หากมีแอปที่อิงตาม View อยู่แล้ว คุณอาจไม่ต้องเขียน UI ทั้งหมดใหม่ทีเดียว หน้านี้จะช่วยให้คุณเพิ่มคอมโพเนนต์ Compose ใหม่ลงในแอปที่มีอยู่ได้ หากต้องการเริ่มต้นใช้งาน Compose ในแอป โปรดดูตั้งค่า Compose สำหรับแอปที่มีอยู่แล้ว
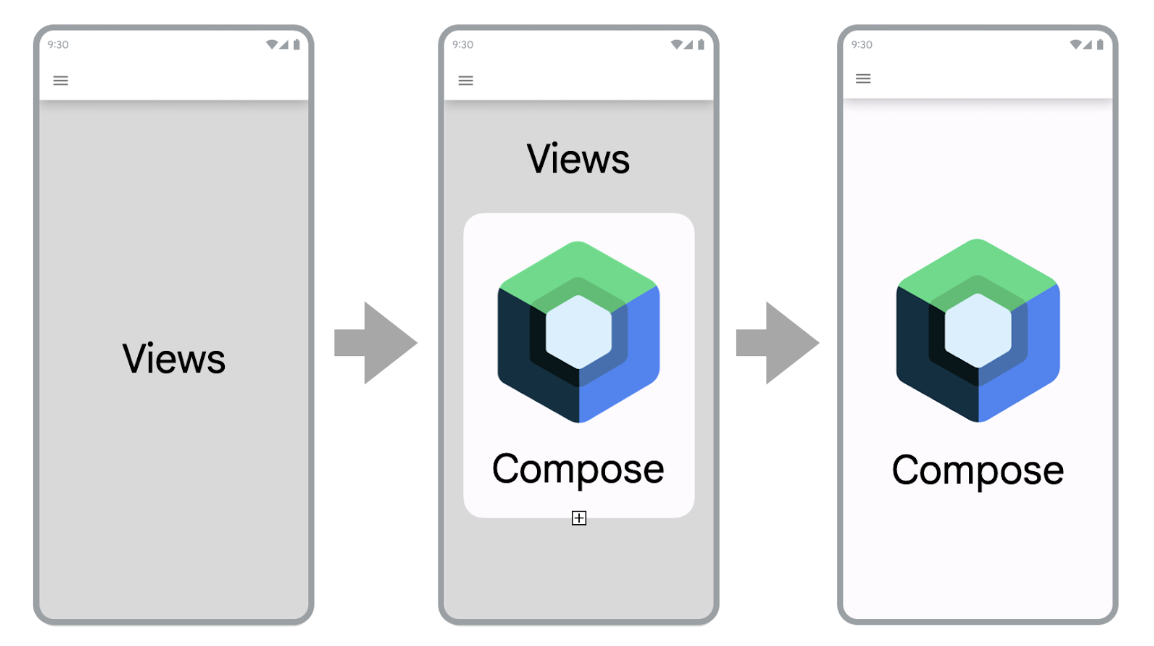
Jetpack Compose ได้รับการออกแบบตั้งแต่ต้นให้ทำงานร่วมกับ View ได้ ฟังก์ชันนี้หมายความว่าคุณสามารถย้ายข้อมูลแอปที่อิงตาม View ที่มีอยู่ไปยัง Compose และสร้างฟีเจอร์ใหม่ไปพร้อมๆ กันได้ หากต้องการย้ายข้อมูลไปยัง Compose เราขอแนะนำให้ย้ายข้อมูลทีละขั้น โดยให้ทั้ง Compose และ View อยู่ในฐานของโค้ดเดียวกันจนกว่าแอปจะใช้ Compose อย่างเต็มรูปแบบ

หากต้องการย้ายข้อมูลแอปไปยัง Compose ให้ทำตามขั้นตอนต่อไปนี้
- สร้างหน้าจอใหม่ด้วย Compose
- ขณะสร้างฟีเจอร์ ให้ระบุองค์ประกอบที่นำกลับมาใช้ใหม่ได้และเริ่มสร้างคลังคอมโพเนนต์ UI ทั่วไป
- แทนที่ฟีเจอร์ที่มีอยู่ทีละหน้าจอ
สร้างหน้าจอใหม่ด้วย Compose
การใช้ Compose เพื่อสร้างฟีเจอร์ใหม่ๆ ที่ครอบคลุมทั้งหน้าจอเป็นวิธีที่ดีที่สุดในการกระตุ้นให้คุณนำ Compose ไปใช้ กลยุทธ์นี้ช่วยให้คุณเพิ่มฟีเจอร์และใช้ประโยชน์ของ Compose ได้ในขณะที่ยังคงตอบสนองความต้องการทางธุรกิจของบริษัท

เมื่อใช้ Compose เพื่อสร้างหน้าจอใหม่ในแอปที่มีอยู่ คุณยังคงทำงานภายใต้ข้อจำกัดของสถาปัตยกรรมของแอป หากคุณใช้ Fragment และคอมโพเนนต์การนำทาง คุณจะต้องสร้าง Fragment ใหม่และมีเนื้อหาใน Compose
หากต้องการใช้ Compose ใน Fragment ให้ส่งคืน ComposeView ใน onCreateView() วิธีการวงจรของ Fragment ComposeView มีเมธอด setContent() ที่คุณระบุฟังก์ชันที่ประกอบกันได้
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
ดูข้อมูลเพิ่มเติมได้ที่ ComposeView ใน Fragment
เพิ่มฟีเจอร์ใหม่ในหน้าจอที่มีอยู่

นอกจากนี้ คุณยังใช้ Compose ในหน้าจอที่อิงตาม View ที่มีอยู่ได้หากฟีเจอร์ใหม่ที่คุณเพิ่มเป็นส่วนหนึ่งของหน้าจอที่มีอยู่ โดยทำได้ด้วยการเพิ่ม ComposeView ไปยังลำดับชั้นของ View เช่นเดียวกับ View อื่นๆ
เช่น สมมติว่าคุณต้องการเพิ่มมุมมองย่อยไปยัง LinearLayout จะทำใน XML ได้ดังนี้
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
เมื่อขยายมุมมองแล้ว คุณจะอ้างอิง ComposeView ใน
ลำดับชั้นและเรียก setContent() ได้ในภายหลัง
ดูข้อมูลเพิ่มเติมเกี่ยวกับ ComposeView ได้ที่ API การทำงานร่วมกัน
สร้างคลังคอมโพเนนต์ UI ทั่วไป
ขณะสร้างฟีเจอร์ด้วย Compose คุณจะพบว่าในที่สุดคุณก็ต้องสร้างคลังคอมโพเนนต์ การสร้างคลังคอมโพเนนต์ UI ทั่วไปจะช่วยให้คุณมีแหล่งข้อมูลที่เชื่อถือได้เพียงแหล่งเดียวสำหรับคอมโพเนนต์เหล่านี้ในแอปและส่งเสริมการนำกลับมาใช้ใหม่ จากนั้นฟีเจอร์ที่คุณสร้างจะขึ้นอยู่กับไลบรารีนี้ เทคนิคนี้มีประโยชน์อย่างยิ่งหากคุณกำลังสร้างระบบการออกแบบที่กำหนดเองใน Compose
ไลบรารีนี้อาจเป็นแพ็กเกจ โมดูล หรือโมดูลไลบรารีแยกต่างหาก ทั้งนี้ขึ้นอยู่กับขนาดของแอป ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดระเบียบโมดูลในแอปได้ที่คำแนะนำในการแยกส่วนแอป Android
แทนที่ฟีเจอร์ที่มีอยู่ด้วย Compose
นอกเหนือจากการใช้ Compose เพื่อสร้างฟีเจอร์ใหม่ๆ แล้ว คุณยังควรค่อยๆ ย้ายข้อมูลฟีเจอร์ที่มีอยู่ในแอปเพื่อใช้ประโยชน์จาก Compose
การมีแอปที่ใช้ Compose อย่างเดียวจะช่วยเร่งการพัฒนาและยังลดขนาด APK และเวลาในการสร้างแอปได้ด้วย ดูข้อมูลเพิ่มเติมได้ที่เปรียบเทียบประสิทธิภาพของ Compose กับ View
หน้าจอที่เรียบง่าย
สิ่งแรกที่ควรพิจารณาเมื่อย้ายข้อมูลฟีเจอร์ที่มีอยู่ไปยัง Compose คือหน้าจอที่เรียบง่าย หน้าจอที่เรียบง่ายอาจเป็นหน้าจอต้อนรับ หน้าจอยืนยัน หรือหน้าจอการตั้งค่า ซึ่งข้อมูลที่แสดงใน UI จะค่อนข้างคงที่
พิจารณาไฟล์ XML ต่อไปนี้
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
คุณเขียนไฟล์ XML ใหม่ใน Compose ได้ในไม่กี่บรรทัด
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
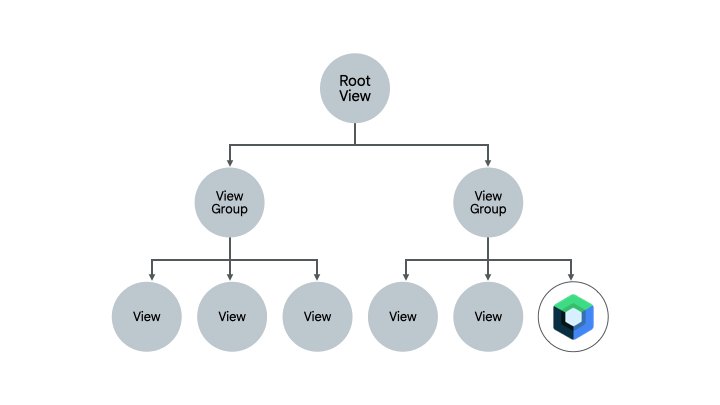
หน้าจอการดูแบบผสมและหน้าจอเขียน
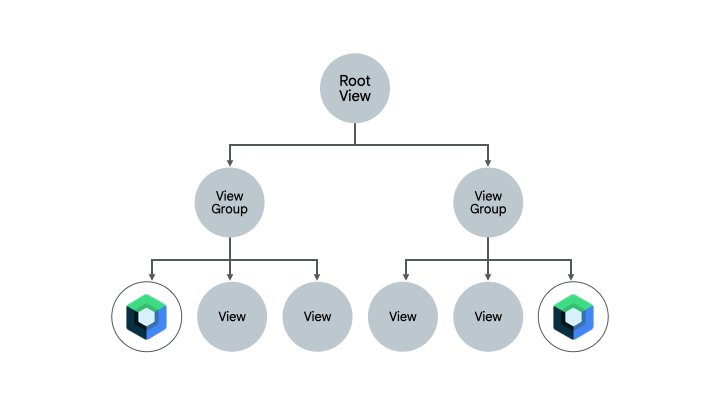
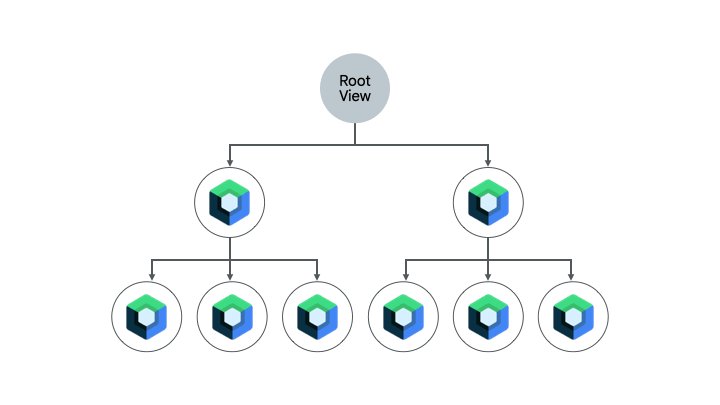
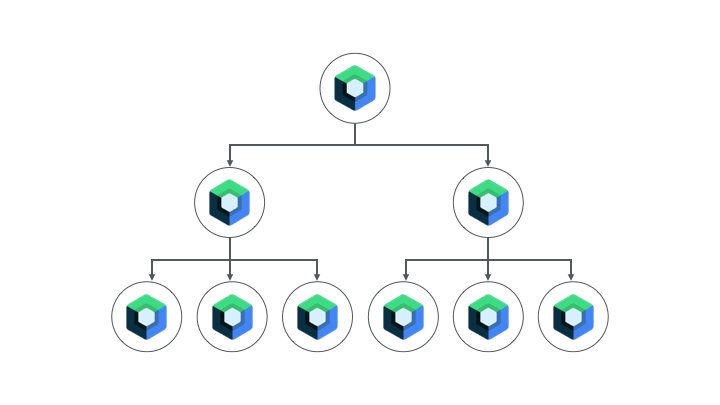
หน้าจอที่มีโค้ด Compose อยู่บ้างแล้วก็เป็นอีกตัวเลือกที่ดีสำหรับการย้ายข้อมูลไปยัง Compose ทั้งหมด คุณจะย้ายข้อมูลหน้าจอทั้งหมดไปยัง Compose หรือจะย้ายทีละส่วนก็ได้ ทั้งนี้ขึ้นอยู่กับความซับซ้อนของหน้าจอ หากหน้าจอเริ่มต้นด้วย Compose ใน Subtree ของลำดับชั้น UI คุณจะต้องย้ายข้อมูลองค์ประกอบ UI ต่อไปจนกว่าทั้งหน้าจอจะอยู่ใน Compose แนวทางนี้เรียกอีกอย่างว่าแนวทางจากล่างขึ้นบน

การนำ Fragment และคอมโพเนนต์การนำทางออก
คุณจะย้ายข้อมูลไปยัง Navigation Compose ได้เมื่อนำ Fragment ทั้งหมดออกและแทนที่ด้วย Composable ระดับหน้าจอที่เกี่ยวข้องได้ Composable ระดับหน้าจออาจมีเนื้อหา Compose และ View ผสมกัน แต่ปลายทางการนำทางทั้งหมดต้องเป็น Composable เพื่อเปิดใช้การย้ายข้อมูล Navigation Compose ในระหว่างนี้ คุณควรใช้คอมโพเนนต์การนำทางที่อิงตาม Fragment ในฐานของโค้ด View และ Compose ที่ผสมกันต่อไป ดูข้อมูลเพิ่มเติมได้ที่ย้ายข้อมูลการนำทาง Jetpack ไปยัง Navigation Compose
แหล่งข้อมูลเพิ่มเติม
ดูแหล่งข้อมูลเพิ่มเติมต่อไปนี้เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับการย้ายข้อมูล แอปแบบวิวเบสที่มีอยู่ไปยัง Compose
- Codelab
- การย้ายข้อมูลไปยัง Jetpack Compose: ดูวิธีเปลี่ยนแอป Sunflower บางส่วนไปใช้ Compose ใน Codelab นี้
- บล็อกโพสต์
- การย้ายข้อมูล Sunflower ไปยัง Jetpack Compose: ดูวิธีย้ายข้อมูล Sunflower ไปยัง Compose โดยใช้กลยุทธ์ที่อธิบายไว้ในหน้านี้
- การทำงานร่วมกันของ Jetpack Compose: การใช้ Compose ใน RecyclerView: ดูวิธีใช้ Compose ใน
RecyclerViewอย่างมีประสิทธิภาพ
ขั้นตอนถัดไป
เมื่อทราบกลยุทธ์ที่ใช้ในการย้ายข้อมูลแอปที่อิงตาม View ที่มีอยู่แล้ว โปรดสำรวจ API การทำงานร่วมกันเพื่อดูข้อมูลเพิ่มเติม
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- การใช้ Compose ในมุมมอง
- เลื่อน
- ย้ายข้อมูล
RecyclerViewไปยัง Lazy List
