Puedes personalizar imágenes con propiedades en un elemento componible Image (contentScale, colorFilter). También puedes aplicar modificadores existentes para aplicar diferentes efectos a tu Image. Los modificadores se pueden usar en cualquier elemento componible, no solo en el elemento componible Image, mientras que contentScale y colorFilter son parámetros explícitos en este elemento componible Image.
Escala del contenido
Especifica una opción de contentScale para recortar o cambiar la forma en que se escala una imagen dentro de sus límites. De forma predeterminada, si no especificas una opción de contentScale, se usará ContentScale.Fit.
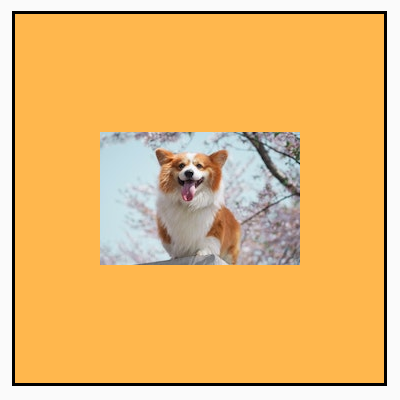
En el siguiente ejemplo, el elemento componible Image está restringido a un tamaño de 150 dp con un borde, y el fondo está configurado en amarillo en el elemento componible Image para mostrar las diferentes opciones de ContentScale en la siguiente tabla.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
Si configuras diferentes opciones de ContentScale, se generarán distintos resultados. En la siguiente tabla, se te ayuda a elegir el modo correcto de ContentScale:
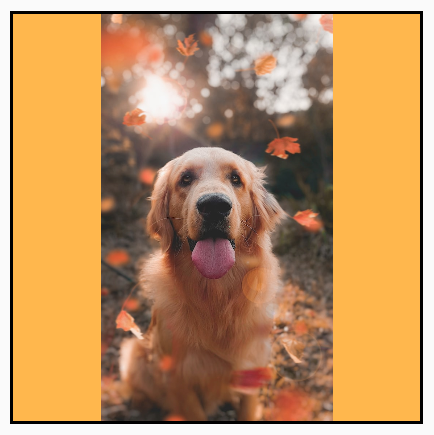
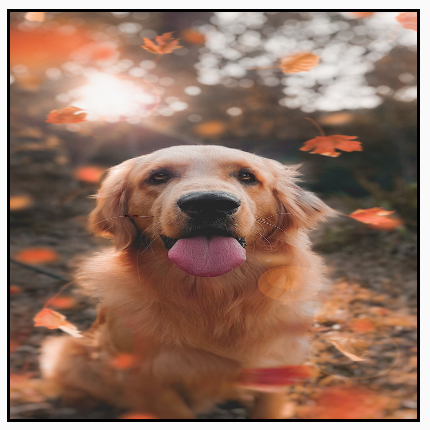
| Imagen de origen |

|

|
ContentScale |
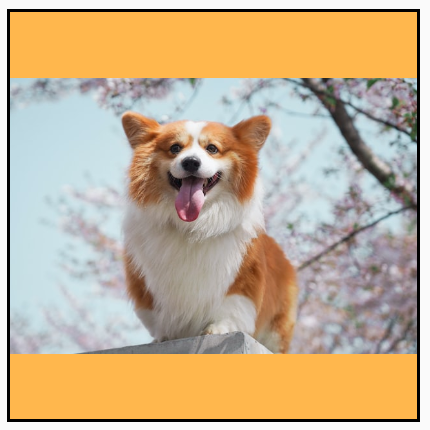
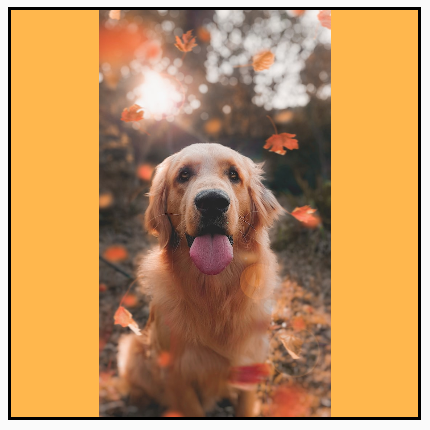
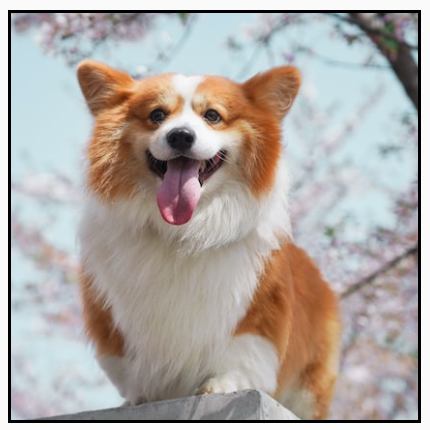
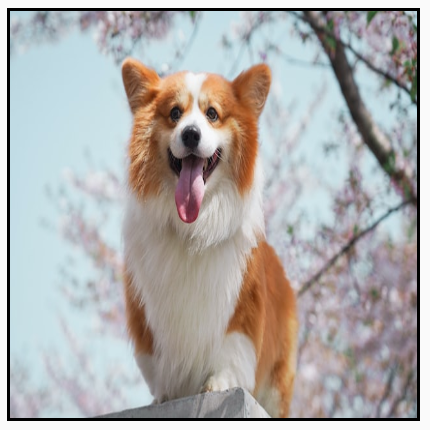
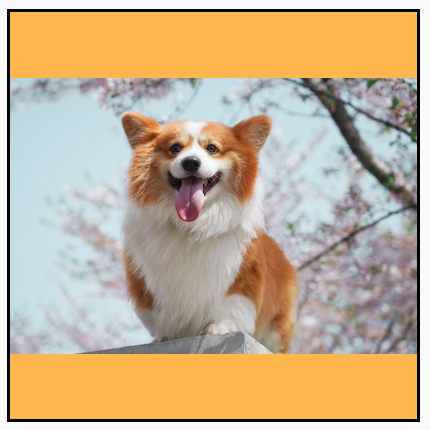
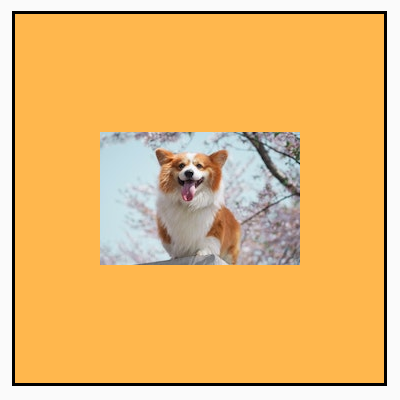
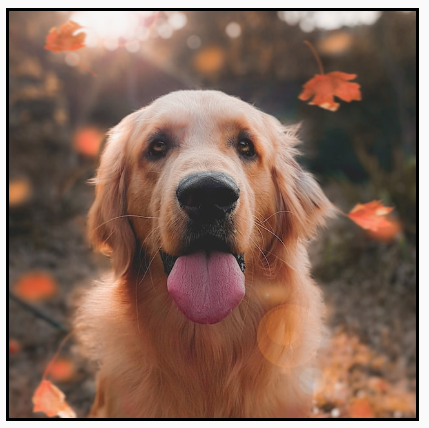
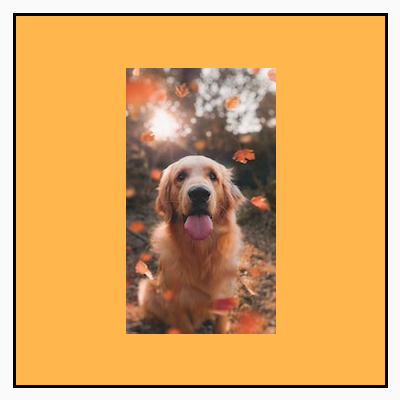
Resultado - Imagen vertical: | Resultado - Imagen horizontal: |
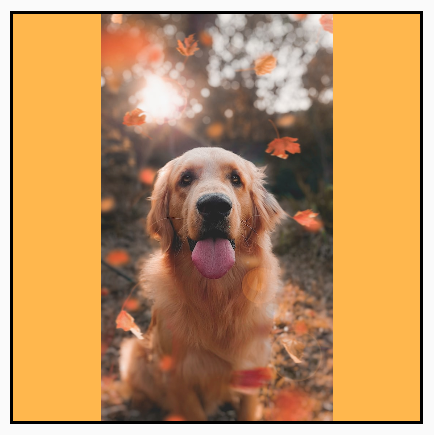
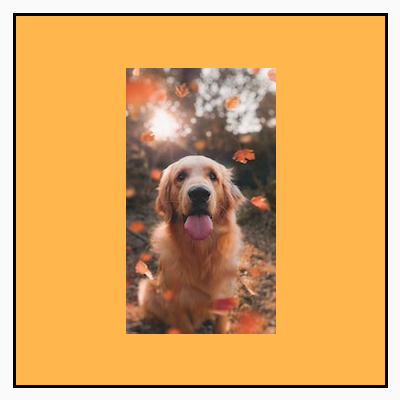
ContentScale.Fit: Ajusta la imagen de manera uniforme y conserva la relación de aspecto (predeterminada). Si el contenido es más pequeño que el tamaño, la imagen se ampliará para que se ajuste a los límites. |

|

|
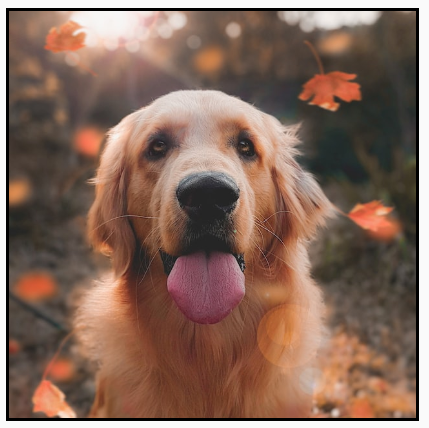
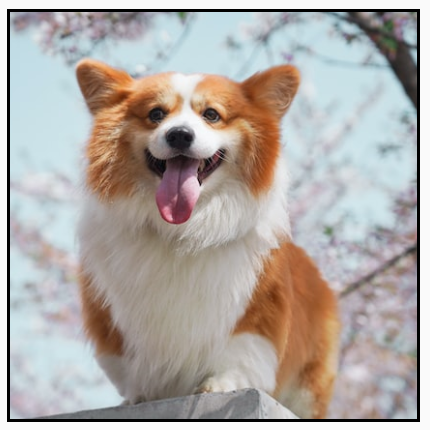
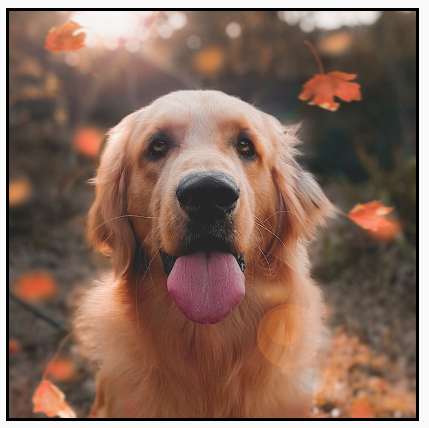
ContentScale.Crop: Recorta la imagen en el centro del espacio disponible. |

|

|
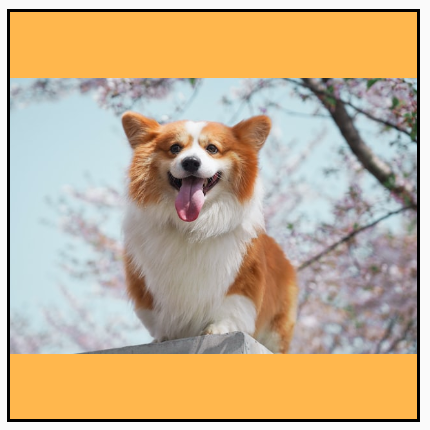
ContentScale.FillHeight: Escala la imagen de origen y mantiene la relación de aspecto para que los límites coincidan con la altura de destino. |

|

|
ContentScale.FillWidth: Escala la imagen de origen y mantiene la relación de aspecto para que los límites coincidan con el ancho de destino. |

|

|
ContentScale.FillBounds: Escala el contenido de forma vertical y horizontal, de manera no uniforme, para llenar los límites de destino. (Nota: Esto distorsionará las imágenes si las colocas en contenedores que no coincidan con la proporción exacta de la imagen). |

|

|
ContentScale.Inside: Escala la imagen de origen para mantener la relación de aspecto dentro de los límites de destino. Si la imagen de origen es menor o igual que la imagen de destino en ambas dimensiones, se comportará de manera similar a None. El contenido siempre se incluirá dentro de los límites. Si el contenido es más pequeño que los límites, no se aplicará ningún escalamiento. |
La imagen de origen es más grande que los límites:
 La imagen de origen es más pequeña que los límites:
La imagen de origen es más pequeña que los límites:

|
La imagen de origen es más grande que los límites:
 La imagen de origen es más pequeña que los límites:
La imagen de origen es más pequeña que los límites:

|
ContentScale.None: No aplica ningún escalamiento a la imagen de origen. Si el contenido es más pequeño que los límites de destino, no se ampliará para ajustarse al área. |
La imagen de origen es más grande que los límites:
 La imagen de origen es más pequeña que los límites:
La imagen de origen es más pequeña que los límites:

|
La imagen de origen es más grande que los límites:
 La imagen de origen es más pequeña que los límites:
La imagen de origen es más pequeña que los límites:

|
Cómo recortar un elemento Image componible en una forma
Para que una imagen se ajuste a una forma, usa el modificador clip integrado.
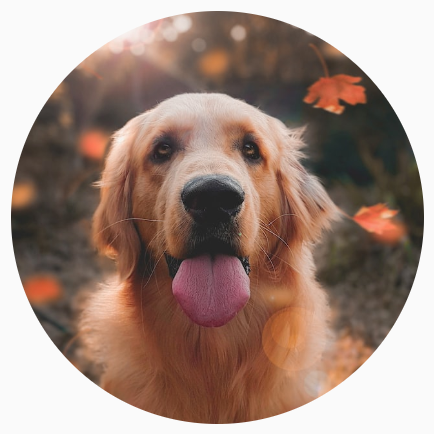
Para recortar una imagen con forma circular, usa Modifier.clip(CircleShape):
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

CircleShape.Para una forma con esquinas redondeadas, usa Modifier.clip(RoundedCornerShape(16.dp) con el tamaño de las esquinas que deseas redondear:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

RoundedCornerShape.También puedes crear tu propia forma de recorte si extiendes Shape y proporcionas un Path para que se recorte la forma:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

Cómo agregar un borde a un elemento Image componible
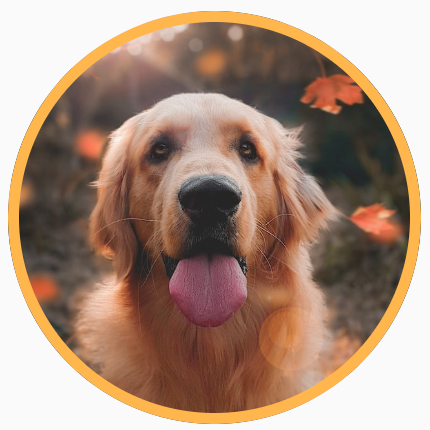
Una operación frecuente es combinar Modifier.border() con Modifier.clip() para crear un borde alrededor de una imagen:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Para crear un borde degradado, puedes usar la API de Brush para dibujar un borde degradado de arcoíris alrededor de la imagen:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Cómo establecer una relación de aspecto personalizada
Para transformar una imagen en una relación de aspecto personalizada, usa Modifier.aspectRatio(16f/9f) para proporcionar una relación personalizada para una imagen (o cualquier elemento componible).
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) en un objeto ImageFiltro de color: cómo transformar los colores de píxeles de la imagen
El elemento Image componible tiene un parámetro colorFilter que puede cambiar el resultado de píxeles individuales de la imagen.
Cómo teñir imágenes
Si usas ColorFilter.tint(color, blendMode), se aplicará un modo de combinación con el color determinado en el elemento componible Image. ColorFilter.tint(color, blendMode)
usa BlendMode.SrcIn para ajustar el tono del contenido, lo que significa que se mostrará el color proporcionado donde se mostrará la imagen en pantalla. Es útil para íconos y vectores que necesitan un tema diferente.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

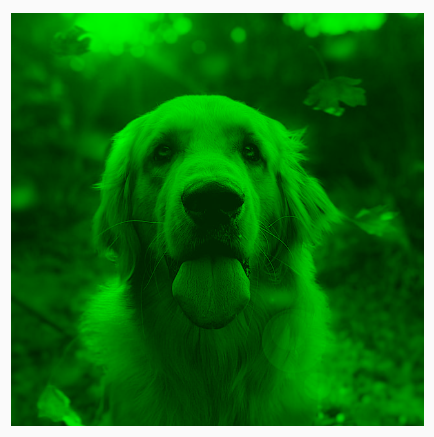
ColorFilter.tint se aplicó con BlendMode.SrcIn.Otros BlendMode tienen diferentes efectos. Por ejemplo, configurar BlendMode.Darken con un Color.Green en una imagen produce el siguiente resultado:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint con BlendMode.Darken.Consulta la documentación de referencia de BlendMode para obtener más información sobre los diferentes modos de combinación disponibles.
Cómo aplicar un filtro Image con una matriz de colores
Transforma tu imagen con la opción de matriz de colores ColorFilter. Por ejemplo, para aplicar un filtro blanco y negro a tus imágenes, puedes usar ColorMatrix y configurar la saturación en 0f.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Cómo ajustar el contraste o el brillo de un elemento Image componible
Para cambiar el contraste y el brillo de una imagen, puedes usar ColorMatrix a fin de cambiar los valores:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix.Cómo invertir los colores de un elemento Image componible
Para invertir los colores de una imagen, configura ColorMatrix:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

Cómo desenfocar un elemento Image componible
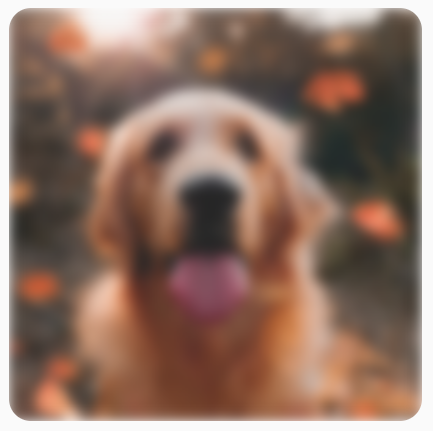
Para desenfocar una imagen, usa Modifier.blur() y proporciona radiusX y radiusY, que especifican el radio de desenfoque en las direcciones horizontal y vertical, respectivamente.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect aplicada a una imagen.Cuando se desenfoca Images, se recomienda usar BlurredEdgeTreatment(Shape), en lugar de BlurredEdgeTreatment.Unbounded, ya que este último se usa para desenfocar renderizaciones arbitrarias que se espera que se rendericen fuera de los límites del contenido original. En el caso de las imágenes, es probable que no se rendericen fuera de los límites del contenido, mientras que desenfocar un rectángulo redondeado puede requerir esta distinción.
Por ejemplo, si configuramos BlurredEdgeTreatment como Unbounded en la imagen anterior, los bordes de esta aparecerán desenfocados en lugar de nítidos:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Modificadores gráficos
- Carga de imágenes
- Íconos de Material
