É possível personalizar imagens usando propriedades em um elemento combinável Image
(contentScale, colorFilter). Também é possível aplicar modificadores
para aplicar efeitos diferentes à Image. Os modificadores podem ser usados em qualquer
elemento combinável, não apenas na Image combinável, enquanto contentScale e
colorFilter são parâmetros explícitos nela.Image
Escala de conteúdo
Especifique uma opção contentScale para cortar ou mudar o dimensionamento de uma imagem dentro
dos limites dela. Por padrão, se você não especificar uma opção contentScale,
ContentScale.Fit será usado.
No exemplo a seguir, o elemento combinável Image é restrito a um tamanho de 150 dp
com uma borda, e o plano de fundo é definido como amarelo no elemento combinável Image para
mostrar as diferentes opções ContentScale na tabela abaixo.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
Definir opções ContentScale diferentes resulta em saídas diferentes. A
tabela a seguir ajuda você a escolher o modo ContentScale correto:
| Imagem de origem |

|

|
ContentScale |
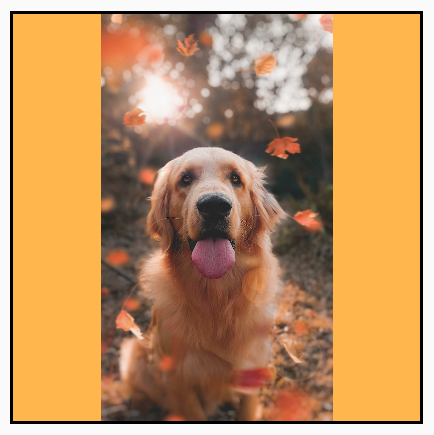
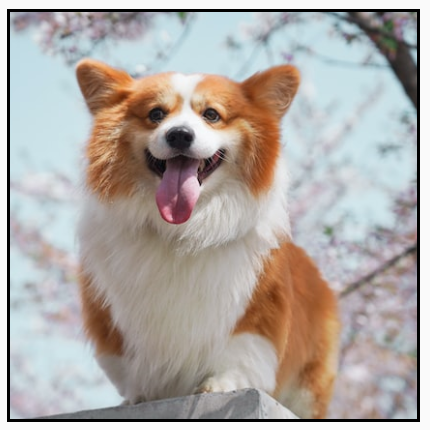
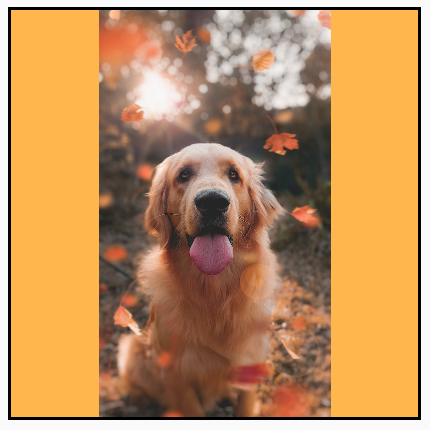
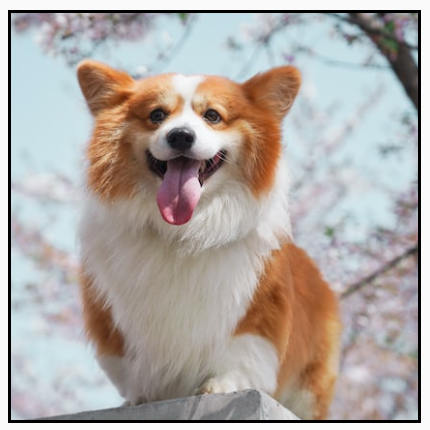
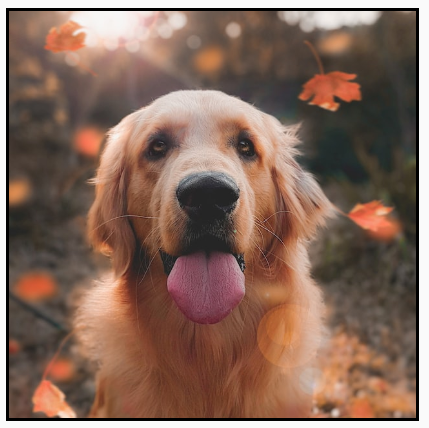
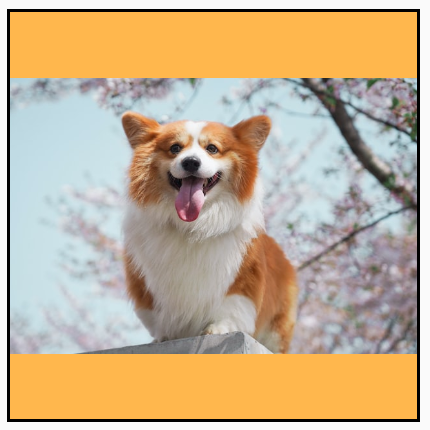
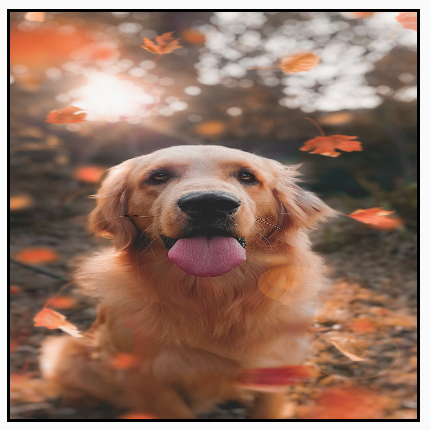
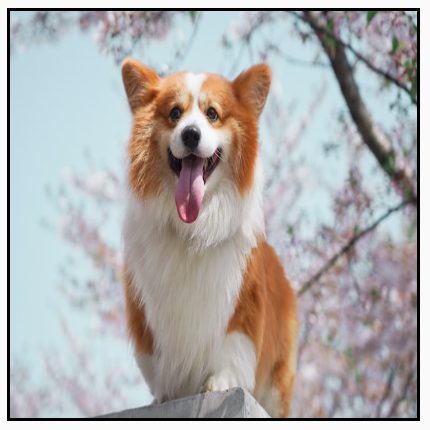
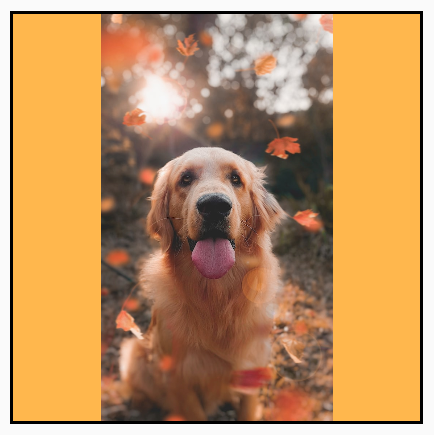
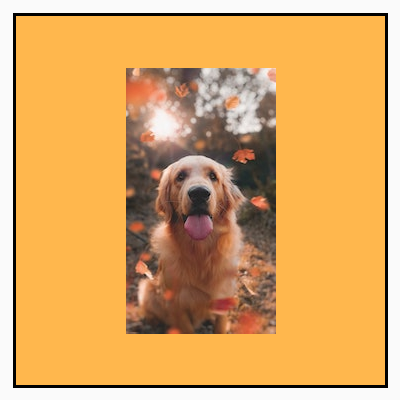
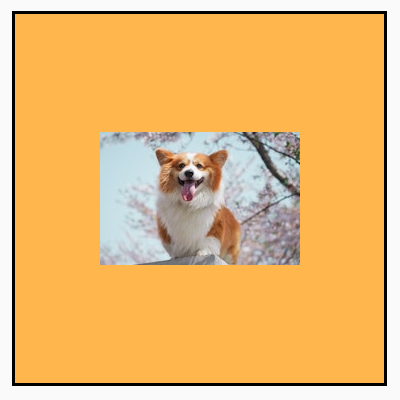
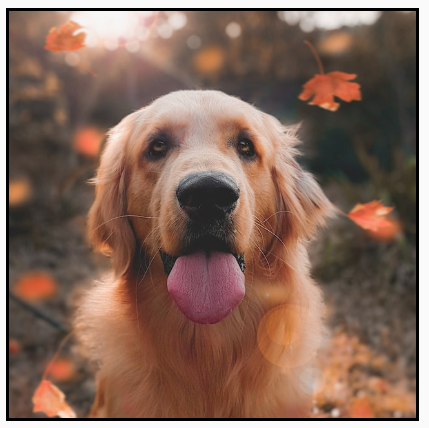
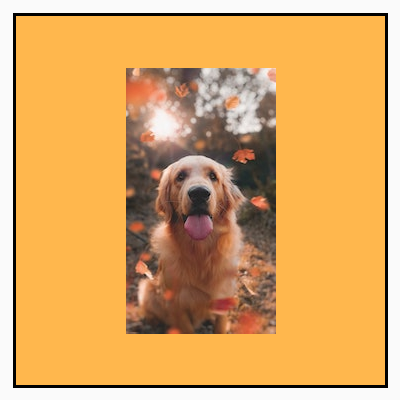
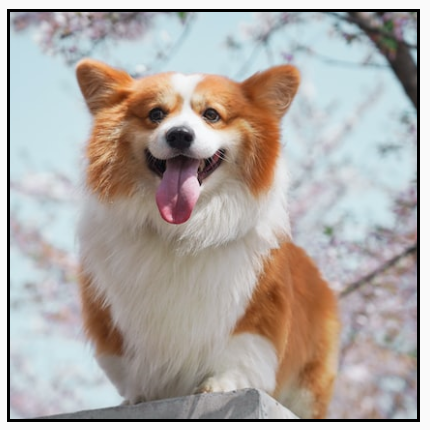
Resultado – Imagem em modo retrato: | Resultado – Imagem em modo paisagem: |
ContentScale.Fit: redimensiona a imagem de maneira uniforme, mantendo a proporção (padrão). Se o conteúdo for menor que o tamanho, a imagem vai ser dimensionada na vertical para se ajustar aos limites. |

|

|
ContentScale.Crop: corta a imagem no meio para se ajustar ao espaço disponível. |

|

|
ContentScale.FillHeight: redimensiona a imagem de origem mantendo a proporção para que os limites correspondam à altura do destino. |

|

|
ContentScale.FillWidth: redimensiona a imagem de origem mantendo a proporção para que os limites correspondam à largura do destino. |

|

|
ContentScale.FillBounds: redimensiona o conteúdo na vertical e na horizontal de maneira não uniforme para preencher os limites de destino. Observação: isso vai distorcer as imagens se você as colocar em contêineres que não correspondam à proporção exata delas. |

|

|
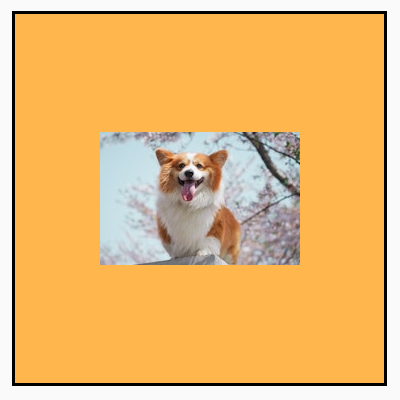
ContentScale.Inside: redimensiona a imagem de origem para manter a proporção dentro dos limites do destino. Se ela for menor ou igual ao destino nas duas dimensões, vai se comportar de maneira semelhante a None. O conteúdo sempre vai estar dentro dos limites. Se o conteúdo for menor que os limites, a imagem não vai ser redimensionada. |
Imagem de origem maior que os limites:
 Imagem de origem menor que os limites:
Imagem de origem menor que os limites:

|
Imagem de origem maior que os limites:
 Imagem de origem menor que os limites:
Imagem de origem menor que os limites:

|
ContentScale.None: não redimensiona a imagem de origem. Se o conteúdo for menor que os limites de destino, ele não vai ser redimensionado para se ajustar à área. |
Imagem de origem maior que os limites:
 Imagem de origem menor que os limites:
Imagem de origem menor que os limites:

|
Imagem de origem maior que os limites:
 Imagem de origem menor que os limites:
Imagem de origem menor que os limites:

|
Cortar um elemento combinável Image em uma forma
Para que uma imagem se encaixe em uma forma, use o modificador clip integrado.
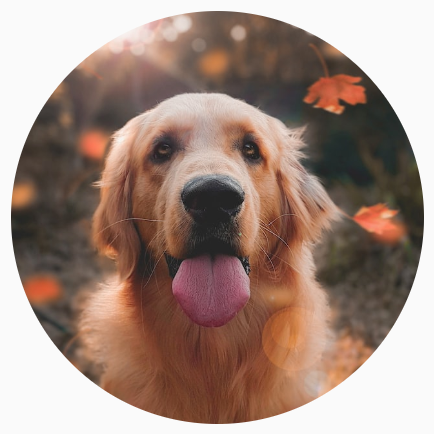
Para cortar uma imagem em formato de círculo, use Modifier.clip(CircleShape):
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

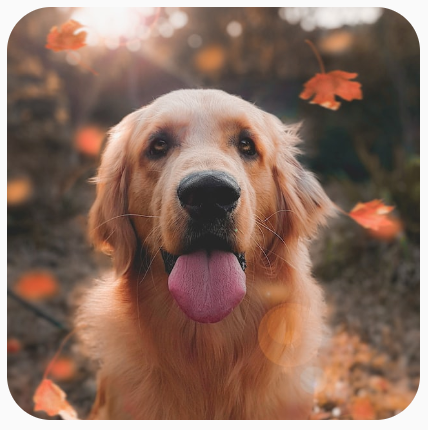
CircleShape.Para uma forma de canto arredondado, use Modifier.clip(RoundedCornerShape(16.dp) com
o tamanho dos cantos que você quer arredondar:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

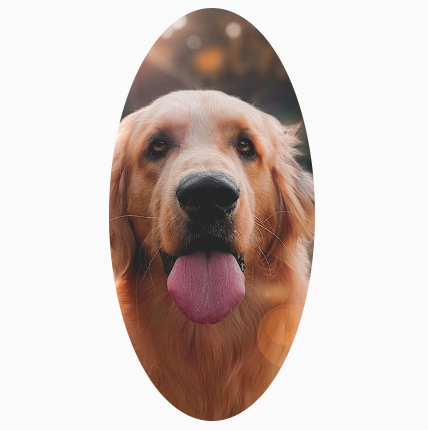
RoundedCornerShape.Também é possível criar sua própria forma de recorte estendendo Shape e fornecendo
um Path para que a forma seja cortada:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

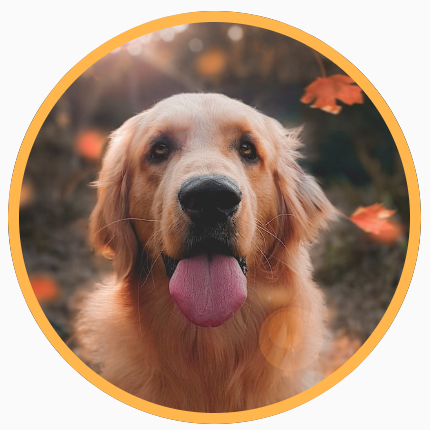
Adicionar uma borda a um elemento combinável Image
Uma operação comum é combinar Modifier.border() com Modifier.clip()
para criar uma borda ao redor de uma imagem:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Para criar uma borda de gradiente, use a API Brush para
desenhar uma borda de gradiente do arco-íris na imagem:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

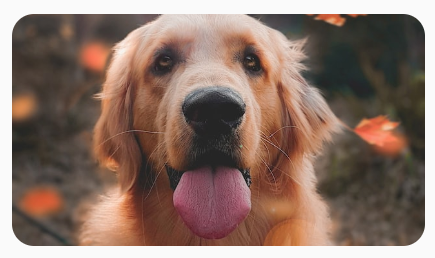
Definir uma proporção personalizada
Para transformar uma imagem em uma proporção personalizada, use
Modifier.aspectRatio(16f/9f) para fornecer uma proporção personalizada para uma imagem (ou qualquer
elemento combinável).
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) em um Image.Filtro de cores: transformar as cores de pixel da imagem
O elemento combinável Image tem um parâmetro colorFilter que pode mudar a saída
de pixels individuais da imagem.
Colorir imagens
O uso de ColorFilter.tint(color, blendMode) aplica um modo de combinação com a
cor especificada na Image combinável. ColorFilter.tint(color, blendMode)
usa BlendMode.SrcIn para colorir o conteúdo, o que significa que a cor fornecida é
mostrada na área em que a imagem é exibida na tela. Isso é útil para ícones e
veículos que precisam ter um tema diferente.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

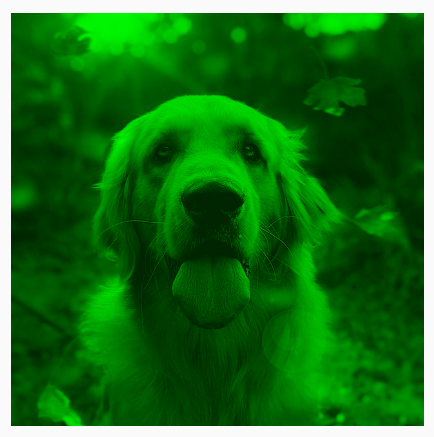
ColorFilter.tint aplicado com BlendMode.SrcIn.Outros BlendModes resultam em efeitos diferentes. Por exemplo, definir
BlendMode.Darken com uma Color.Green em uma imagem produz o seguinte
resultado:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint com BlendMode.Darken.Consulte a documentação de referência do BlendMode para mais informações sobre os
diferentes modos de combinação disponíveis.
Aplicar um filtro Image com matriz de cores
Transforme sua imagem usando a opção de matriz de cor ColorFilter. Por exemplo,
para aplicar um filtro preto e branco nas imagens, use a
ColorMatrix e defina a saturação como 0f.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Ajustar o contraste ou o brilho de um elemento combinável Image
Para mudar o contraste e o brilho de uma imagem, use a
ColorMatrix para mudar os valores:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix.Inverter cores de um elemento combinável Image
Para inverter as cores de uma imagem, defina a ColorMatrix para inverter as
cores:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

Desfocar um elemento combinável Image
Para desfocar uma imagem, use Modifier.blur(), fornecendo radiusX e radiusY,
que especificam o raio de desfoque na direção horizontal e vertical,
respectivamente.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect aplicado a uma imagem.Ao desfocar Images, é recomendável usar BlurredEdgeTreatment(Shape),
em vez de BlurredEdgeTreatment.Unbounded, já que o último é usado para desfocar
renderizações arbitrárias que precisam ser renderizadas fora dos limites do
conteúdo original. Para imagens, é provável que elas não sejam renderizadas fora dos
limites do conteúdo. O desfoque de um retângulo arredondado pode exigir essa
distinção.
Por exemplo, se definirmos o BlurredEdgeTreatment como Unbounded na imagem
anterior, as bordas da imagem vão aparecer desfocadas em vez de nítidas:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Modificadores gráficos
- Carregando imagens
- Ícones do Material
