अगर आपके पास व्यू पर आधारित कोई मौजूदा ऐप्लिकेशन है, तो हो सकता है कि आपको उसका पूरा यूज़र इंटरफ़ेस (यूआई) एक साथ फिर से न लिखना पड़े. इस पेज पर, अपने मौजूदा ऐप्लिकेशन में नए Compose कॉम्पोनेंट जोड़ने के बारे में बताया गया है. अपने ऐप्लिकेशन में Compose का इस्तेमाल शुरू करने के लिए, किसी मौजूदा ऐप्लिकेशन के लिए Compose सेट अप करना लेख पढ़ें.
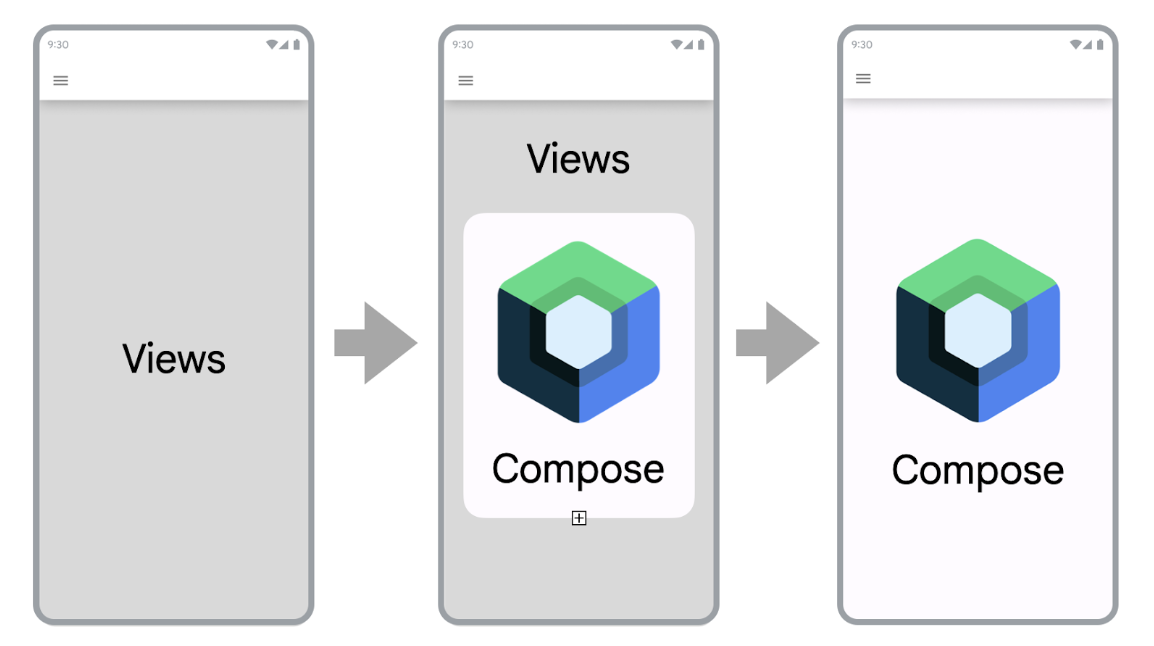
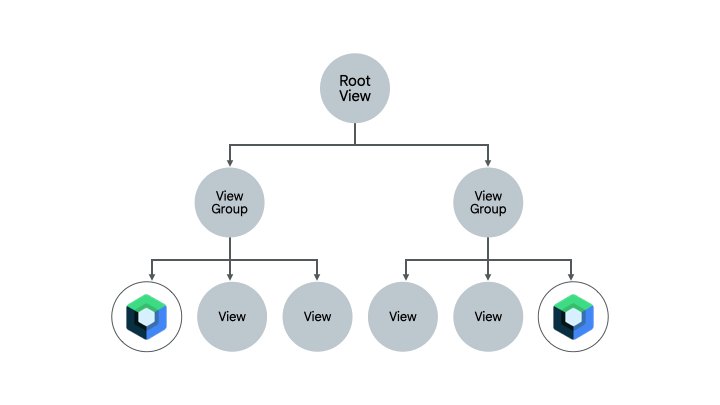
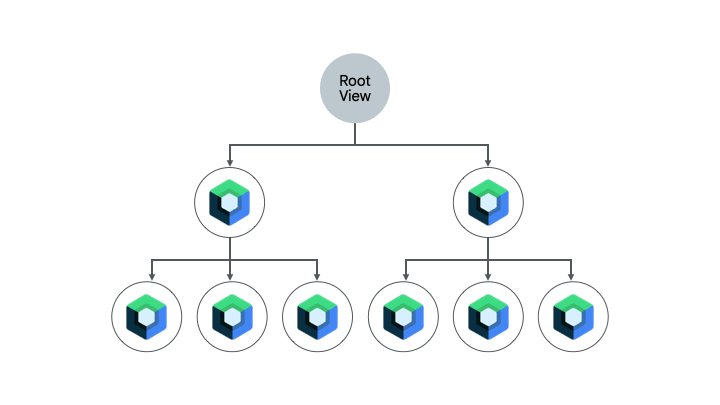
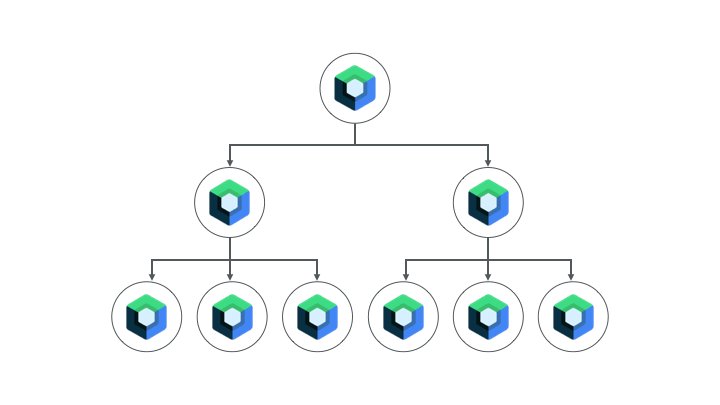
Jetpack Compose को शुरुआत से ही, व्यू इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) के साथ डिज़ाइन किया गया था. इस सुविधा का मतलब है कि अपने मौजूदा व्यू-आधारित ऐप्लिकेशन को Compose पर माइग्रेट किया जा सकता है. साथ ही, नई सुविधाएं भी बनाई जा सकती हैं. Compose पर माइग्रेट करने के लिए, हम आपको इंक्रीमेंटल माइग्रेशन का सुझाव देते हैं. इसमें, Compose और Views, आपके कोडबेस में तब तक साथ-साथ मौजूद रहते हैं, जब तक आपका ऐप्लिकेशन पूरी तरह से Compose में नहीं आ जाता.

अपने ऐप्लिकेशन को Compose पर माइग्रेट करने के लिए, यह तरीका अपनाएं:
- Compose की मदद से नई स्क्रीन बनाना.
- सुविधाएं बनाते समय, दोबारा इस्तेमाल किए जा सकने वाले एलिमेंट की पहचान करें और सामान्य यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट की लाइब्रेरी बनाना शुरू करें.
- एक बार में एक स्क्रीन की मौजूदा सुविधाओं को बदलें.
Compose की मदद से नई स्क्रीन बनाना
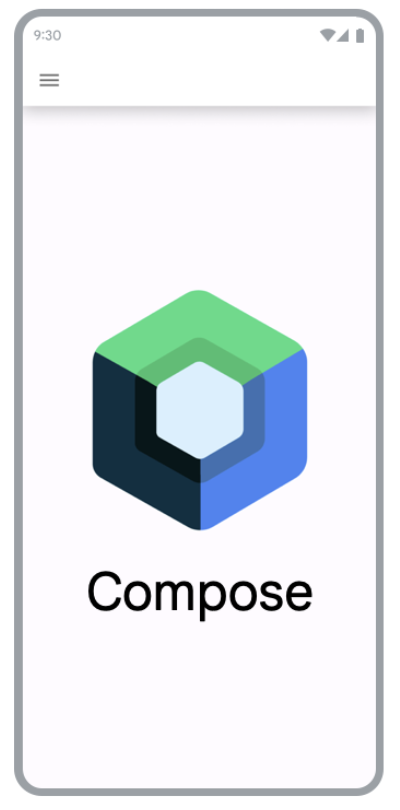
पूरी स्क्रीन पर दिखने वाली नई सुविधाएं बनाने के लिए Compose का इस्तेमाल करना, Compose को अपनाने का सबसे अच्छा तरीका है. इस रणनीति की मदद से, अपनी कंपनी की कारोबारी ज़रूरतों को पूरा करते हुए, सुविधाओं को जोड़ा जा सकता है. साथ ही, Compose के फ़ायदों का इस्तेमाल किया जा सकता है.

अपने मौजूदा ऐप्लिकेशन में नई स्क्रीन बनाने के लिए Compose का इस्तेमाल करने पर, आपको अब भी अपने ऐप्लिकेशन के आर्किटेक्चर की सीमाओं के तहत काम करना होगा. अगर फ़्रैगमेंट और नेविगेशन कॉम्पोनेंट का इस्तेमाल किया जा रहा है, तो आपको एक नया फ़्रैगमेंट बनाना होगा और उसके कॉन्टेंट को Compose में रखना होगा.
किसी फ़्रैगमेंट में Compose का इस्तेमाल करने के लिए, अपने फ़्रैगमेंट की onCreateView() लाइफ़साइकल के तरीके में ComposeView को वापस लाएं. ComposeView में setContent() तरीका है, जहां कंपोज़ेबल फ़ंक्शन दिया जा सकता है.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
ज़्यादा जानने के लिए, ComposeView in Fragments देखें.
मौजूदा स्क्रीन में नई सुविधाएं जोड़ना

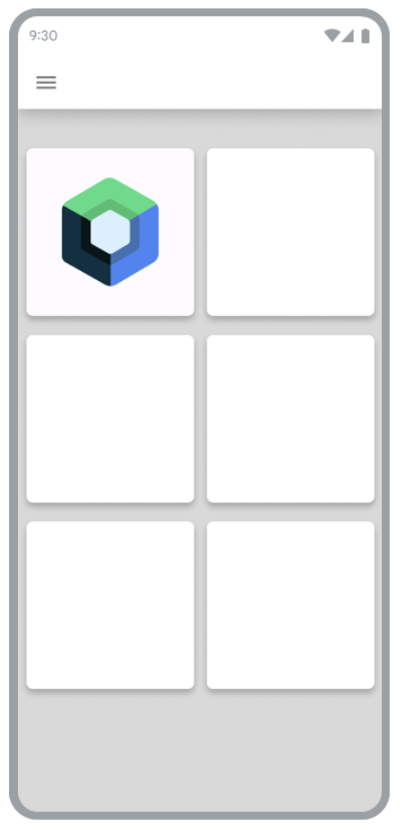
अगर जोड़ी जा रही नई सुविधा, मौजूदा स्क्रीन का हिस्सा है, तो व्यू पर आधारित मौजूदा स्क्रीन में भी कंपोज़ का इस्तेमाल किया जा सकता है. इसके लिए, व्यू हैरारकी में किसी अन्य व्यू की तरह ही ComposeView जोड़ें.
उदाहरण के लिए, मान लें कि आपको किसी LinearLayout में बच्चों के लिए उपलब्ध कॉन्टेंट जोड़ना है. इसके लिए, XML में यह तरीका अपनाएं:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
व्यू के बढ़ जाने के बाद, बाद में ComposeView को
हायरार्की में रेफ़रंस किया जा सकता है और setContent() को कॉल किया जा सकता है.
ComposeView के बारे में ज़्यादा जानने के लिए, इंटरऑपरेबिलिटी एपीआई देखें.
सामान्य यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट की लाइब्रेरी बनाना
Compose की मदद से सुविधाएं बनाते समय, आपको जल्द ही यह पता चल जाएगा कि आपको कॉम्पोनेंट की लाइब्रेरी बनानी है. सामान्य यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट की लाइब्रेरी बनाने से, आपको अपने ऐप्लिकेशन में इन कॉम्पोनेंट के लिए एक ही सोर्स ऑफ़ ट्रुथ रखने में मदद मिलती है. साथ ही, इससे कॉम्पोनेंट को बार-बार इस्तेमाल करने को बढ़ावा मिलता है. इसके बाद, बनाई गई सुविधाओं के लिए इस लाइब्रेरी का इस्तेमाल किया जा सकता है. यह तकनीक खास तौर पर तब काम आती है, जब Compose में कस्टम डिज़ाइन सिस्टम बनाया जा रहा हो.
आपके ऐप्लिकेशन के साइज़ के हिसाब से, यह लाइब्रेरी एक अलग पैकेज, मॉड्यूल या लाइब्रेरी मॉड्यूल हो सकती है. अपने ऐप्लिकेशन में मॉड्यूल व्यवस्थित करने के बारे में ज़्यादा जानने के लिए, Android ऐप्लिकेशन को मॉड्यूलर बनाने के बारे में गाइड देखें.
Compose का इस्तेमाल करके मौजूदा सुविधाओं को बदलना
नई सुविधाएं बनाने के लिए Compose का इस्तेमाल करने के साथ-साथ, आपको अपने ऐप्लिकेशन में मौजूद सुविधाओं को धीरे-धीरे माइग्रेट करना होगा, ताकि Compose का फ़ायदा उठाया जा सके.
अपने ऐप्लिकेशन को सिर्फ़ Compose पर आधारित बनाने से, डेवलपमेंट की प्रोसेस को तेज़ किया जा सकता है. साथ ही, इससे आपके ऐप्लिकेशन के APK का साइज़ और बिल्ड टाइम भी कम हो सकता है. ज़्यादा जानने के लिए, Compose और View की परफ़ॉर्मेंस की तुलना करना लेख पढ़ें.
सिंपल स्क्रीन
मौजूदा सुविधाओं को Compose में माइग्रेट करते समय, सबसे पहले सामान्य स्क्रीन पर ध्यान दें. सामान्य स्क्रीन, वेलकम स्क्रीन, पुष्टि करने वाली स्क्रीन या सेटिंग स्क्रीन हो सकती है. इनमें यूज़र इंटरफ़ेस (यूआई) में दिखने वाला डेटा, समय के साथ कम बदलता है.
यह एक्सएमएल फ़ाइल लें:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
एक्सएमएल फ़ाइल को Compose में कुछ लाइनों में फिर से लिखा जा सकता है:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
मिक्स व्यू और कंपोज़ स्क्रीन
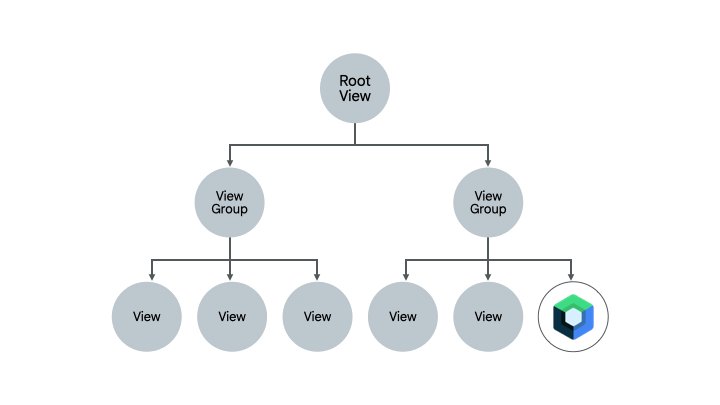
ऐसी स्क्रीन जिसमें पहले से ही कुछ Compose कोड मौजूद है, उसे पूरी तरह से Compose पर माइग्रेट किया जा सकता है. स्क्रीन की जटिलता के हिसाब से, उसे पूरी तरह से Compose पर माइग्रेट किया जा सकता है या एक-एक करके माइग्रेट किया जा सकता है. अगर स्क्रीन, यूज़र इंटरफ़ेस (यूआई) के सबट्री में कंपोज़ से शुरू हुई है, तो आपको यूज़र इंटरफ़ेस (यूआई) एलिमेंट को तब तक माइग्रेट करना होगा, जब तक पूरी स्क्रीन कंपोज़ में न आ जाए. इस तरीके को बॉटम-अप तरीका भी कहा जाता है.

फ़्रैगमेंट और नेविगेशन कॉम्पोनेंट हटाना
सभी फ़्रैगमेंट हटाने और उन्हें स्क्रीन लेवल के कंपोज़ेबल से बदलने के बाद, Navigation Compose पर माइग्रेट किया जा सकता है. स्क्रीन-लेवल के कंपोज़ेबल में, Compose और View कॉन्टेंट का मिक्सचर हो सकता है. हालांकि, Navigation Compose माइग्रेशन को चालू करने के लिए, सभी नेविगेशन डेस्टिनेशन कंपोज़ेबल होने चाहिए. तब तक, आपको अपने मिक्स्ड व्यू और कंपोज़ कोडबेस में फ़्रैगमेंट-आधारित नेविगेशन कॉम्पोनेंट का इस्तेमाल जारी रखना चाहिए. ज़्यादा जानकारी के लिए, Jetpack Navigation को Navigation Compose पर माइग्रेट करना लेख पढ़ें.
अन्य संसाधन
अपने मौजूदा व्यू-आधारित ऐप्लिकेशन को Compose में माइग्रेट करने के बारे में ज़्यादा जानने के लिए, यहां दिए गए अन्य संसाधन देखें:
- कोडलैब
- Jetpack Compose पर माइग्रेट करना: इस कोडलैब में, Sunflower ऐप्लिकेशन के कुछ हिस्सों को Compose पर माइग्रेट करने का तरीका जानें.
- ब्लॉग पोस्ट
- Sunflower को Jetpack Compose पर माइग्रेट करना: इस पेज पर बताई गई रणनीति का इस्तेमाल करके, Sunflower को Compose पर माइग्रेट करने का तरीका जानें.
- Jetpack Compose Interop: RecyclerView में Compose का इस्तेमाल करना:
RecyclerViewमें Compose का बेहतर तरीके से इस्तेमाल करने का तरीका जानें.
अगले चरण
अब जब आपको अपने मौजूदा व्यू-आधारित ऐप्लिकेशन को माइग्रेट करने की रणनीति के बारे में पता चल गया है, तो ज़्यादा जानने के लिए इंटरऑपरेबिलिटी एपीआई एक्सप्लोर करें.
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Views में Compose का इस्तेमाल करना
- Scroll
RecyclerViewको Lazy list में माइग्रेट करना
