Nếu sở hữu một ứng dụng hiện có dựa trên Khung hiển thị, có thể bạn sẽ không muốn viết lại toàn bộ giao diện người dùng cho ứng dụng đó cùng một lúc. Trang này giúp bạn thêm các thành phần Compose mới vào ứng dụng hiện có. Để bắt đầu dùng Compose trong ứng dụng của bạn, hãy xem bài viết Thiết lập Compose cho một ứng dụng hiện có.
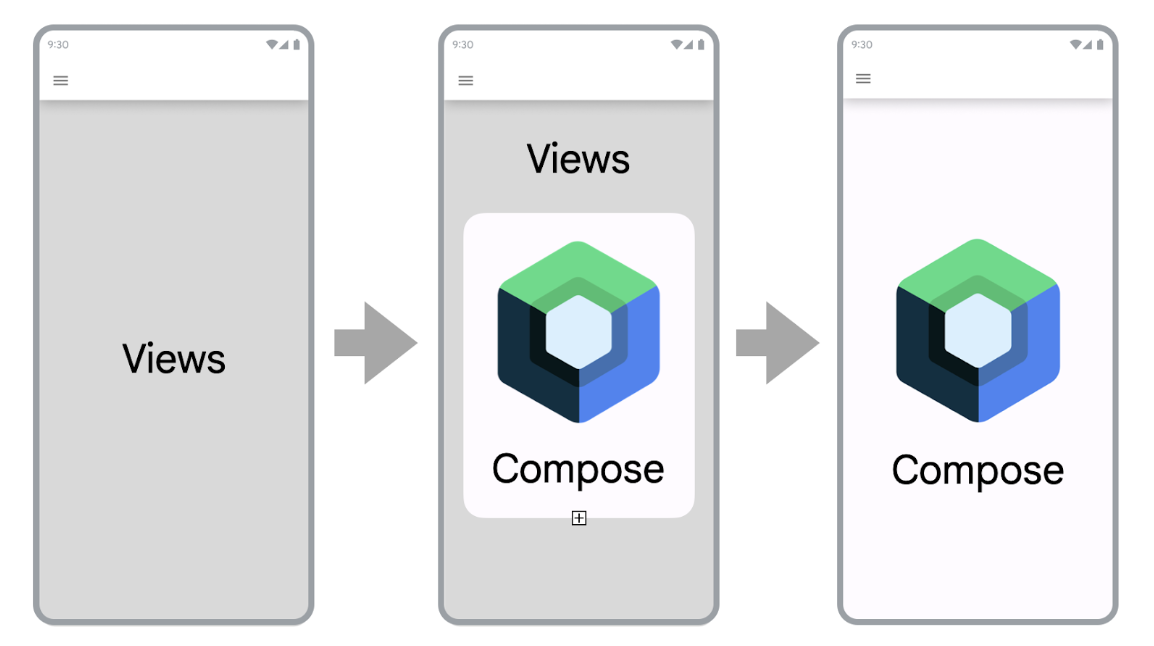
Ngay từ đầu, Jetpack Compose được thiết kế hướng đến khả năng tương tác của Khung hiển thị. Nhờ có chức năng này, bạn có thể di chuyển ứng dụng dựa trên Khung hiển thị hiện có sang Compose mà vẫn có thể tạo các tính năng mới. Để di chuyển sang Compose, bạn nên di chuyển lần lượt tại vị trí Compose và Khung hiển thị cùng tồn tại trong cơ sở mã cho đến khi ứng dụng của bạn hoàn toàn chuyển sang Compose.

Để di chuyển ứng dụng của bạn sang Compose, hãy làm theo các bước sau:
- Tạo màn hình mới bằng Compose.
- Khi bạn tạo các tính năng, hãy xác định những thành phần có thể tái sử dụng và bắt đầu tạo thư viện gồm các thành phần giao diện người dùng phổ biến.
- Thay thế các tính năng hiện có theo từng màn hình một.
Tạo màn hình mới bằng Compose
Việc sử dụng Compose để tạo các tính năng mới bao gồm toàn bộ màn hình là cách tốt nhất để tăng tỷ lệ sử dụng Compose. Với chiến lược này, bạn có thể thêm các tính năng và tận dụng lợi ích của Compose mà vẫn đáp ứng được nhu cầu kinh doanh của công ty.

Khi sử dụng Compose để tạo màn hình mới trong ứng dụng hiện có, bạn vẫn đang làm việc theo các ràng buộc của cấu trúc ứng dụng. Nếu đang dùng Mảnh và Thành phần điều hướng, thì bạn phải tạo một Mảnh mới và nội dung của Mảnh đó sẽ nằm trong Compose.
Để sử dụng Compose trong một Mảnh, hãy trả về một ComposeView trong phương thức vòng đời onCreateView() của Mảnh. ComposeView cung cấp phương thức setContent() để bạn có thể cung cấp hàm có khả năng kết hợp.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Xem ComposeView trong Mảnh để tìm hiểu thêm.
Thêm các tính năng mới vào màn hình hiện có

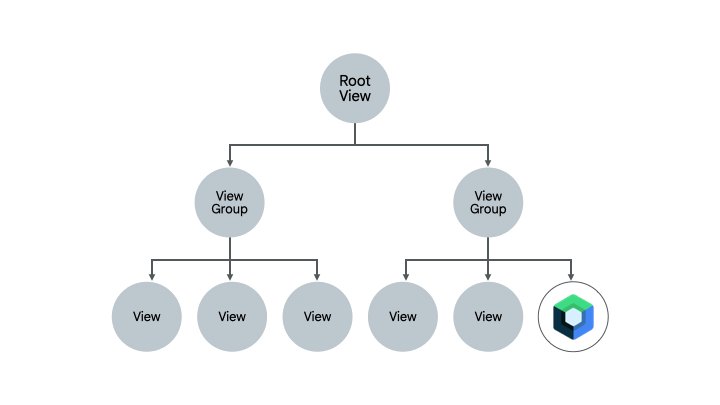
Bạn cũng có thể dùng Compose trong màn hình hiện có dựa trên Khung hiển thị nếu tính năng mới mà bạn đang thêm là một phần của màn hình hiện có. Để làm như vậy, hãy thêm một ComposeView vào hệ phân cấp Khung hiển thị, giống như mọi Khung hiển thị khác.
Ví dụ: giả sử bạn muốn thêm khung hiển thị con vào LinearLayout. Bạn có thể làm việc này trong XML như sau:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Sau khi khung hiển thị được tăng cường, bạn có thể tham chiếu ComposeView trong hệ phân cấp và gọi setContent().
Để tìm hiểu thêm về ComposeView, hãy xem Interoperability API (API khả năng tương tác).
Tạo thư viện gồm các thành phần giao diện người dùng phổ biến
Khi tạo các tính năng bằng Compose, bạn sẽ nhanh chóng nhận ra rằng rồi bạn cũng sẽ tạo một thư viện thành phần. Việc tạo một thư viện gồm các thành phần giao diện người dùng phổ biến sẽ cho phép bạn có một nguồn tin cậy duy nhất cho các thành phần này trong ứng dụng và thúc đẩy khả năng tái sử dụng. Sau đó, các tính năng mà bạn tạo có thể phụ thuộc vào thư viện này. Kỹ thuật này đặc biệt hữu ích nếu bạn đang tạo một hệ thống thiết kế tuỳ chỉnh trong Compose.
Tuỳ thuộc vào kích thước của ứng dụng, thư viện này có thể là một gói, mô-đun hoặc mô-đun thư viện riêng biệt. Để biết thêm thông tin về cách sắp xếp các mô-đun trong ứng dụng, hãy xem Hướng dẫn về việc mô-đun hoá ứng dụng Android.
Thay thế các tính năng hiện có bằng Compose
Bên cạnh việc sử dụng Compose để tạo tính năng mới, bạn cũng cần từng bước di chuyển các tính năng hiện có trong ứng dụng để tận dụng Compose.
Việc đưa hoàn toàn ứng dụng của bạn vào trong Compose có thể giúp đẩy nhanh quá trình phát triển, đồng thời giảm kích thước APK và thời gian xây dựng ứng dụng. Xem phần So sánh hiệu suất của Compose và View để tìm hiểu thêm.
Màn hình đơn giản
Những nơi đầu tiên cần xem xét khi di chuyển các tính năng hiện có sang Compose là các màn hình đơn giản. Màn hình đơn giản có thể là màn hình chào mừng, màn hình xác nhận hoặc màn hình cài đặt, trong đó dữ liệu hiển thị trong giao diện người dùng là tương đối tĩnh.
Lấy tệp XML sau:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
Bạn có thể viết lại tệp XML này trong Compose bằng vài dòng:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
Khung hiển thị kết hợp và màn hình Compose
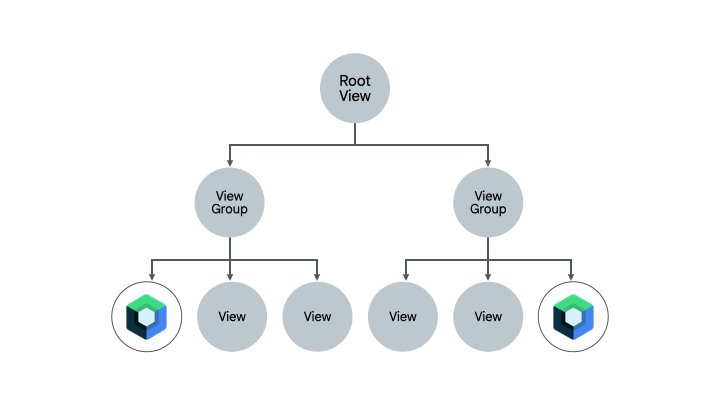
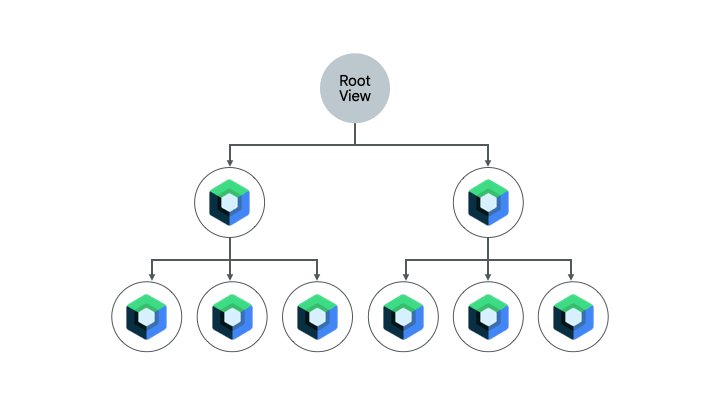
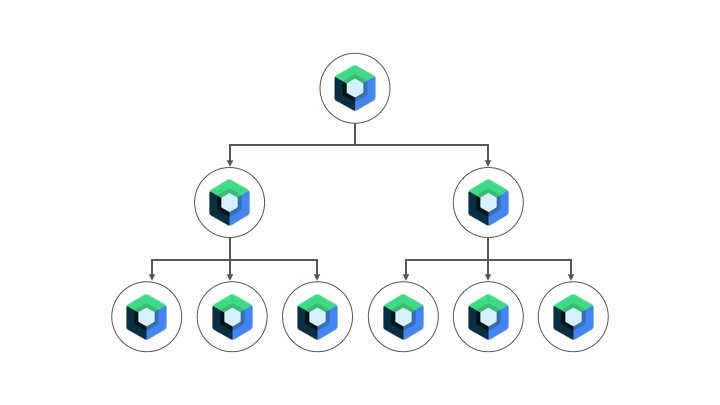
Màn hình đã chứa một chút mã Compose cũng thích hợp để di chuyển hoàn toàn sang Compose. Tuỳ thuộc vào độ phức tạp của màn hình, bạn có thể di chuyển từng phần hoặc toàn bộ màn hình sang Compose. Nếu màn hình bắt đầu bằng Compose trong một cây con của hệ phân cấp giao diện người dùng, bạn sẽ tiếp tục di chuyển các thành phần giao diện người dùng cho đến khi toàn bộ màn hình nằm trong Compose. Phương pháp này còn được gọi là phương pháp từ dưới lên.

Xoá Mảnh và thành phần Điều hướng
Bạn có thể di chuyển sang Navigation Compose sau khi có thể xoá tất cả các Mảnh và thay thế bằng các thành phần kết hợp tương ứng ở cấp độ màn hình. Các thành phần kết hợp cấp màn hình có thể chứa nội dung kết hợp giữa Compose và Chế độ xem, nhưng tất cả đích đến điều hướng phải là thành phần kết hợp để di chuyển sang Navigation Compose. Cho đến lúc đó, bạn nên tiếp tục sử dụng Thành phần điều hướng dựa trên mảnh trong phần mã kết hợp giữa Khung hiển thị và Compose của bạn. Hãy xem bài viết Di chuyển Jetpack Navigation sang Navigation Compose để biết thêm thông tin.
Tài nguyên khác
Hãy xem các tài nguyên khác sau đây để tìm hiểu thêm về cách di chuyển ứng dụng hiện có dựa trên Khung hiển thị sang Compose:
- Lớp học lập trình
- Di chuyển sang Jetpack Compose: Tìm hiểu cách di chuyển một phần của ứng dụng Sunflower sang Compose trong lớp học lập trình này.
- Bài đăng trên blog
- Migrating Sunflower to Jetpack Compose (Di chuyển Sunflower sang Jetpack Compose): Tìm hiểu cách di chuyển Sunflower sang Compose bằng chiến lược mô tả trên trang này.
- Jetpack Compose Interop: Using Compose in a RecyclerView (Khả năng tương tác trong Jetpack Compose: Sử dụng Compose trong RecyclerView): Tìm hiểu cách sử dụng Compose hiệu quả trong
RecyclerView.
Bước tiếp theo
Giờ đây, bạn đã biết chiến lược mà mình có thể thực hiện để di chuyển ứng dụng hiện có dựa trên Khung hiển thị, hãy khám phá Interoperability API (API Khả năng tương tác) để tìm hiểu thêm.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Sử dụng Compose trong Khung hiển thị
- Cuộn
- Di chuyển
RecyclerViewsang Danh sách lazy
