অ্যান্ড্রয়েড প্ল্যাটফর্মটি সিস্টেম UI অঙ্কনের জন্য দায়ী, যেমন স্ট্যাটাস বার এবং নেভিগেশন বার। ব্যবহারকারী কোন অ্যাপ ব্যবহার করছেন তা নির্বিশেষে এই সিস্টেম UI প্রদর্শিত হয়।
আপনার অ্যাপটি সঠিক জায়গায় আঁকে এবং সিস্টেম UI দ্বারা আপনার UI অস্পষ্ট না হয় তা নিশ্চিত করার জন্য WindowInsets সিস্টেম UI সম্পর্কে তথ্য প্রদান করে।

অ্যান্ড্রয়েড ১৪ (এপিআই লেভেল ৩৪) এবং তার নিচের ভার্সনে, আপনার অ্যাপের UI সিস্টেম বারের নিচে আসে না এবং ডিফল্টভাবে কাটআউট প্রদর্শন করে না।
অ্যান্ড্রয়েড ১৫ (এপিআই লেভেল ৩৫) এবং তার উচ্চতর সংস্করণে, আপনার অ্যাপটি SDK ৩৫ লক্ষ্য করলে সিস্টেম বারের নীচে চলে যায় এবং কাটআউট প্রদর্শন করে। এর ফলে ব্যবহারকারীর অভিজ্ঞতা আরও মসৃণ হয় এবং আপনার অ্যাপটি এতে উপলব্ধ উইন্ডো স্পেসের পূর্ণ সুবিধা নিতে সক্ষম হয়।
সিস্টেম UI এর পিছনে কন্টেন্ট প্রদর্শন করাকে বলা হয় going edge-to-edge । এই পৃষ্ঠায়, আপনি বিভিন্ন ধরণের ইনসেট, কীভাবে এজ-টু-এজ যেতে হয় এবং আপনার UI অ্যানিমেট করার জন্য ইনসেট API গুলি কীভাবে ব্যবহার করবেন এবং নিশ্চিত করুন যে আপনার অ্যাপের কন্টেন্ট সিস্টেম UI উপাদান দ্বারা অস্পষ্ট নয় সে সম্পর্কে শিখবেন।
ইনসেট মৌলিক বিষয়গুলি
যখন কোনও অ্যাপ একের পর এক এগিয়ে যায়, তখন আপনাকে নিশ্চিত করতে হবে যে গুরুত্বপূর্ণ বিষয়বস্তু এবং ইন্টারঅ্যাকশনগুলি সিস্টেম UI দ্বারা অস্পষ্ট না থাকে। উদাহরণস্বরূপ, যদি নেভিগেশন বারের পিছনে একটি বোতাম রাখা থাকে, তাহলে ব্যবহারকারী এটিতে ক্লিক করতে সক্ষম নাও হতে পারে।
সিস্টেম UI এর আকার এবং এটি কোথায় স্থাপন করা হয়েছে সে সম্পর্কে তথ্য insets এর মাধ্যমে নির্দিষ্ট করা হয়।
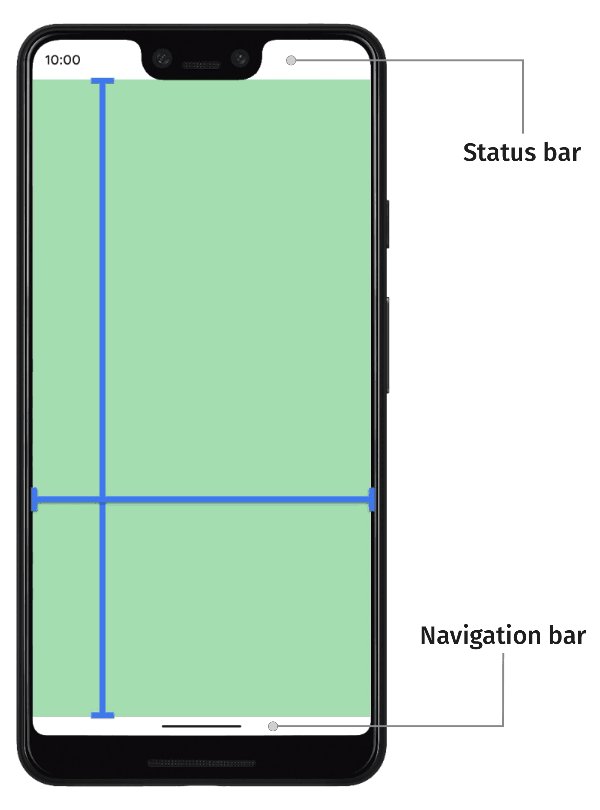
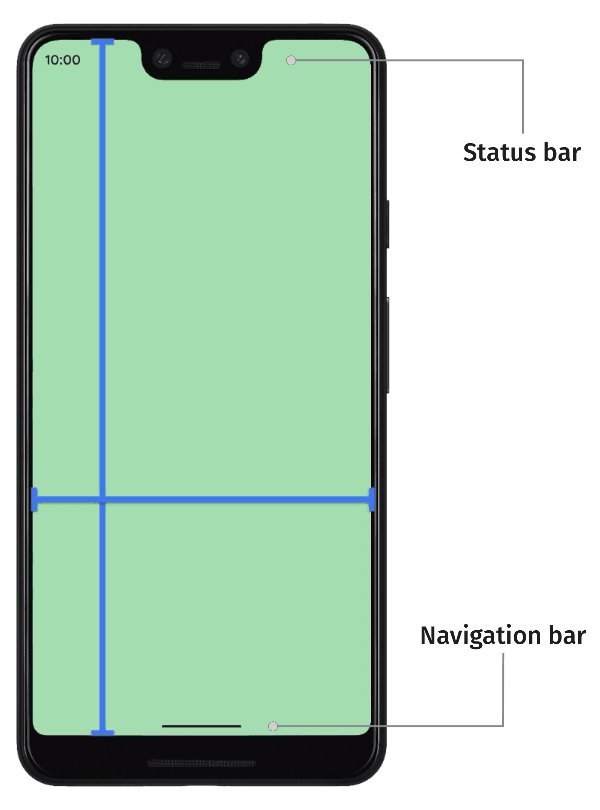
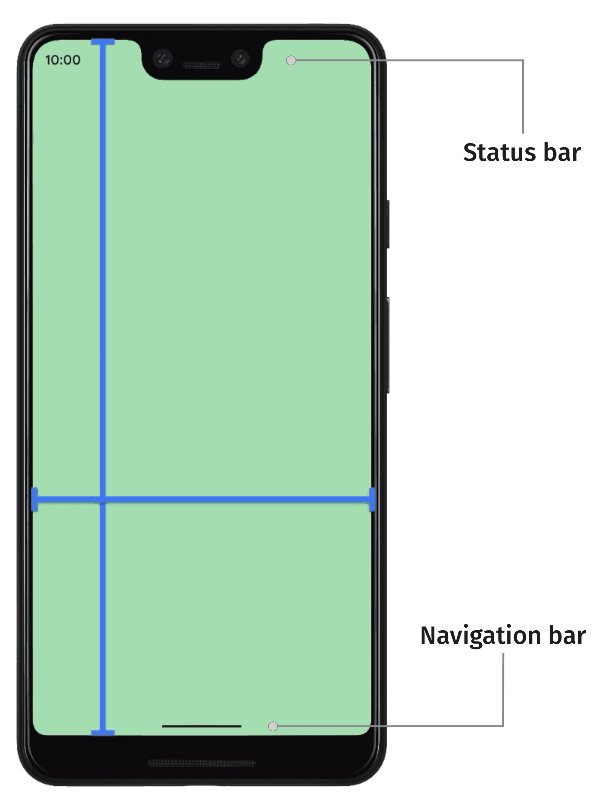
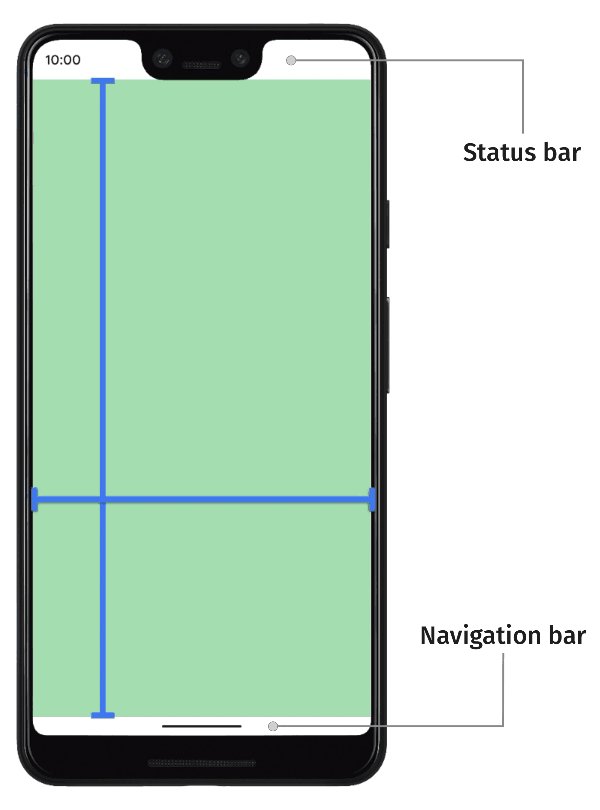
সিস্টেম UI-এর প্রতিটি অংশে একটি অনুরূপ ধরণের ইনসেট থাকে যা এর আকার এবং এটি কোথায় স্থাপন করা হয়েছে তা বর্ণনা করে। উদাহরণস্বরূপ, স্ট্যাটাস বার ইনসেটগুলি স্ট্যাটাস বারের আকার এবং অবস্থান প্রদান করে, যেখানে নেভিগেশন বার ইনসেটগুলি নেভিগেশন বারের আকার এবং অবস্থান প্রদান করে। প্রতিটি ধরণের ইনসেটে চারটি পিক্সেল মাত্রা থাকে: উপরে, বাম, ডান এবং নীচে। এই মাত্রাগুলি নির্দিষ্ট করে যে সিস্টেম UI অ্যাপের উইন্ডোর সংশ্লিষ্ট দিক থেকে কতদূর প্রসারিত। অতএব, সেই ধরণের সিস্টেম UI-এর সাথে ওভারল্যাপিং এড়াতে, অ্যাপ UI অবশ্যই সেই পরিমাণ দ্বারা ইনসেট করতে হবে।
এই বিল্ট-ইন অ্যান্ড্রয়েড ইনসেট প্রকারগুলি WindowInsets এর মাধ্যমে উপলব্ধ:
স্ট্যাটাস বার বর্ণনাকারী ইনসেট। এগুলি হল শীর্ষ সিস্টেম UI বার যাতে বিজ্ঞপ্তি আইকন এবং অন্যান্য সূচক থাকে। | |
স্ট্যাটাস বারের ইনসেটগুলি কখন দৃশ্যমান হয় তার জন্য। যদি স্ট্যাটাস বারগুলি বর্তমানে লুকানো থাকে (ইমারসিভ ফুল স্ক্রিন মোডে প্রবেশের কারণে), তাহলে প্রধান স্ট্যাটাস বারের ইনসেটগুলি খালি থাকবে, তবে এই ইনসেটগুলি খালি থাকবে না। | |
নেভিগেশন বারগুলি বর্ণনাকারী ইনসেটগুলি। এগুলি হল ডিভাইসের বাম, ডান বা নীচের দিকে সিস্টেম UI বার, যা টাস্কবার বা নেভিগেশন আইকনগুলি বর্ণনা করে। ব্যবহারকারীর পছন্দের নেভিগেশন পদ্ধতি এবং টাস্কবারের সাথে ইন্টারঅ্যাক্ট করার উপর ভিত্তি করে রানটাইমে এগুলি পরিবর্তিত হতে পারে। | |
ন্যাভিগেশন বারের ইনসেটগুলি কখন দৃশ্যমান হয় তার জন্য। যদি ন্যাভিগেশন বারগুলি বর্তমানে লুকানো থাকে (ইমারসিভ ফুল স্ক্রিন মোডে প্রবেশের কারণে), তাহলে প্রধান ন্যাভিগেশন বারের ইনসেটগুলি খালি থাকবে, কিন্তু এই ইনসেটগুলি খালি থাকবে না। | |
উপরের শিরোনাম বারের মতো, যদি একটি ফ্রিফর্ম উইন্ডোতে থাকে, তাহলে সিস্টেম UI উইন্ডোর সাজসজ্জা বর্ণনা করে এমন ইনসেট। | |
ক্যাপশন বারের ইনসেটগুলি কখন দৃশ্যমান হয় তার জন্য। যদি ক্যাপশন বারগুলি বর্তমানে লুকানো থাকে, তাহলে মূল ক্যাপশন বারের ইনসেটগুলি খালি থাকবে, কিন্তু এই ইনসেটগুলি খালি থাকবে না। | |
সিস্টেম বার ইনসেটের মিলন, যার মধ্যে রয়েছে স্ট্যাটাস বার, নেভিগেশন বার এবং ক্যাপশন বার। | |
সিস্টেম বারের ইনসেটগুলি যখন দৃশ্যমান হয় তখনই তৈরি হয়। যদি সিস্টেম বারগুলি বর্তমানে লুকানো থাকে (ইমারসিভ ফুল স্ক্রিন মোডে প্রবেশের কারণে), তাহলে প্রধান সিস্টেম বারের ইনসেটগুলি খালি থাকবে, তবে এই ইনসেটগুলি খালি থাকবে না। | |
সফ্টওয়্যার কীবোর্ডের নীচের অংশে কতটুকু জায়গা দখল করে তা বর্ণনা করে ইনসেটগুলি। | |
বর্তমান কীবোর্ড অ্যানিমেশনের আগে সফ্টওয়্যার কীবোর্ডটি কতটা জায়গা দখল করেছিল তা বর্ণনা করে এমন ইনসেট। | |
বর্তমান কীবোর্ড অ্যানিমেশনের পরে সফ্টওয়্যার কীবোর্ডটি কতটা জায়গা দখল করবে তা বর্ণনা করে এমন ইনসেটগুলি। | |
এক ধরণের ইনসেট যা নেভিগেশন UI সম্পর্কে আরও বিস্তারিত তথ্য বর্ণনা করে, যা অ্যাপ নয় বরং সিস্টেম দ্বারা "ট্যাপ" পরিচালনা করা হবে এমন স্থানের পরিমাণ নির্দেশ করে। অঙ্গভঙ্গি নেভিগেশন সহ স্বচ্ছ নেভিগেশন বারের জন্য, কিছু অ্যাপ উপাদান সিস্টেম নেভিগেশন UI এর মাধ্যমে ট্যাপ করা যেতে পারে। | |
ট্যাপযোগ্য উপাদানগুলি দৃশ্যমান হলে সেগুলির জন্য ইনসেট করা হয়। যদি ট্যাপযোগ্য উপাদানগুলি বর্তমানে লুকানো থাকে (ইমারসিভ ফুল স্ক্রিন মোডে প্রবেশের কারণে), তাহলে মূল ট্যাপযোগ্য উপাদানের ইনসেটগুলি খালি থাকবে, তবে এই ইনসেটগুলি খালি থাকবে না। | |
ইনসেটগুলি সেই পরিমাণ ইনসেটগুলিকে প্রতিনিধিত্ব করে যেখানে সিস্টেম নেভিগেশনের জন্য অঙ্গভঙ্গিগুলিকে আটকাবে। অ্যাপগুলি | |
সিস্টেম জেসচারের একটি উপসেট যা সর্বদা সিস্টেম দ্বারা পরিচালিত হবে এবং যা | |
ডিসপ্লে কাটআউট (খাঁজ বা পিনহোল) দিয়ে ওভারল্যাপিং এড়াতে প্রয়োজনীয় ব্যবধানের পরিমাণ প্রতিনিধিত্ব করে ইনসেটগুলি। | |
জলপ্রপাত প্রদর্শনের বাঁকা ক্ষেত্রগুলিকে প্রতিনিধিত্বকারী ইনসেটগুলি। একটি জলপ্রপাত প্রদর্শনের স্ক্রিনের প্রান্ত বরাবর বাঁকা ক্ষেত্র থাকে যেখানে স্ক্রিনটি ডিভাইসের পাশ দিয়ে মোড়ানো শুরু করে। |
এই প্রকারগুলিকে তিনটি "নিরাপদ" ইনসেট প্রকার দ্বারা সংক্ষিপ্ত করা হয়েছে যা নিশ্চিত করে যে বিষয়বস্তু অস্পষ্ট নয়:
এই "নিরাপদ" ইনসেট প্রকারগুলি অন্তর্নিহিত প্ল্যাটফর্ম ইনসেটের উপর ভিত্তি করে বিভিন্ন উপায়ে সামগ্রী সুরক্ষিত করে:
- যে কন্টেন্টগুলো কোনও সিস্টেম UI এর নিচে আঁকা উচিত নয় সেগুলো সুরক্ষিত রাখতে
WindowInsets.safeDrawingব্যবহার করুন। এটি ইনসেটের সবচেয়ে সাধারণ ব্যবহার: সিস্টেম UI (আংশিক বা সম্পূর্ণ) দ্বারা অস্পষ্ট কন্টেন্ট আঁকা রোধ করতে। - অঙ্গভঙ্গির মাধ্যমে কন্টেন্ট সুরক্ষিত রাখতে
WindowInsets.safeGesturesব্যবহার করুন। এটি অ্যাপ অঙ্গভঙ্গির (যেমন বটম শিট, ক্যারোসেল বা গেমের ক্ষেত্রে) সাথে সিস্টেম অঙ্গভঙ্গির সংঘর্ষ এড়ায়। - কন্টেন্টের ভিজ্যুয়াল ওভারল্যাপ এবং জেসচার ওভারল্যাপ যাতে না হয় তা নিশ্চিত করতে
WindowInsets.safeDrawingএবংWindowInsets.safeGesturesএর সংমিশ্রণ হিসেবেWindowInsets.safeContentব্যবহার করুন।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- উপাদান উপাদান এবং বিন্যাস
-
CoordinatorLayoutরচনায় স্থানান্তর করুন - অন্যান্য বিবেচ্য বিষয়

