Jetpack Compose menawarkan implementasi Material You dan Material 3 Ekspresif, evolusi berikutnya dari Desain Material. M3 Ekspresif adalah perluasan Desain Material 3, termasuk pembaruan yang didukung riset pada tema, komponen, gerakan, tipografi, dan lainnya — semuanya dirancang untuk membantu Anda membuat produk yang menarik dan diinginkan yang disukai pengguna. Desain ini juga mendukung fitur personalisasi Material You seperti warna dinamis. M3 Expressive melengkapi gaya visual dan UI sistem Android 16.
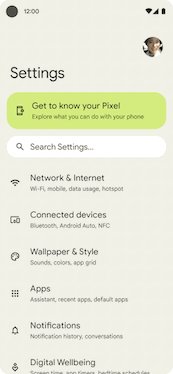
Di bawah, kami mendemonstrasikan penerapan Desain Material 3 menggunakan aplikasi contoh Reply sebagai contoh. Contoh Reply sepenuhnya didasarkan pada Desain Material 3.

Dependensi
Untuk mulai menggunakan Material 3 di aplikasi Compose, tambahkan dependensi Compose Material 3
ke file build.gradle Anda:
implementation "androidx.compose.material3:material3:$material3_version"
Setelah dependensi ditambahkan, Anda dapat mulai menambahkan sistem Desain Material, termasuk warna, tipografi, dan bentuk, ke aplikasi Anda.
API Eksperimental
Beberapa API M3 dianggap eksperimental. Dalam hal ini, Anda harus memilih untuk mengaktifkan
fungsi atau level file menggunakan anotasi ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Penerapan tema material
Tema M3 berisi subsistem berikut: skema warna, tipografi, dan bentuk. Saat Anda menyesuaikan nilai ini, perubahan akan otomatis tercermin dalam komponen M3 yang digunakan untuk membuat aplikasi.

Jetpack Compose mengimplementasikan konsep ini dengan composable MaterialTheme M3:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Untuk memberi tema pada konten aplikasi, tentukan skema warna, tipografi, dan bentuk khusus untuk aplikasi Anda.
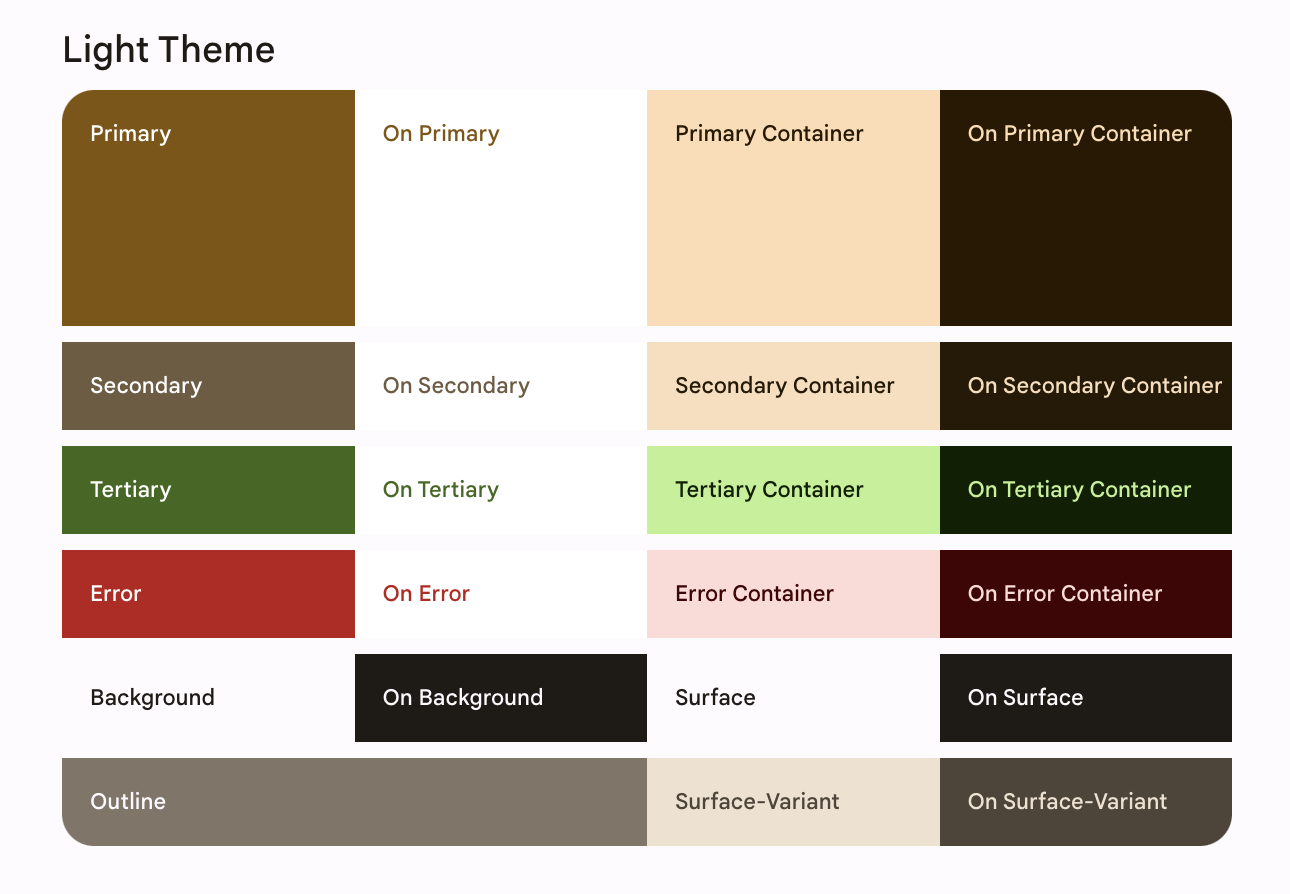
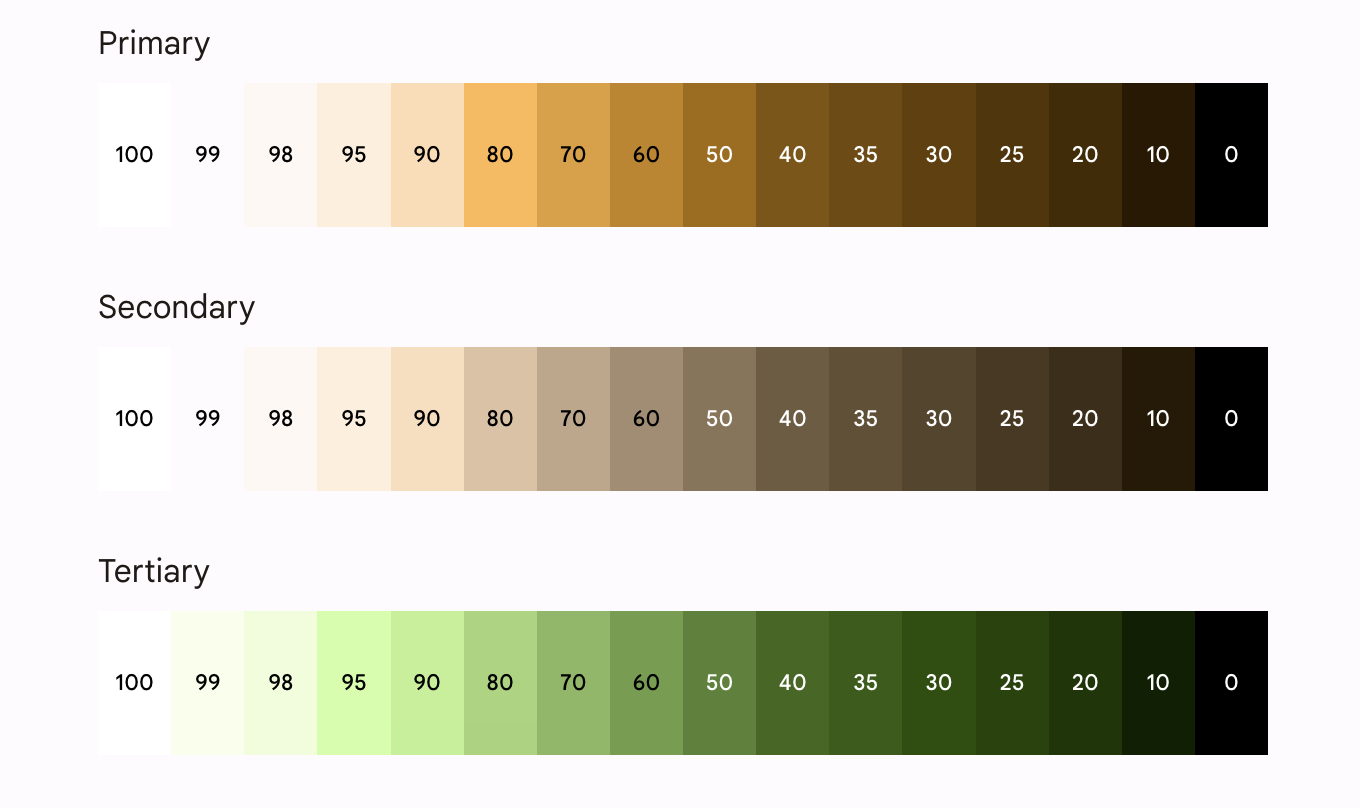
Skema warna
Fondasi skema warna adalah kumpulan lima warna utama. Setiap warna ini terkait dengan palet tonal 13 tone, yang digunakan oleh komponen Material 3. Misalnya, berikut skema warna untuk tema terang untuk Balas:

Baca selengkapnya tentang Skema warna dan peran warna.
Membuat skema warna
Meskipun Anda dapat membuat ColorScheme kustom secara manual, akan jauh lebih mudah untuk
membuatnya menggunakan warna sumber dari merek. Alat Material Theme
Builder memungkinkan Anda melakukannya, dan jika ingin, mengekspor
kode tema Compose. File berikut akan dibuat:
Color.ktberisi warna tema Anda dengan semua peran yang ditentukan untuk warna tema terang dan gelap.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktberisi penyiapan skema warna terang dan gelap serta tema aplikasi.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Untuk mendukung tema terang dan gelap, gunakan isSystemInDarkTheme(). Berdasarkan setelan sistem, tentukan skema warna yang akan digunakan: terang atau gelap.
Skema warna dinamis
Warna dinamis adalah bagian penting dari Material You, tempat algoritma memperoleh warna kustom dari wallpaper pengguna untuk diterapkan ke aplikasi dan UI sistemnya. Palet warna ini digunakan sebagai titik awal untuk menghasilkan skema warna terang dan gelap.

Warna dinamis tersedia di Android 12 dan yang lebih baru. Jika warna dinamis
tersedia, Anda dapat menyiapkan ColorScheme dinamis. Jika tidak, Anda harus beralih kembali
ke penggunaan ColorScheme terang atau gelap kustom.
ColorScheme menyediakan fungsi builder untuk membuat skema warna terang atau
gelap dinamis:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Penggunaan warna
Anda dapat mengakses warna tema Material di aplikasi melalui
MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Setiap peran warna dapat digunakan di berbagai tempat, bergantung pada status, keterlihatan, dan penekanan komponen.
- Primer adalah warna dasar, yang digunakan untuk komponen utama seperti tombol yang menarik, status aktif, dan warna permukaan yang ditinggikan.
- Warna tombol sekunder digunakan untuk komponen yang kurang menarik di UI, seperti chip filter, dan memperluas peluang untuk ekspresi warna.
- Warna utama tersier digunakan untuk mendapatkan peran aksen kontras yang dapat digunakan untuk menyeimbangkan warna primer dan sekunder atau meningkatkan perhatian pada suatu elemen.
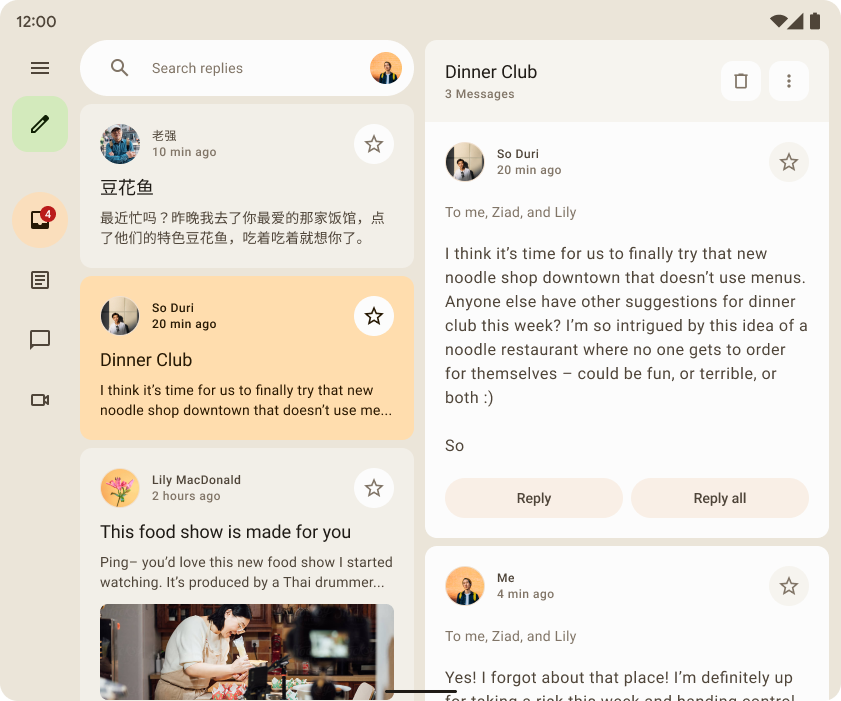
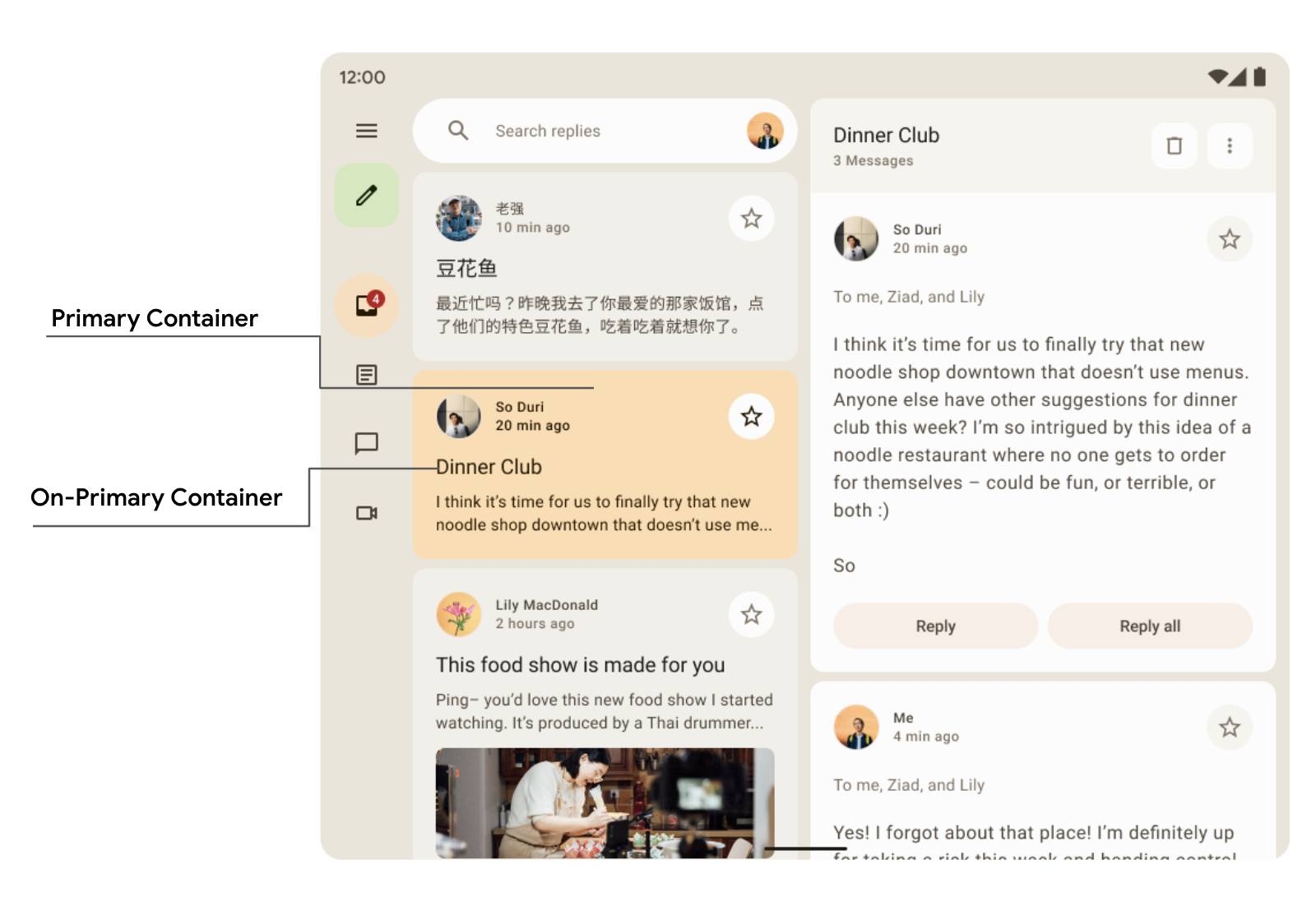
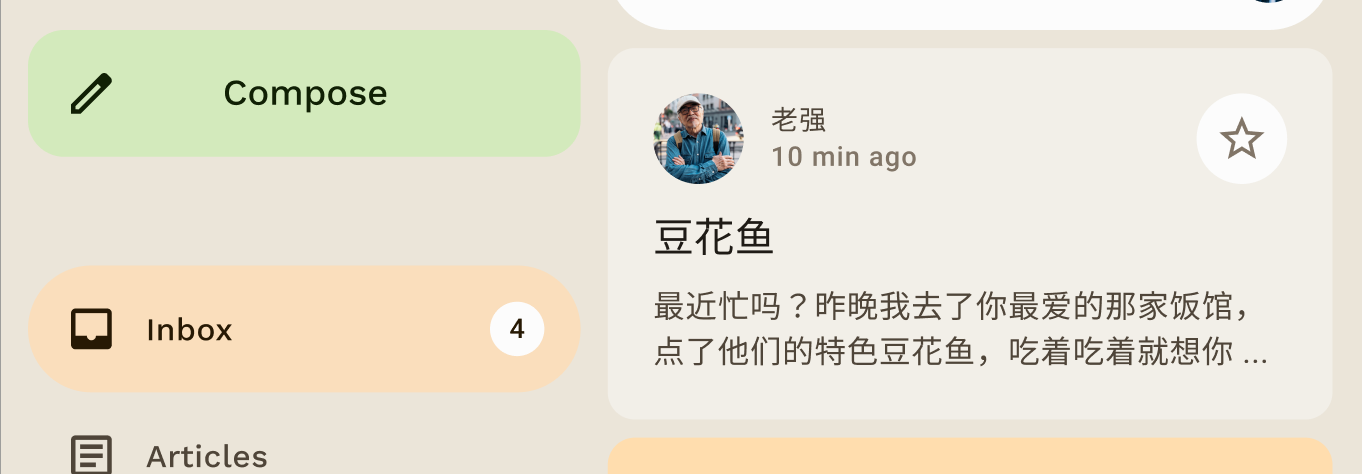
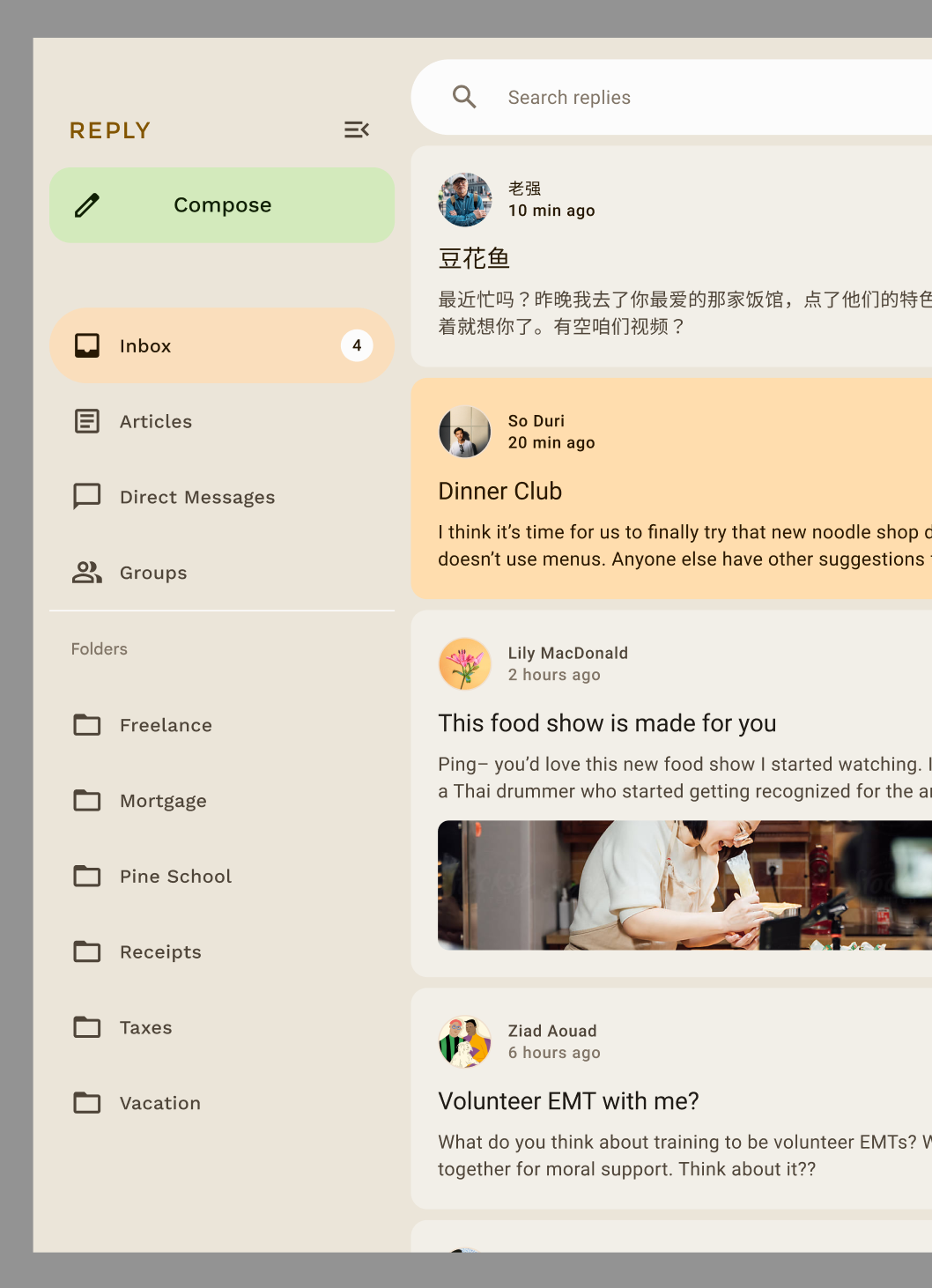
Desain aplikasi contoh Reply menggunakan warna penampung on-primary di atas penampung primer untuk menekankan item yang dipilih.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
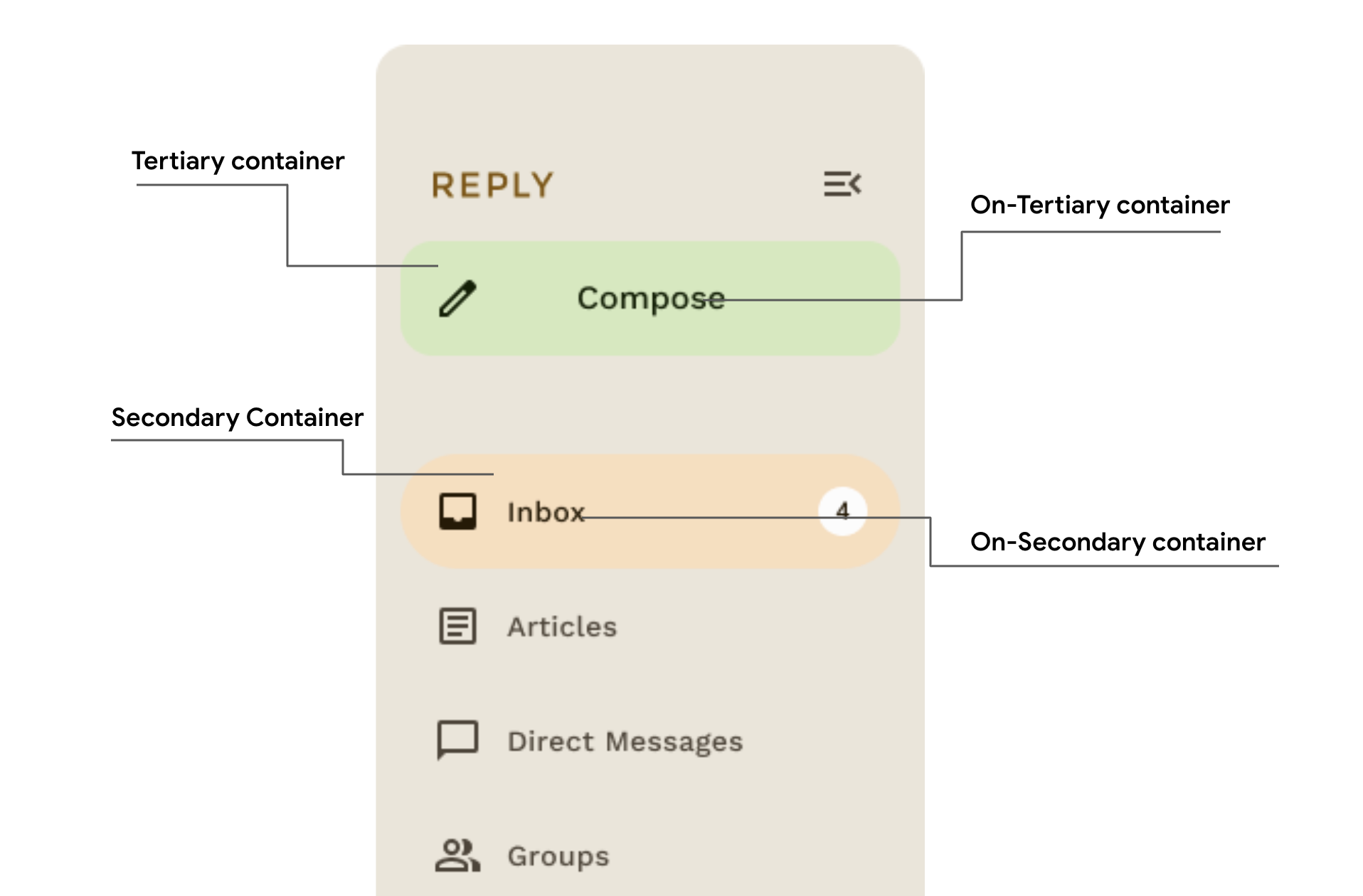
Di sini Anda dapat melihat di panel Navigasi Balasan bagaimana warna penampung sekunder dan tersier digunakan secara kontras untuk menciptakan penekanan dan aksen.

Tipografi
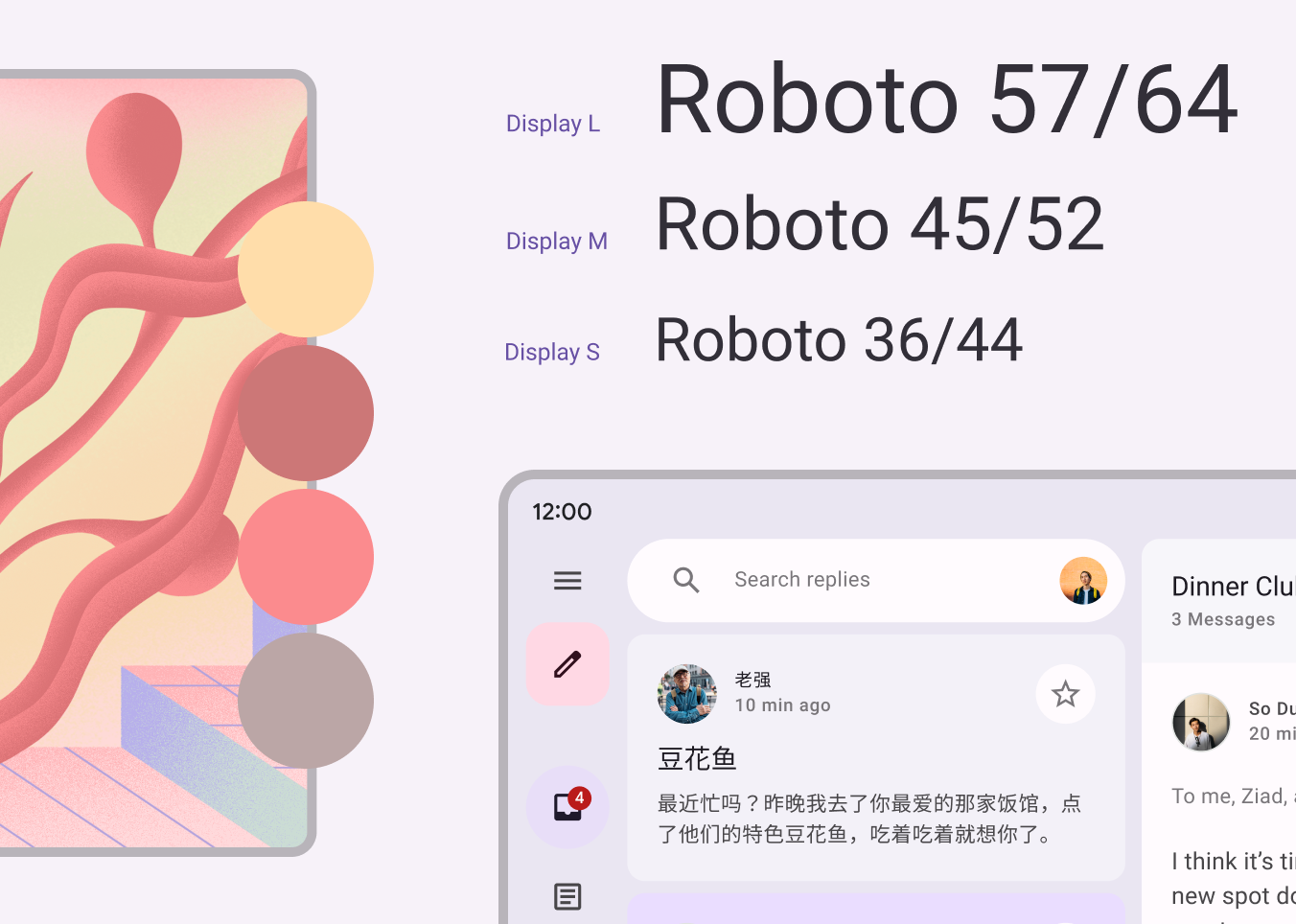
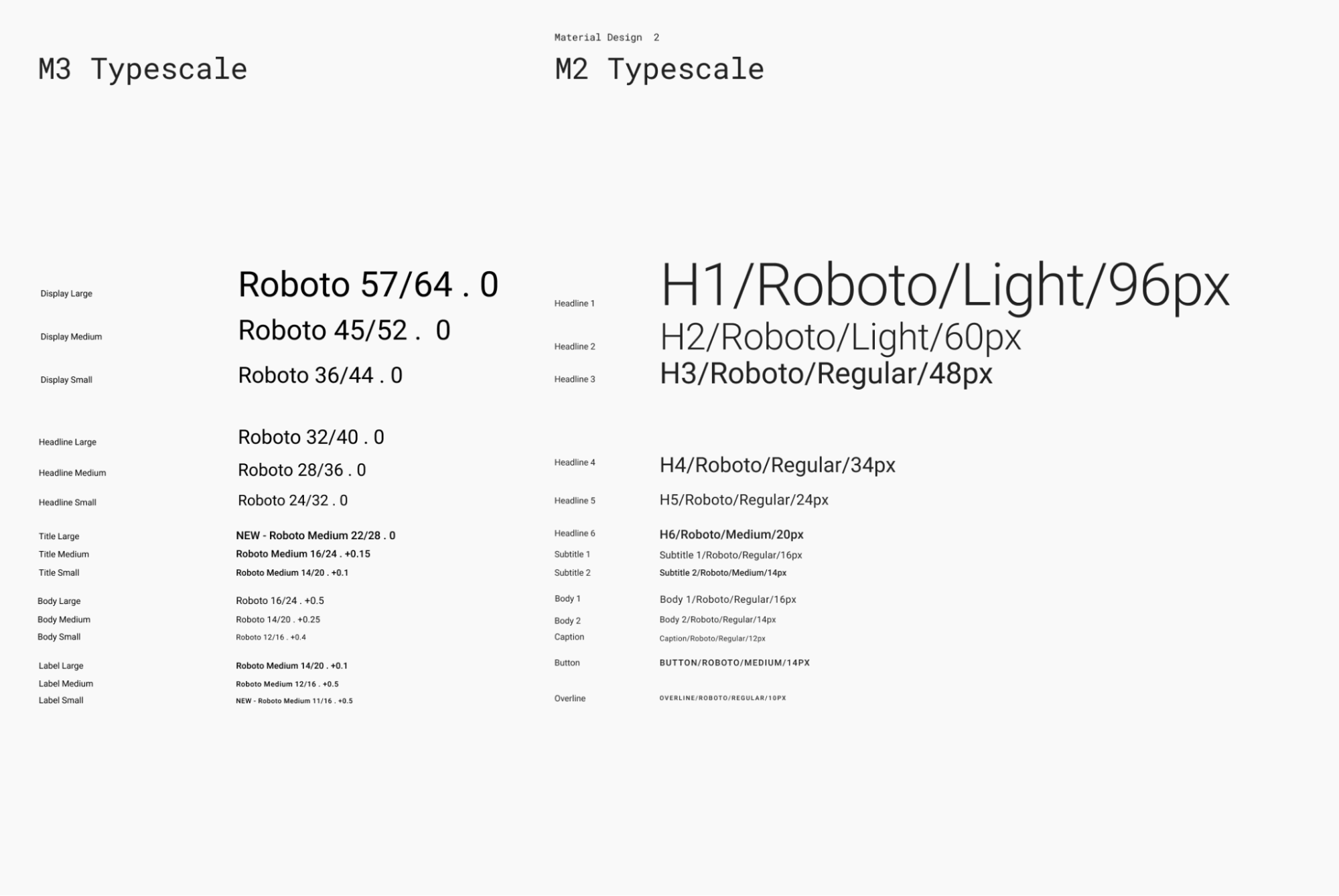
Desain Material 3 menentukan skala huruf, termasuk gaya teks yang telah diadaptasi dari Desain Material 2. Penamaan dan pengelompokannya telah disederhanakan untuk: tampilan, judul, judul, isi, dan label, dengan setiap ukuran besar, sedang, dan kecil.

| M3 | Tinggi Garis/Ukuran Font Default |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Menentukan tipografi
Compose menyediakan class Typography M3 — bersama dengan class TextStyle dan terkait font yang ada — untuk memodelkan skala jenis Material 3. Konstruktor Typography menawarkan default untuk setiap gaya sehingga Anda dapat menghilangkan
parameter yang tidak ingin disesuaikan:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Produk Anda mungkin tidak memerlukan 15 gaya default dari skala huruf Desain Material. Dalam contoh ini, lima ukuran dipilih untuk set yang lebih kecil, sedangkan ukuran lainnya dihilangkan.
Anda dapat menyesuaikan tipografi dengan mengubah nilai default TextStyle
dan properti terkait font seperti fontFamily dan letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Setelah menentukan Typography, teruskan ke MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
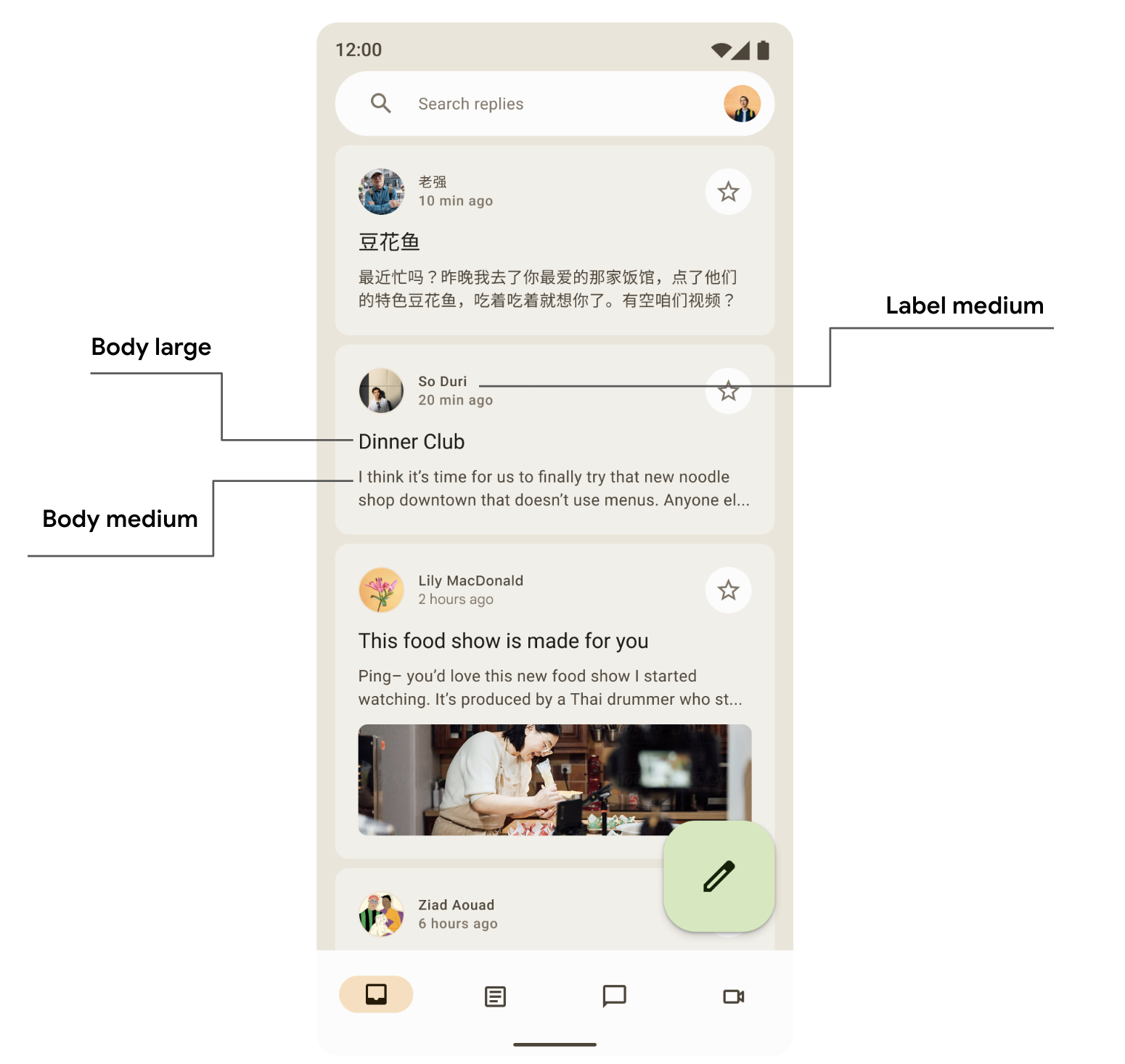
Menggunakan gaya teks
Anda dapat mengambil tipografi yang disediakan untuk composable MaterialTheme M3 dengan
menggunakan MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Anda dapat membaca lebih lanjut pedoman Material tentang menerapkan tipografi.
Bentuk
Permukaan material dapat ditampilkan dalam berbagai bentuk. Bentuk mampu menarik perhatian, mengidentifikasi komponen, mengomunikasikan status, dan mengekspresikan merek.
Skala bentuk menentukan gaya sudut penampung, yang menawarkan berbagai pembulatan dari persegi hingga lingkaran penuh.
Menentukan bentuk
Compose menyediakan class Shapes M3 dengan parameter yang diperluas untuk mendukung bentuk M3 baru. Skala bentuk M3 lebih mirip dengan skala huruf,
yang memungkinkan berbagai bentuk ekspresif di seluruh UI.
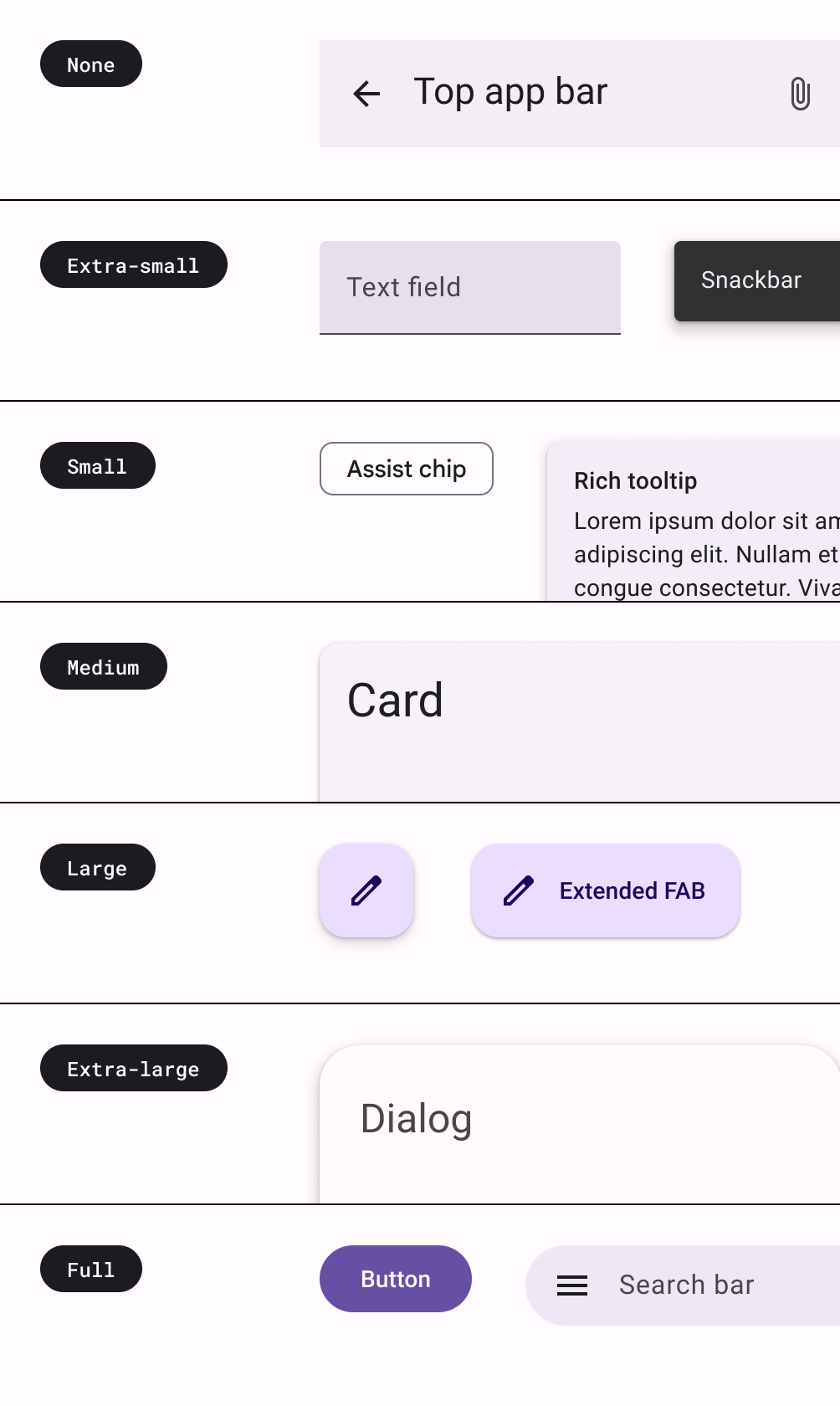
Ada berbagai ukuran bentuk:
- Ekstra Kecil
- Kecil
- Sedang
- Besar
- Ekstra Besar
Secara default, setiap bentuk memiliki nilai default, tetapi Anda dapat menggantinya:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Setelah menentukan Shapes, Anda dapat meneruskannya ke MaterialTheme M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Menggunakan bentuk
Anda dapat menyesuaikan skala bentuk untuk semua komponen di MaterialTheme atau
Anda dapat melakukannya berdasarkan per komponen.
Menerapkan bentuk sedang dan besar dengan nilai default:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Ada dua bentuk lain—RectangleShape dan CircleShape—yang merupakan bagian dari Compose. Bentuk persegi panjang tanpa radius batas dan bentuk lingkaran menampilkan tepi yang dilingkari sepenuhnya:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Contoh di bawah menunjukkan beberapa komponen dengan nilai bentuk default yang diterapkan padanya:

Anda dapat membaca selengkapnya tentang pedoman Material dalam menerapkan bentuk.
Penekanan
Penekanan di M3 disediakan menggunakan variasi warna dan kombinasi warnanya. Di M3, ada dua cara untuk menambahkan penekanan pada UI Anda:
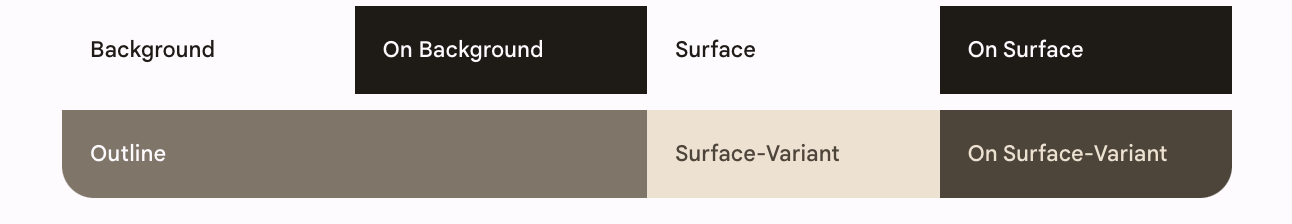
- Menggunakan warna permukaan, varian permukaan, dan latar belakang di samping warna on-surface dan varian on-surface dari sistem warna M3 yang diperluas. Misalnya, permukaan dapat digunakan dengan varian on-surface dan varian permukaan dapat digunakan dengan on-surface untuk memberikan tingkat penekanan yang berbeda.

- Penggunaan ketebalan font yang berbeda untuk teks. Di atas, Anda melihat bahwa Anda dapat memberikan bobot khusus untuk skala huruf kami guna memberikan penekanan yang berbeda.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
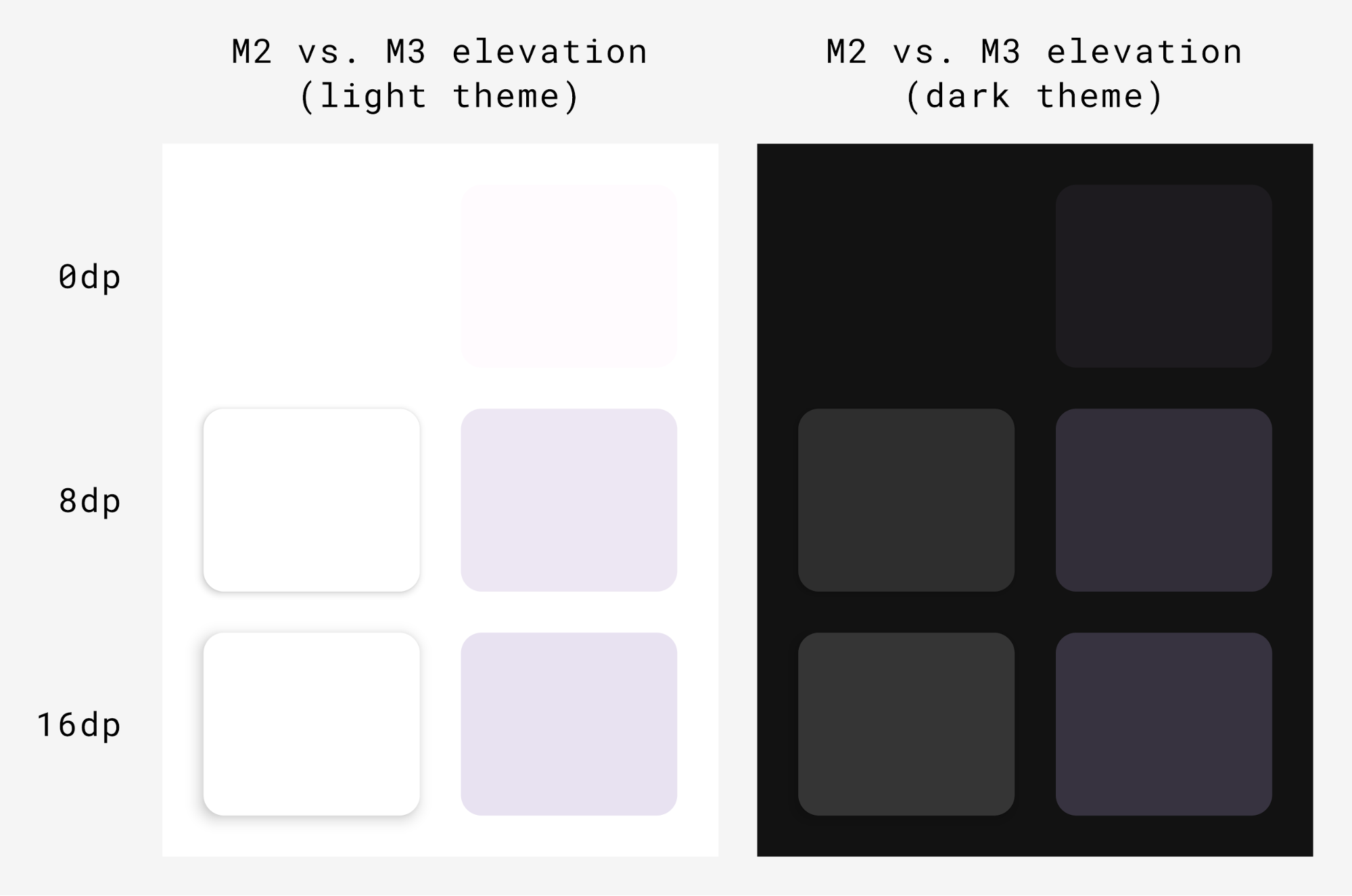
Elevasi
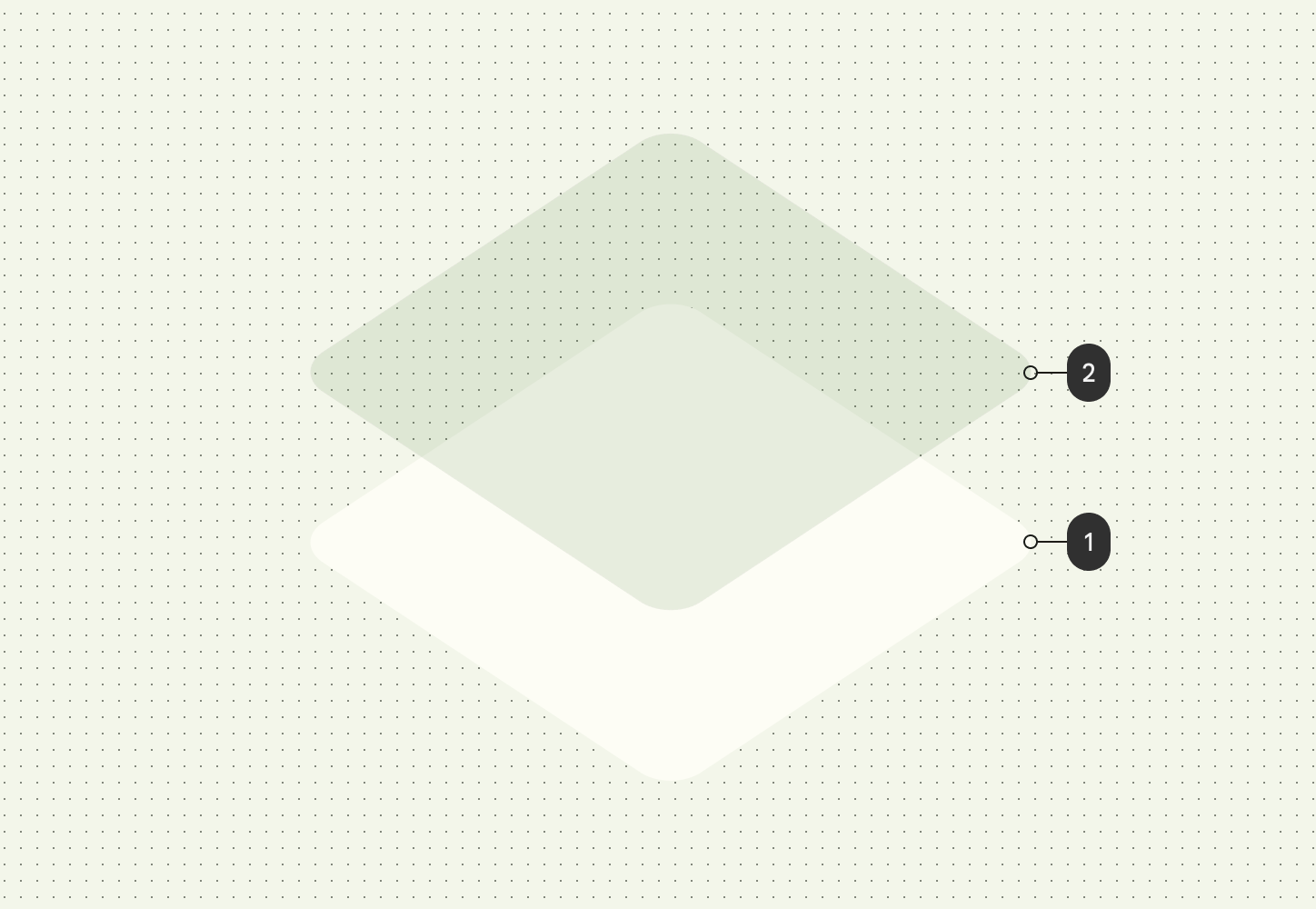
Material 3 mewakili elevasi terutama menggunakan overlay warna tonal. Ini adalah cara baru untuk membedakan penampung dan permukaan satu sama lain — meningkatkan elevasi tonal menggunakan warna yang lebih menarik — selain bayangan.

Overlay elevasi dalam tema gelap juga berubah menjadi overlay warna tonal di Material 3. Warna overlay berasal dari slot warna utama.

Surface M3 — composable pendukung di balik sebagian besar komponen M3 — mencakup dukungan untuk elevasi tonal dan bayangan:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Komponen Material
Desain Material dilengkapi dengan serangkaian komponen Material yang kaya (seperti tombol, chip, kartu, menu navigasi) yang sudah mengikuti Tema Material dan membantu Anda membuat aplikasi Desain Material yang indah. Anda dapat mulai menggunakan komponen dengan properti default secara langsung.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 menyediakan banyak versi komponen yang sama untuk digunakan dalam berbagai peran sesuai dengan penekanan dan perhatian.

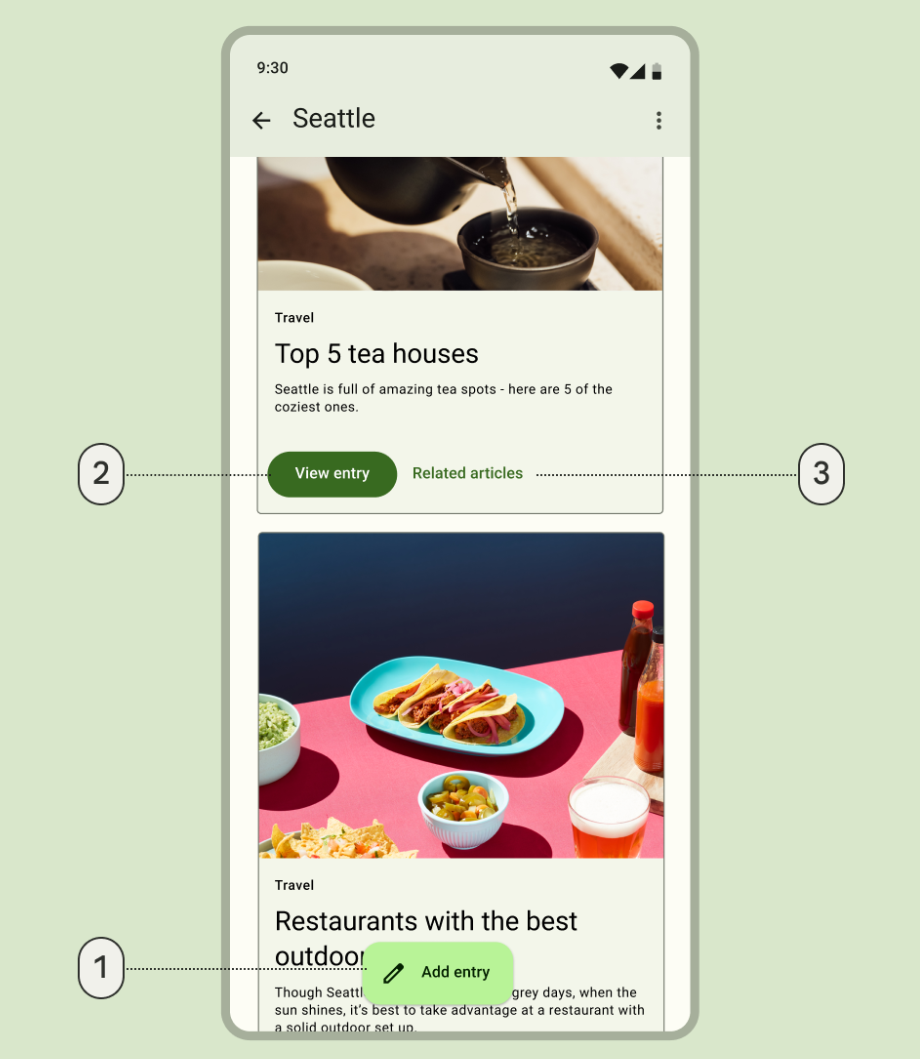
- Tombol tindakan mengambang yang diperluas untuk tindakan dengan penekanan tertinggi:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Tombol fill untuk tindakan dengan penekanan tinggi:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Tombol teks untuk tindakan dengan penekanan rendah:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Anda dapat membaca lebih lanjut tombol dan komponen Material lainnya. Material 3 menyediakan berbagai rangkaian komponen seperti Tombol, Panel aplikasi, Komponen navigasi yang didesain khusus untuk berbagai kasus penggunaan dan ukuran layar.
Komponen navigasi
Material juga menyediakan beberapa komponen navigasi yang membantu Anda menerapkan navigasi, bergantung pada berbagai ukuran dan status layar.
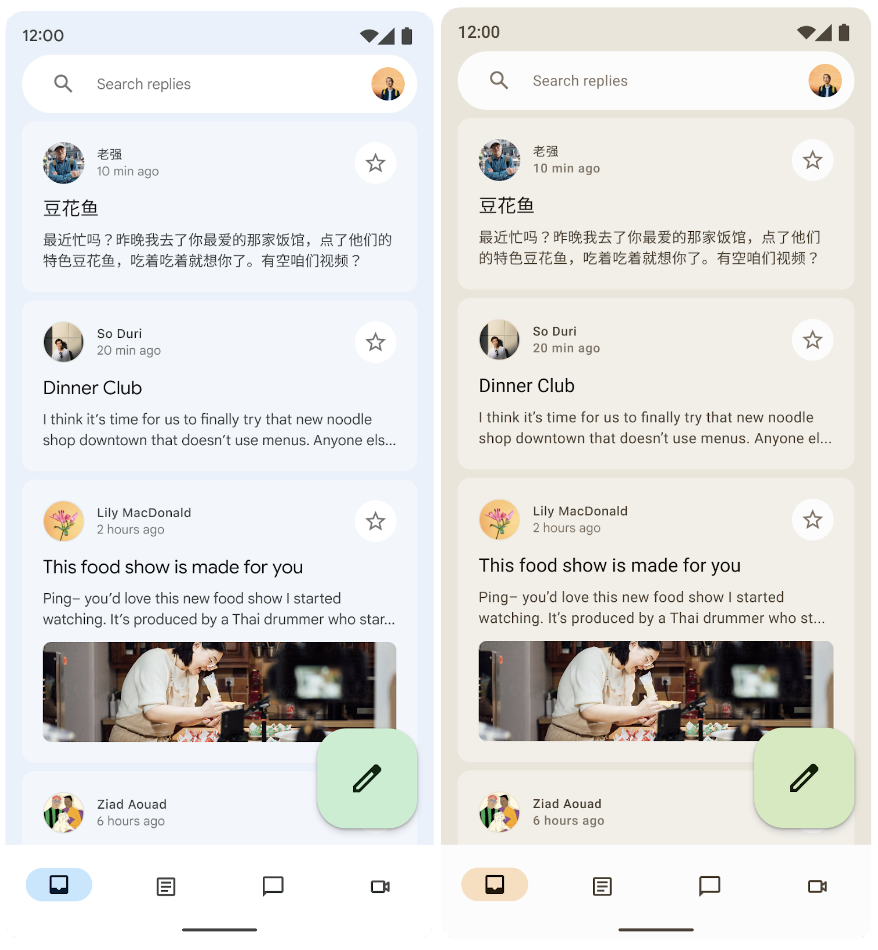
NavigationBar digunakan untuk perangkat ringkas saat Anda ingin menargetkan 5 tujuan atau kurang:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
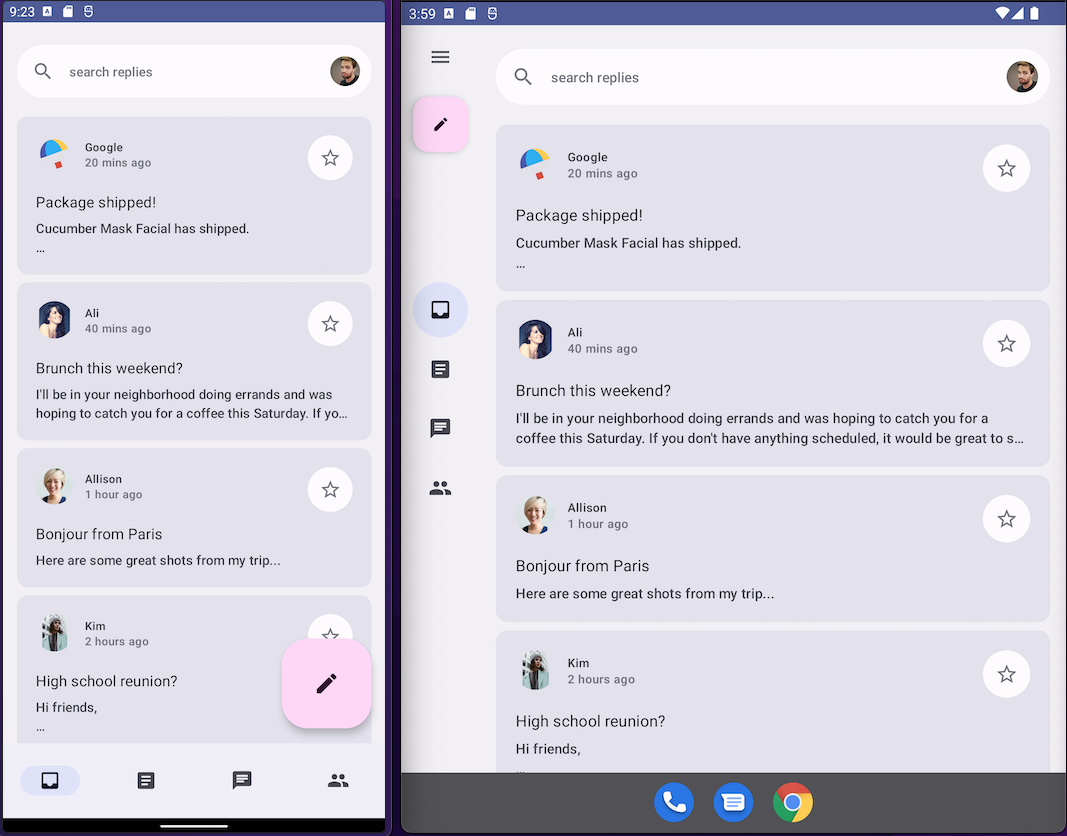
NavigationRail digunakan untuk tablet atau ponsel berukuran kecil hingga sedang dalam mode lanskap. Hal ini memberikan ergonomi kepada pengguna dan meningkatkan pengalaman pengguna untuk perangkat tersebut.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (Kiri) dan NavigationRail (Kanan)Balas menggunakan keduanya dalam tema default untuk memberikan pengalaman pengguna yang imersif untuk semua ukuran perangkat.
NavigationDrawer digunakan untuk tablet berukuran sedang hingga besar yang memiliki
ruang yang cukup untuk menampilkan detail. Anda dapat menggunakan PermanentNavigationDrawer atau
ModalNavigationDrawer bersama dengan NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Opsi navigasi meningkatkan pengalaman pengguna, ergonomi, dan keterjangkauan. Anda dapat mempelajari lebih lanjut komponen navigasi Material di codelab adaptif Compose.
Menyesuaikan tema komponen
M3 mendorong personalisasi dan fleksibilitas. Semua komponen memiliki warna default yang diterapkan padanya, tetapi mengekspos API yang fleksibel untuk menyesuaikan warnanya jika diperlukan.
Sebagian besar komponen, seperti kartu dan tombol, menyediakan objek default yang mengekspos antarmuka warna dan elevasi yang dapat diubah untuk menyesuaikan komponen Anda:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Anda dapat membaca lebih lanjut cara menyesuaikan Material 3.
UI Sistem
Beberapa aspek Material You berasal dari gaya visual dan UI sistem baru di Android 12 dan yang lebih baru. Dua area utama yang mengalami perubahan adalah ripple dan overscroll. Tidak diperlukan pekerjaan tambahan untuk menerapkan perubahan ini.
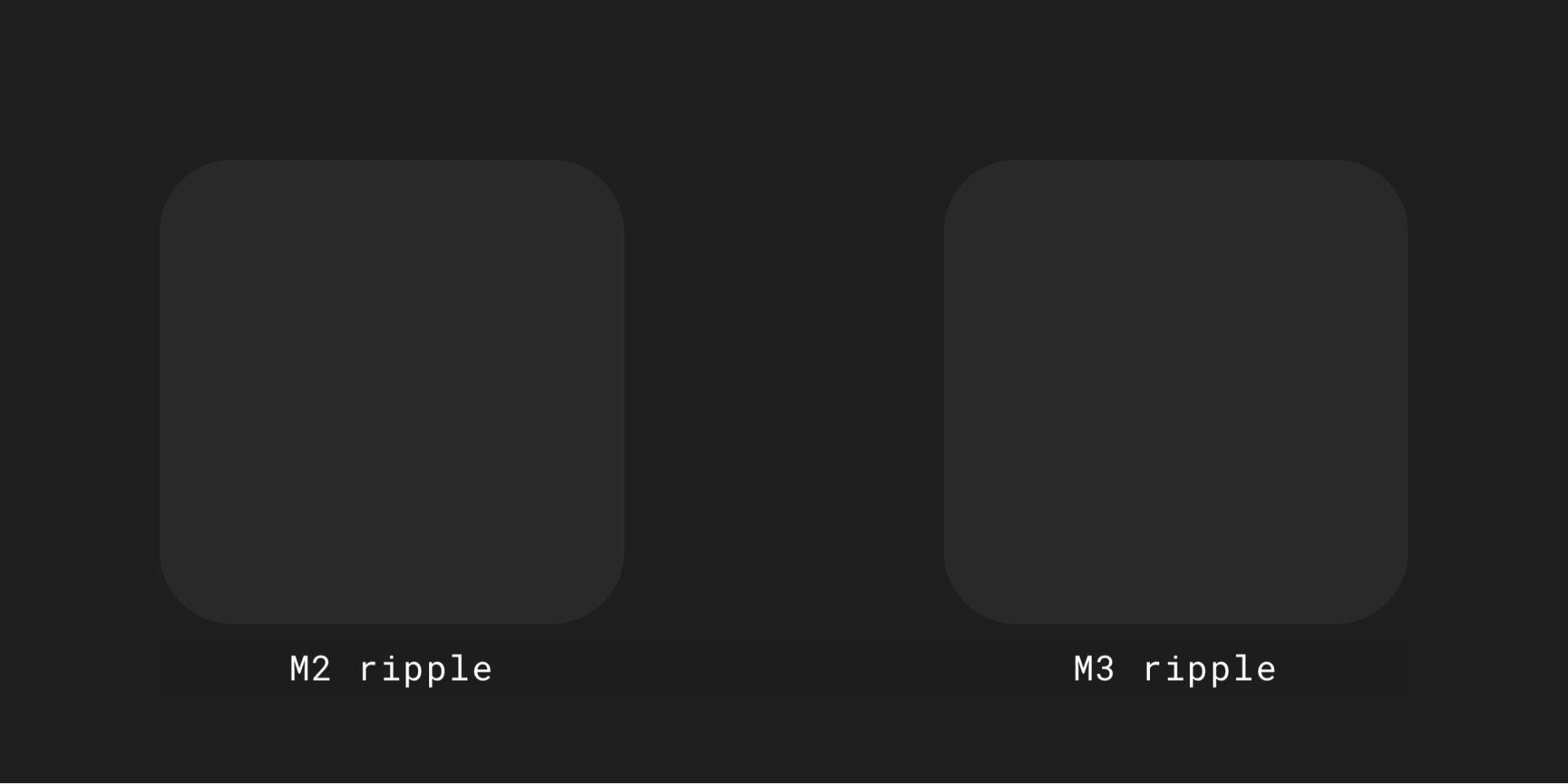
Ripple
Ripple kini menggunakan kilauan halus untuk menerangi permukaan saat ditekan. Compose Material Ripple menggunakan RippleDrawable platform di balik layar di Android, sehingga sparkle ripple tersedia di Android 12 dan yang lebih baru untuk semua komponen Material.

Overscroll
Overscroll kini menggunakan efek regangan di tepi container scroll.
Overscroll regangan aktif secara default dalam composable container scroll — misalnya, LazyColumn, LazyRow, dan LazyVerticalGrid — dalam Compose Foundation 1.1.0 dan yang lebih baru, apa pun level API.

Aksesibilitas
Standar aksesibilitas yang disertakan dalam komponen Material dirancang untuk memberikan dasar bagi desain produk yang inklusif. Memahami aksesibilitas produk Anda dapat meningkatkan kegunaan bagi semua pengguna, termasuk pengguna dengan penglihatan rendah, kebutaan, gangguan pendengaran, gangguan kognitif, gangguan motorik, atau disabilitas situasional (seperti lengan patah).
Aksesibilitas warna
Warna dinamis didesain untuk memenuhi standar aksesibilitas untuk kontras warna. Sistem palet tonal sangat penting untuk membuat skema warna apa pun mudah diakses secara default.
Sistem warna Material memberikan nilai tone dan pengukuran standar yang dapat digunakan untuk memenuhi rasio kontras yang dapat diakses.

Semua komponen Material dan tema dinamis sudah menggunakan peran warna di atas dari serangkaian palet tonal, yang dipilih untuk memenuhi persyaratan aksesibilitas. Namun, jika Anda menyesuaikan komponen, pastikan untuk menggunakan peran warna yang sesuai dan menghindari ketidakcocokan.
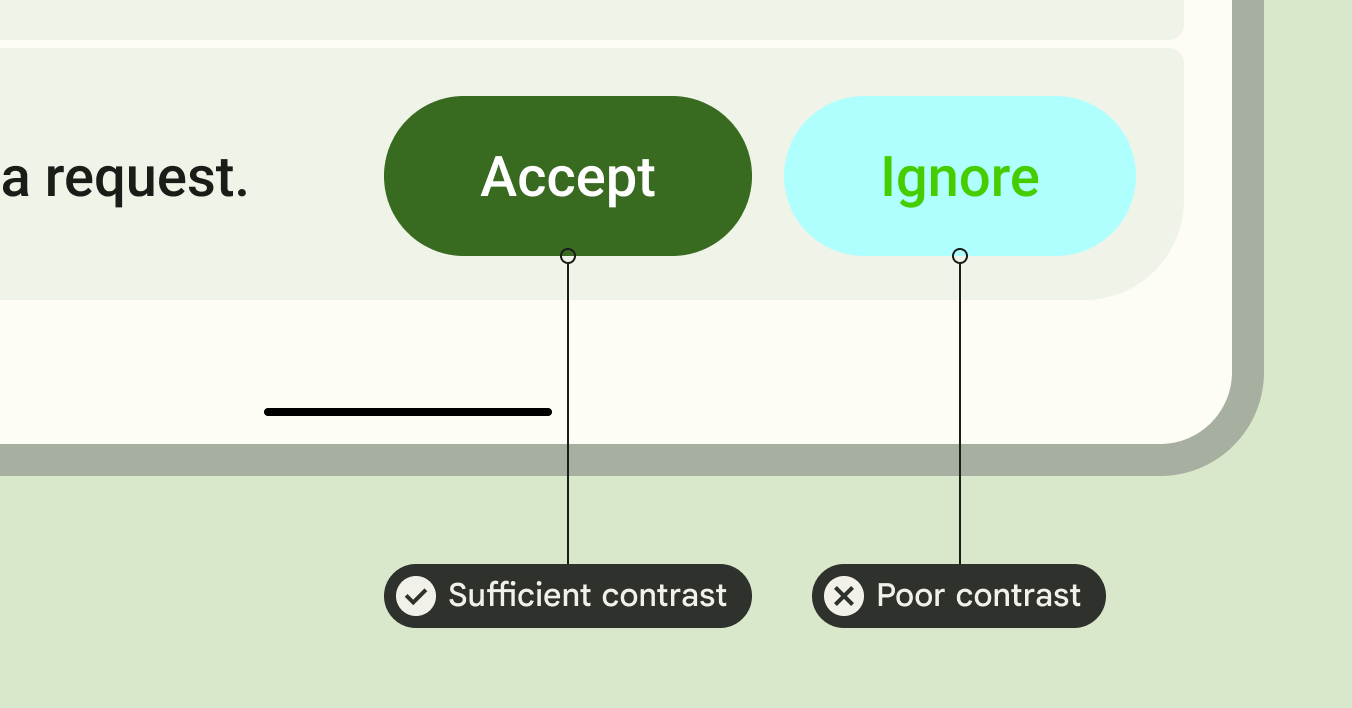
Gunakan on-primary di atas primer, dan on-primary-container di atas primary-container, serta hal yang sama untuk warna aksen dan netral lainnya untuk memberikan kontras yang dapat diakses oleh pengguna.
Penggunaan penampung tersier di atas primer memberikan tombol kontras yang buruk kepada pengguna:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Aksesibilitas tipografi
Skala huruf M3 memperbarui tanjakan dan nilai huruf statis untuk menawarkan framework kategori ukuran yang disederhanakan tetapi dinamis yang diskalakan di seluruh perangkat.
Misalnya, di M3, Display Small dapat diberi nilai yang berbeda bergantung pada konteks perangkat, seperti ponsel atau tablet.
Perangkat layar besar
Material memberikan panduan tentang tata letak adaptif dan perangkat foldable untuk membuat aplikasi Anda dapat diakses dan meningkatkan ergonomi pengguna yang memegang perangkat besar.
Material menyediakan berbagai jenis navigasi untuk membantu Anda memberikan pengalaman pengguna yang lebih baik untuk perangkat besar.
Anda dapat mempelajari lebih lanjut pedoman kualitas aplikasi layar besar Android dan melihat Contoh balasan kami untuk desain adaptif dan mudah diakses.
Pelajari lebih lanjut
Untuk mempelajari Tema Material dalam Compose lebih lanjut, lihat referensi berikut:
Aplikasi contoh
Dokumen
Referensi API dan kode sumber
Video
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Bermigrasi dari Material 2 ke Material 3 di Compose
- Desain Material 2 di Compose
- Sistem desain kustom di Compose
