Jeśli masz aplikację opartą na widokach, możesz nie chcieć od razu przepisywać całego interfejsu. Na tej stronie dowiesz się, jak dodać nowe komponenty Compose do istniejącej aplikacji. Aby zacząć korzystać z Compose w aplikacji, przeczytaj artykuł Konfigurowanie Compose w istniejącej aplikacji.
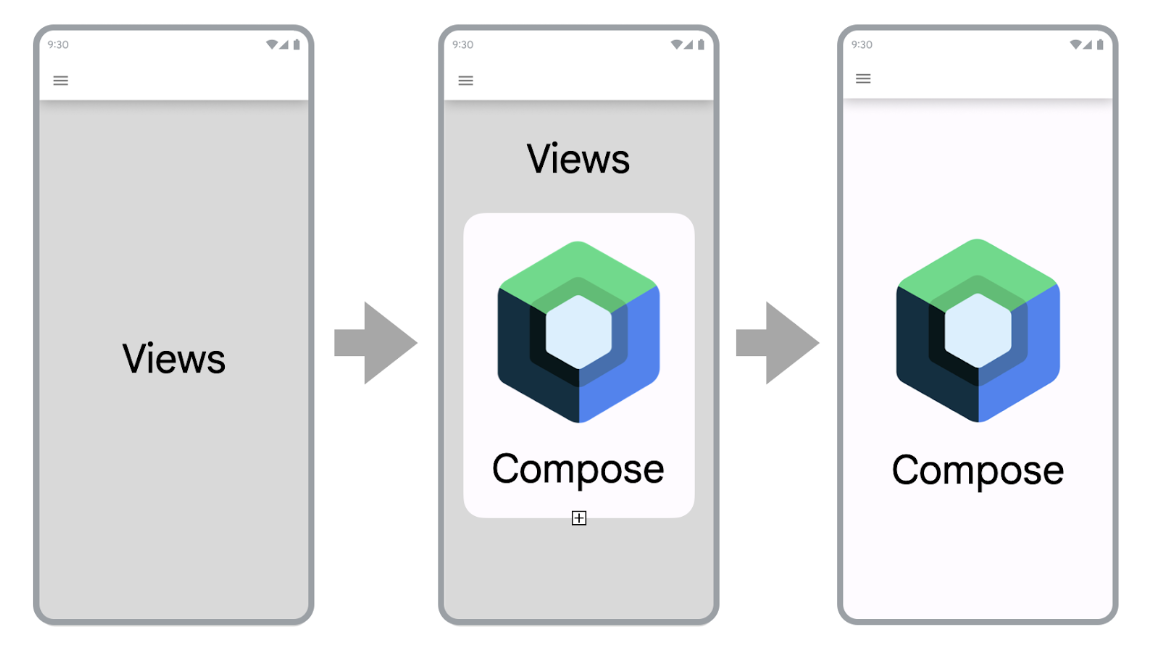
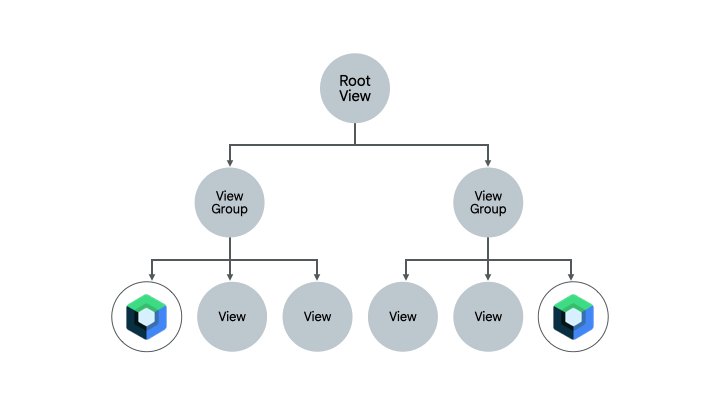
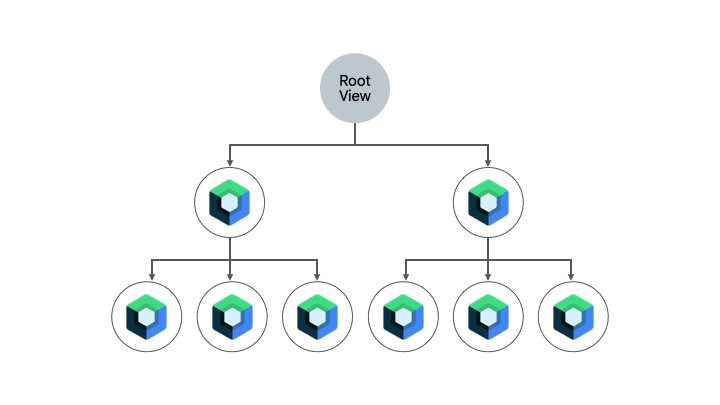
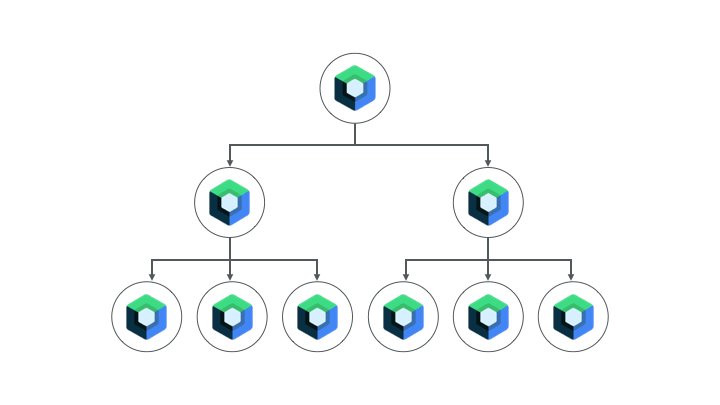
Jetpack Compose od początku został zaprojektowany z myślą o współdziałaniu z widokami. Dzięki tej funkcji możesz przenieść istniejącą aplikację opartą na widokach do Compose, a jednocześnie tworzyć nowe funkcje. Aby przeprowadzić migrację do Compose, zalecamy migrację przyrostową, w której Compose i Widoki współistnieją w bazie kodu, dopóki aplikacja nie będzie w pełni korzystać z Compose.

Aby przenieść aplikację do Compose, wykonaj te czynności:
- Tworzenie nowych ekranów za pomocą Compose.
- Podczas tworzenia funkcji identyfikuj elementy wielokrotnego użytku i zacznij tworzyć bibliotekę typowych komponentów interfejsu.
- Zastąp istniejące funkcje, po jednej na ekran.
Tworzenie nowych ekranów za pomocą Compose
Używanie Compose do tworzenia nowych funkcji obejmujących cały ekran to najlepszy sposób na wdrożenie tej biblioteki. Dzięki tej strategii możesz dodawać funkcje i korzystać z zalet Compose, a jednocześnie zaspokajać potrzeby biznesowe firmy.

Gdy używasz Compose do tworzenia nowych ekranów w istniejącej aplikacji, nadal pracujesz w ramach ograniczeń architektury aplikacji. Jeśli używasz komponentów Fragment i Navigation, musisz utworzyć nowy komponent Fragment i umieścić w nim treści w Compose.
Aby użyć Compose w fragmencie, zwróć ComposeView w metodzie cyklu życia onCreateView() fragmentu. ComposeView ma metodę setContent(), w której możesz podać funkcję kompozycyjną.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Więcej informacji znajdziesz w sekcji ComposeView w fragmentach.
Dodawanie nowych funkcji na istniejących ekranach

Możesz też użyć Compose na istniejącym ekranie opartym na widoku, jeśli dodawana nowa funkcja jest częścią istniejącego ekranu. Aby to zrobić, dodaj ComposeView do hierarchii widoków, tak jak w przypadku każdego innego widoku.
Załóżmy, że chcesz dodać widok dziecka do LinearLayout. Możesz to zrobić w XML w ten sposób:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Po rozwinięciu widoku możesz później odwołać się do ComposeView w hierarchii i wywołać setContent().
Więcej informacji o ComposeView znajdziesz w artykule Interfejsy API interoperacyjności.
Tworzenie biblioteki typowych komponentów interfejsu
Podczas tworzenia funkcji za pomocą Compose szybko zauważysz, że budujesz bibliotekę komponentów. Utworzenie biblioteki wspólnych komponentów interfejsu pozwala mieć w aplikacji jedno źródło informacji o tych komponentach i zwiększa ich ponowne wykorzystanie. Funkcje, które tworzysz, mogą zależeć od tej biblioteki. Ta technika jest szczególnie przydatna, jeśli tworzysz własny system projektowania w Compose.
W zależności od rozmiaru aplikacji ta biblioteka może być osobnym pakietem, modułem lub modułem biblioteki. Więcej informacji o organizowaniu modułów w aplikacji znajdziesz w przewodniku po modularizacji aplikacji na Androida.
Zastępowanie istniejących funkcji za pomocą Compose
Oprócz używania Compose do tworzenia nowych funkcji warto stopniowo przenosić istniejące funkcje w aplikacji, aby korzystać z zalet Compose.
Aplikacja oparta wyłącznie na Compose może przyspieszyć proces tworzenia, a także zmniejszyć rozmiar pliku APK i czas kompilacji. Więcej informacji znajdziesz w artykule Porównanie wydajności Compose i widoków.
Proste ekrany
Pierwszymi miejscami, w których warto szukać podczas przenoszenia istniejących funkcji do Compose, są proste ekrany. Proste ekrany mogą być ekranem powitalnym, ekranem potwierdzenia lub ekranem ustawień, na którym dane wyświetlane w interfejsie są stosunkowo statyczne.
Weźmy na przykład ten plik XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
Plik XML można przepisać w Compose w kilku wierszach:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
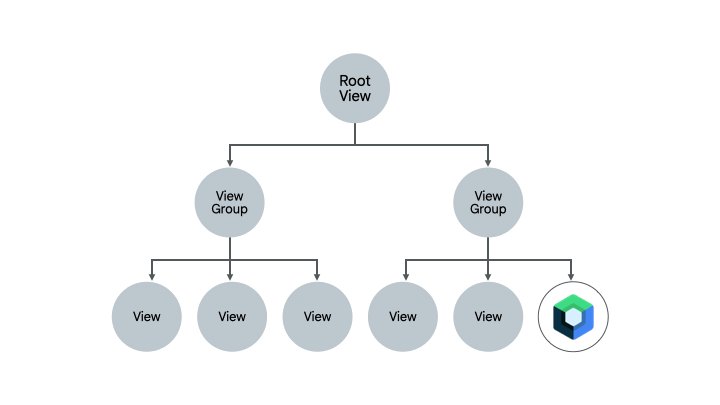
Widok mieszany i ekrany tworzenia
Ekran, który zawiera już trochę kodu Compose, to kolejny dobry kandydat do całkowitego przejścia na Compose. W zależności od złożoności ekranu możesz przenieść go w całości do Compose lub zrobić to stopniowo. Jeśli ekran zaczyna się od funkcji Compose w poddrzewie hierarchii interfejsu, kontynuujesz migrację elementów interfejsu, aż cały ekran będzie korzystać z Compose. To podejście jest też nazywane podejściem oddolnym.

Usuwanie komponentów Fragment i Navigation
Gdy usuniesz wszystkie fragmenty i zastąpisz je odpowiednimi komponentami na poziomie ekranu, możesz przejść na Navigation Compose. Komponenty kompozycyjne na poziomie ekranu mogą zawierać treści w Compose i View, ale wszystkie miejsca docelowe nawigacji muszą być komponentami kompozycyjnymi, aby umożliwić migrację do Navigation Compose. Do tego czasu w mieszanej bazie kodu View i Compose należy nadal używać komponentu nawigacji opartej na fragmentach. Więcej informacji znajdziesz w artykule Migracja z Jetpack Navigation do Navigation Compose.
Dodatkowe materiały
Więcej informacji o migracji istniejącej aplikacji opartej na widokach do Compose znajdziesz w tych dodatkowych materiałach:
- Ćwiczenia z programowania
- Migracja do Jetpack Compose: w tym ćwiczeniu dowiesz się, jak przenieść fragmenty aplikacji Sunflower do Compose.
- Posty na blogu
- Migracja aplikacji Sunflower do Jetpack Compose: dowiedz się, jak aplikacja Sunflower została przeniesiona do Compose przy użyciu strategii opisanej na tej stronie.
- Współdziałanie Jetpack Compose: używanie Compose w widoku RecyclerView: dowiedz się, jak wydajnie używać Compose w
RecyclerView.
Dalsze kroki
Znasz już strategię migracji istniejącej aplikacji opartej na widokach. Aby dowiedzieć się więcej, zapoznaj się z interfejsami API do współdziałania.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Korzystanie z Compose w widokach
- Przewijanie
- Migracja
RecyclerViewdo listy leniwej
