Si vous disposez d'une application basée sur les vues, vous préférerez peut-être la réécrire par étape plutôt qu'en une seule fois. Cette page vous aide à ajouter de nouveaux composants Compose à votre application existante. Pour commencer à utiliser Compose dans votre application, consultez la section Configurer Compose pour une application existante.
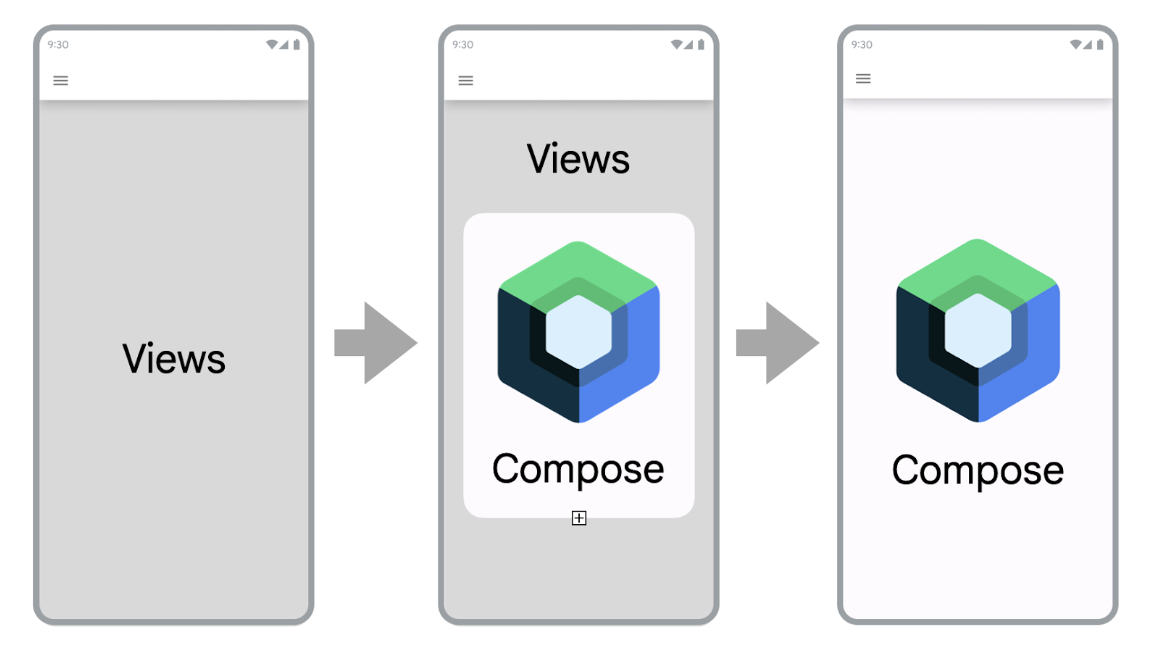
L'interopérabilité avec les vues a été conçue dès le départ dans Jetpack Compose. Cette fonctionnalité vous permet de migrer votre application existante basée sur des vues vers Compose tout en continuant à développer de nouvelles fonctionnalités. Pour migrer vers Compose, nous vous recommandons une migration incrémentielle durant laquelle Compose et les vues coexistent dans votre codebase jusqu'à ce que votre application soit entièrement dans Compose.

Pour migrer votre application vers Compose, procédez comme suit :
- Créez de nouveaux écrans avec Compose.
- Lorsque vous créez des fonctionnalités, identifiez les éléments réutilisables et commencez à créer une bibliothèque de composants d'interface utilisateur courants.
- Remplacez les fonctionnalités existantes un écran à la fois.
Créer de nouveaux écrans avec Compose
L'utilisation de Compose pour créer de nouvelles fonctionnalités englobant un écran entier est le meilleur moyen de favoriser votre adoption de Compose. Cette stratégie vous permet d'ajouter des fonctionnalités et de profiter des avantages de Compose, tout en continuant à répondre aux besoins de votre entreprise.

Lorsque vous utilisez Compose pour créer de nouveaux écrans dans votre application existante, vous continuez à travailler dans les limites de l'architecture de votre application. Si vous utilisez des fragments et le composant Navigation, vous devez créer un fragment et que son contenu se trouve dans Compose.
Pour utiliser Compose dans un fragment, renvoyez un ComposeView dans la méthode de cycle de vie onCreateView() de votre fragment. ComposeView dispose d'une méthode setContent() dans laquelle vous pouvez fournir une fonction modulable.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Pour en savoir plus, consultez la section ComposeView dans les fragments.
Ajouter de nouvelles fonctionnalités dans les écrans existants

Vous pouvez également utiliser Compose dans un écran existant basé sur les vues si la nouvelle fonctionnalité que vous ajoutez fait partie d'un écran existant. Pour ce faire, ajoutez un ComposeView à la hiérarchie des vues, comme n'importe quelle autre vue.
Par exemple, supposons que vous souhaitiez ajouter une vue enfant à un LinearLayout. Vous pouvez le faire
en XML comme suit :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Une fois la vue gonflée, vous pouvez ensuite référencer ComposeView dans la hiérarchie et appeler setContent().
Pour en savoir plus sur ComposeView, consultez la page sur les API d'interopérabilité.
Créer une bibliothèque de composants d'interface utilisateur courants
Lorsque vous créez des fonctionnalités avec Compose, vous vous apercevez rapidement que vous créez aussi une bibliothèque de composants. La création d'une bibliothèque de composants d'interface utilisateur courants vous permet de disposer d'une source unique et fiable pour ces composants dans votre application et d'encourager leur réutilisabilité. Les fonctionnalités que vous créez peuvent ensuite dépendre de cette bibliothèque. Cette technique est particulièrement utile si vous créez un système de conception personnalisé dans Compose.
Selon la taille de votre application, cette bibliothèque peut prendre la forme d'un package, d'un module ou d'un module de bibliothèque distinct. Pour plus d'informations sur l'organisation des modules dans votre application, consultez le guide de modularisation des applications Android.
Remplacer des fonctionnalités existantes avec Compose
En plus d'utiliser Compose afin de créer de nouvelles fonctionnalités, vous pouvez migrer progressivement les fonctionnalités existantes de votre application pour bénéficier des avantages de Compose.
Si votre application est exclusivement dans Compose, vous pouvez accélérer le développement, et également réduire la taille de l'APK et les durées de compilation de votre application. Pour en savoir plus, consultez Comparer les performances de Compose et de View.
Écrans simples
Lorsque vous migrez des fonctionnalités existantes vers Compose, vous devez d'abord vous occuper des écrans simples. Il peut s'agir d'un écran de bienvenue, d'un écran de confirmation ou d'un écran de paramétrage dans lesquels les données affichées dans l'interface utilisateur sont relativement statiques.
Prenons le fichier XML suivant :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
Le fichier XML peut être réécrit dans Compose en quelques lignes :
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
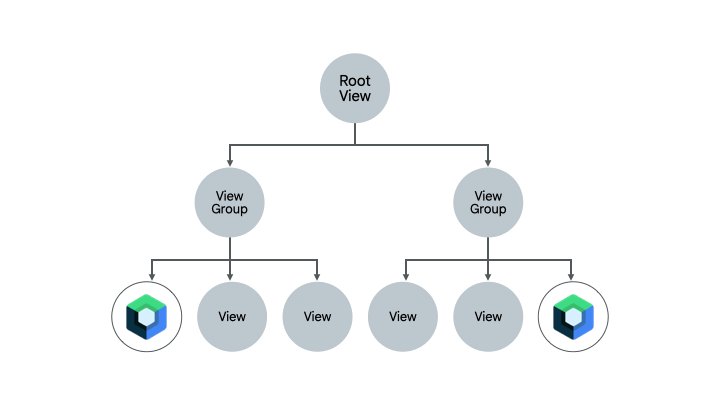
Écrans mixtes vues et Compose
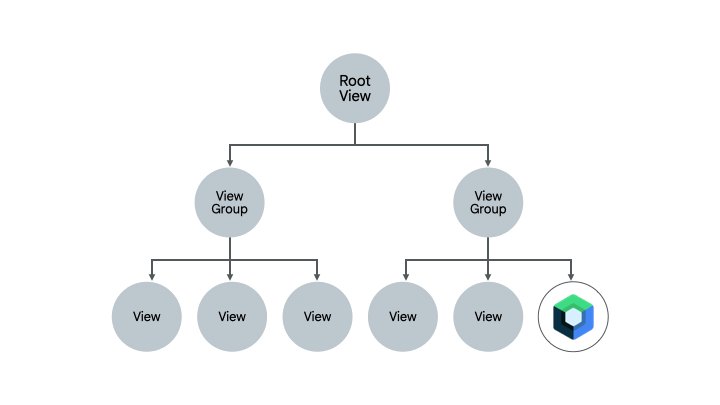
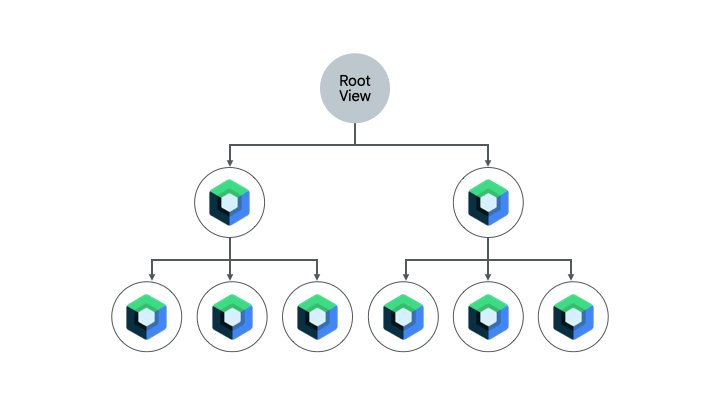
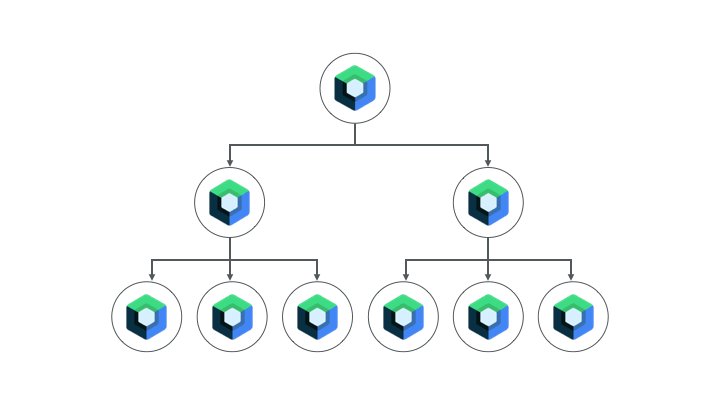
Un écran qui contient déjà un peu de code Compose est un autre candidat idéal pour une migration complète vers Compose. Selon la complexité de l'écran, vous pouvez le migrer vers Compose en une seule fois ou procéder progressivement. Si l'écran commence par Compose dans une sous-arborescence de la hiérarchie de l'UI, vous continuez de migrer les éléments de l'interface utilisateur jusqu'à ce que l'intégralité de l'écran se trouve dans Compose. Cette approche est également appelée approche ascendante.

Suppression de fragments et composant Navigation
Vous pouvez migrer vers Navigation Compose une fois que vous êtes en mesure de supprimer tous vos fragments et de les remplacer par les composables au niveau de l'écran correspondants. Les composables au niveau de l'écran peuvent contenir un mélange de contenu Compose et View, mais toutes les destinations de navigation doivent être des composables pour permettre la migration de Navigation Compose. D'ici là, vous devez continuer à utiliser le composant Navigation basé sur des fragments dans votre codebase mixte Vue et Compose. Pour en savoir plus, consultez Migrer Jetpack Navigation vers Navigation Compose.
Ressources supplémentaires
Consultez les ressources supplémentaires suivantes pour en savoir plus sur la migration d'une application existante basée sur des vues vers Compose :
- Atelier de programmation
- Effectuer une migration vers Jetpack Compose : découvrez comment migrer des éléments de l'application Sunflower vers Compose dans cet atelier de programmation.
- Articles de blog
- Migrer Sunflower vers Jetpack Compose : découvrez comment Sunflower a été migré vers Compose à l'aide de la stratégie décrite sur cette page.
- Interopérabilité Jetpack Compose : Utiliser Compose dans un RecyclerView : découvrez comment utiliser efficacement Compose dans un
RecyclerView.
Étapes suivantes
Maintenant que vous connaissez la stratégie à suivre pour migrer votre application basée sur les vues, découvrez les API d'interopérabilité pour en savoir plus.
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Utiliser Compose dans les vues
- Défilement
- Migrer
RecyclerViewvers Lazy List
