Scaffold
In Material Design, uno scaffold è una struttura fondamentale che fornisce una piattaforma standardizzata per interfacce utente complesse. Riunisce diverse parti della UI, come le barre delle app e i Floating Action Button, conferendo alle app un aspetto coerente.
Esempio
L'elemento composable Scaffold fornisce un'API semplice che puoi utilizzare per
assemblare rapidamente la struttura della tua app in base alle linee guida di Material Design.
Scaffold accetta diversi componibili come parametri. Tra questi, ci sono i seguenti:
topBar: la barra dell'app nella parte superiore dello schermo.bottomBar: la barra dell'app nella parte inferiore dello schermo.floatingActionButton: un pulsante che si trova nell'angolo in basso a destra dello schermo e che puoi utilizzare per visualizzare le azioni chiave.
Puoi anche passare i contenuti di Scaffold come faresti con gli altri contenitori. Passa
PaddingValues alla funzione lambda content che devi applicare al
componente componibile radice del tuo contenuto per limitarne le dimensioni.
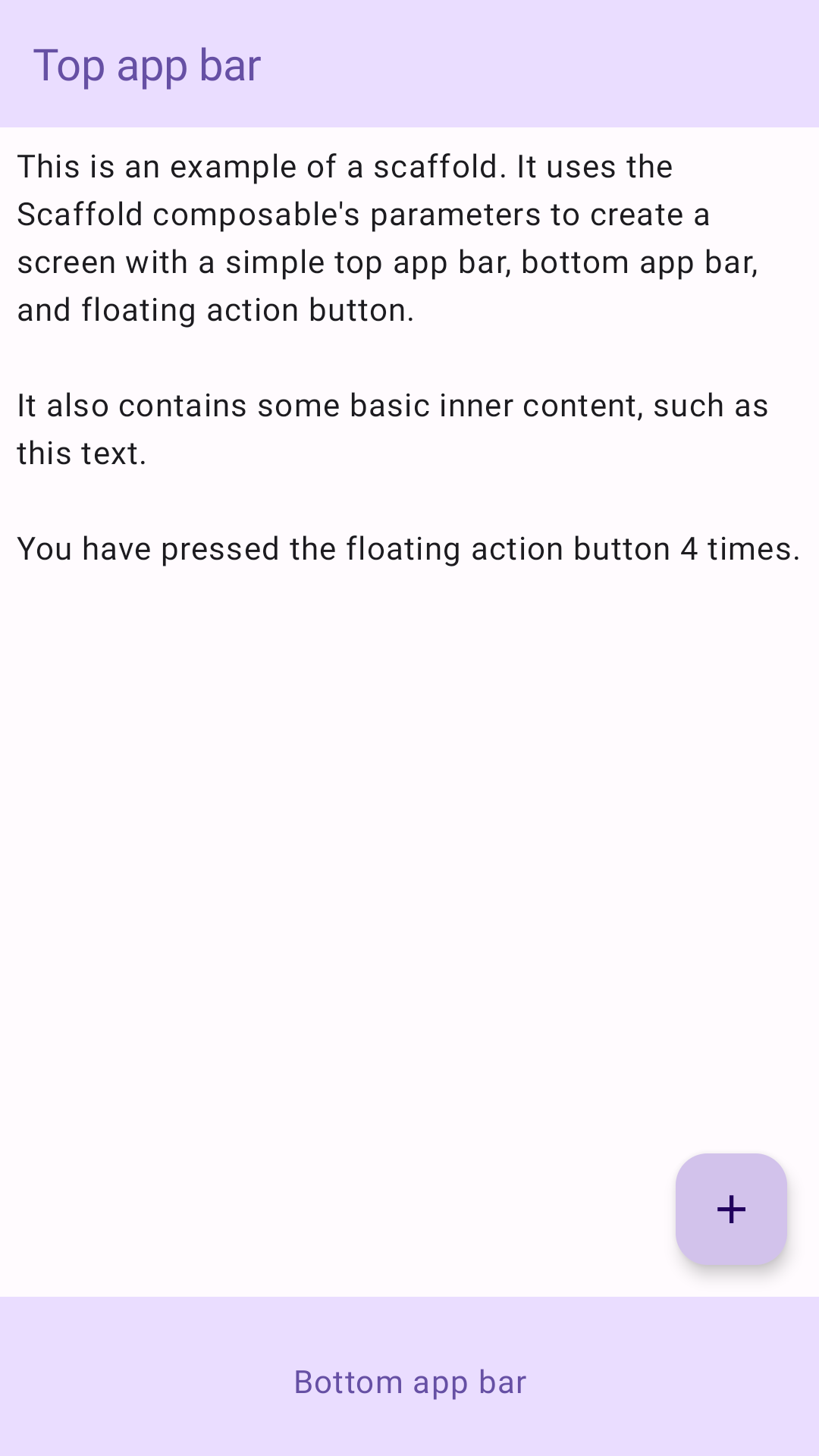
L'esempio seguente mostra un'implementazione completa di Scaffold. Contiene una
barra dell'app in alto, una barra dell'app in basso e un pulsante di azione rapida.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Ecco come appare la barra: