আপনি একটি Image composable ( contentScale , colorFilter ) এর বৈশিষ্ট্য ব্যবহার করে ছবি কাস্টমাইজ করতে পারেন। আপনি আপনার Image এ বিভিন্ন প্রভাব প্রয়োগ করতে বিদ্যমান মডিফায়ারগুলিও প্রয়োগ করতে পারেন। মডিফায়ারগুলি কেবল Image composable তে নয়, যেকোনো composable তে ব্যবহার করা যেতে পারে, যেখানে contentScale এবং colorFilter হল Image composable তে স্পষ্ট পরামিতি।
কন্টেন্ট স্কেল
একটি ছবিকে তার সীমানার মধ্যে কীভাবে স্কেল করা হবে তা ক্রপ করতে বা পরিবর্তন করতে একটি contentScale বিকল্প নির্দিষ্ট করুন। ডিফল্টরূপে, যদি আপনি একটি contentScale বিকল্প নির্দিষ্ট না করেন, তাহলে ContentScale.Fit ব্যবহার করা হয়।
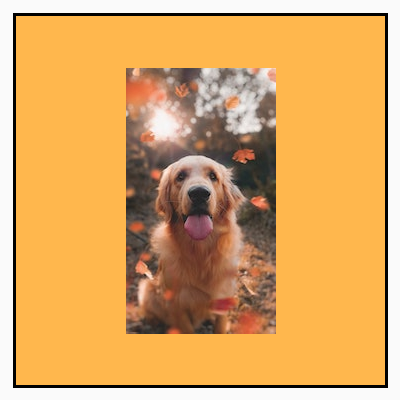
নিচের উদাহরণে, Image কম্পোজেবলটি সীমানা সহ 150dp আকারে সীমাবদ্ধ, এবং Image কম্পোজেবলে ব্যাকগ্রাউন্ডটি হলুদ রঙে সেট করা হয়েছে যাতে নীচের টেবিলে বিভিন্ন ContentScale বিকল্পগুলি প্রদর্শিত হয়।
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
বিভিন্ন ContentScale অপশন সেট করলে বিভিন্ন আউটপুট পাওয়া যায়। নিম্নলিখিত টেবিলটি আপনাকে সঠিক ContentScale মোড নির্বাচন করতে সাহায্য করবে:
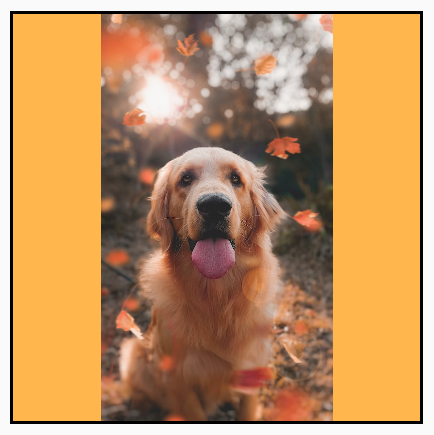
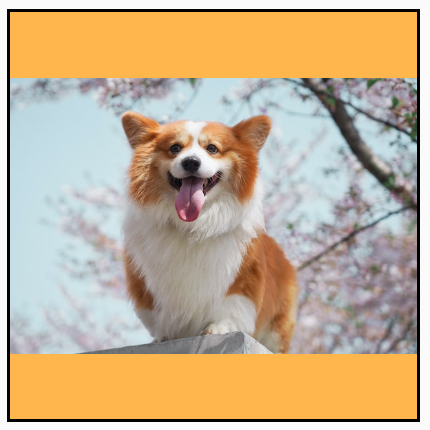
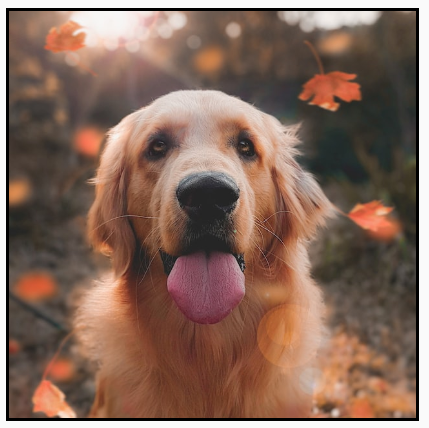
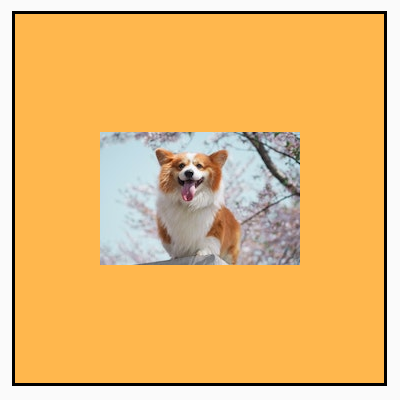
| উৎসের ছবি |  |  |
ContentScale | ফলাফল - প্রতিকৃতি চিত্র: | ফলাফল - ল্যান্ডস্কেপ ছবি: |
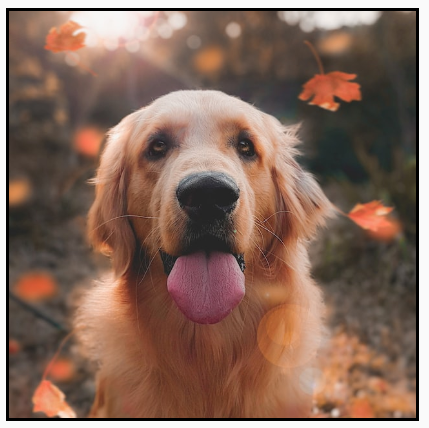
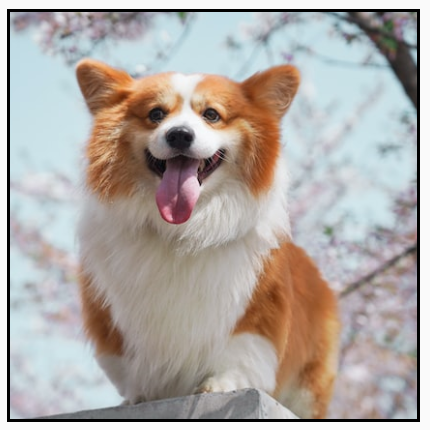
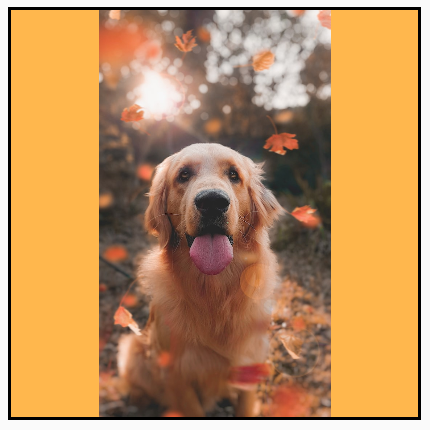
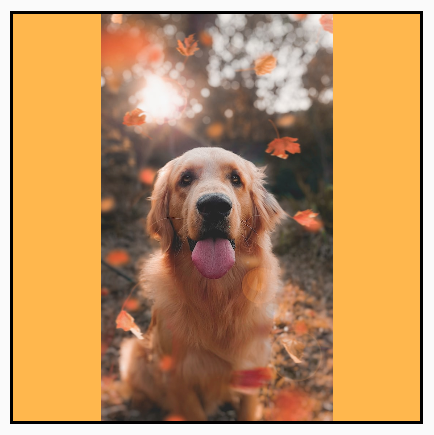
ContentScale.Fit : আকৃতির অনুপাত (ডিফল্ট) রেখে ছবিটিকে সমানভাবে স্কেল করুন। যদি বিষয়বস্তু আকারের চেয়ে ছোট হয়, তাহলে সীমানা অনুসারে ছবিটিকে স্কেল করা হয়। |  |  |
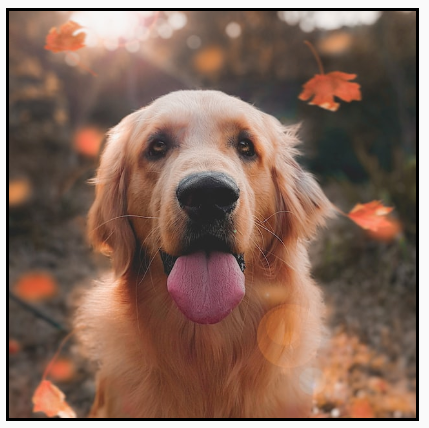
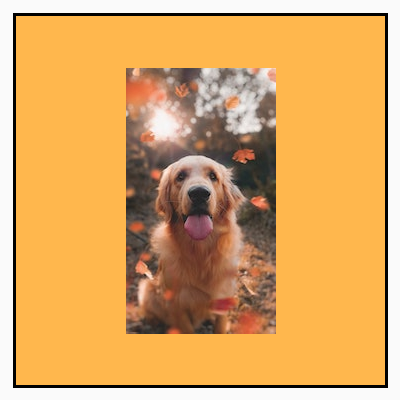
ContentScale.Crop : ছবিটিকে মাঝখানের ফাঁকা জায়গায় কাটুন। |  |  |
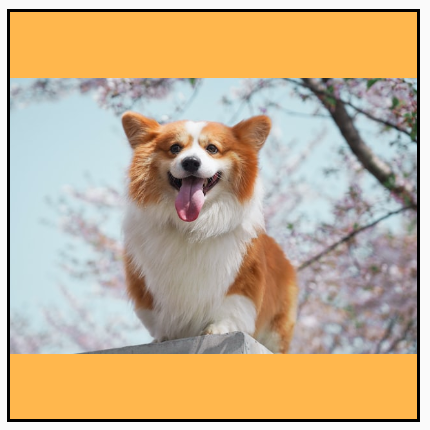
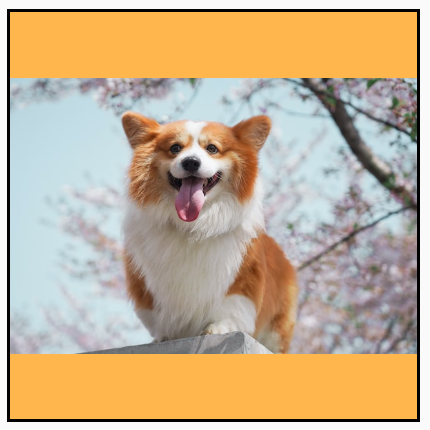
ContentScale.FillHeight : উৎসটিকে আকৃতির অনুপাত বজায় রেখে স্কেল করুন যাতে সীমানা গন্তব্যের উচ্চতার সাথে মেলে। |  |  |
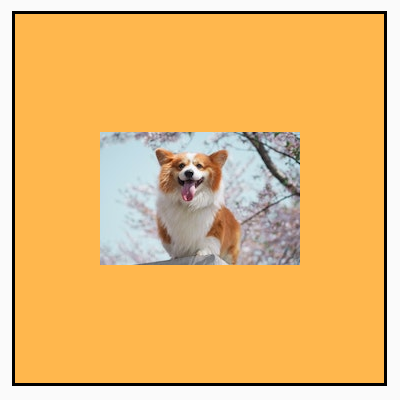
ContentScale.FillWidth : উৎসের আকৃতি অনুপাত বজায় রেখে স্কেল করুন যাতে সীমানা গন্তব্য প্রস্থের সাথে মেলে। |  |  |
ContentScale.FillBounds : গন্তব্য সীমা পূরণ করার জন্য কন্টেন্টকে উল্লম্বভাবে এবং অনুভূমিকভাবে অ-অনুভূমিকভাবে স্কেল করুন। (দ্রষ্টব্য: যদি আপনি ছবিগুলিকে এমন পাত্রে রাখেন যা ছবির সঠিক অনুপাতের সাথে মেলে না তবে এটি বিকৃত করে)। |  |  |
ContentScale.Inside : গন্তব্য সীমানার ভেতরে আকৃতির অনুপাত বজায় রাখার জন্য উৎস স্কেল করুন। যদি উৎস উভয় মাত্রায় গন্তব্যের চেয়ে ছোট বা সমান হয়, তাহলে এটি None এর মতোই আচরণ করে। কন্টেন্ট সর্বদা সীমানার মধ্যেই থাকবে। যদি কন্টেন্ট সীমানার চেয়ে ছোট হয়, তাহলে কোনও স্কেলিং প্রযোজ্য হবে না। | সোর্স ইমেজ বড়ার দ্যান বাউন্ডস:  সোর্স ইমেজ smaller than bounds: সোর্স ইমেজ smaller than bounds:  | সোর্স ইমেজ বড়ার দ্যান বাউন্ডস:  সোর্স ইমেজ smaller than bounds: সোর্স ইমেজ smaller than bounds:  |
ContentScale.None : উৎসে কোনও স্কেলিং প্রয়োগ করবেন না। যদি কন্টেন্ট গন্তব্য সীমার চেয়ে ছোট হয়, তাহলে এটি এলাকার সাথে মানানসইভাবে স্কেল করা হবে না। | সোর্স ইমেজ বড়ার দ্যান বাউন্ডস:  সোর্স ইমেজ smaller than bounds: সোর্স ইমেজ smaller than bounds:  | সোর্স ইমেজ বড়ার দ্যান বাউন্ডস:  সোর্স ইমেজ smaller than bounds: সোর্স ইমেজ smaller than bounds:  |
একটি আকৃতিতে কম্পোজেবল একটি Image ক্লিপ করুন
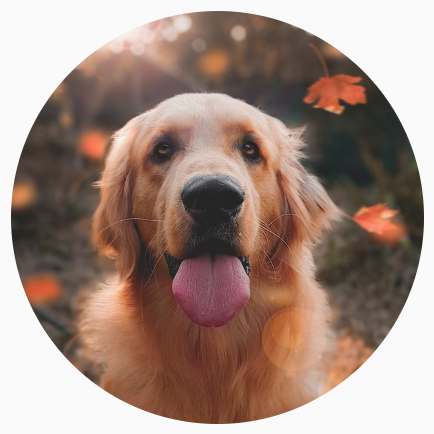
একটি ছবিকে একটি আকৃতিতে ফিট করতে, বিল্ট-ইন clip মডিফায়ার ব্যবহার করুন। একটি ছবিকে বৃত্ত আকৃতিতে ক্রপ করতে, Modifier.clip(CircleShape) ব্যবহার করুন:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

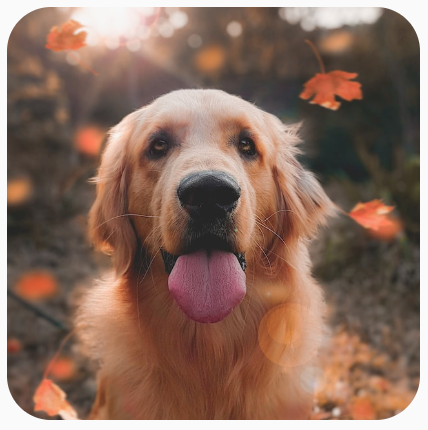
CircleShape ব্যবহার করে একটি ছবি ক্লিপ করা। গোলাকার কোণার আকৃতির জন্য, আপনি যে কোণগুলি গোলাকার করতে চান তার আকার সহ Modifier.clip(RoundedCornerShape(16.dp) ) ব্যবহার করুন:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

RoundedCornerShape ব্যবহার করে একটি ছবি ক্লিপ করা। আপনি Shape প্রসারিত করে এবং আকৃতিটি ক্লিপ করার জন্য একটি Path প্রদান করে আপনার নিজস্ব ক্লিপিং আকৃতি তৈরি করতে পারেন:
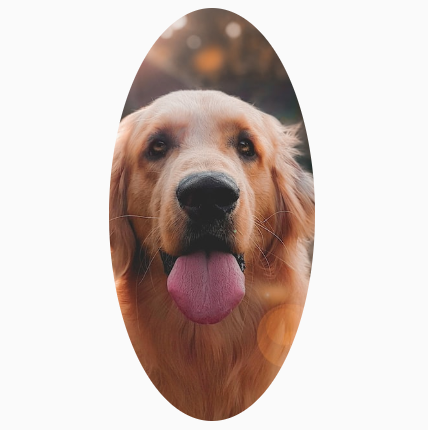
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

একটি Image কম্পোজেবলে একটি বর্ডার যোগ করুন
একটি সাধারণ অপারেশন হল Modifier.border() এবং Modifier.clip() কে একত্রিত করে একটি ছবির চারপাশে একটি বর্ডার তৈরি করা:
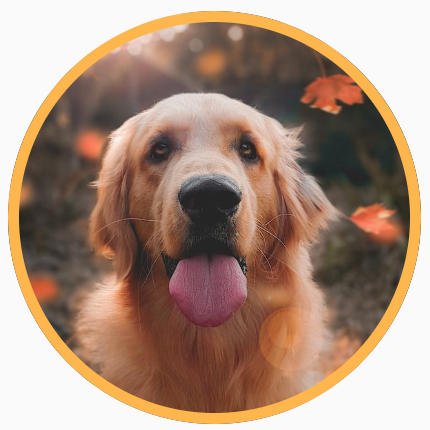
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

একটি গ্রেডিয়েন্ট বর্ডার তৈরি করতে, আপনি Brush API ব্যবহার করে ছবির চারপাশে একটি রেইনবো গ্রেডিয়েন্ট বর্ডার আঁকতে পারেন:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

একটি কাস্টম আকৃতির অনুপাত সেট করুন
একটি ছবিকে কাস্টম আকৃতির অনুপাতের মধ্যে রূপান্তর করতে, একটি ছবির (অথবা যেকোনো কম্পোজেবল) জন্য একটি কাস্টম অনুপাত প্রদান করতে Modifier.aspectRatio(16f/9f) ব্যবহার করুন।
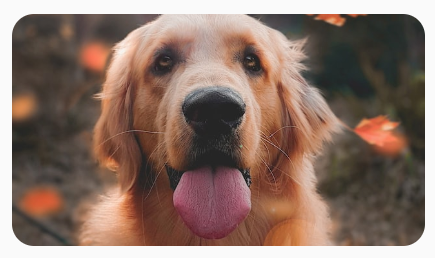
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Image Modifier.aspectRatio(16f/9f) ব্যবহার করা।রঙ ফিল্টার: ছবির পিক্সেল রঙ রূপান্তর করুন
Image কম্পোজেবলে একটি colorFilter প্যারামিটার রয়েছে যা আপনার ছবির পৃথক পিক্সেলের আউটপুট পরিবর্তন করতে পারে।
রঙিন ছবি
ColorFilter.tint(color, blendMode) ব্যবহার করলে আপনার Image কম্পোজেবলে প্রদত্ত রঙের সাথে একটি ব্লেন্ড মোড প্রয়োগ করা হয়। ColorFilter.tint(color, blendMode) কন্টেন্ট টিন্ট করার জন্য BlendMode.SrcIn ব্যবহার করে, যার অর্থ হল প্রদত্ত রঙটি স্ক্রিনে যেখানে ছবিটি প্রদর্শিত হয় সেখানে দেখানো হয়। এটি আইকন এবং ভেক্টরগুলির জন্য কার্যকর যাদের থিম ভিন্নভাবে তৈরি করতে হবে।
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

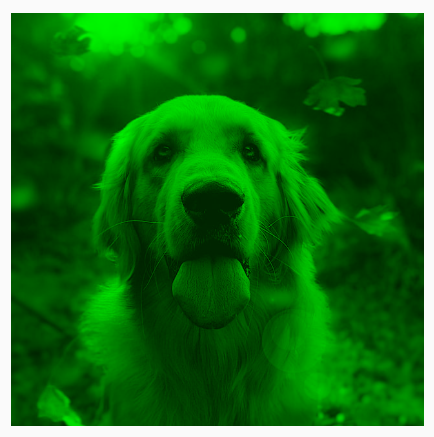
BlendMode.SrcIn এর সাথে ColorFilter.tint প্রয়োগ করা হয়েছে। অন্যান্য BlendMode ব্যবহার করলে বিভিন্ন ধরণের প্রভাব দেখা যায়। উদাহরণস্বরূপ, একটি ছবিতে BlendMode.Darken Color.Green দিয়ে সেট করলে নিম্নলিখিত ফলাফল পাওয়া যায়:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

BlendMode.Darken সহ Color.Green tint । বিভিন্ন ধরণের ব্লেন্ড মোড সম্পর্কে আরও তথ্যের জন্য BlendMode রেফারেন্স ডকুমেন্টেশন দেখুন।
রঙের ম্যাট্রিক্স সহ একটি Image ফিল্টার প্রয়োগ করুন
কালার ম্যাট্রিক্স ColorFilter অপশন ব্যবহার করে আপনার ছবি রূপান্তর করুন। উদাহরণস্বরূপ, আপনার ছবিতে একটি কালো এবং সাদা ফিল্টার প্রয়োগ করতে আপনি ColorMatrix ব্যবহার করতে পারেন এবং স্যাচুরেশন 0f এ সেট করতে পারেন।
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

একটি Image কম্পোজেবলের বৈসাদৃশ্য বা উজ্জ্বলতা সামঞ্জস্য করুন
একটি ছবির বৈসাদৃশ্য এবং উজ্জ্বলতা পরিবর্তন করতে, আপনি ColorMatrix ব্যবহার করে মানগুলি পরিবর্তন করতে পারেন:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix ব্যবহার করে ছবির উজ্জ্বলতা এবং বৈসাদৃশ্য সামঞ্জস্য করা হয়েছে। একটি কম্পোজেবল Image রঙ উল্টে দিন
একটি ছবির রঙ উল্টাতে, ColorMatrix রঙ উল্টাতে সেট করুন:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

কম্পোজেবল Image ব্লার করুন
একটি ছবি ঝাপসা করার জন্য, Modifier.blur() ব্যবহার করুন, যা radiusX এবং radiusY সরবরাহ করে, যা যথাক্রমে অনুভূমিক এবং উল্লম্ব দিকে ব্লার ব্যাসার্ধ নির্দিষ্ট করে।
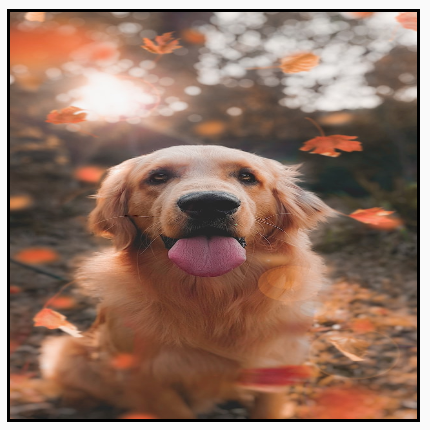
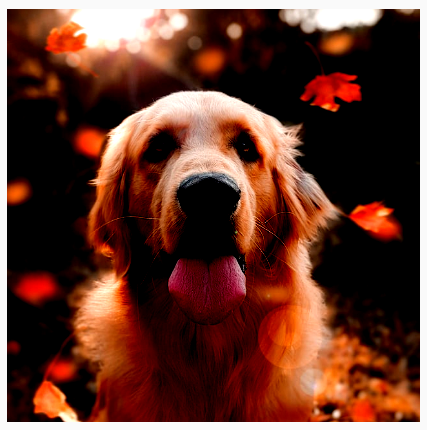
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect প্রয়োগ করা হয়েছে। Images ঝাপসা করার সময়, BlurredEdgeTreatment.Unbounded এর পরিবর্তে BlurredEdgeTreatment(Shape) ব্যবহার করার পরামর্শ দেওয়া হয়, কারণ পরবর্তীটি মূল কন্টেন্টের সীমানার বাইরে রেন্ডার করার প্রত্যাশিত ইচ্ছামত রেন্ডারিংগুলিকে ঝাপসা করার জন্য ব্যবহৃত হয়। ছবির ক্ষেত্রে, সম্ভবত তারা কন্টেন্টের সীমানার বাইরে রেন্ডার করবে না, যেখানে একটি গোলাকার আয়তক্ষেত্র ঝাপসা করার জন্য এই পার্থক্যের প্রয়োজন হতে পারে।
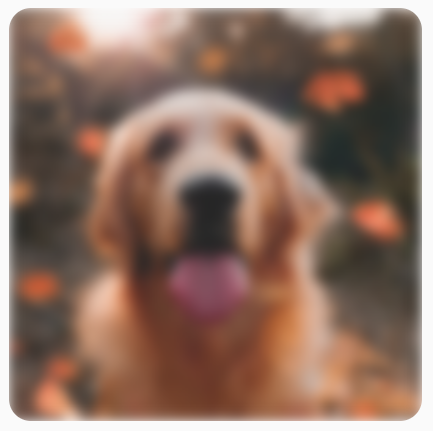
উদাহরণস্বরূপ, যদি আমরা পূর্ববর্তী ছবিতে BlurredEdgeTreatment Unbounded এ সেট করি, তাহলে ছবির প্রান্তগুলি তীক্ষ্ণ না হয়ে ঝাপসা দেখাবে:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded ।আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- গ্রাফিক্স মডিফায়ার
- ছবি লোড হচ্ছে
- উপাদান আইকন

