Android 平台负责绘制状态栏和导航栏等系统界面。无论用户使用哪个应用,系统界面都会显示。
WindowInsets 提供有关系统界面的信息,以确保您的应用在正确的区域中绘制,并且您的界面不会被系统界面遮挡。

在 Android 14(API 级别 34)及更低版本中,应用的界面默认不会绘制在系统栏和刘海屏下方。
在 Android 15(API 级别 35)及更高版本中,如果您的应用以 SDK 35 为目标平台,则会在系统栏和刘海屏下方进行绘制。这样可带来更顺畅的用户体验,并让您的应用充分利用可用的窗口空间。
在系统界面后面显示内容称为无边框。在此页面上,您将了解不同类型的边衬区、如何实现全屏显示,以及如何使用边衬区 API 为界面添加动画效果,并确保应用的内容不会被系统界面元素遮挡。
插页广告基础知识
当应用采用边到边模式时,您需要确保重要内容和互动不会被系统界面遮挡。例如,如果某个按钮放置在导航栏后面,用户可能无法点击该按钮。
系统界面的大小以及放置位置通过 边衬区指定。
系统界面的每个部分都有一个对应的边衬区类型,用于描述其大小和放置位置。例如,状态栏边衬区提供状态栏的大小和位置,而导航栏边衬区提供导航栏的大小和位置。每种类型的边衬区都包含四个像素维度:上、左、右和下。这些尺寸用于指定系统界面从应用窗口的相应侧延伸的距离。为避免与该类型的系统界面重叠,应用界面必须缩进该量。
以下内置 Android 边衬区类型可通过 WindowInsets 获取:
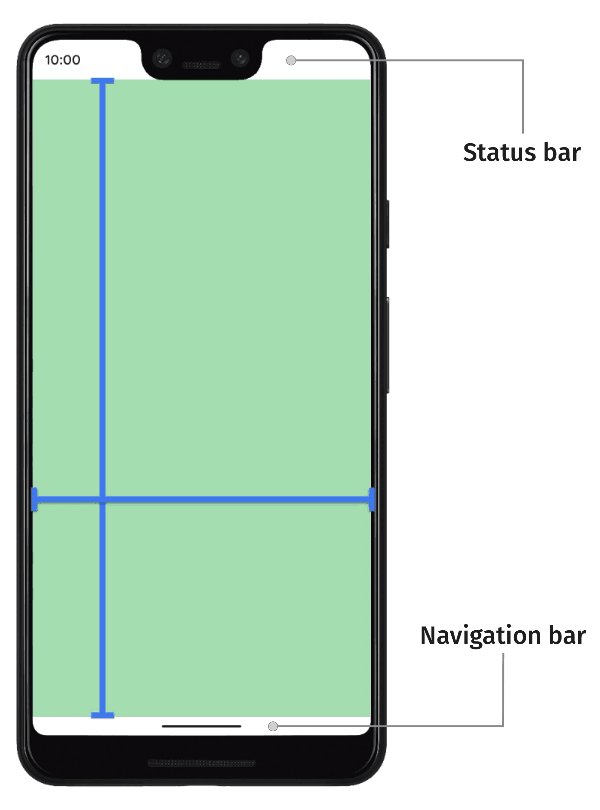
描述状态栏的边衬区。这些是包含通知图标和其他指示器的顶部系统界面栏。 |
|
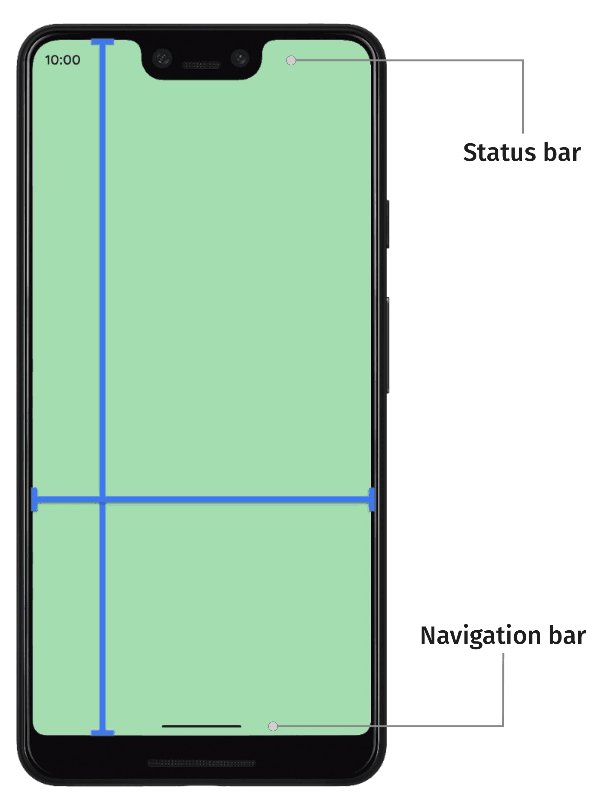
状态栏在可见时的边衬区。如果状态栏当前处于隐藏状态(由于进入了沉浸式全屏模式),则主状态栏边衬区将为空,但这些边衬区将不为空。 |
|
描述导航栏的边衬区。这些是设备左侧、右侧或底部的系统界面栏,用于描述任务栏或导航图标。这些设置可能会在运行时根据用户的首选导航方法和与任务栏的互动而发生变化。 |
|
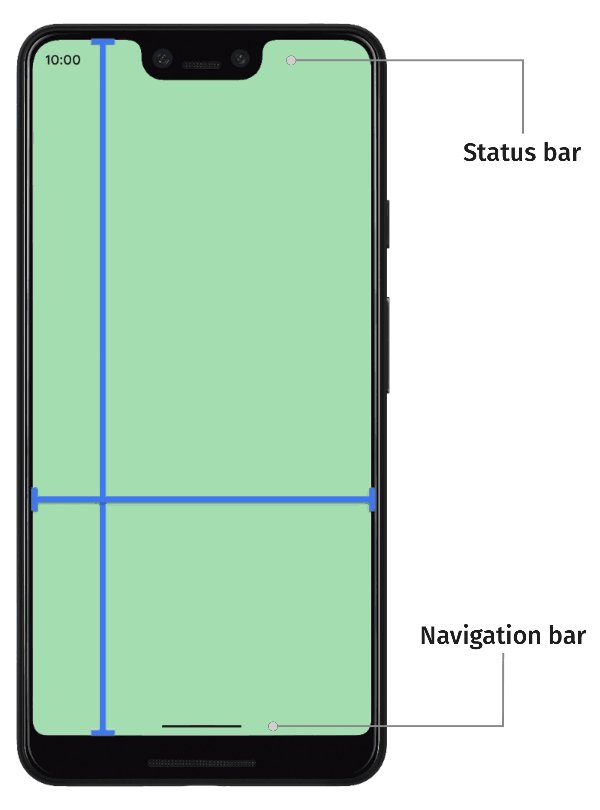
导航栏在可见时的边衬区。如果导航栏当前处于隐藏状态(由于进入了沉浸式全屏模式),则主导航栏边衬区将为空,但这些边衬区将不为空。 |
|
描述自由窗口(例如顶部标题栏)中的系统界面窗口装饰的边衬区。 |
|
字幕栏在显示时的边衬区。如果字幕栏目前处于隐藏状态,则主字幕栏边衬区将为空,但这些边衬区将不为空。 |
|
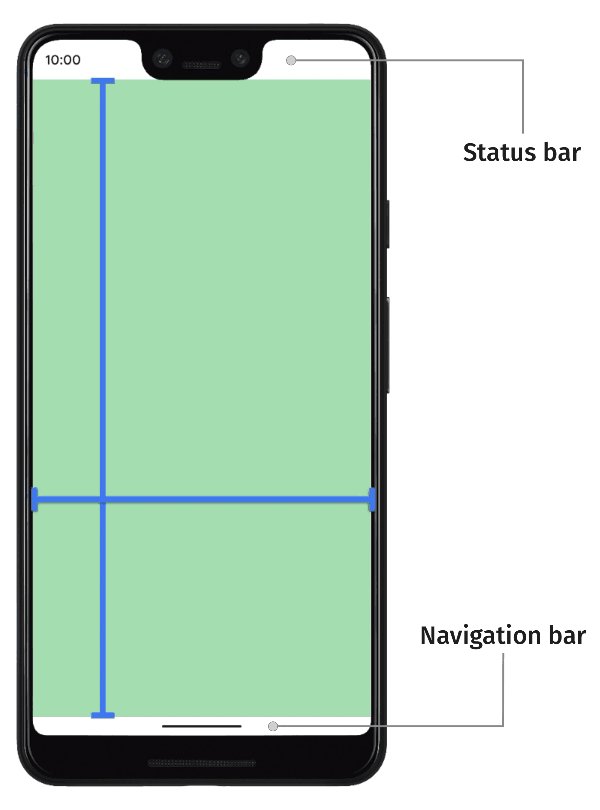
系统栏边衬区的并集,包括状态栏、导航栏和标题栏。 |
|
系统栏可见时的边衬区。如果系统栏当前处于隐藏状态(由于进入了沉浸式全屏模式),则主系统栏边衬区将为空,但这些边衬区将不为空。 |
|
描述软件键盘在底部占用的空间量的边衬区。 |
|
描述软件键盘在当前键盘动画之前所占空间大小的边衬区。 |
|
描述软件键盘在当前键盘动画结束之后将占用的空间量的边衬区。 |
|
一种边衬区类型,用于描述有关导航界面的更详细信息,指明系统(而非应用)将处理“点按”操作的空间量。对于采用手势导航的透明导航栏,某些应用元素可通过系统导航界面点按。 |
|
可点按元素在可见时的边衬区。如果可点按元素当前处于隐藏状态(由于进入沉浸式全屏模式),则主要可点按元素边衬区将为空,但这些边衬区将不为空。 |
|
表示系统将拦截手势以进行导航的边衬区量。应用可以通过 |
|
系统手势的一个子集,始终由系统处理,无法通过 |
|
边衬区,表示避免与显示屏刘海(凹口或针孔)重叠所需的间距量。 |
|
表示瀑布屏曲面区域的边衬区。瀑布屏是指屏幕边缘有曲面区域,屏幕开始沿设备侧边弯曲。 |
这些类型可归纳为三种“安全”边衬区类型,可确保内容不会被遮挡:
这些“安全”边衬区类型会根据底层平台的边衬区以不同的方式保护内容:
- 使用
WindowInsets.safeDrawing保护不应绘制在任何系统界面下方的的内容。这是边衬区最常见的用途:防止绘制被系统界面(部分或完全)遮挡的内容。 - 使用
WindowInsets.safeGestures通过手势保护内容。这样可以避免系统手势与应用手势(例如底部工作表、轮播界面或游戏中的手势)发生冲突。 - 将
WindowInsets.safeContent用作WindowInsets.safeDrawing和WindowInsets.safeGestures的组合,以确保内容没有视觉重叠,也没有手势重叠。
为您推荐
- 注意:当 JavaScript 处于关闭状态时,系统会显示链接文字
- Material 组件和布局
- 将
CoordinatorLayout迁移到 Compose - 其他注意事项
