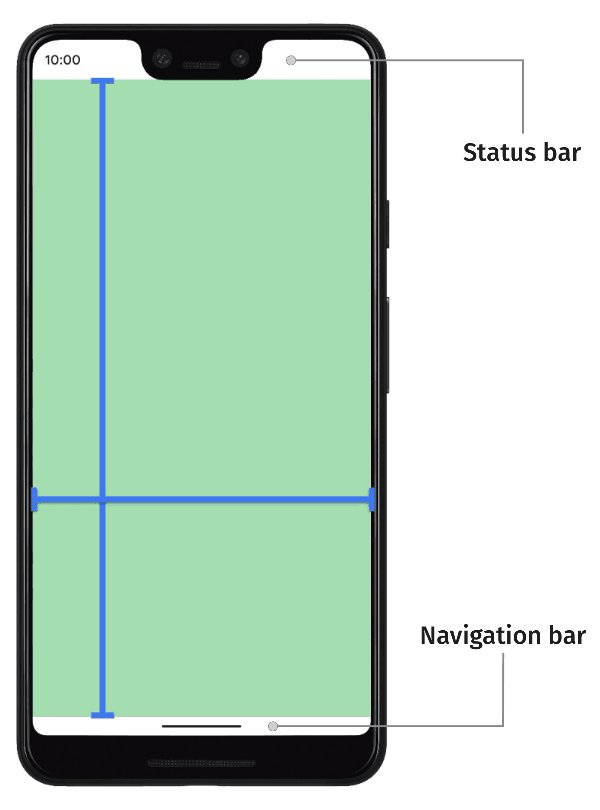
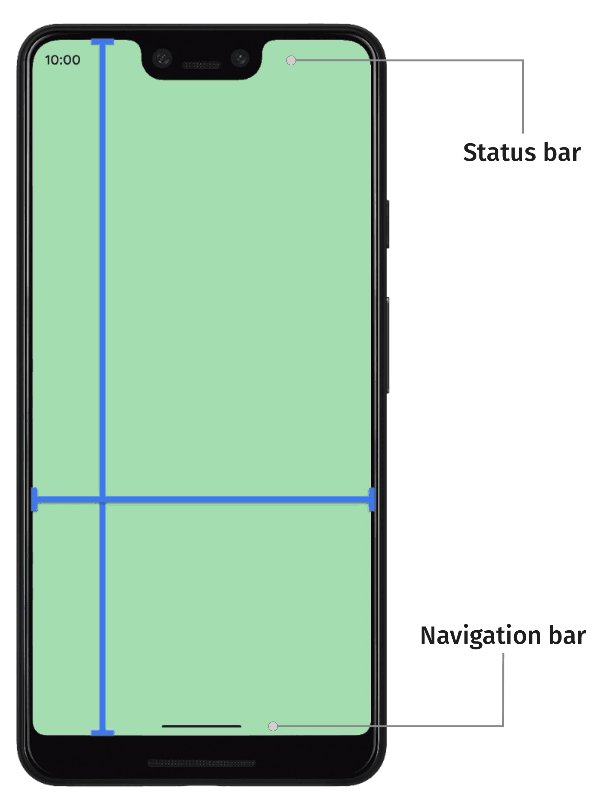
Die Android-Plattform ist für das Rendern der System-UI verantwortlich, z. B. der Statusleiste und der Navigationsleiste. Diese System-UI wird unabhängig davon angezeigt, welche App der Nutzer verwendet.
WindowInsets enthält Informationen zur System-UI, damit Ihre App im richtigen Bereich gerendert wird und die UI nicht durch die System-UI verdeckt wird.

Unter Android 14 (API-Level 34) und niedriger wird die Benutzeroberfläche Ihrer App standardmäßig nicht unter den Systemleisten und Displayausschnitten gerendert.
Unter Android 15 (API‑Level 35) und höher wird Ihre App unter den Systemleisten und Displayausschnitten gerendert, sobald sie auf SDK 35 ausgerichtet ist. Das führt zu einer reibungsloseren Nutzererfahrung und ermöglicht es Ihrer App, den ihr zur Verfügung stehenden Fensterbereich optimal zu nutzen.
Wenn Inhalte hinter der System-UI angezeigt werden, wird dies als Edge-to-Edge-Darstellung bezeichnet. Auf dieser Seite erfahren Sie mehr über die verschiedenen Arten von Insets, wie Sie den Edge-to-Edge-Modus verwenden und wie Sie die Inset-APIs verwenden, um die Benutzeroberfläche zu animieren und dafür zu sorgen, dass die Inhalte Ihrer App nicht durch System-UI-Elemente verdeckt werden.
Grundlagen für Insets
Wenn eine App über den gesamten Bildschirmrand hinausgeht, müssen Sie dafür sorgen, dass wichtige Inhalte und Interaktionen nicht durch die System-UI verdeckt werden. Wenn sich eine Schaltfläche beispielsweise hinter der Navigationsleiste befindet, kann der Nutzer möglicherweise nicht darauf klicken.
Die Größe der System-UI und Informationen dazu, wo sie platziert wird, werden über Insets angegeben.
Jeder Teil der System-UI hat einen entsprechenden Inset-Typ, der seine Größe und Position beschreibt. Statusleisten-Insets geben beispielsweise die Größe und Position der Statusleiste an, während Navigationsleisten-Insets die Größe und Position der Navigationsleiste angeben. Jeder Typ von Inset besteht aus vier Pixeldimensionen: oben, links, rechts und unten. Diese Dimensionen geben an, wie weit sich die System-UI von den entsprechenden Seiten des App-Fensters erstreckt. Um Überschneidungen mit dieser Art von System-UI zu vermeiden, muss die App-UI um diesen Betrag eingerückt werden.
Diese integrierten Android-Inset-Typen sind über WindowInsets verfügbar:
Die Insets, die die Statusleisten beschreiben. Dies sind die oberen System-UI-Leisten, die Benachrichtigungssymbole und andere Anzeigen enthalten. |
|
Die Statusleisten-Insets, wenn sie sichtbar sind. Wenn die Statusleisten derzeit ausgeblendet sind (weil der immersive Vollbildmodus aktiviert ist), sind die Insets der Hauptstatusleiste leer, aber diese Insets sind nicht leer. |
|
Die Insets, die die Navigationsleisten beschreiben. Das sind die System-UI-Leisten auf der linken, rechten oder unteren Seite des Geräts, die die Taskleiste oder Navigationssymbole beschreiben. Diese können sich zur Laufzeit ändern, je nachdem, welche Navigationsmethode der Nutzer bevorzugt und wie er mit der Taskleiste interagiert. |
|
Die Insets für die Navigationsleiste, wenn sie sichtbar ist. Wenn die Navigationsleisten derzeit ausgeblendet sind (weil der immersive Vollbildmodus aktiviert ist), sind die Insets der Hauptnavigationsleiste leer. |
|
Der Inset, der die Fensterdekoration der System-UI beschreibt, wenn sie sich in einem Freiformfenster befindet, z. B. die obere Titelleiste. |
|
Die Einzüge für die Untertitelleiste, wenn sie sichtbar ist. Wenn die Untertitelleisten derzeit ausgeblendet sind, sind die Haupteinsetzungen der Untertitelleiste leer. |
|
Die Vereinigung der Systemleisten-Insets, zu denen die Statusleisten, Navigationsleisten und Titelleiste gehören. |
|
Die Systemleisten-Insets, wenn sie sichtbar sind. Wenn die Systemleisten derzeit ausgeblendet sind (weil der immersive Vollbildmodus aktiviert ist), sind die Insets der Hauptsystemleiste leer. |
|
Die Insets, die die Größe des Bereichs unten beschreiben, den die Softwaretastatur einnimmt. |
|
Die Insets, die den Platz beschreiben, den die Softwaretastatur vor der aktuellen Tastaturanimation eingenommen hat. |
|
Die Insets beschreiben den Platz, den die Softwaretastatur nach der aktuellen Tastaturanimation einnimmt. |
|
Eine Art von Insets, die detailliertere Informationen zur Navigations-UI enthält. Sie gibt an, wie viel Platz für „Taps“ vom System und nicht von der App reserviert wird. Bei transparenten Navigationsleisten mit Gestennavigation können einige App-Elemente über die Systemnavigations-UI angetippt werden. |
|
Die Insets für das antippbare Element, wenn es sichtbar ist. Wenn die tippable Elemente derzeit ausgeblendet sind (weil der immersive Vollbildmodus aktiviert ist), sind die Insets des wichtigsten tippable Elements leer. |
|
Die Insets, die die Anzahl der Insets darstellen, bei denen das System Gesten für die Navigation abfängt. Apps können die Verarbeitung einer begrenzten Anzahl dieser Gesten manuell über |
|
Eine Teilmenge der Systemgesten, die immer vom System verarbeitet werden und die nicht über |
|
Die Insets, die den Abstand darstellen, der erforderlich ist, um Überschneidungen mit einem Displayausschnitt (Notch oder Loch) zu vermeiden. |
|
Die Insets, die die gekrümmten Bereiche einer Wasserfallanzeige darstellen. Ein Waterfall-Display hat an den Rändern des Displays gebogene Bereiche, an denen sich das Display um die Seiten des Geräts wickelt. |
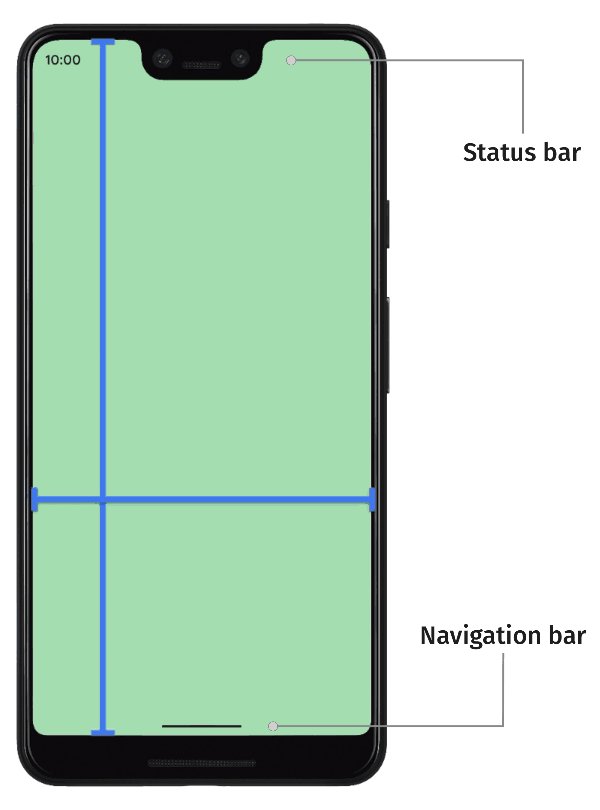
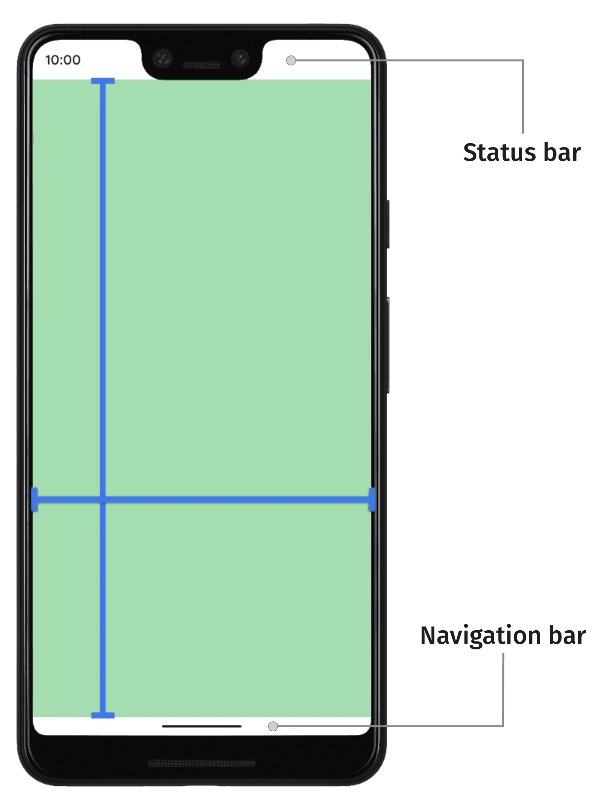
Diese Typen werden durch drei „sichere“ Inset-Typen zusammengefasst, die dafür sorgen, dass Inhalte nicht verdeckt werden:
Diese „sicheren“ Inset-Typen schützen Inhalte auf unterschiedliche Weise, basierend auf den zugrunde liegenden Plattform-Insets:
- Verwenden Sie
WindowInsets.safeDrawing, um Inhalte zu schützen, die nicht unter der System-UI gezeichnet werden sollen. Dies ist die häufigste Verwendung von Insets: um zu verhindern, dass Inhalte gezeichnet werden, die von der System-UI verdeckt werden (entweder teilweise oder vollständig). - Mit
WindowInsets.safeGestureskönnen Sie Inhalte mit Gesten schützen. So wird verhindert, dass Systemgesten mit App-Gesten (z. B. für Bottom Sheets, Karussells oder in Spielen) in Konflikt geraten. - Verwenden Sie
WindowInsets.safeContentals Kombination ausWindowInsets.safeDrawingundWindowInsets.safeGestures, um sicherzustellen, dass es keine visuellen oder gestischen Überschneidungen gibt.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Material-Komponenten und ‑Layouts
CoordinatorLayoutzu Compose migrieren- Weitere Überlegungen
