Jika memiliki aplikasi berbasis View, Anda mungkin tidak ingin menulis ulang seluruh UI-nya sekaligus. Halaman ini membantu Anda menambahkan komponen Compose baru ke aplikasi yang sudah ada. Untuk mulai menggunakan Compose di aplikasi Anda, lihat Menyiapkan Compose untuk aplikasi yang sudah ada.
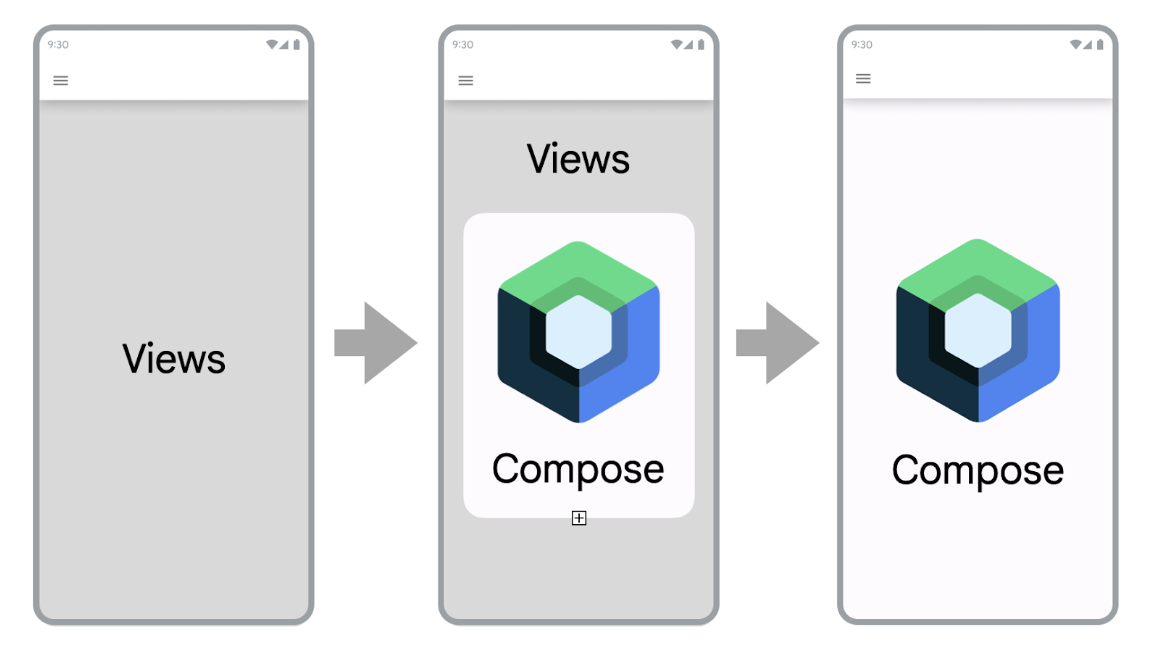
Jetpack Compose dirancang dengan interoperabilitas View sejak awal. Dengan fungsi ini, Anda dapat memigrasikan aplikasi berbasis View yang sudah ada ke Compose sekaligus tetap dapat membuat fitur baru. Untuk bermigrasi ke Compose, sebaiknya lakukan migrasi inkremental tempat Compose dan View berada berdampingan dalam codebase Anda sampai aplikasi sepenuhnya berada di Compose.

Untuk memigrasikan aplikasi Anda ke Compose, ikuti langkah-langkah berikut:
- Membangun layar baru dengan Compose.
- Saat Anda membuat fitur, identifikasi elemen yang dapat digunakan kembali dan mulai buat library komponen UI umum.
- Ganti fitur yang ada di satu layar dalam satu waktu.
Membangun layar baru dengan Compose
Menggunakan Compose untuk membangun fitur baru yang mencakup seluruh layar adalah cara terbaik untuk mendorong penggunaan Compose Anda. Dengan strategi ini, Anda dapat menambahkan fitur dan memanfaatkan manfaat Compose sambil tetap memenuhi kebutuhan bisnis perusahaan Anda.

Saat menggunakan Compose untuk membuat layar baru di aplikasi yang sudah ada, Anda masih menangani batasan arsitektur aplikasi. Jika menggunakan komponen Fragment dan Navigation, Anda harus membuat Fragment baru dan memiliki kontennya di Compose.
Untuk menggunakan Compose di Fragment, tampilkan ComposeView dalam
metode siklus proses onCreateView() Fragment Anda. ComposeView memiliki
metode setContent() tempat Anda dapat memberikan fungsi composable.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Lihat ComposeView di Fragmen untuk mempelajari lebih lanjut.
Menambahkan fitur baru di layar yang ada

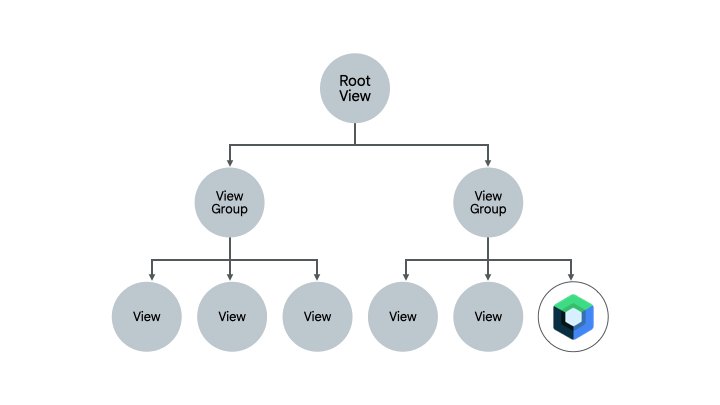
Anda juga dapat menggunakan Compose di layar berbasis View yang sudah ada jika fitur baru yang Anda tambahkan adalah bagian dari layar yang sudah ada. Untuk melakukannya, tambahkan ComposeView ke
hierarki View, seperti View lainnya.
Misalnya, Anda ingin menambahkan tampilan turunan ke LinearLayout. Anda dapat melakukannya
di XML dengan cara berikut:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Setelah tampilan di-inflate, Anda dapat mereferensikan ComposeView dalam
hierarki dan memanggil setContent().
Untuk mempelajari ComposeView lebih lanjut, lihat Interoperability API.
Membuat library komponen UI umum
Saat membuat fitur dengan Compose, Anda akan segera menyadari bahwa Anda akhirnya membuat library komponen. Membuat library komponen UI umum memungkinkan Anda memiliki satu sumber tepercaya untuk komponen ini di aplikasi Anda dan mendukung penggunaan kembali. Fitur yang Anda buat kemudian dapat bergantung pada library ini. Teknik ini sangat berguna jika Anda membuat sistem desain kustom di Compose.
Bergantung pada ukuran aplikasi Anda, library ini dapat berupa paket, modul, atau modul library terpisah. Untuk informasi lebih lanjut tentang cara mengatur modul dalam aplikasi, lihat Panduan modularisasi aplikasi Android.
Mengganti fitur yang ada dengan Compose
Selain menggunakan Compose untuk membuat fitur baru, Anda juga perlu memigrasikan fitur yang sudah ada di aplikasi secara bertahap untuk memanfaatkan Compose.
Membuat aplikasi khusus Compose dapat mempercepat pengembangan dan juga mengurangi ukuran APK dan waktu build aplikasi. Lihat Membandingkan performa Compose dan View untuk mempelajari lebih lanjut.
Layar sederhana
Tempat pertama yang harus dilihat saat memigrasikan fitur yang ada ke Compose adalah layar sederhana. Layar sederhana dapat berupa layar sambutan, layar konfirmasi, atau layar setelan tempat data yang ditampilkan di UI relatif statis.
Ambil file XML berikut:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
File XML dapat ditulis ulang di Compose dalam beberapa baris:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
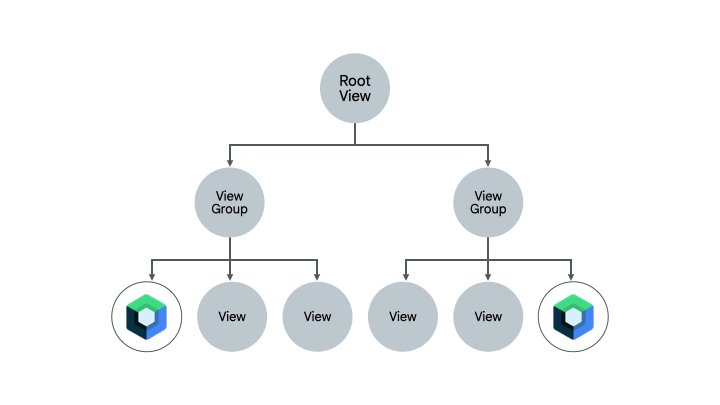
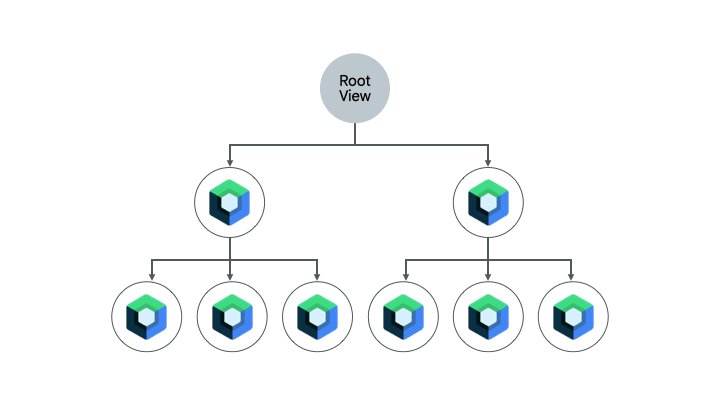
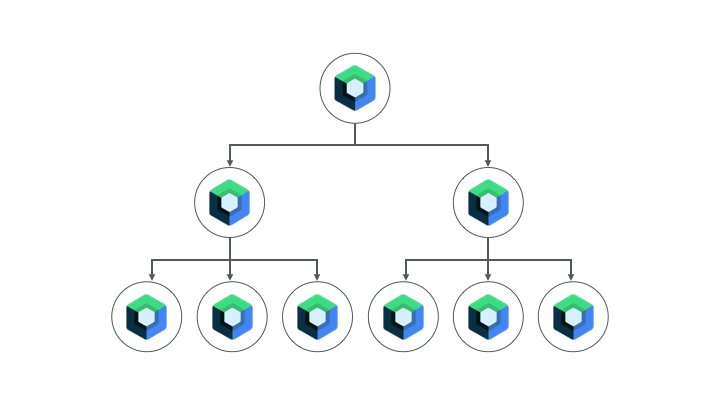
Layar campuran View dan Compose
Layar yang sudah berisi sedikit kode Compose merupakan kandidat lain yang baik untuk bermigrasi sepenuhnya ke Compose. Bergantung pada kompleksitas layar, Anda dapat memigrasikannya sepenuhnya ke Compose, atau melakukannya satu per satu. Jika layar dimulai dengan Compose di subhierarki dari hierarki UI, Anda akan terus memigrasikan elemen UI hingga seluruh layar berada di Compose. Pendekatan ini juga disebut pendekatan bottom-up.

Menghapus komponen Fragment dan Navigation
Anda dapat bermigrasi ke Navigation Compose setelah dapat menghapus semua Fragment dan menggantinya dengan composable tingkat layar yang sesuai. Composable tingkat layar dapat berisi campuran konten Compose dan View, tetapi semua tujuan navigasi harus berupa composable untuk mengaktifkan migrasi Navigation Compose. Sebelum itu, Anda harus terus menggunakan komponen Navigasi berbasis Fragment di codebase campuran View dan Compose Anda. Lihat Memigrasikan Navigasi Jetpack ke Navigation Compose untuk mengetahui informasi selengkapnya.
Referensi lainnya
Lihat referensi tambahan berikut untuk mempelajari lebih lanjut cara memigrasikan aplikasi berbasis View yang ada ke Compose:
- Codelab
- Bermigrasi ke Jetpack Compose: Pelajari cara memigrasikan bit aplikasi Sunflower ke Compose dalam codelab ini.
- Postingan blog
- Memigrasikan Sunflower ke Jetpack Compose: Pelajari cara Sunflower dimigrasikan ke Compose menggunakan strategi yang dijelaskan di halaman ini.
- Interop Jetpack Compose: Menggunakan Compose di RecyclerView:
Pelajari cara menggunakan Compose secara optimal dalam
RecyclerView.
Langkah berikutnya
Setelah mengetahui strategi yang dapat dilakukan untuk memigrasikan aplikasi berbasis View yang ada, jelajahi API Interoperabilitas untuk mempelajari lebih lanjut.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Menggunakan Compose di View
- Scroll
- Memigrasikan
RecyclerViewke Daftar lambat
