Material Design 3 — это следующее поколение Material Design. Он включает в себя обновлённые темы, компоненты и функции персонализации Material You, такие как динамическая цветовая гамма. Это обновление Material Design 2 , которое гармонирует с новым визуальным стилем и пользовательским интерфейсом системы на Android 12 и более поздних версиях.
В этом руководстве основное внимание уделяется переходу с библиотеки Compose Material (androidx.compose.material) Jetpack на библиотеку Compose Material 3 (androidx.compose.material3) Jetpack .
Подходы
В целом, не следует использовать M2 и M3 в одном приложении одновременно в долгосрочной перспективе . Это связано с тем, что эти две системы дизайна и соответствующие им библиотеки существенно различаются с точки зрения UX/UI-дизайна и реализации Compose.
Ваше приложение может использовать дизайн-систему, например, разработанную на Figma. В таких случаях мы настоятельно рекомендуем вам или вашей команде дизайнеров перенести его из M2 в M3 перед началом миграции Compose. Не имеет смысла переносить приложение в M3, если его UX/UI-дизайн основан на M2.
Кроме того, при выборе подхода к миграции следует учитывать размер, сложность и UX/UI-дизайн вашего приложения. Это поможет минимизировать влияние на кодовую базу. Мигрируйте поэтапно.
Когда мигрировать
В идеале следует начать миграцию как можно скорее. Однако важно оценить, насколько реалистично ваше приложение для полного перехода с M2 на M3. Перед началом работы следует изучить несколько блокирующих сценариев:
| Сценарий | Рекомендуемый подход |
|---|---|
| В вашем приложении нет существенных блокировщиков. | Начать поэтапную миграцию. |
| Ваше приложение использует компонент из M2, которого пока нет в M3. См. раздел «Компоненты и макеты» . | Начать поэтапную миграцию. |
| Вы или ваша команда дизайнеров не перенесли систему дизайна приложения с M2 на M3. | Перенесите систему проектирования из M2 в M3, затем начните поэтапную миграцию. |
Даже если вас коснулись описанные выше сценарии, вам следует использовать поэтапный подход к миграции, прежде чем коммитить и выпустить обновление приложения. В таких случаях следует использовать M2 и M3 параллельно, постепенно отказываясь от M2 при переходе на M3.
Поэтапный подход
Общие шаги поэтапной миграции следующие:
- Добавьте зависимость M3 рядом с зависимостью M2.
- Добавьте версии тем вашего приложения M3 вместе с версиями тем вашего приложения M2.
- Перенесите отдельные модули, экраны или компонуемые элементы в M3 в зависимости от размера и сложности вашего приложения (подробности см. в следующих разделах).
- После полной миграции удалите версии M2 тем вашего приложения.
- Удалить зависимость M2.
Зависимости
M3 имеет отдельный пакет и версию от M2:
М2
implementation "androidx.compose.material:material:$m2-version"
М3
implementation "androidx.compose.material3:material3:$m3-version"
Последние версии M3 смотрите на странице релизов Compose Material 3 .
Другие зависимости Material, не относящиеся к основным библиотекам M2 и M3, не изменились. Они используют смесь пакетов и версий M2 и M3, но это не влияет на миграцию. Их можно использовать «как есть» с M3:
| Библиотека | Пакет и версия |
|---|---|
| Иконки Compose Material | androidx.compose.material:material-icons-*:$m2-version |
| Составьте Материал Пульсации | androidx.compose.material:material-ripple:$m2-version |
Экспериментальные API
Некоторые API M3 считаются экспериментальными. В таких случаях необходимо включить их на уровне функции или файла, используя аннотацию ExperimentalMaterial3Api :
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
Тематика
В M2 и M3 компонуемая тема называется MaterialTheme , но пакеты импорта и параметры различаются:
М2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
М3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
Цвет

Цветовая система в M3 существенно отличается от M2. Количество цветовых параметров увеличилось, они получили другие названия и по-другому сопоставляются с компонентами M3. В Compose это относится к классам M2 Colors , M3 ColorScheme и связанным с ними функциям:
М2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
М3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
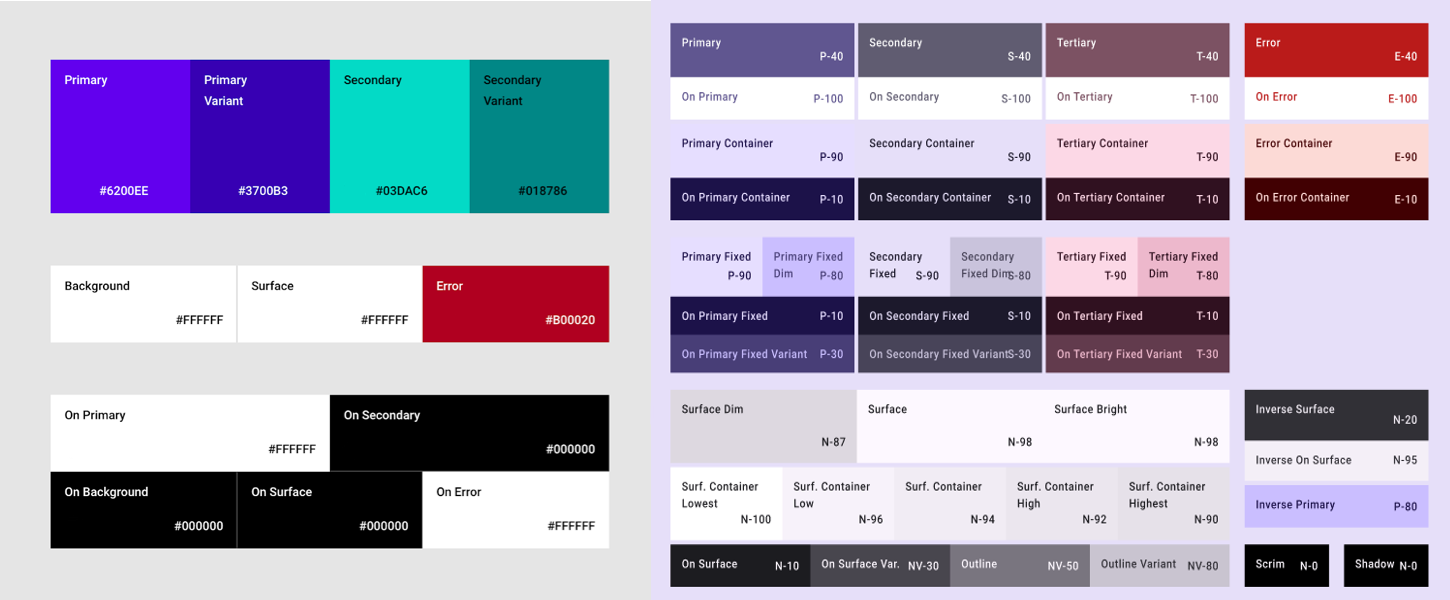
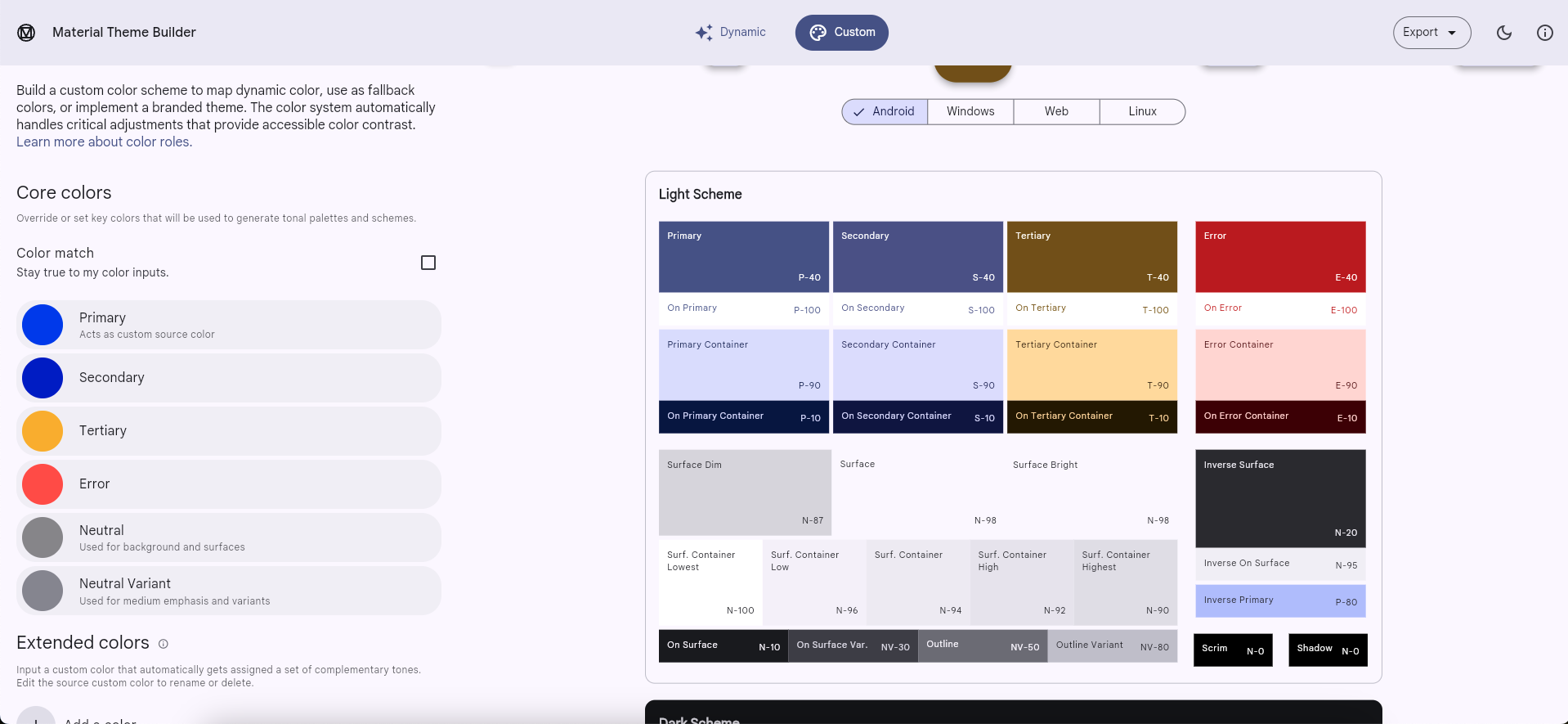
Учитывая существенные различия между цветовыми системами M2 и M3, для Color параметров нет разумного сопоставления. Вместо этого используйте инструмент Material Theme Builder для создания цветовой схемы M3. Используйте цвета M2 в качестве основных исходных цветов в инструменте, который преобразует их в тональные палитры, используемые цветовой схемой M3. В качестве отправной точки рекомендуется использовать следующие сопоставления:
| М2 | Конструктор тем Material |
|---|---|
primary | Начальный |
primaryVariant | Вторичный |
secondary | Третичный |
surface или background | Нейтральный |

Вы можете скопировать шестнадцатеричные значения кодов цветов для светлой и тёмной тем из инструмента и использовать их для реализации экземпляра M3 ColorScheme. Кроме того, Material Theme Builder может экспортировать код Compose.
isLight
В отличие от класса M2 Colors , класс M3 ColorScheme не включает параметр isLight . В общем случае, следует попытаться смоделировать всё, что требует этой информации, на уровне темы. Например:
М2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
М3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
Более подробную информацию см. в руководстве Пользовательские системы проектирования в Compose .
Динамический цвет
Новая функция M3 — динамический цвет . Вместо использования пользовательских цветов, ColorScheme M3 может использовать цвета обоев устройства на Android 12 и выше, используя следующие функции:
Типографика

Система типографики в M3 отличается от M2. Количество параметров типографики примерно одинаково, но они имеют разные названия и по-разному сопоставляются с компонентами M3. В Compose это относится к классам M2 Typography и M3 Typography :
М2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
М3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
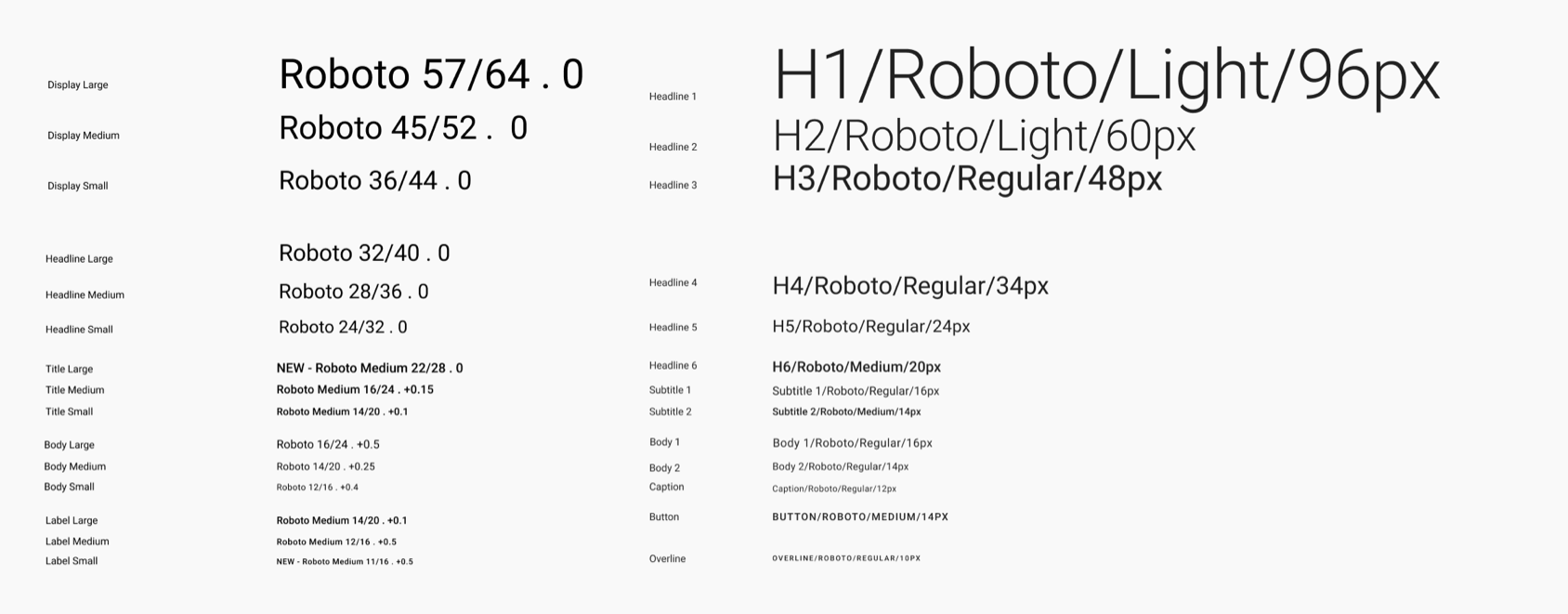
В качестве отправной точки рекомендуются следующие сопоставления параметров TextStyle :
| М2 | М3 |
|---|---|
h1 | displayLarge |
h2 | displayMedium |
h3 | displaySmall |
| Н/Д | headlineLarge |
h4 | headlineMedium |
h5 | headlineSmall |
h6 | titleLarge |
subtitle1 | titleMedium |
subtitle2 | titleSmall |
body1 | bodyLarge |
body2 | bodyMedium |
caption | bodySmall |
button | labelLarge |
| Н/Д | labelMedium |
overline | labelSmall |
Форма

Система фигур в M3 отличается от M2. Количество параметров фигур увеличилось, они по-другому названы и по-другому отображаются в компонентах M3. В Compose это относится к классам M2 Shapes и M3 Shapes :
М2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
М3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
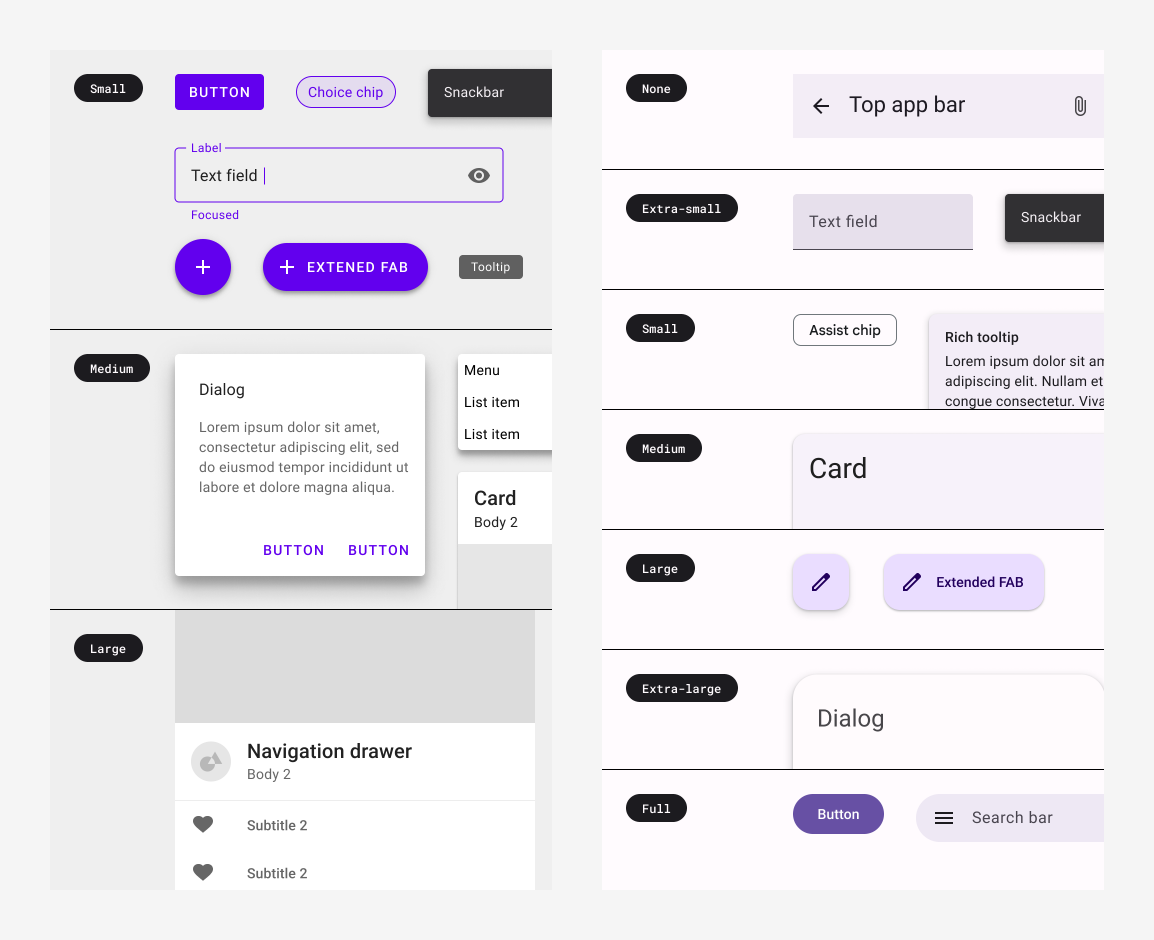
В качестве отправной точки рекомендуются следующие сопоставления параметров Shape :
| М2 | М3 |
|---|---|
| Н/Д | extraSmall |
small | small |
medium | medium |
large | large |
| Н/Д | extraLarge |
Компоненты и макеты
Большинство компонентов и макетов из M2 доступны в M3. Однако есть некоторые отсутствующие и новые компоненты, которых не было в M2. Более того, некоторые компоненты M3 имеют больше вариаций, чем их аналоги в M2. В целом, поверхности API M3 разработаны таким образом, чтобы быть максимально похожими на свои ближайшие аналоги в M2.
Учитывая обновлённые системы цвета, типографики и форм, компоненты M3, как правило, по-разному сопоставляются с новыми значениями тем. Рекомендуем ознакомиться с каталогом токенов в исходном коде Compose Material 3, чтобы получить точную информацию об этих соответствиях.
Хотя некоторые компоненты требуют особого внимания, в качестве отправной точки рекомендуется использовать следующие сопоставления функций:
Отсутствующие API :
| М2 | М3 |
|---|---|
androidx.compose.material.swipeable | Пока недоступно |
Замененные API :
| М2 | М3 |
|---|---|
androidx.compose.material.BackdropScaffold | Эквивалент M3 отсутствует, вместо этого перейдите на Scaffold или BottomSheetScaffold |
androidx.compose.material.BottomDrawer | Эквивалент M3 отсутствует, вместо этого перейдите на ModalBottomSheet |
Переименованные API :
Все остальные API :
Ознакомьтесь с последними компонентами и макетами M3 в справочном обзоре API Compose Material 3 и следите за страницей релизов для получения новых и обновленных API.
Подмости, бары и навигационный ящик

Scaffold в M3 отличается от M2. И в M2, и в M3 основной компоновочный макет называется Scaffold но пакеты импорта и параметры различаются:
М2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
М3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
В M2 Scaffold содержится параметр backgroundColor , который теперь в M3 Scaffold называется containerColor :
М2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
М3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
Класс M2 ScaffoldState больше не существует в M3, поскольку он содержит параметр drawerState , который больше не нужен. Для отображения снэк-баров с помощью M3 Scaffold используйте SnackbarHostState :
М2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
М3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
Все параметры drawer* из M2 Scaffold были удалены из M3 Scaffold . К ним относятся такие параметры, как drawerShape и drawerContent . Чтобы отобразить drawer с M3 Scaffold , используйте компонуемый навигационный drawer, например ModalNavigationDrawer :
М2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
М3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
Верхняя панель приложений

Верхние панели приложений в M3 отличаются от панелей приложений в M2. И в M2, и в M3 основная компонуемая верхняя панель приложений называется TopAppBar , но пакеты импорта и параметры различаются:
М2
import androidx.compose.material.TopAppBar
TopAppBar(…)
М3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
Если вы ранее центрировали контент в M2 TopAppBar , рассмотрите возможность использования M3 CenterAlignedTopAppBar . Также полезно знать о MediumTopAppBar и LargeTopAppBar .
Верхние панели приложений M3 содержат новый параметр scrollBehavior , который обеспечивает различные функции при прокрутке с помощью класса TopAppBarScrollBehavior , например, изменение высоты. Это работает совместно с прокруткой содержимого с помощью Modifier.nestedScroll . В TopAppBar M2 это было возможно путем ручного изменения параметра elevation :
М2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
М3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
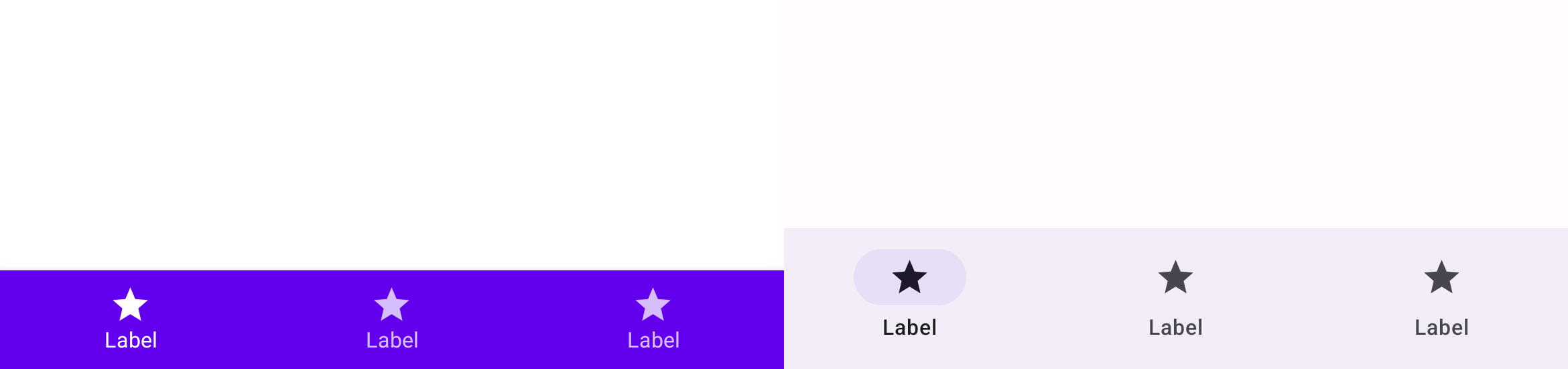
Нижняя навигация и панель навигации

Нижняя панель навигации в M2 переименована в навигационную панель в M3. В M2 это BottomNavigation и BottomNavigationItem , а в M3 — NavigationBar и NavigationBarItem :
М2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
М3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
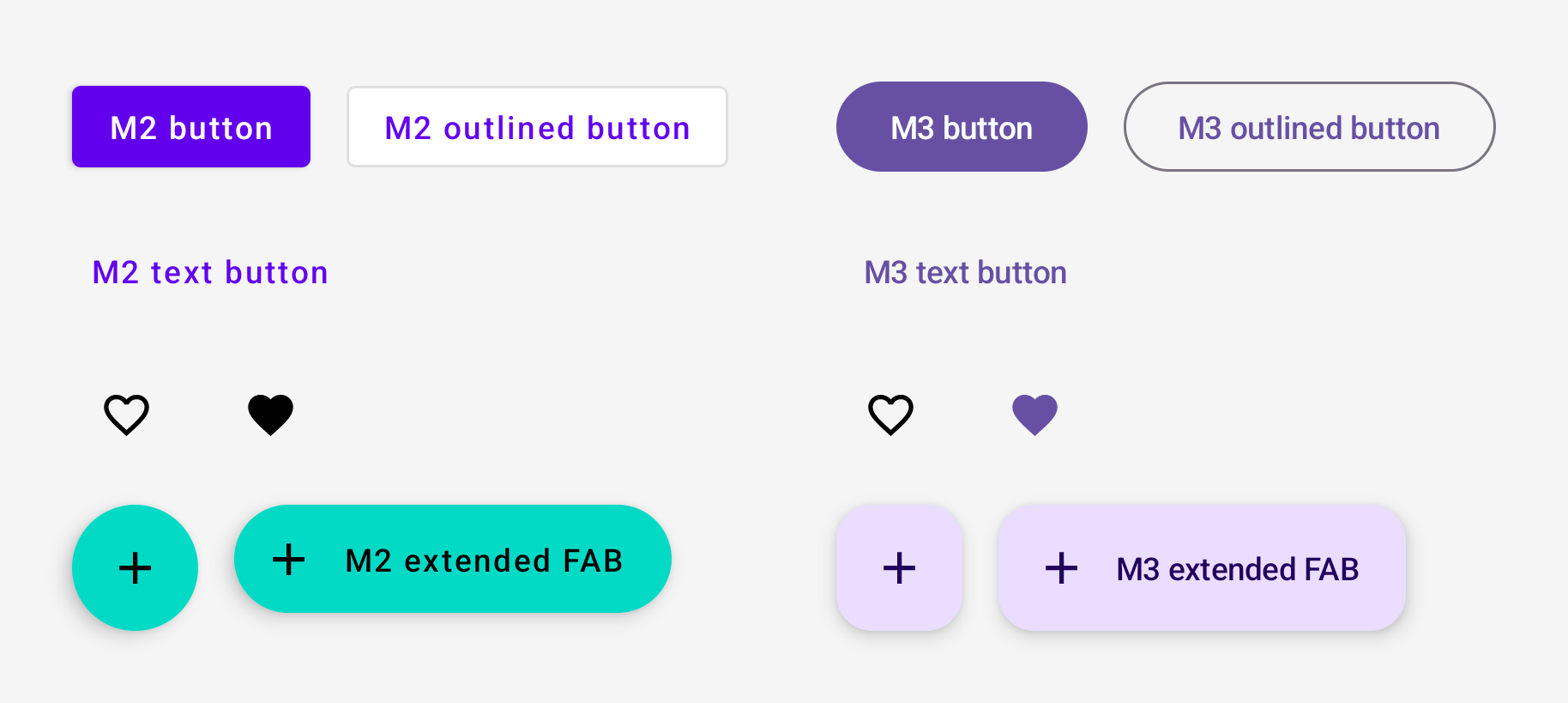
Кнопки, кнопки-иконки и FAB

Кнопки, кнопки-значки и плавающие кнопки действий (FAB) в M3 отличаются от кнопок в M2. M3 включает в себя все компонуемые кнопки M2:
М2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
М3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 также включает новые варианты кнопок. Ознакомьтесь с ними в справочном обзоре API Compose Material 3 .
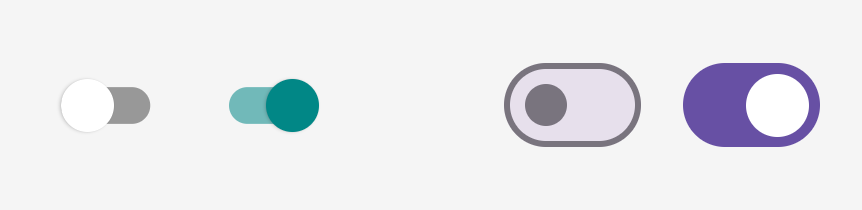
Выключатель

Switch в M3 отличается от M2. В M2 и M3 составной элемент switch называется Switch , но пакеты импорта различаются:
М2
import androidx.compose.material.Switch
Switch(…)
М3
import androidx.compose.material3.Switch
Switch(…)
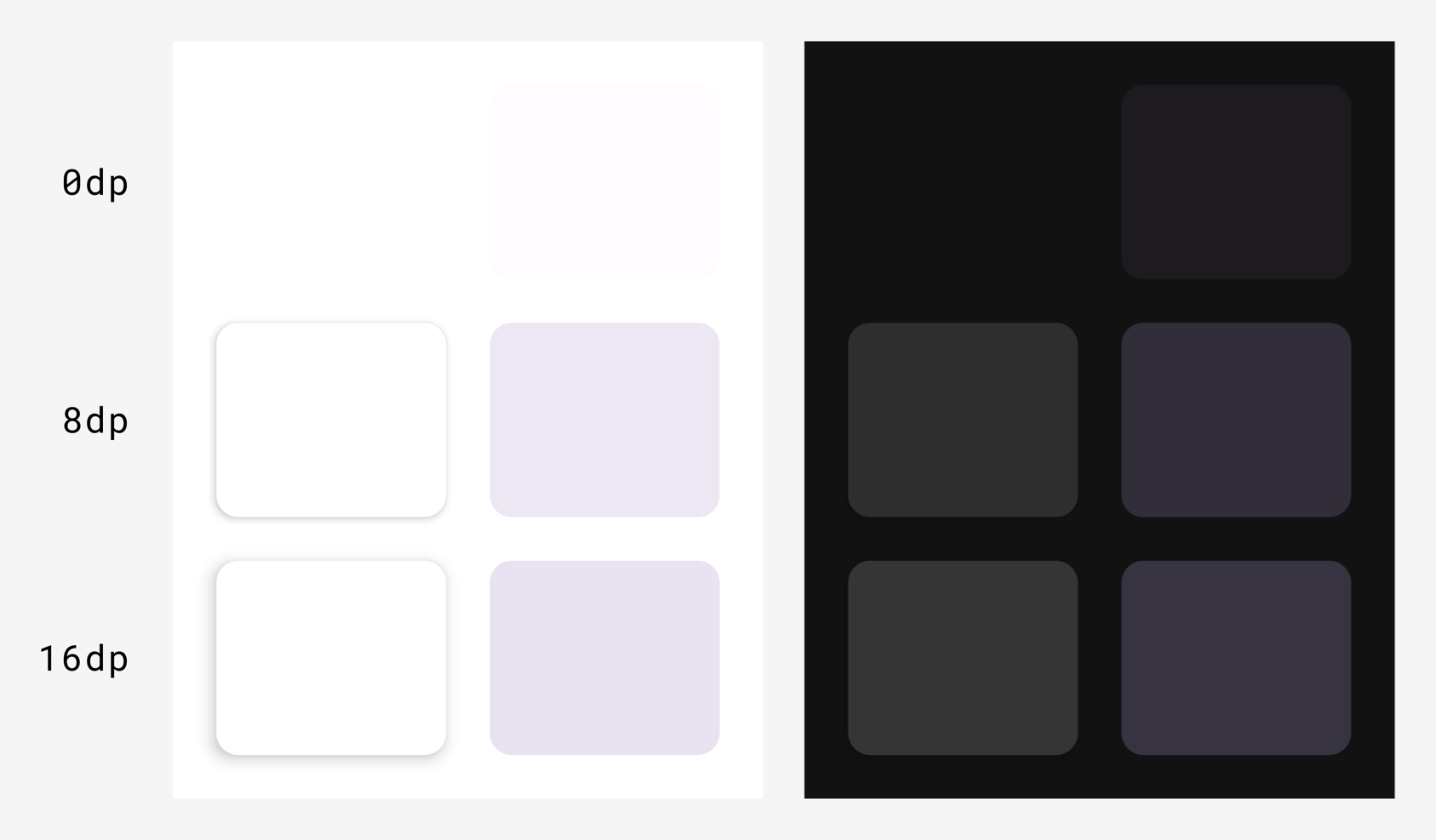
Поверхности и высоты

Системы рельефа и поверхности в M3 отличаются от M2. В M3 существует два типа рельефа:
- Высота тени (отбрасывает тень, как и М2)
- Тональное возвышение (наложение цвета, новое в M3)
В Compose это применяется к функции M2 Surface и функции M3 Surface :
М2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
М3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
Вы можете использовать значения Dp elevation в M2 как для shadowElevation , так и tonalElevation в M3, в зависимости от предпочтений в дизайне UX/UI. Surface — это базовый компонуемый компонент, лежащий в основе большинства компонентов, поэтому компонуемые компоненты также могут предоставлять параметры высоты, которые необходимо переносить аналогичным образом.
Тональное возвышение в M3 заменяет концепцию наложений возвышения в тёмных темах M2. В результате ElevationOverlay и LocalElevationOverlay отсутствуют в M3, а LocalAbsoluteElevation в M2 заменено на LocalAbsoluteTonalElevation в M3.
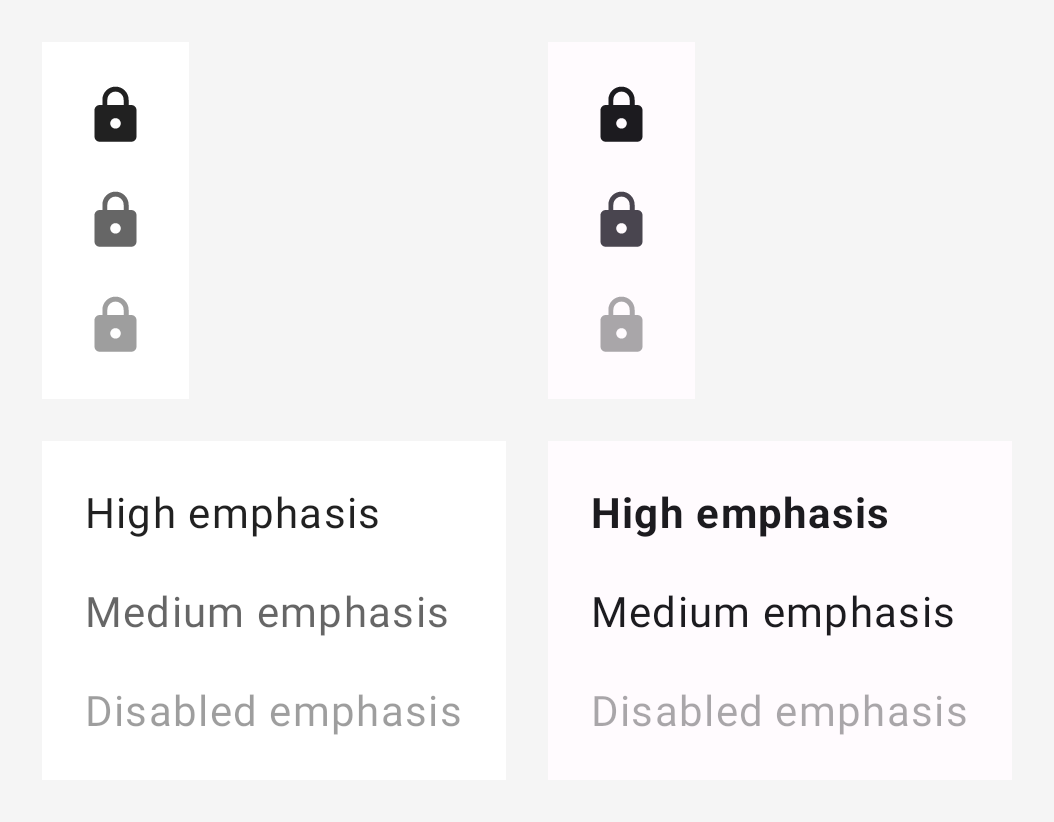
Акцент и содержание альфа

Акцент в M3 существенно отличается от M2. В M2 акцент подразумевал использование цветов с определёнными значениями альфа для дифференциации контента, например текста и значков. В M3 теперь существует несколько различных подходов:
- Использование цветов наряду с их вариантами цветов из расширенной цветовой системы M3.
- Использование шрифтов разной насыщенности для текста.
В результате ContentAlpha и LocalContentAlpha отсутствуют в M3 и должны быть заменены.
В качестве отправной точки рекомендуются следующие сопоставления:
| М2 | М3 |
|---|---|
onSurface с ContentAlpha.high | onSurface в целом, FontWeight.Medium - FontWeight.Black для текста |
onSurface с ContentAlpha.medium | onSurfaceVariant в общем случае, FontWeight.Thin - FontWeight.Normal для текста |
onSurface с ContentAlpha.disabled | onSurface.copy(alpha = 0.38f) |
Вот пример акцента на иконках в M2 по сравнению с M3:
М2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
М3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
Вот примеры выделения текста в М2 и М3:
М2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
М3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
Фоны и контейнеры
Фоны в M2 называются контейнерами в M3. В общем случае можно заменить параметры background* в M2 на container* в M3, используя те же значения. Например:
М2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
М3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
Полезные ссылки
Чтобы узнать больше о переходе с M2 на M3 в Compose, ознакомьтесь со следующими дополнительными ресурсами.
Документы
Примеры приложений
- Ответить Пример приложения M3
- Миграция примера приложения Jetchat с M2 на M3
- Пример приложения Jetnews для миграции с M2 на M3
- Теперь в приложении Android M3 hero: модуль core-designsystem
Видео
Справочник API и исходный код
{% дословно %}Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Material Design 2 в Compose
- Material Design 3 в Compose
- Системы индивидуального дизайна в Compose

