Wenn Sie eine vorhandene View-basierte App haben, möchten Sie die gesamte Benutzeroberfläche vielleicht nicht auf einmal neu schreiben. Auf dieser Seite erfahren Sie, wie Sie Ihrer bestehenden App neue Compose-Komponenten hinzufügen. Informationen zum Einrichten von Compose für eine bestehende App finden Sie unter Compose für eine bestehende App einrichten.
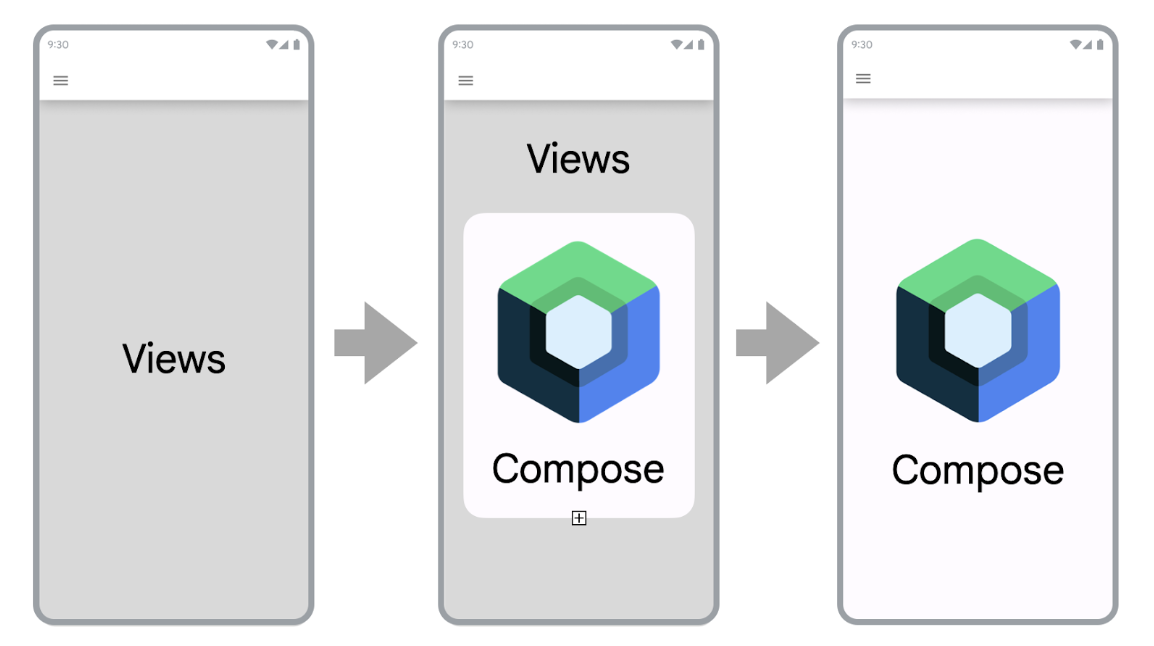
Jetpack Compose wurde von Anfang an mit Blick auf die Interoperabilität mit Views entwickelt. Das bedeutet, dass Sie Ihre vorhandene View-basierte App zu Compose migrieren und gleichzeitig neue Funktionen entwickeln können. Für die Migration zu Compose empfehlen wir eine inkrementelle Migration, bei der Compose und Views in Ihrer Codebasis nebeneinander existieren, bis Ihre App vollständig in Compose ist.

So migrieren Sie Ihre App zu Compose:
- Neue Bildschirme mit Compose erstellen
- Identifizieren Sie beim Entwickeln von Funktionen wiederverwendbare Elemente und beginnen Sie mit der Erstellung einer Bibliothek mit gängigen UI-Komponenten.
- Ersetzen Sie vorhandene Funktionen nach und nach.
Neue Bildschirme mit Compose erstellen
Mit Compose neue Funktionen zu erstellen, die einen ganzen Bildschirm umfassen, ist der beste Weg, um die Einführung von Compose voranzutreiben. Mit dieser Strategie können Sie Funktionen hinzufügen und die Vorteile von Compose nutzen, während Sie gleichzeitig die geschäftlichen Anforderungen Ihres Unternehmens erfüllen.

Wenn Sie mit Compose neue Bildschirme in Ihrer bestehenden App erstellen, unterliegen Sie weiterhin den Einschränkungen der Architektur Ihrer App. Wenn Sie Fragments und die Navigationskomponente verwenden, müssen Sie ein neues Fragment erstellen und dessen Inhalt in Compose haben.
Wenn Sie Compose in einem Fragment verwenden möchten, geben Sie in der onCreateView()-Lifecycle-Methode des Fragments ein ComposeView zurück. ComposeView hat eine setContent()-Methode, in der Sie eine zusammensetzbare Funktion angeben können.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Weitere Informationen finden Sie unter ComposeView in Fragments.
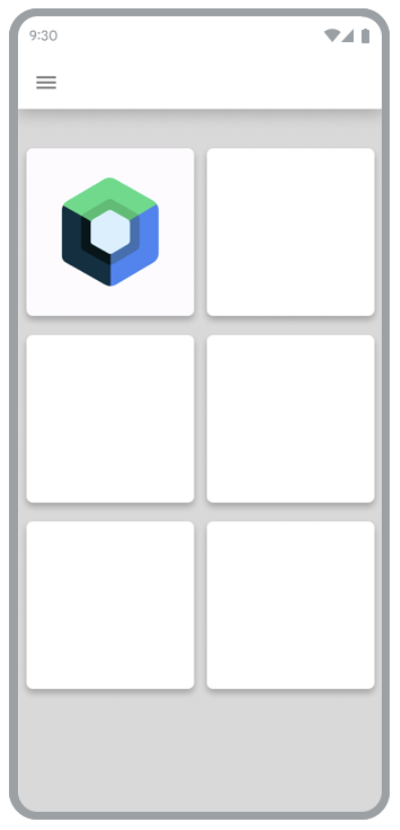
Neue Funktionen auf vorhandenen Bildschirmen hinzufügen

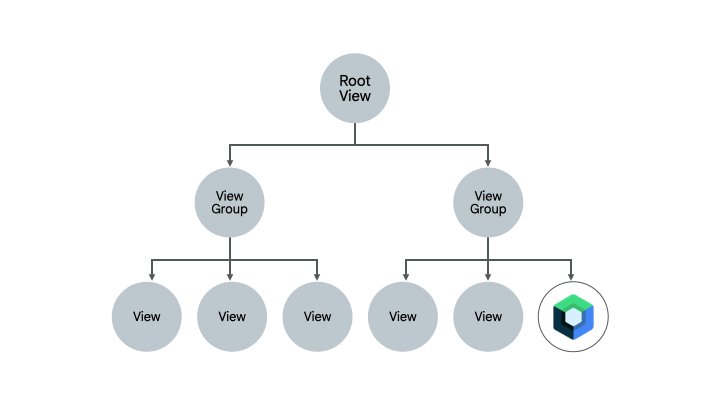
Sie können Compose auch auf einem vorhandenen View-basierten Bildschirm verwenden, wenn die neue Funktion, die Sie hinzufügen, Teil eines vorhandenen Bildschirms ist. Fügen Sie dazu der Ansichtshierarchie ein ComposeView hinzu, genau wie jede andere Ansicht.
Angenommen, Sie möchten einer LinearLayout eine untergeordnete Ansicht hinzufügen. In XML können Sie das so tun:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Nachdem die Ansicht aufgebläht wurde, können Sie später in der Hierarchie auf ComposeView verweisen und setContent() aufrufen.
Weitere Informationen zu Interoperabilitäts-APIsComposeView
Bibliothek mit gängigen UI-Komponenten erstellen
Wenn Sie Funktionen mit Compose erstellen, werden Sie schnell feststellen, dass Sie eine Bibliothek mit Komponenten erstellen. Wenn Sie eine Bibliothek mit gängigen UI-Komponenten erstellen, haben Sie eine zentrale Informationsquelle für diese Komponenten in Ihrer App und können die Wiederverwendbarkeit fördern. Die Funktionen, die Sie entwickeln, können dann von dieser Bibliothek abhängen. Diese Technik ist besonders nützlich, wenn Sie ein benutzerdefiniertes Designsystem in Compose erstellen.
Je nach Größe Ihrer App kann diese Bibliothek ein separates Paket, Modul oder Bibliotheksmodul sein. Weitere Informationen zum Organisieren von Modulen in Ihrer App finden Sie im Leitfaden zur Modularisierung von Android-Apps.
Vorhandene Funktionen durch Compose ersetzen
Neben der Verwendung von Compose zum Erstellen neuer Funktionen sollten Sie vorhandene Funktionen in Ihrer App nach und nach migrieren, um die Vorteile von Compose zu nutzen.
Wenn Ihre App nur aus Compose besteht, kann das die Entwicklung beschleunigen und die APK-Größe und Build-Zeiten Ihrer App verringern. Weitere Informationen
Einfache Bildschirme
Die ersten Orte, an denen Sie nach der Migration vorhandener Funktionen zu Compose suchen sollten, sind einfache Bildschirme. Einfache Bildschirme können ein Begrüßungsbildschirm, ein Bestätigungsbildschirm oder ein Einstellungsbildschirm sein, auf dem die in der Benutzeroberfläche angezeigten Daten relativ statisch sind.
Nehmen wir die folgende XML-Datei:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
Die XML-Datei kann in Compose in wenigen Zeilen neu geschrieben werden:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
Gemischte Ansicht und Editorbildschirme
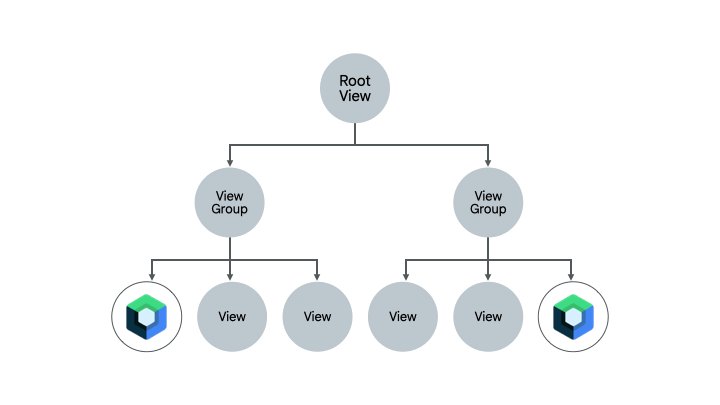
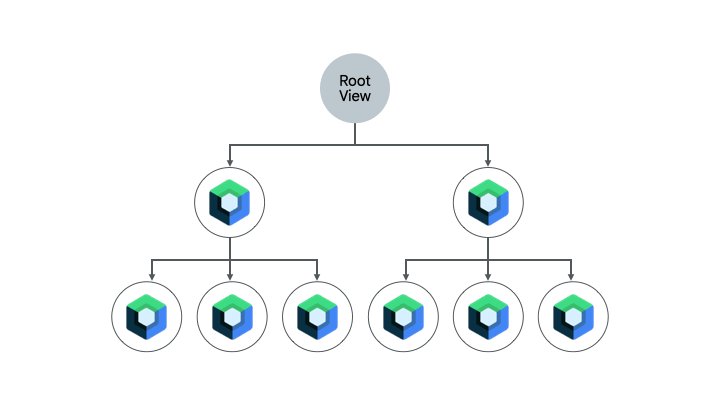
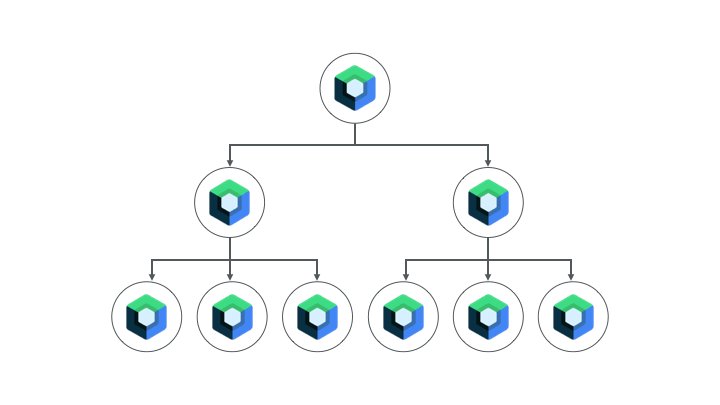
Ein Bildschirm, der bereits etwas Compose-Code enthält, ist ein weiterer guter Kandidat für die vollständige Migration zu Compose. Je nach Komplexität des Bildschirms können Sie ihn entweder vollständig zu Compose migrieren oder schrittweise vorgehen. Wenn der Bildschirm mit Compose in einem Teilbaum der UI-Hierarchie begonnen hat, würden Sie weiterhin UI-Elemente migrieren, bis der gesamte Bildschirm in Compose ist. Dieser Ansatz wird auch als Bottom-up-Ansatz bezeichnet.

Fragments und Navigationskomponente entfernen
Sie können zu Navigation Compose migrieren, sobald Sie alle Ihre Fragments entfernen und durch entsprechende Composables auf Bildschirmebene ersetzen können. Composables auf Bildschirmebene können eine Mischung aus Compose- und View-Inhalten enthalten. Alle Navigationsziele müssen jedoch Composables sein, damit die Migration zu Navigation Compose möglich ist. Bis dahin sollten Sie die Fragment-based Navigation component in Ihrer gemischten View- und Compose-Codebasis verwenden. Weitere Informationen finden Sie unter Jetpack Navigation zu Navigation Compose migrieren.
Zusätzliche Ressourcen
Weitere Informationen zur Migration Ihrer vorhandenen View-basierten App zu Compose finden Sie in den folgenden zusätzlichen Ressourcen:
- Codelab
- Zu Jetpack Compose migrieren: In diesem Codelab erfahren Sie, wie Sie Teile der Sunflower-App zu Compose migrieren.
- Blog posts
- Sunflower zu Jetpack Compose migrieren: Hier erfahren Sie, wie Sunflower mit der auf dieser Seite beschriebenen Strategie zu Compose migriert wurde.
- Jetpack Compose Interop: Using Compose in a RecyclerView (Jetpack Compose-Interop: Compose in einer RecyclerView verwenden):
Hier erfahren Sie, wie Sie Compose in einer
RecyclerViewperformant verwenden.
Nächste Schritte
Nachdem Sie nun wissen, wie Sie Ihre vorhandene View-basierte App migrieren können, können Sie sich die Interoperabilitäts-APIs ansehen, um mehr zu erfahren.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Compose in Ansichten verwenden
- Scrollen
RecyclerViewzu Lazy List migrieren
