Se hai un'app basata su View esistente, potresti non voler riscrivere l'intera UI in una sola volta. Questa pagina ti aiuta ad aggiungere nuovi componenti Compose alla tua app esistente. Per iniziare a utilizzare Compose nella tua app, consulta Configurare Compose per un'app esistente.
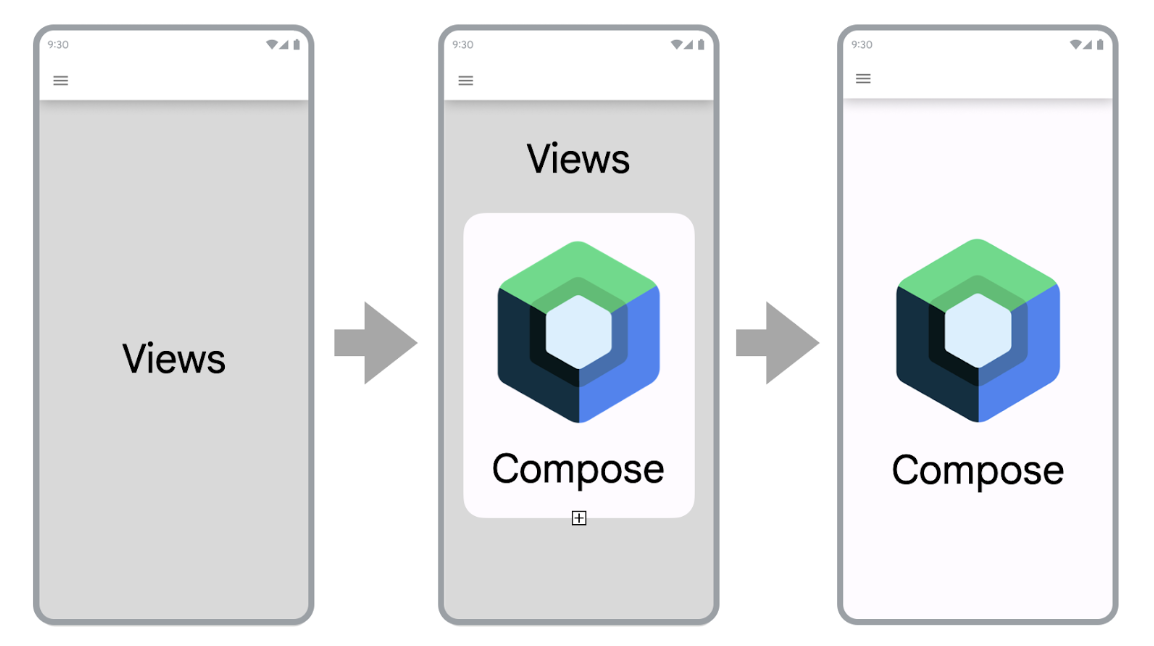
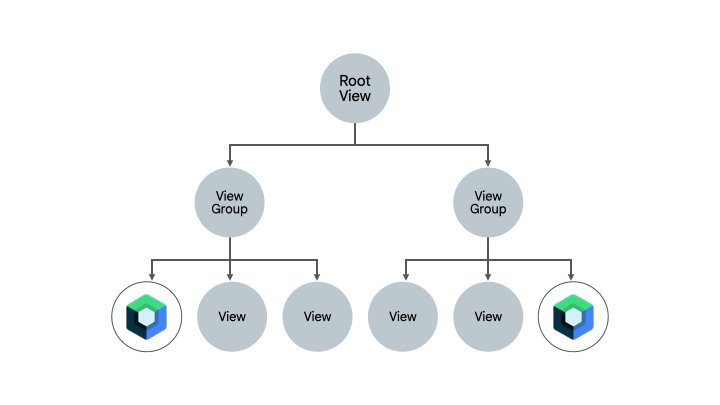
Jetpack Compose è stato progettato fin dall'inizio con l'interoperabilità di View. Questa funzionalità ti consente di eseguire la migrazione della tua app basata su View esistente a Compose e di continuare a creare nuove funzionalità. Per eseguire la migrazione a Compose, ti consigliamo una migrazione incrementale in cui Compose e Views coesistono nella tua base di codice finché la tua app non è completamente in Compose.

Per eseguire la migrazione dell'app a Compose, segui questi passaggi:
- Crea nuove schermate con Compose.
- Man mano che crei funzionalità, identifica gli elementi riutilizzabili e inizia a creare una libreria di componenti UI comuni.
- Sostituisci le funzionalità esistenti una schermata alla volta.
Creare nuove schermate con Compose
L'utilizzo di Compose per creare nuove funzionalità che comprendono un'intera schermata è il modo migliore per promuovere l'adozione di Compose. Con questa strategia, puoi aggiungere funzionalità e sfruttare i vantaggi di Compose, soddisfacendo al contempo le esigenze aziendali della tua azienda.

Quando utilizzi Compose per creare nuove schermate nell'app esistente, continui a lavorare nel rispetto dei vincoli dell'architettura dell'app. Se utilizzi i fragment e il componente Navigation, devi creare un nuovo fragment e inserire i relativi contenuti in Compose.
Per utilizzare Compose in un fragment, restituisci un ComposeView nel
metodo del ciclo di vita onCreateView() del fragment. ComposeView ha un metodo setContent() in cui puoi fornire una funzione componibile.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Per saperne di più, consulta ComposeView nei fragment.
Aggiungere nuove funzionalità nelle schermate esistenti

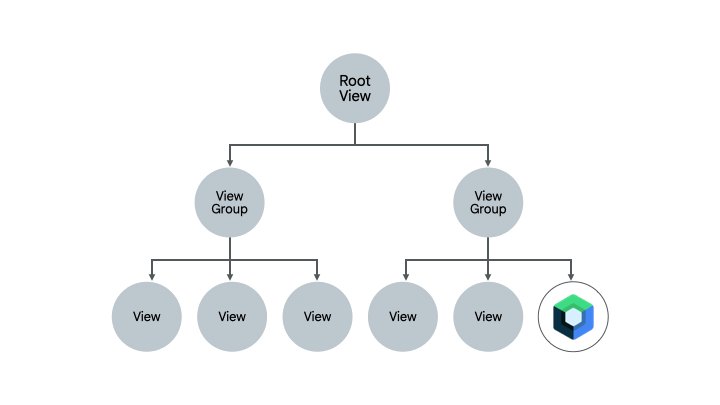
Puoi anche utilizzare Compose in una schermata esistente basata su View se la nuova funzionalità che stai aggiungendo fa parte di una schermata esistente. Per farlo, aggiungi un ComposeView alla
gerarchia di visualizzazione, come qualsiasi altra visualizzazione.
Ad esempio, supponiamo che tu voglia aggiungere una visualizzazione secondaria a un LinearLayout. Puoi farlo
in XML nel seguente modo:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Una volta che la visualizzazione è stata aumentata, puoi fare riferimento in un secondo momento a ComposeView nella gerarchia e chiamare setContent().
Per saperne di più su ComposeView, consulta la sezione API di interoperabilità.
Creare una libreria di componenti UI comuni
Man mano che crei funzionalità con Compose, ti renderai conto rapidamente di star creando una libreria di componenti. La creazione di una libreria di componenti UI comuni consente di avere un'unica fonte attendibile per questi componenti nella tua app e promuove la riutilizzabilità. Le funzionalità che crei possono quindi dipendere da questa libreria. Questa tecnica è particolarmente utile se stai creando un sistema di progettazione personalizzato in Compose.
A seconda delle dimensioni dell'app, questa libreria potrebbe essere un pacchetto, un modulo o un modulo di libreria separato. Per maggiori informazioni sull'organizzazione dei moduli nell'app, consulta la Guida alla modularizzazione delle app per Android.
Sostituire le funzionalità esistenti con Scrivi
Oltre a utilizzare Compose per creare nuove funzionalità, ti consigliamo di eseguire gradualmente la migrazione delle funzionalità esistenti nella tua app per sfruttare i vantaggi di Compose.
Se la tua app è solo Compose, puoi accelerare lo sviluppo e ridurre le dimensioni dell'APK e i tempi di compilazione dell'app. Per saperne di più, consulta Confrontare le prestazioni di Compose e View.
Schermate semplici
I primi posti da esaminare durante la migrazione delle funzionalità esistenti a Compose sono le schermate semplici. Le schermate semplici possono essere una schermata di benvenuto, una schermata di conferma o una schermata delle impostazioni in cui i dati visualizzati nell'interfaccia utente sono relativamente statici.
Prendi il seguente file XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
Il file XML può essere riscritto in Compose in poche righe:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
Schermate Visualizzazione mista e Scrittura
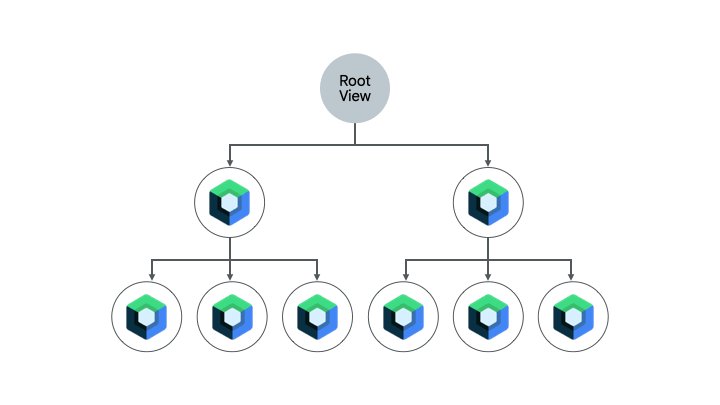
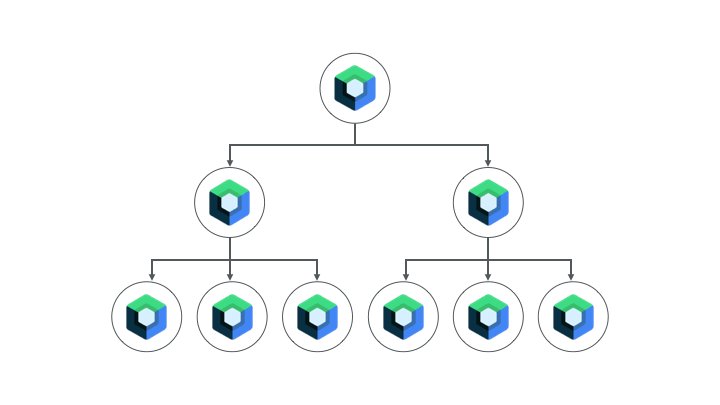
Un'altra buona opzione per la migrazione completa a Compose è una schermata che contiene già un po' di codice Compose. A seconda della complessità della schermata, puoi eseguire la migrazione completa a Compose o farlo pezzo per pezzo. Se la schermata è iniziata con Compose in un sottoalbero della gerarchia UI, continuerai a eseguire la migrazione degli elementi UI finché l'intera schermata non sarà in Compose. Questo approccio è chiamato anche dal basso verso l'alto.

Rimozione dei componenti Fragment e Navigazione
Puoi eseguire la migrazione a Navigation Compose una volta che riesci a rimuovere tutti i tuoi Fragment e sostituirli con i composable a livello di schermata corrispondenti. I composable a livello di schermata possono contenere un mix di contenuti Compose e View, ma tutte le destinazioni di navigazione devono essere composable per consentire la migrazione di Navigation Compose. Fino ad allora, devi continuare a utilizzare il componente di navigazione basato su frammenti nella tua codebase mista di View e Compose. Per maggiori informazioni, consulta la pagina Eseguire la migrazione di Jetpack Navigation a Navigation Compose.
Risorse aggiuntive
Consulta le seguenti risorse aggiuntive per scoprire di più sulla migrazione della tua app esistente basata su View a Compose:
- Codelab
- Migrazione a Jetpack Compose: scopri come eseguire la migrazione di parti dell'app Sunflower a Compose in questo codelab.
- Post del blog
- Migrazione di Sunflower a Jetpack Compose: scopri come è stata eseguita la migrazione di Sunflower a Compose utilizzando la strategia descritta in questa pagina.
- Interop di Jetpack Compose: utilizzo di Compose in un RecyclerView:
scopri come utilizzare Compose in modo efficiente in un
RecyclerView.
Passaggi successivi
Ora che conosci la strategia che puoi adottare per eseguire la migrazione della tua app basata su View esistente, esplora le API di interoperabilità per saperne di più.
Consigliati per te
- Nota: il testo del link viene visualizzato quando JavaScript è disattivato
- Utilizzare Crea in Visualizzazioni
- Scorrimento
- Eseguire la migrazione di
RecyclerViewall'elenco pigro
