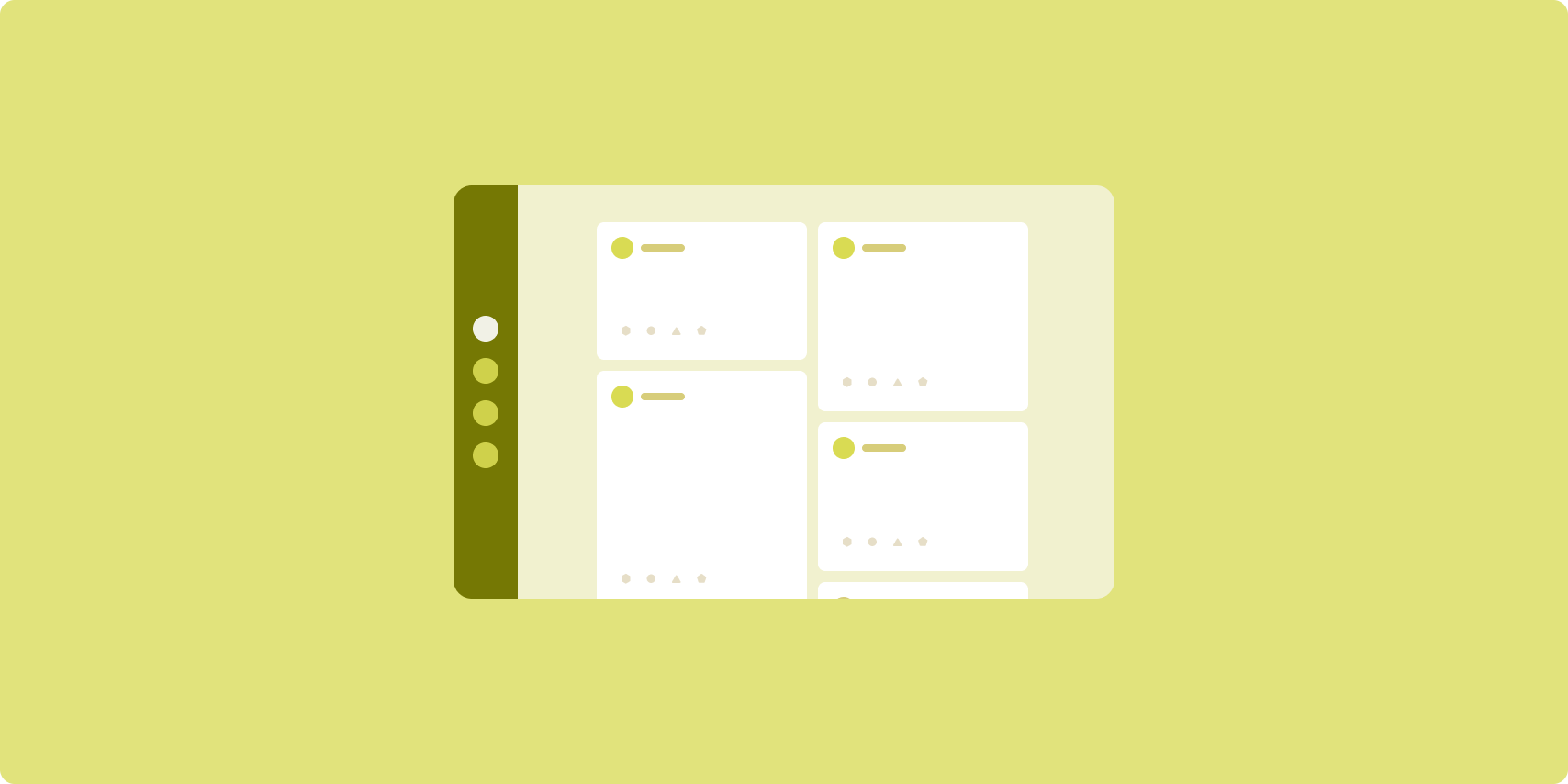
רשימה ופירוט

פריסת רשימה עם פרטים מאפשרת למשתמשים לעיין ברשימות של פריטים שיש להם מידע תיאורי, הסברי או מידע נוסף אחר – פרטי הפריט.
הפריסה מחלקת את חלון האפליקציה לשני חלוניות זו לצד זו: אחת לרשימה ואחת לפרטים. משתמשים בוחרים פריטים מהרשימה כדי להציג את פרטי הפריט. קישורי עומק בפרטים חושפים תוכן נוסף בחלונית הפרטים.
במסכים רחבים (ראו שימוש במחלקות של גודל חלון) אפשר להציג את הרשימה ואת הפרטים בו-זמנית. בחירה של פריט ברשימה מעדכנת את חלונית הפרטים כדי להציג את התוכן שקשור לפריט שנבחר.
בתצוגות ברוחב בינוני וקומפקטי מוצגת הרשימה או הפרטים, בהתאם לאינטראקציה של המשתמש עם האפליקציה. כשהרשימה בלבד גלויה, בחירה של פריט ברשימה מציגה את הפרטים במקום הרשימה. אם רק הפרטים מוצגים, לחיצה על לחצן החזרה תציג מחדש את הרשימה.
שינויים בהגדרות, כמו שינויים בכיוון המכשיר או בגודל חלון האפליקציה, יכולים לשנות את סיווג גודל החלון של התצוגה. פריסת רשימה עם פרטים מגיבה בהתאם, ושומרת על מצב האפליקציה:
- אם מסך רחב שמציג גם את הרשימה וגם את חלונית הפרטים מצטמצם לגודל בינוני או קומפקטי, חלונית הפרטים נשארת גלויה וחלונית הרשימה מוסתרת.
- אם בתצוגה ברוחב בינוני או קומפקטי מוצג רק חלונית הפרטים, וסיווג גודל החלון משתנה ל'מורחב', הרשימה והפרטים מוצגים יחד, וברשימה מצוין שהפריט שמתאים לתוכן בחלונית הפרטים נבחר
- אם תצוגה ברוחב בינוני או קומפקטי מציגה רק את חלונית הרשימה, והיא מתרחבת לתצוגה מורחבת, הרשימה וחלונית פרטים של placeholder מוצגות יחד
הפריסה 'רשימה עם פרטים' מתאימה במיוחד לאפליקציות הודעות, אפליקציות לניהול אנשי קשר, דפדפני מדיה אינטראקטיביים או לכל אפליקציה שבה התוכן יכול להיות מאורגן כרשימה של פריטים שחושפים מידע נוסף.
הטמעה
הפרדיגמה הצהרתית של Compose היא תומכת בלוגיקה של גודל חלון, שקובעת אם להציג את הרשימה ואת חלוניות הפרטים בו-זמנית (כשמרחיבים את סיווג הגודל של חלון הרוחב), או רק את הרשימה או את חלונית הפרטים (כשסיווג הגודל של חלון הרוחב הוא בינוני או קומפקטי).
כדי להבטיח זרימת נתונים חד-כיוונית, מרימים את כל המצבים, כולל סיווג גודל החלון הנוכחי ופרטי פריט הרשימה שנבחר (אם יש כזה), כדי שלכל הרכיבים הניתנים לשילוב תהיה גישה לנתונים והם יוכלו לבצע רינדור בצורה נכונה.
כשמציגים רק את חלונית הפרטים בחלונות קטנים, מוסיפים BackHandler כדי להסיר את חלונית הפרטים ולהציג רק את חלונית הרשימה. ה-BackHandler לא נכלל בתפריט הניווט הכללי של האפליקציה, כי הטיפול תלוי בכיתה של גודל החלון ובמצב הפרטים שנבחר.
להטמעה לדוגמה, אפשר לראות את הדוגמה List-detail with Compose.
פיד

פריסת פיד מארגנת רכיבי תוכן שווי ערך ברשת שניתנת להגדרה, כדי לאפשר צפייה מהירה ונוחה בכמות גדולה של תוכן.
הגודל והמיקום יוצרים קשרים בין רכיבי התוכן.
קבוצות תוכן נוצרות על ידי יצירת רכיבים באותו גודל ומיקום שלהם יחד. כדי למשוך תשומת לב לרכיבים, צריך להגדיל אותם ביחס לרכיבים הסמוכים.
כרטיסים ורשימות הם רכיבים נפוצים בפריסות של פידים.
פריסת פיד תומכת בתצוגות כמעט בכל גודל, כי הרשת יכולה להשתנות מעמודה אחת עם גלילה לפיד עם גלילה של תוכן בכמה עמודות.
פידים מתאימים במיוחד לאפליקציות של חדשות ורשתות חברתיות.
הטמעה
פיד מורכב ממספר גדול של רכיבי תוכן בתוך מאגר גלילה אנכי שמאורגן בתצוגת רשת. רשימות מדורגת מעבדות ביעילות מספר גדול של פריטים בעמודות או בשורות. כשמשתמשים ברשתות עגולות, המערכת מעבדת פריטים ברשת, שתומכת בהגדרות של מידות הפריטים וטווחי התצוגה שלהן.
מגדירים את העמודות של פריסת התצוגה לפי אזור התצוגה הזמין כדי להגדיר את הרוחב המינימלי המורשה לפריטי התצוגה. כשמגדירים את הפריטים בחלונית, אפשר לשנות את רוחב העמודות כדי להדגיש פריטים מסוימים על פני פריטים אחרים.
לכותרות של קטעים, למחיצות או לפריטים אחרים שתופסים את כל הרוחב של הפיד, תוכלו להשתמש ב-maxLineSpan כדי תופסים את כל הרוחב של הפריסה.
במסכים בעלי רוחב קומפקטי שאין בהם מספיק מקום להצגת יותר מעמודה אחת, הלחצן LazyVerticalGrid מתנהג בדיוק כמו הלחצן LazyColumn.
דוגמה להטמעה מפורטת במאמר פיד עם Compose.
חלונית תומכת

פריסת חלוניות תומכת מארגנת את תוכן האפליקציה באזורים של מסך ראשי ומסך משני.
אזור התצוגה הראשי תופס את רוב חלון האפליקציה (בדרך כלל כשני שלישים) ומכיל את התוכן העיקרי. אזור התצוגה המשני הוא חלונית שתופסת את שאר חלון האפליקציה ומציגה תוכן שתומך בתוכן הראשי.
פריסות חלוניות תומכות פועלות היטב בתצוגות ברוחב מורחב (ראו שימוש בסיווגים של גודל החלון) בכיוון לרוחב. במסכים ברוחב בינוני או קומפקטי אפשר להציג גם את אזור התצוגה הראשי וגם את אזור התצוגה המשני, אם התוכן מותאם למסכים צרים יותר, או אם אפשר להסתיר את התוכן הנוסף בתחילה בגיליון תחתון או צדדי שאפשר לגשת אליו באמצעות אמצעי בקרה כמו תפריט או לחצן.
פריסת חלונית תומכת שונה מפריסת רשימה עם פרטים בקשר בין התוכן הראשי לתוכן המשני. התוכן בחלונית המשנית משמעותי רק ביחס לתוכן הראשי. לדוגמה, חלון של הכלי תומך בחלונית לא רלוונטי בפני עצמו. עם זאת, התוכן המשני בחלונית הפרטים של פריסת רשימה-פרטים הוא בעל משמעות גם ללא התוכן הראשי, למשל, תיאור של מוצר מרשימת מוצרים.
תרחישים לדוגמה לשימוש בחלונית התמיכה:
- אפליקציות פרודוקטיביות: מסמך או גיליון אלקטרוני עם הערות של בודק בחלונית תומכת
- אפליקציות מדיה: וידאו בסטרימינג עם רשימה של סרטונים קשורים בחלונית תומכת, או תיאור של אלבום מוזיקה עם פלייליסט
- כלים והגדרות: כלי לעריכת מדיה עם פלטות, אפקטים והגדרות אחרות בחלונית תמיכה
הטמעה
Compose תומך בלוגיקה של סיווג גודל חלון, שמאפשרת לכם לקבוע אם להציג את התוכן הראשי ואת התוכן התומך בו-זמנית או למקם את התוכן התומך במיקום חלופי.
העלאת כל המצב, כולל סיווג גודל החלון הנוכחי ומידע שקשור לנתונים בתוכן הראשי ובתוכן התומך.
במסכים בעלי רוחב קומפקטי, כדאי למקם את התוכן התומך מתחת לתוכן הראשי או בתוך גיליון תחתון. בפורמטים ברוחב בינוני ורחב, כדאי למקם את התוכן התומך לצד התוכן הראשי, בגודל המתאים בהתאם לתוכן ולמרחב הזמין. בתמונות ברוחב בינוני, כדאי לפצל את שטח התצוגה באופן שווה בין התוכן הראשי לבין התוכן התומך. ברוחב מורחב, כדאי להקצות 70% מהמרחב לתוכן הראשי ו-30% לתוכן התומך.
דוגמה להטמעה מופיעה בדוגמה Supporting pane with Compose.
מקורות מידע נוספים
- Material Design – פריסות קנוניות

