In der Komponente Dialog werden Dialogfelder angezeigt oder Nutzer werden aufgefordert, Eingaben auf einer Ebene über dem Hauptinhalt der App zu machen. Dadurch wird die Benutzeroberfläche unterbrochen, um die Aufmerksamkeit der Nutzer zu gewinnen.
Zu den Anwendungsfällen für einen Dialog gehören:
- Bestätigung einer Nutzeraktion, z. B. beim Löschen einer Datei.
- Anfordern von Nutzereingaben, z. B. in einer To-do-Liste-App.
- Eine Liste mit Optionen zur Auswahl für den Nutzer präsentieren, z. B. bei der Auswahl eines Landes bei der Profilerstellung.

Dialogfeld einer Benachrichtigung
Das AlertDialog-Composable bietet eine praktische API zum Erstellen eines Dialogfelds mit Material Design-Thema. AlertDialog hat spezifische Parameter für die Verarbeitung bestimmter Elemente des Dialogs. Dazu gehören:
title: Der Text, der oben im Dialogfeld angezeigt wird.text: Der Text, der zentriert im Dialogfeld angezeigt wird.icon: Die Grafik, die oben im Dialogfeld angezeigt wird.onDismissRequest: Die Funktion, die aufgerufen wird, wenn der Nutzer das Dialogfeld schließt, z. B. durch Tippen außerhalb des Dialogfelds.dismissButton: Eine zusammensetzbare Funktion, die als Schließen-Schaltfläche dient.confirmButton: Eine zusammensetzbare Funktion, die als Bestätigungsschaltfläche dient.
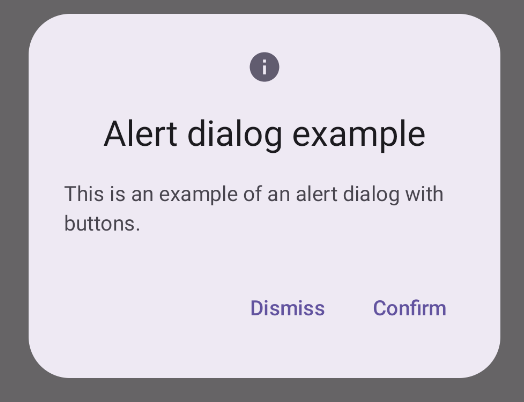
Im folgenden Beispiel werden zwei Schaltflächen in einem Benachrichtigungsdialogfeld implementiert: eine zum Schließen des Dialogfelds und eine zum Bestätigen der Anfrage.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Diese Implementierung setzt eine übergeordnete Composable voraus, die Argumente auf diese Weise an die untergeordnete Composable übergibt:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Diese Implementierung sieht so aus:

Composable-Funktion für Dialogfelder
Dialog ist eine einfache zusammensetzbare Funktion, die kein Styling oder vordefinierte Slots für Inhalte bietet. Es handelt sich um einen relativ einfachen Container, den Sie mit einem Container wie Card füllen sollten. Im Folgenden finden Sie einige der wichtigsten Parameter eines Dialogs:
onDismissRequest: Die Lambda-Funktion, die aufgerufen wird, wenn der Nutzer das Dialogfeld schließt.properties: Eine Instanz vonDialogProperties, die zusätzlichen Spielraum für Anpassungen bietet.
Einfaches Beispiel
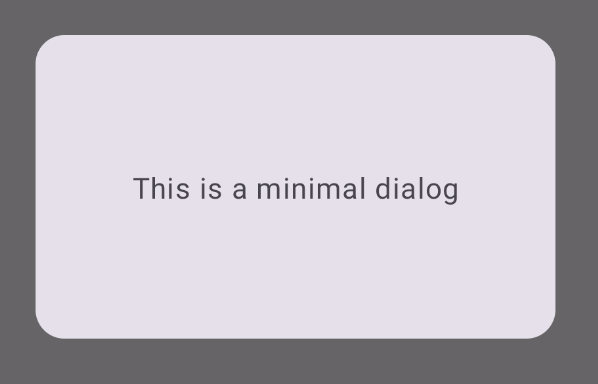
Das folgende Beispiel zeigt eine einfache Implementierung der zusammensetzbaren Funktion Dialog. Als sekundärer Container wird ein Card verwendet. Ohne die Card würde die Komponente Text allein über dem Hauptinhalt der App angezeigt.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Diese Implementierung sieht so aus: Wenn das Dialogfeld geöffnet ist, werden die darunter liegenden Hauptinhalte der App abgedunkelt und ausgegraut dargestellt:

Erweitertes Beispiel
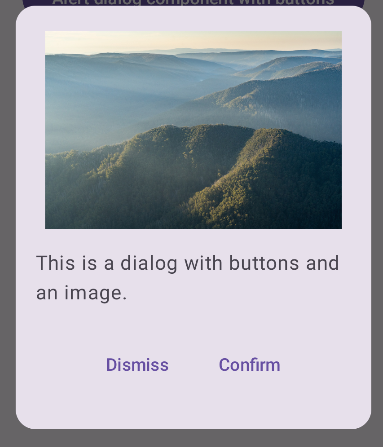
Im Folgenden finden Sie eine erweiterte Implementierung der zusammensetzbaren Funktion Dialog. In diesem Fall implementiert die Komponente manuell eine ähnliche Schnittstelle wie im AlertDialog-Beispiel oben.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Diese Implementierung sieht so aus: