Se você tem um app baseado em visualização, talvez não queira reprogramar toda a interface de uma vez só. Esta página ajuda a adicionar novos componentes do Compose ao app que você já tem. Para começar a usar o Compose no seu app, consulte Configurar o Compose para um app atual.
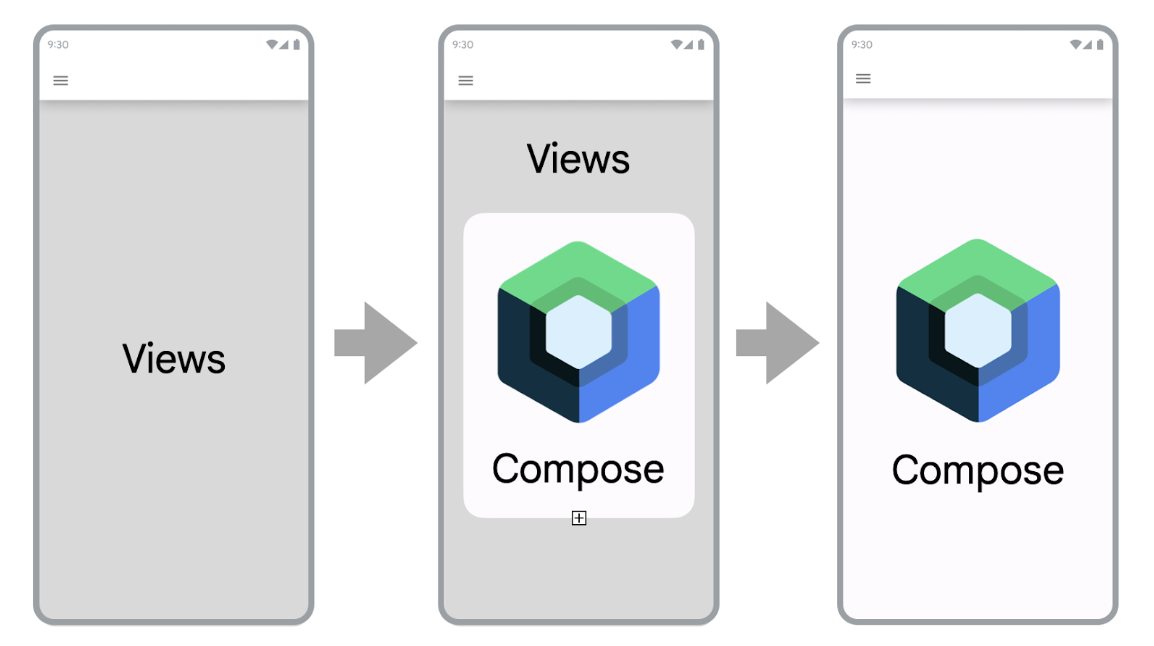
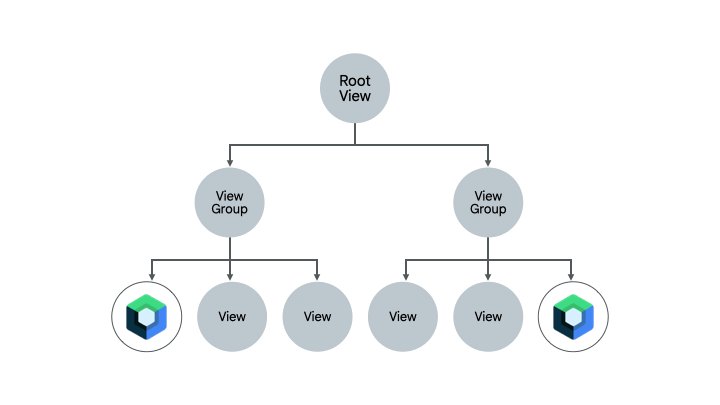
O Jetpack Compose foi desenvolvido com interoperabilidade de visualização desde o início. Com essa funcionalidade, você pode migrar seu app baseado em visualização para o Compose e ainda criar novos recursos. Para migrar para o Compose, recomendamos uma migração incremental em que esse sistema e as visualizações são usados juntos na base de código até que o app passe a usar o Compose totalmente.

Para migrar seu app para o Compose, siga estas etapas:
- Criar novas telas com o Compose.
- Ao criar recursos, identifique elementos reutilizáveis e comece a criar uma biblioteca de componentes de interface comuns.
- Substitua os recursos atuais uma tela por vez.
Criar telas com o Compose.
Usar o Compose para criar recursos que abrangem uma tela inteira é a melhor maneira de impulsionar a adoção desse kit de ferramentas. Com essa estratégia, você pode adicionar recursos e aproveitar os benefícios do Compose enquanto ainda satisfaz as necessidades de negócios da sua empresa.

Ao usar o Compose para criar novas telas no app atual, você ainda está trabalhando com as restrições da arquitetura do app. Se você estiver usando fragmentos e o componente Navigation, será necessário criar um novo fragmento e ter o conteúdo dele no Compose.
Para usar o Compose em um fragmento, retorne uma ComposeView no
método de ciclo de vida onCreateView() dele. ComposeView tem um
método setContent() em que é possível fornecer uma função de composição.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Consulte ComposeView em fragmentos para saber mais.
Adicionar novos recursos em telas atuais

Também é possível usar o Compose em uma tela baseada em visualização se o novo recurso que você
está adicionando fizer parte de uma tela já existente. Para fazer isso, adicione um ComposeView à hierarquia de visualização, assim como qualquer outra visualização.
Por exemplo, digamos que você queira adicionar uma visualização filha a um LinearLayout. Você pode fazer isso
em XML desta forma:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Depois que a visualização for inflada, você poderá fazer referência à ComposeView na
hierarquia e chamar setContent().
Para saber mais sobre ComposeView, confira as APIs de interoperabilidade.
Criar uma biblioteca de componentes de interface comuns
Ao criar recursos com o Compose, você logo vai acabar criando uma biblioteca de componentes. A criação de uma biblioteca de componentes comuns de interface permite que você tenha uma única fonte de verdade para esses componentes no app e promova a reutilização. Os recursos que você cria podem depender dessa biblioteca. Essa técnica é especialmente útil se você estiver criando um sistema de design personalizado no Compose.
Dependendo do tamanho do app, essa biblioteca pode ser um pacote, módulo ou módulo de biblioteca separado. Para mais informações sobre como organizar módulos no app, confira o Guia para modularização de apps Android.
Substituir recursos existentes pelo Compose
Além de usar o Compose para criar novos recursos, é recomendável migrar gradualmente os recursos existentes no app para aproveitar o Compose.
Criar um app usando apenas o Compose pode acelerar o desenvolvimento e reduzir o tamanho do APK e os tempos de build do app. Consulte Comparar o desempenho do Compose e do View para saber mais.
Telas simples
Os primeiros lugares a serem analisados ao migrar recursos existentes para o Compose são telas simples. Elas podem ser telas de boas-vindas, de confirmação ou de configuração, em que os dados mostrados na interface são relativamente estáticos.
Veja o exemplo deste arquivo XML:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
O arquivo XML pode ser recriado no Compose em algumas linhas:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
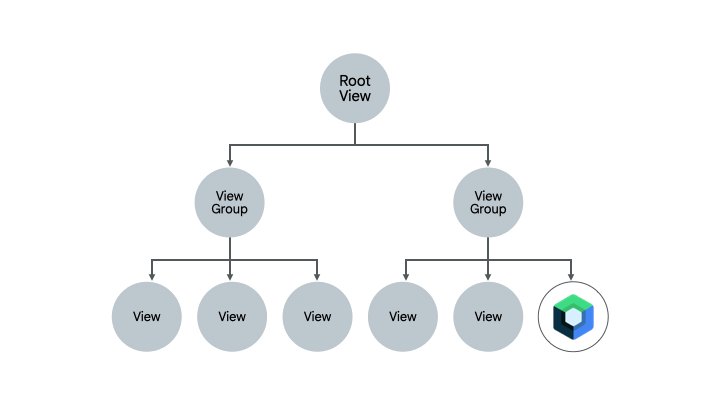
Telas que usam visualizações e o Compose em conjunto
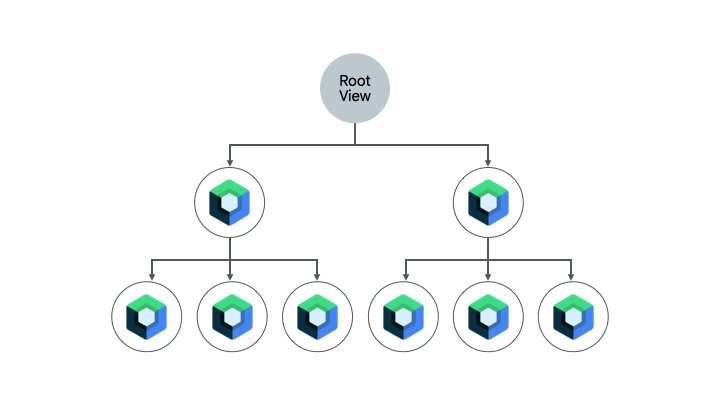
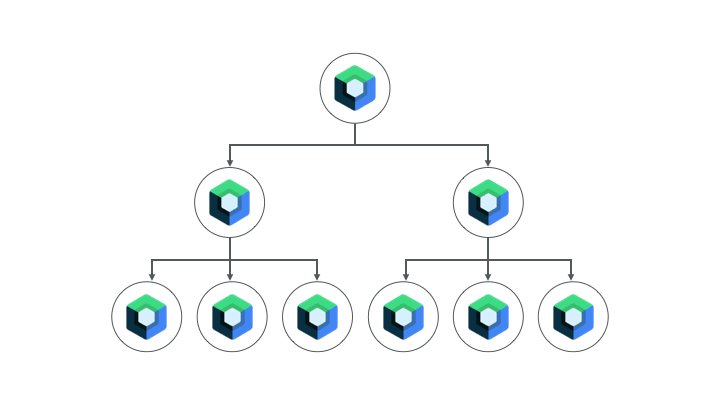
Uma tela que já usa um pouco de código do Compose é outro bom candidato para migração total para o Compose. Dependendo da complexidade da tela, é possível migrá-la totalmente para o Compose ou por etapas. Se a tela começar a usar o Compose em uma subárvore da hierarquia da interface, você vai continuar migrando elementos da interface até que a tela inteira esteja no Compose. Essa abordagem também é chamada de abordagem de baixo para cima.

Como remover fragmentos e o componente de navegação
É possível migrar para o Navigation Compose quando você conseguir remover todos os fragmentos e substituir por elementos combináveis correspondentes no nível da tela. Os elementos combináveis no nível da tela podem conter uma mistura de conteúdo do Compose e da View, mas todos os destinos de navegação precisam ser elementos combináveis para permitir a migração do Navigation Compose. Até lá, continue usando o componente de navegação baseado em fragmentos na sua base de código mista de visualização e Compose. Consulte Migrar a navegação do Jetpack para a navegação do Compose para mais informações.
Outros recursos
Confira os seguintes recursos para saber mais sobre como migrar seu app baseado em visualizações para o Compose:
- Codelab
- Como migrar para o Jetpack Compose: aprenda a migrar partes do app Sunflower para o Compose neste codelab.
- Postagens do blog
- Migração do app Sunflower para o Jetpack Compose: saiba como o app Sunflower foi migrado para o Compose usando a estratégia descrita nesta página.
- Interoperabilidade do Jetpack Compose: como usar o Compose em uma RecyclerView (em inglês):
aprenda a usar o Compose de forma eficiente em uma
RecyclerView.
Próximas etapas
Agora que você sabe qual é a estratégia para migrar seu app com base em visualizações, conheça as APIs de interoperabilidade para saber mais.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Como usar o Compose em visualizações
- Rolagem
- Migrar
RecyclerViewpara a lista Lazy

