Android 플랫폼은 상태 표시줄, 탐색 메뉴와 같은 시스템 UI를 그리는 역할을 합니다. 이 시스템 UI는 사용자가 어떤 앱을 사용하고 있는지와 관계없이 표시됩니다.
WindowInsets는 앱이 올바른 영역에 그려지고 시스템 UI에 의해 UI가 가려지지 않도록 시스템 UI에 관한 정보를 제공합니다.

Android 14 (API 수준 34) 이하에서는 기본적으로 앱의 UI가 시스템 표시줄과 디스플레이 컷아웃 아래에 그려지지 않습니다.
Android 15 (API 수준 35) 이상에서는 앱이 SDK 35를 타겟팅하면 앱이 시스템 표시줄과 디스플레이 컷아웃 아래에 그려집니다. 이를 통해 사용자 환경이 더욱 원활해지고 앱에서 사용할 수 있는 창 공간을 최대한 활용할 수 있습니다.
시스템 UI 뒤에 콘텐츠를 표시하는 것을 더 넓은 화면을 활용한다고 합니다. 이 페이지에서는 다양한 유형의 인셋, 더 넓은 화면을 사용하는 방법, 인셋 API를 사용하여 UI를 애니메이션 처리하고 앱 콘텐츠가 시스템 UI 요소에 가려지지 않도록 하는 방법을 알아봅니다.
인셋 기본사항
앱이 더 넓은 화면에 콘텐츠를 표시하는 경우 중요한 콘텐츠와 상호작용이 시스템 UI에 가려지지 않도록 해야 합니다. 예를 들어 버튼이 탐색 메뉴 뒤에 배치되면 사용자가 버튼을 클릭하지 못할 수 있습니다.
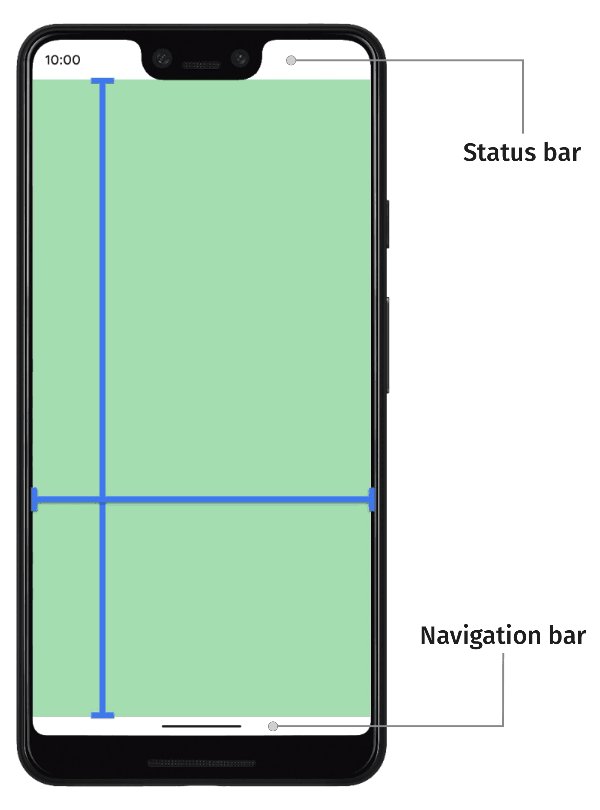
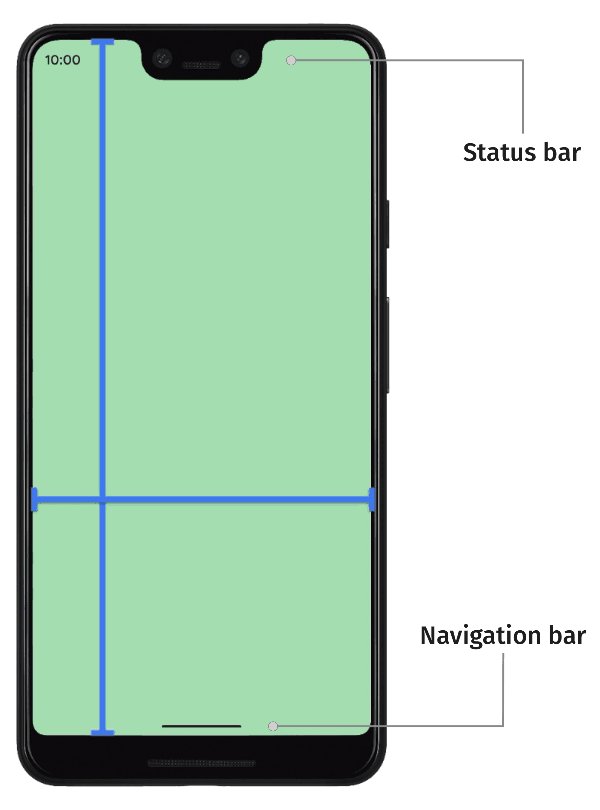
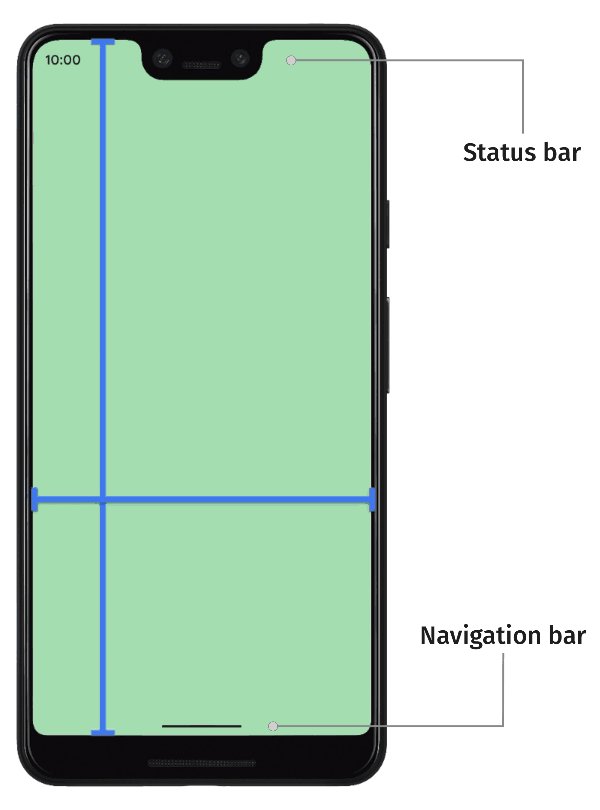
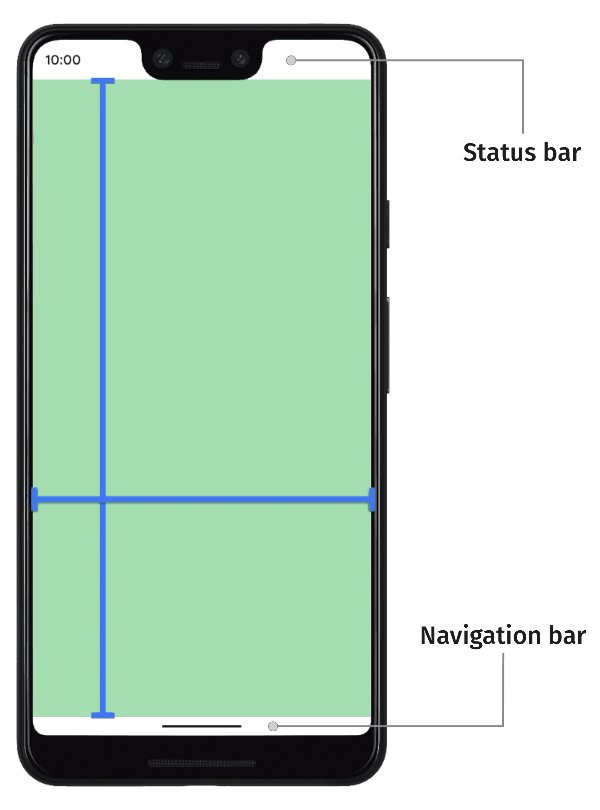
시스템 UI의 크기와 배치 위치는 인셋을 통해 지정됩니다.
시스템 UI의 각 부분에는 크기와 배치 위치를 설명하는 상응하는 인셋 유형이 있습니다. 예를 들어 상태 표시줄 인셋은 상태 표시줄의 크기와 위치를 제공하는 반면 탐색 메뉴 인셋은 탐색 메뉴의 크기와 위치를 제공합니다. 각 인셋 유형은 상단, 왼쪽, 오른쪽, 하단의 네 가지 픽셀 크기로 구성됩니다. 이러한 크기는 시스템 UI가 앱 창의 해당 측면에서 얼마나 확장되는지 지정합니다. 따라서 이러한 유형의 시스템 UI와 겹치지 않도록 앱 UI를 해당 양만큼 인셋해야 합니다.
이러한 기본 제공 Android 인셋 유형은 WindowInsets을 통해 사용할 수 있습니다.
상태 표시줄을 설명하는 인셋입니다. 알림 아이콘과 기타 표시기가 포함된 상단 시스템 UI 표시줄입니다. |
|
상태 표시줄이 표시될 때의 인셋입니다. 상태 표시줄이 현재 몰입형 전체 화면 모드 진입으로 인해 숨겨져 있다면 기본 상태 표시줄 인셋은 비어 있지만 이러한 인셋은 비어 있지 않습니다. |
|
탐색 메뉴를 설명하는 인셋입니다. 작업 표시줄이나 탐색 아이콘을 설명하는 기기의 왼쪽, 오른쪽 또는 하단에 있는 시스템 UI 표시줄입니다. 이러한 값은 사용자가 선호하는 탐색 방법과 작업 표시줄과의 상호작용에 따라 런타임에 변경될 수 있습니다. |
|
탐색 메뉴가 표시될 때의 인셋입니다. 몰입형 전체 화면 모드로 전환되어 탐색 메뉴가 현재 숨겨져 있다면 기본 탐색 메뉴 인셋은 비어 있지만 이러한 인셋은 비어 있지 않습니다. |
|
자유 형식 창에 있는 경우 시스템 UI 창 장식(예: 상단 제목 표시줄)을 설명하는 인셋입니다. |
|
자막 표시 시의 자막 막대 인셋입니다. 자막 표시줄이 현재 숨겨져 있으면 기본 자막 표시줄 인셋이 비어 있지만 이러한 인셋은 비어 있지 않습니다. |
|
상태 표시줄, 탐색 메뉴, 자막 표시줄을 포함하는 시스템 표시줄 인셋의 합집합입니다. |
|
시스템 표시줄이 표시될 때의 시스템 표시줄 인셋입니다. 몰입형 전체 화면 모드로 인해 시스템 바가 현재 숨겨져 있다면 기본 시스템 바 인셋은 비어 있지만 이러한 인셋은 비어 있지 않습니다. |
|
소프트웨어 키보드가 차지하는 하단의 공간 크기를 설명하는 인셋입니다. |
|
현재 키보드 애니메이션 전에 소프트 키보드가 차지한 공간의 양을 설명하는 인셋입니다. |
|
현재 키보드 애니메이션 후 소프트웨어 키보드가 차지할 공간의 양을 설명하는 인셋입니다. |
|
탐색 UI에 관한 자세한 정보를 설명하는 인셋 유형으로, '탭'이 앱이 아닌 시스템에 의해 처리되는 공간의 양을 제공합니다. 동작 탐색이 있는 투명 탐색 메뉴의 경우 일부 앱 요소를 시스템 탐색 UI를 통해 탭할 수 있습니다. |
|
탭할 수 있는 요소가 표시될 때의 인셋입니다. 탭할 수 있는 요소가 현재 몰입형 전체 화면 모드 진입으로 인해 숨겨져 있으면 탭할 수 있는 기본 요소 인셋은 비어 있지만 이러한 인셋은 비어 있지 않습니다. |
|
시스템이 탐색을 위해 동작을 가로채는 인셋의 양을 나타내는 인셋입니다. 앱은 |
|
항상 시스템에서 처리되고 |
|
디스플레이 컷아웃 (노치 또는 핀홀)과의 중복을 방지하는 데 필요한 간격의 양을 나타내는 인셋입니다. |
|
폭포 디스플레이의 곡선 영역을 나타내는 인셋입니다. 워터폴 디스플레이에는 화면이 기기 측면을 따라 감기기 시작하는 화면 가장자리를 따라 곡선 영역이 있습니다. |
이러한 유형은 콘텐츠가 가려지지 않도록 하는 세 가지 '안전한' 인셋 유형으로 요약됩니다.
이러한 '안전한' 인셋 유형은 기본 플랫폼 인셋에 따라 다양한 방식으로 콘텐츠를 보호합니다.
- 시스템 UI 아래에 그려서는 안 되는 콘텐츠를 보호하려면
WindowInsets.safeDrawing를 사용하세요. 이는 인셋의 가장 일반적인 사용 사례입니다. 시스템 UI에 의해 가려지는 콘텐츠 (부분적으로 또는 완전히)가 그려지지 않도록 하는 것입니다. WindowInsets.safeGestures을 사용하여 동작으로 콘텐츠를 보호합니다. 이렇게 하면 시스템 동작이 앱 동작 (예: 하단 시트, 캐러셀 또는 게임의 동작)과 충돌하지 않습니다.WindowInsets.safeDrawing및WindowInsets.safeGestures의 조합으로WindowInsets.safeContent를 사용하여 콘텐츠에 시각적 중복이 없고 동작 중복이 없는지 확인합니다.
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Material 구성요소 및 레이아웃
CoordinatorLayout를 Compose로 이전- 기타 고려사항

