Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

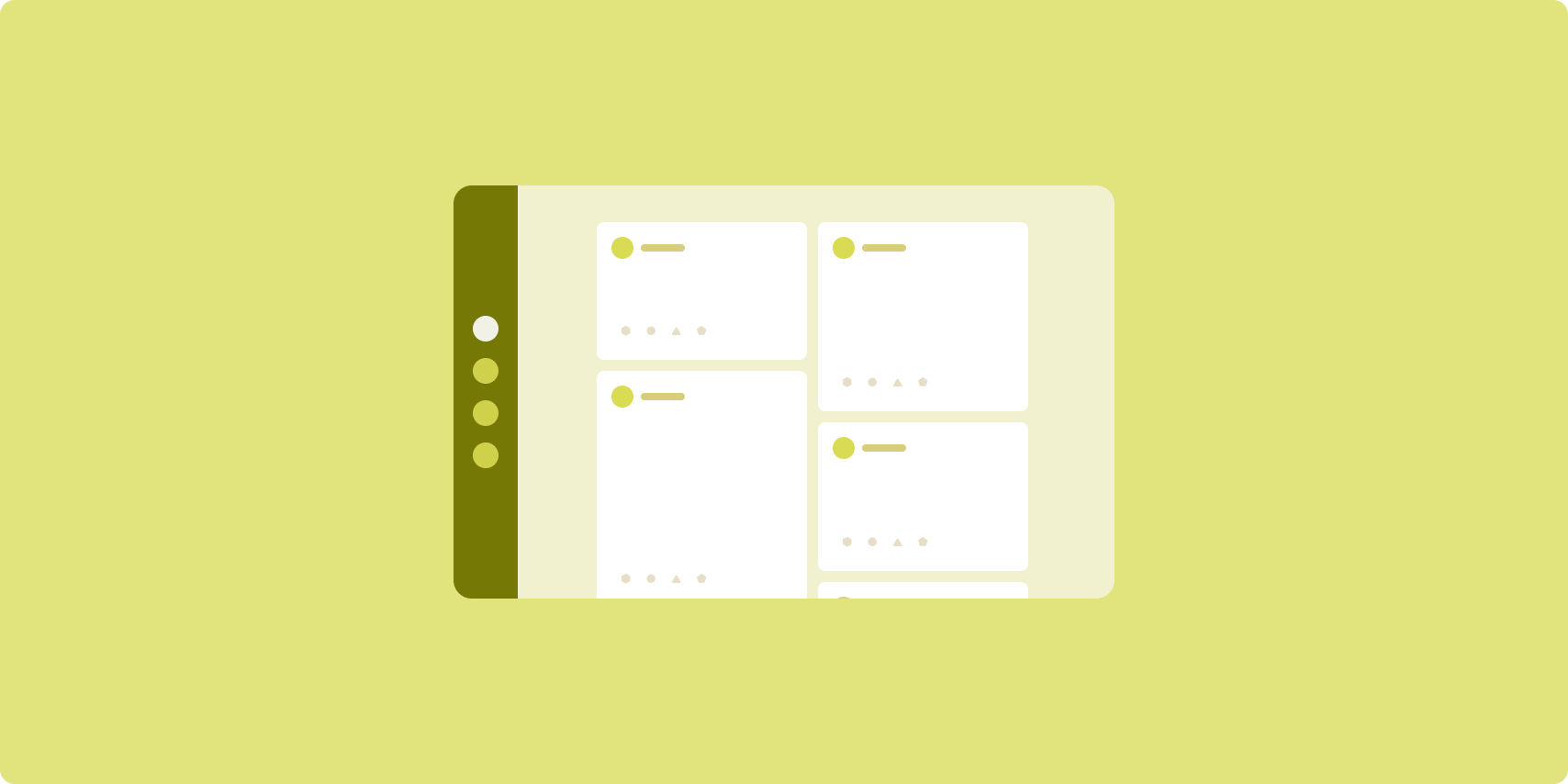
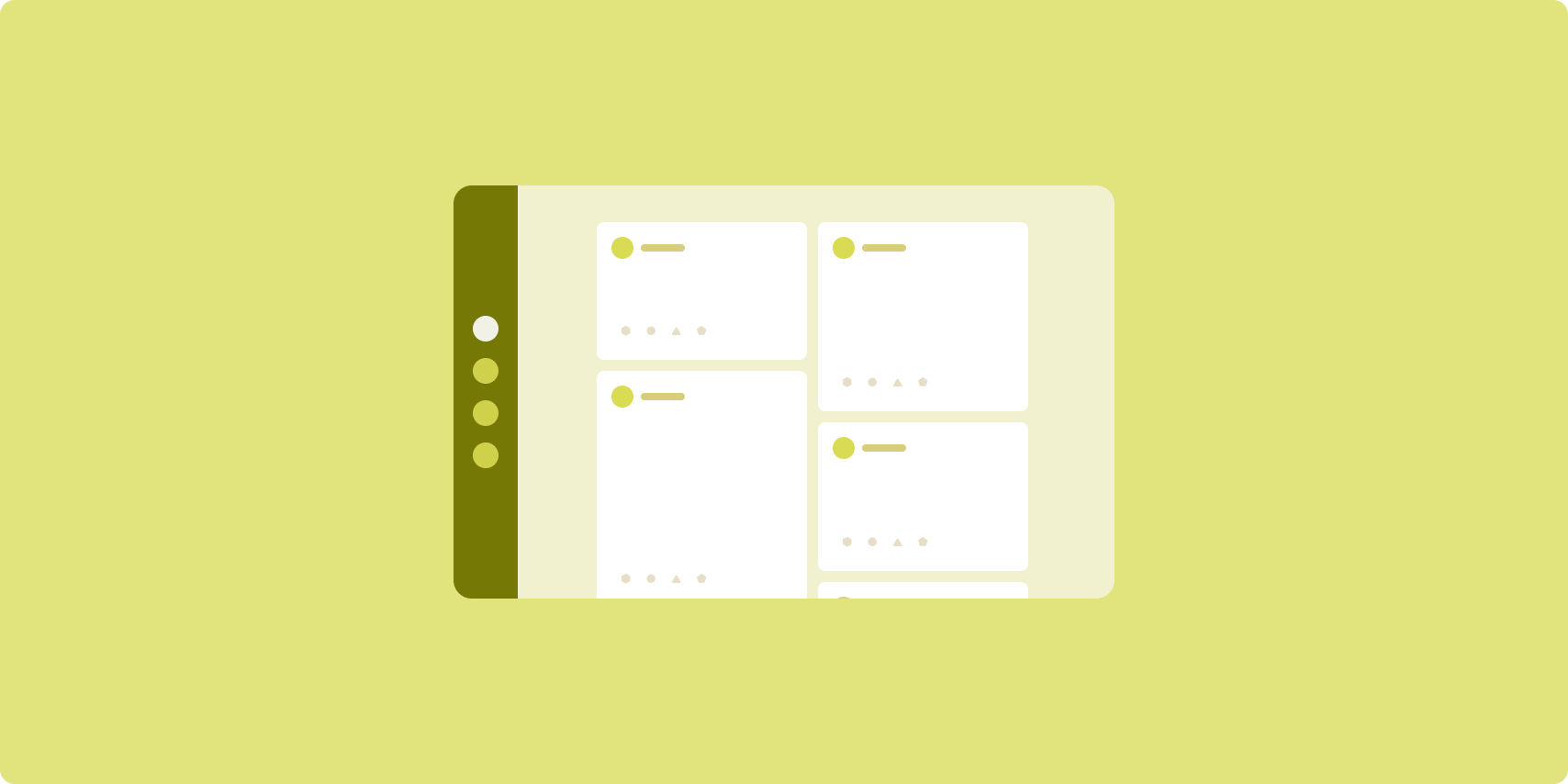
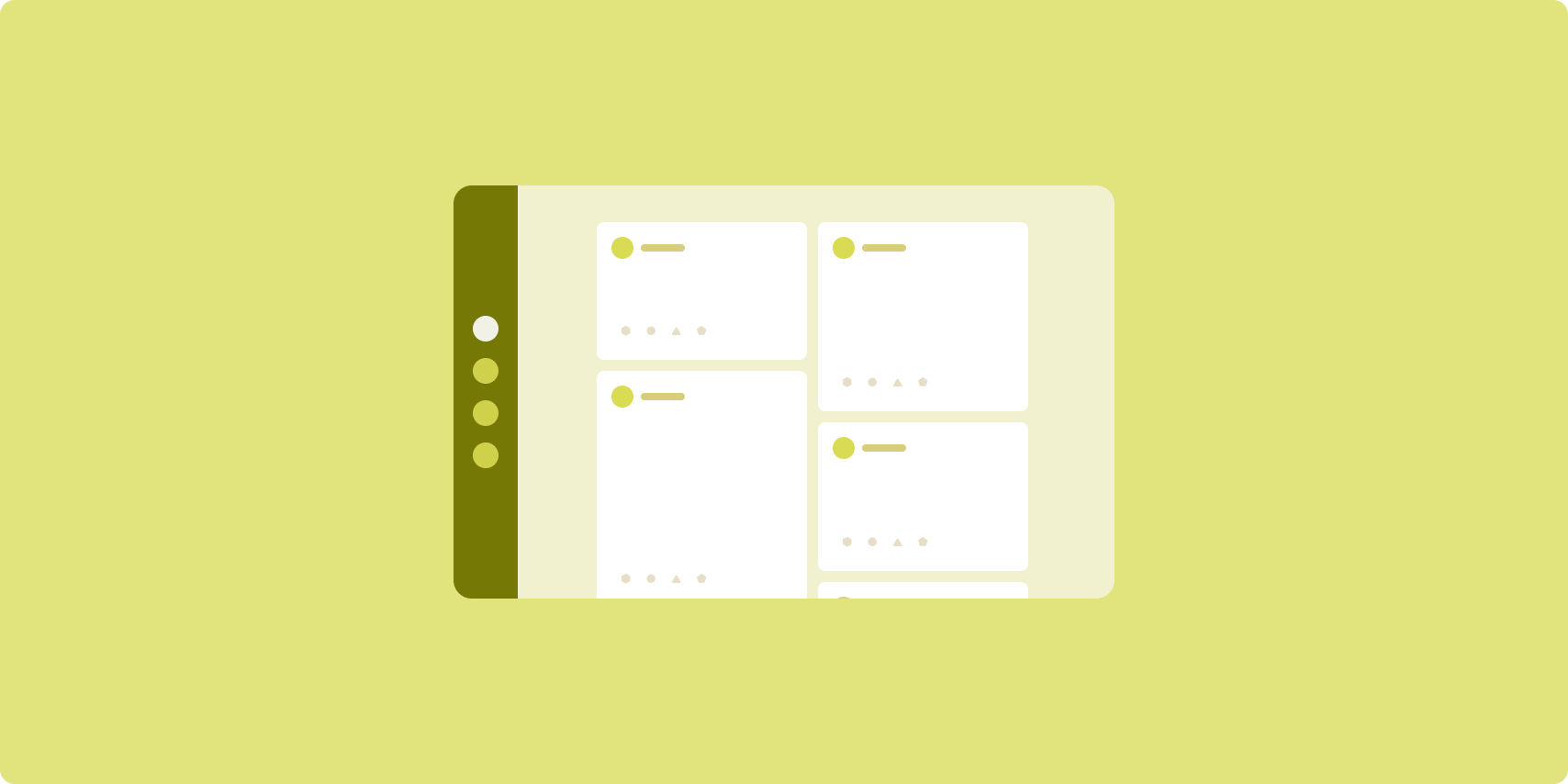
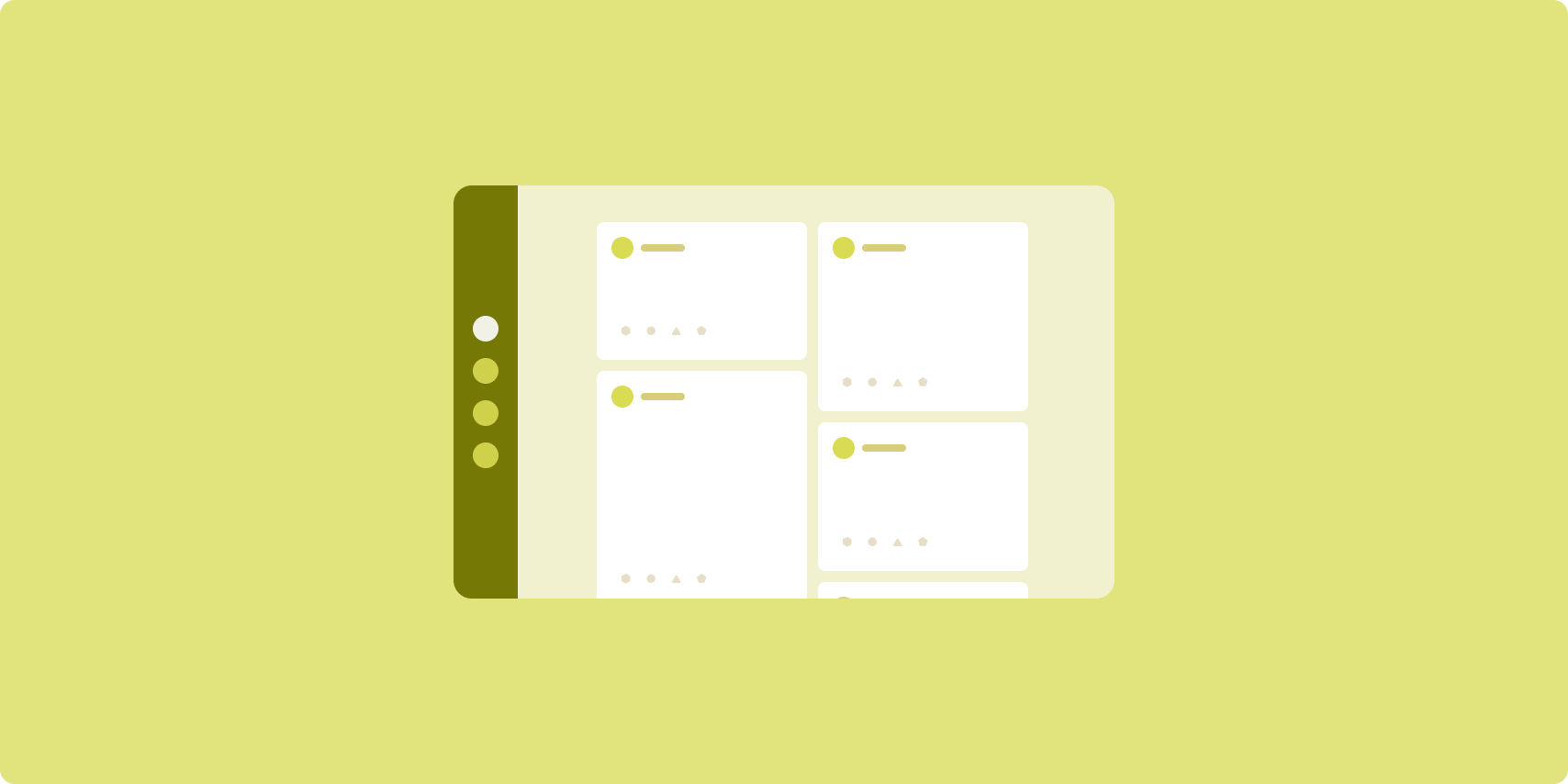
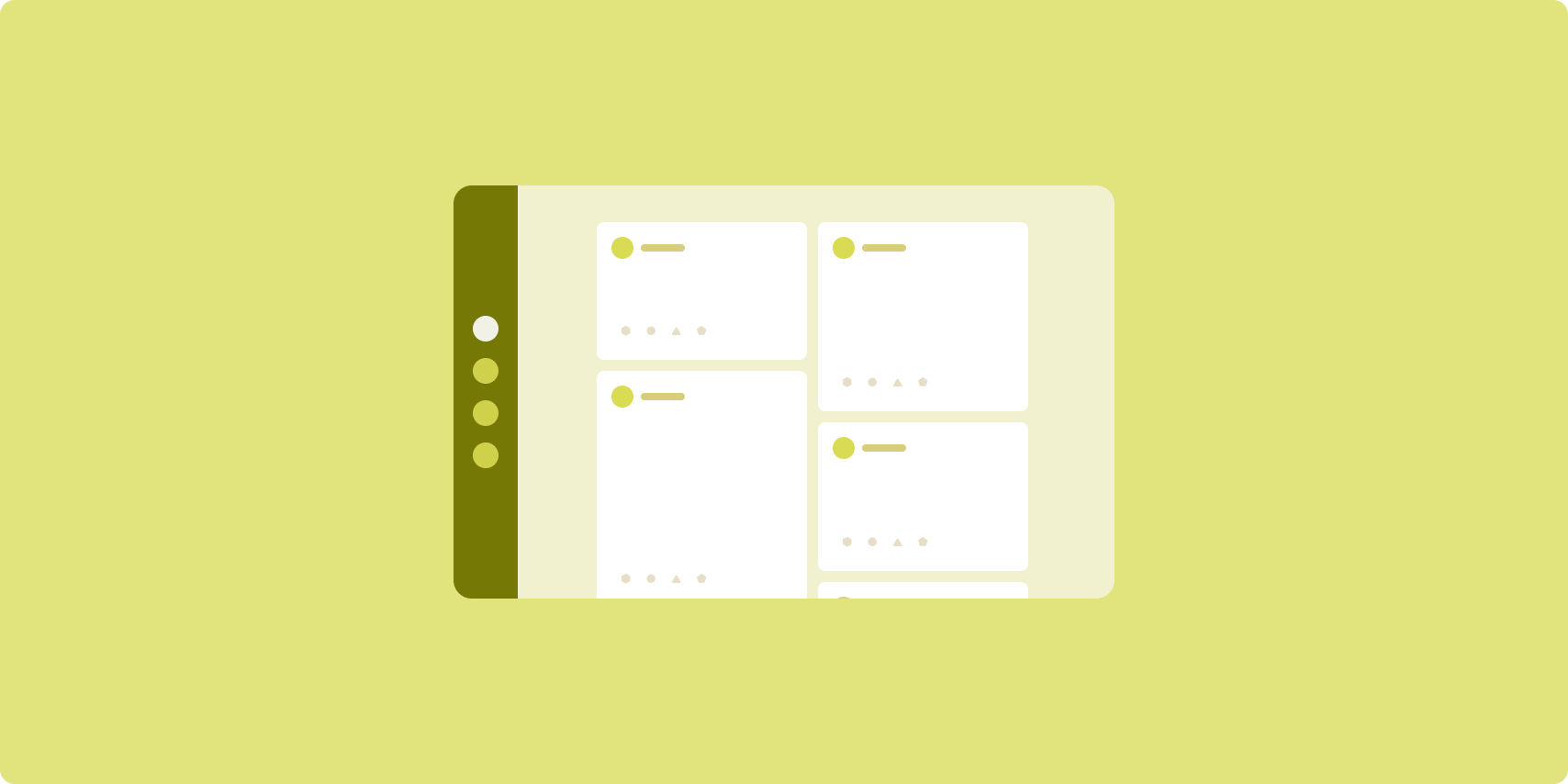
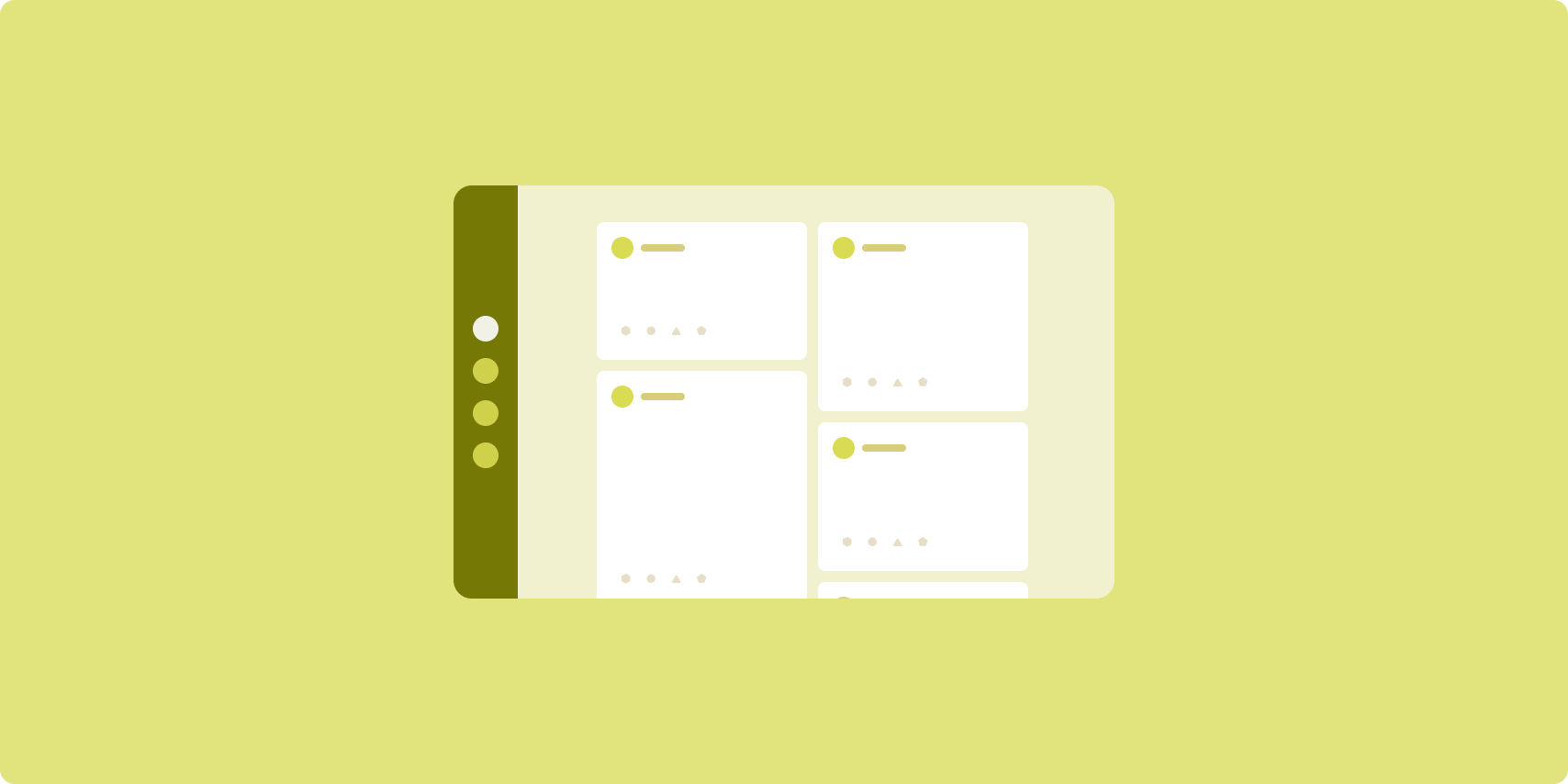
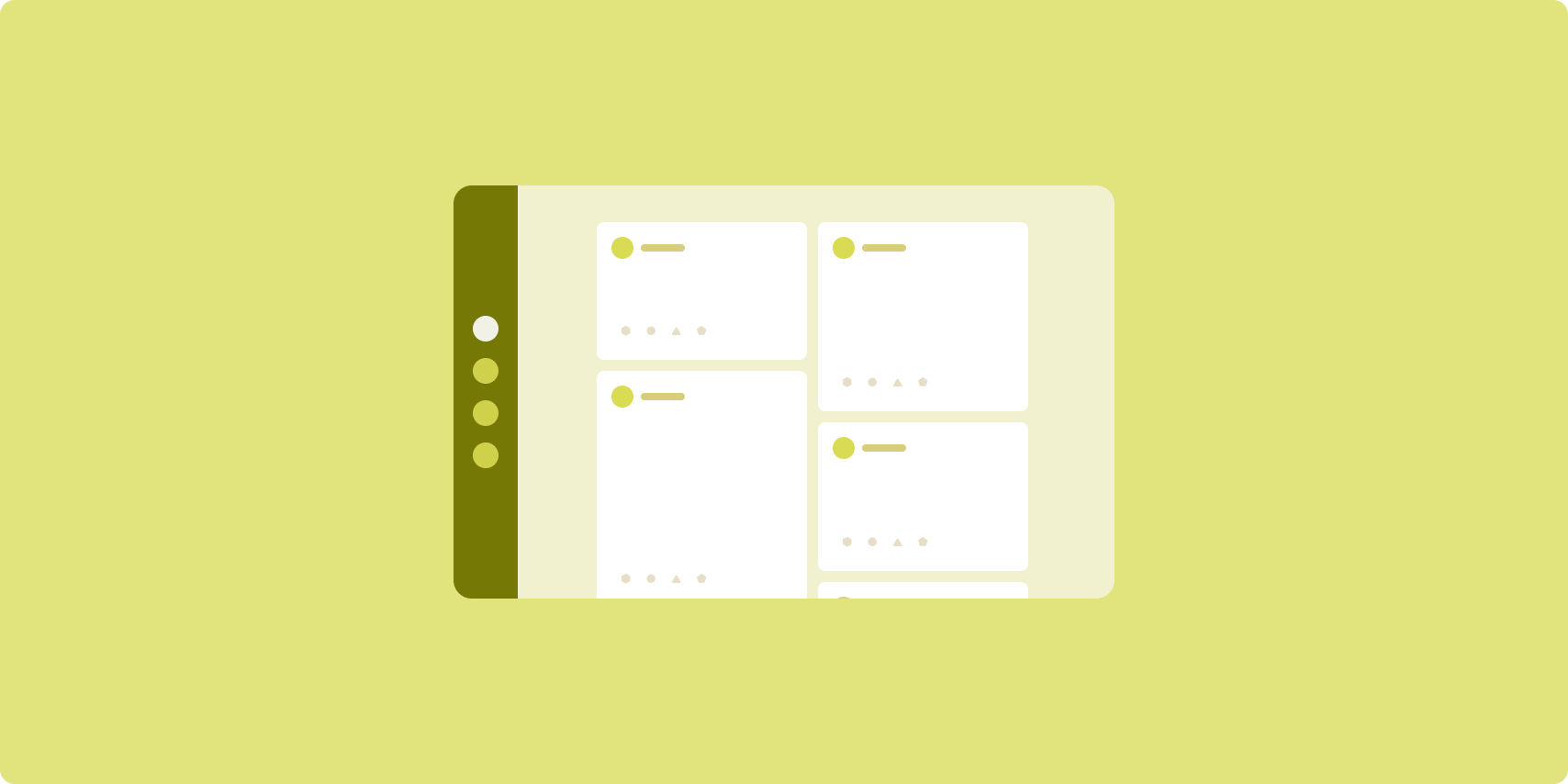
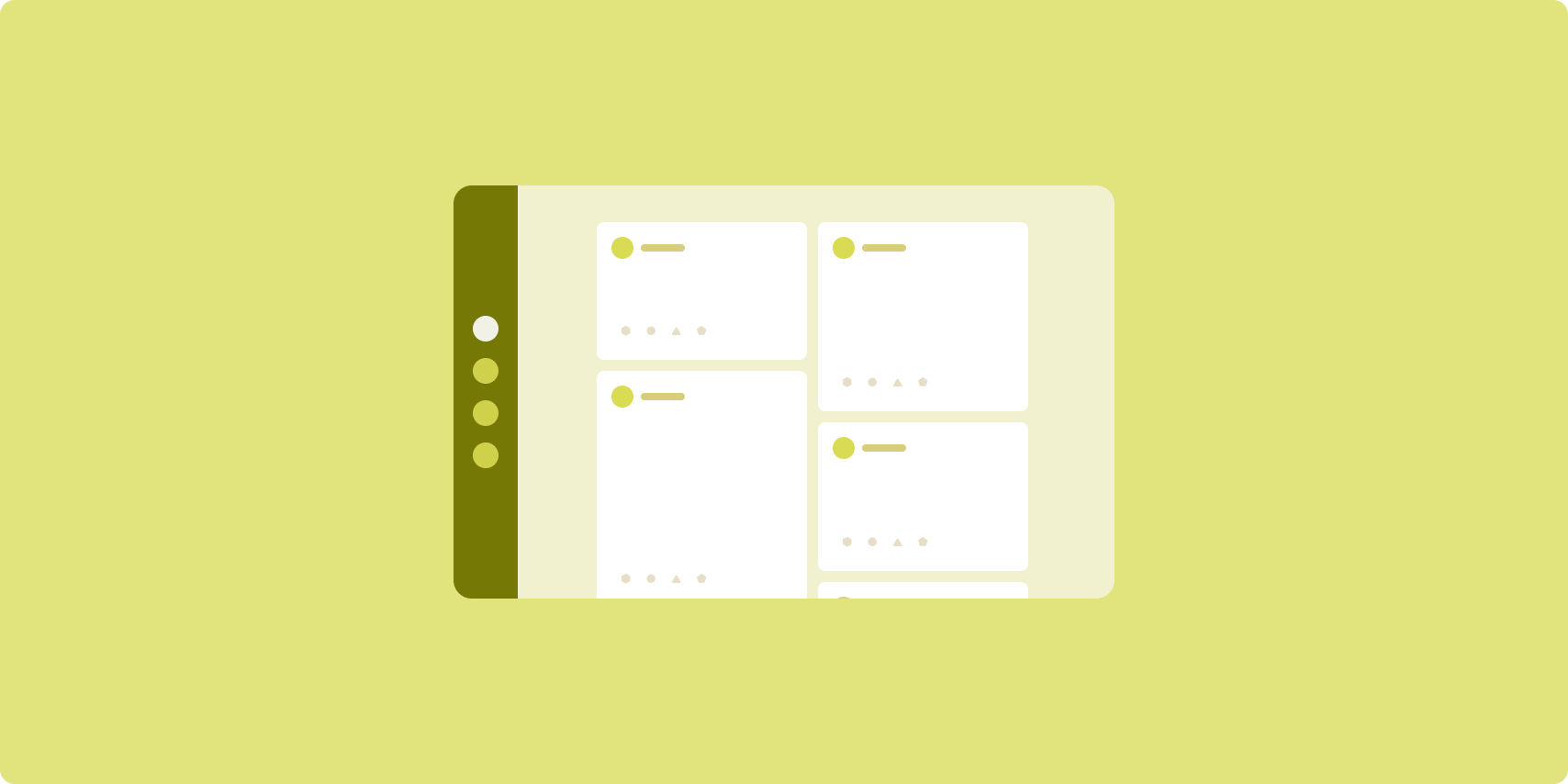
Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого объема контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого объема контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты
Макеты Canonical — это проверенные универсальные макеты, обеспечивающие оптимальное взаимодействие с пользователем при использовании различных форм-факторов.

Канонические макеты поддерживают телефоны с небольшим экраном, а также планшеты, складные устройства и устройства ChromeOS. Макеты, созданные на основе руководства по Material Design , являются не только эстетичными, но и функциональными.
Платформа Android включает в себя специализированные компоненты, которые делают реализацию макетов простой и надежной.
Канонические макеты создают привлекательные, повышающие производительность пользовательские интерфейсы, которые составляют основу отличных приложений.
Подробный список

Макет сведений о списке позволяет пользователям просматривать списки элементов, которые содержат описательную, пояснительную или другую дополнительную информацию — сведения об элементе.
Макет делит окно приложения на две расположенные рядом панели: одну для списка, другую для подробностей. Пользователи выбирают элементы из списка, чтобы отобразить подробную информацию об элементе. Глубокие ссылки в деталях открывают дополнительный контент на панели сведений.
Дисплеи увеличенной ширины (см. Использование классов размеров окон ) одновременно вмещают и список, и детали. Выбор элемента списка обновляет панель сведений, чтобы отобразить связанное содержимое для выбранного элемента.
На дисплеях средней и компактной ширины отображается либо список, либо подробные сведения, в зависимости от взаимодействия пользователя с приложением. Если виден только список, при выборе элемента списка вместо списка отображаются подробные сведения. Когда видны только детали, нажатие кнопки «Назад» повторно отображает список.
Изменения конфигурации, такие как изменения ориентации устройства или изменения размера окна приложения, могут изменить класс размера окна дисплея. Макет с подробностями списка реагирует соответствующим образом, сохраняя состояние приложения:
- Если расширенное отображение, на котором отображаются как список, так и панели сведений, сужается до среднего или компактного, панель сведений остается видимой, а панель списка скрыта.
- Если на дисплее средней или компактной ширины видна только панель сведений, а класс размера окна расширяется до расширенного, список и сведения отображаются вместе, и список указывает, что выбран элемент, соответствующий содержимому панели сведений.
- Если на дисплее средней или компактной ширины видна только панель списка и она расширяется до развернутой, список и панель сведений-заполнителя отображаются вместе.
List-detail идеально подходит для приложений обмена сообщениями, менеджеров контактов, файловых браузеров или любого приложения, где контент может быть организован в виде списка элементов, раскрывающих дополнительную информацию.
Выполнение
Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
,Декларативная парадигма Compose поддерживает логику класса размера окна, которая определяет, следует ли отображать список и панели сведений одновременно (когда класс размера окна ширины расширен) или только список или панель сведений (когда класс размера окна ширины средний). или компактный).
Чтобы обеспечить однонаправленный поток данных, поднимите все состояние , включая текущий класс размера окна и сведения о выбранном элементе списка (если есть), чтобы все компонуемые объекты имели доступ к данным и могли правильно отображаться.
При отображении только панели сведений в окнах небольшого размера добавьте BackHandler , чтобы удалить панель сведений и отобразить только панель списка. BackHandler не является частью общей навигации приложения, поскольку обработчик зависит от класса размера окна и выбранного подробного состояния.
Пример реализации см. в примере List-detail с Compose .
Кормить

Макет ленты упорядочивает эквивалентные элементы контента в настраиваемой сетке для быстрого и удобного просмотра большого количества контента.
Размер и положение устанавливают отношения между элементами контента.
Группы контента создаются путем создания элементов одинакового размера и их расположения вместе. Внимание к элементам привлекается за счет увеличения их размера по сравнению с соседними элементами.
Карточки и списки являются распространенными компонентами макетов каналов.
Макет канала поддерживает отображение практически любого размера, поскольку сетка может адаптироваться от одного прокручиваемого столбца к прокручиваемому каналу контента с несколькими столбцами.
Ленты особенно хорошо подходят для новостей и приложений для социальных сетей.
Выполнение
Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
,Лента состоит из большого количества элементов контента в контейнере с вертикальной прокруткой, расположенном в сетке. Ленивые списки эффективно отображают большое количество элементов в столбцах или строках. Ленивые сетки отображают элементы в сетках, поддерживая настройку размеров и интервалов элементов.
Настройте столбцы макета сетки на основе доступной области отображения, чтобы установить минимально допустимую ширину для элементов сетки. При определении элементов сетки настройте интервалы столбцов, чтобы выделить одни элементы над другими.
Для заголовков разделов, разделителей или других элементов, занимающих всю ширину канала, используйте maxLineSpan чтобы занять всю ширину макета.
На дисплеях компактной ширины, на которых недостаточно места для отображения более одного столбца, LazyVerticalGrid ведет себя так же, как LazyColumn .
Пример реализации см. в примере Feed with Compose .
Вспомогательная панель

Поддержка макета панели организует содержимое приложения в основную и дополнительную области отображения.
Основная область отображения занимает большую часть окна приложения (обычно около двух третей) и содержит основной контент. Вторичная область отображения — это панель, которая занимает оставшуюся часть окна приложения и представляет контент, поддерживающий основной контент.
Поддержка макетов панелей хорошо работает на дисплеях увеличенной ширины (см. Использование классов размеров окон ) в альбомной ориентации. Дисплеи средней или компактной ширины поддерживают отображение как основной, так и дополнительной областей отображения, если контент можно адаптировать к более узкому пространству дисплея или если дополнительный контент можно изначально скрыть на нижнем или боковом листе, доступном с помощью элемента управления, такого как меню или кнопку.
Макет вспомогательной панели отличается от макета со списком деталей соотношением основного и вторичного содержимого. Содержимое вторичной панели имеет смысл только по отношению к основному содержимому; например, окно инструментов вспомогательной панели само по себе не имеет значения. Однако дополнительный контент на панели подробностей макета списка имеет смысл даже без основного контента, например описания продукта из списка продуктов.
Варианты использования панели поддержки включают:
- Приложения для повышения производительности: документ или электронная таблица, сопровождаемая комментариями рецензента на вспомогательной панели.
- Медиа-приложения: потоковое видео, дополненное списком похожих видео на вспомогательной панели, или изображение музыкального альбома, дополненное списком воспроизведения.
- Поисковые и справочные приложения: форма ввода запроса с результатами на вспомогательной панели.
Выполнение
Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
,Compose поддерживает логику класса размера окна, которая позволяет вам определить, следует ли отображать как основной контент, так и вспомогательный контент одновременно, или разместить вспомогательный контент в альтернативном месте.
Поднимите все состояние, включая текущий класс размера окна и информацию, связанную с данными в основном содержимом и вспомогательном содержимом.
Для дисплеев компактной ширины размещайте вспомогательный контент под основным контентом или внутри нижнего листа. Для средней и расширенной ширины размещайте вспомогательный контент рядом с основным контентом, размер которого соответствует размеру контента и доступному пространству. Для средней ширины разделите пространство дисплея поровну между основным и вспомогательным контентом. Для увеличения ширины отведите 70 % места для основного контента и 30 % для вспомогательного контента.
Пример реализации см. в разделе «Поддержка» с примером Compose .
Дополнительные ресурсы
- Material Design — канонические макеты

