Selain informasi utama yang dibawa composable, seperti string teks
composable Text, akan lebih baik jika Anda memiliki lebih banyak informasi
tambahan tentang elemen UI.
Informasi tentang makna dan peran komponen di Compose disebut semantik, yang merupakan cara untuk memberikan konteks tambahan tentang composable ke layanan seperti aksesibilitas, isi otomatis, dan pengujian. Misalnya, ikon kamera mungkin secara visual hanya berupa gambar, tetapi makna semantiknya bisa berupa "Ambil foto".
Dengan menggabungkan semantik yang sesuai dengan Compose API yang sesuai, Anda memberikan informasi sebanyak mungkin tentang komponen Anda ke layanan aksesibilitas, yang kemudian menentukan cara menampilkannya kepada pengguna.
UI Material dan Compose serta Foundation API dilengkapi dengan semantik bawaan yang mengikuti peran dan fungsi spesifiknya, tetapi Anda juga dapat mengubah semantik ini untuk API yang ada atau menetapkan yang baru untuk komponen kustom, sesuai dengan persyaratan spesifik Anda.
Properti semantik
Properti semantik menyampaikan makna composable yang sesuai. Misalnya, composable Text berisi properti semantik text, karena
itu adalah makna dari composable tersebut. Icon berisi
properti contentDescription (jika ditetapkan oleh developer) yang menyampaikan makna
ikon dalam teks.
Pertimbangkan cara properti semantik menyampaikan makna composable. Pertimbangkan
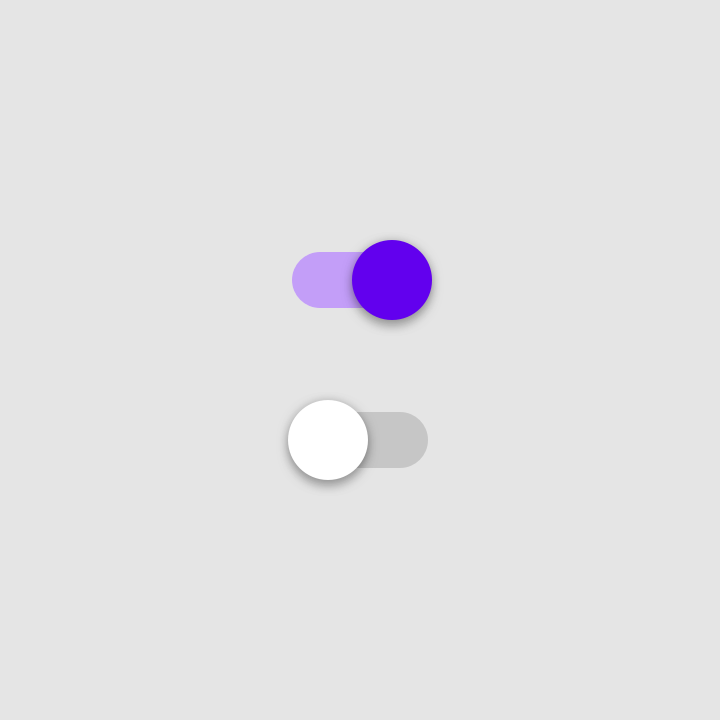
Switch. Ini yang akan dilihat pengguna:

Switch dalam status "Aktif" dan "Nonaktif".Untuk mendeskripsikan makna elemen ini, Anda dapat mengucapkan: "Ini adalah Tombol Akses, yang merupakan elemen yang dapat diganti dalam status 'Aktif'. Anda dapat mengkliknya untuk berinteraksi dengan tombol tersebut."
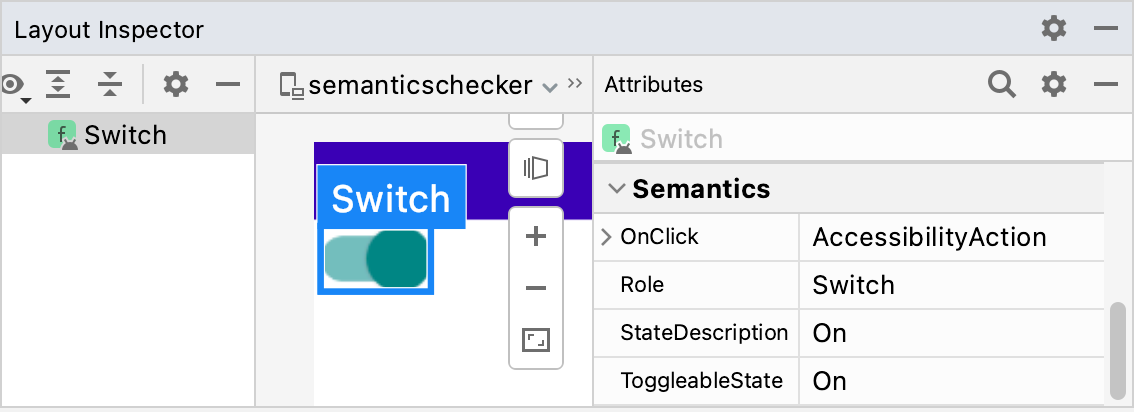
Inilah kegunaan properti semantik yang sebenarnya. Node semantik dari elemen Tombol Akses ini berisi properti berikut, seperti yang divisualisasikan dengan Layout Inspector:

Switch.Role menunjukkan jenis elemen. StateDescription menjelaskan cara
status "Aktif" seharusnya direferensikan. Secara default, ini adalah versi lokal dari
kata "Aktif", tetapi dapat dibuat lebih spesifik (misalnya, "Diaktifkan") berdasarkan
konteks. ToggleableState adalah status Tombol Akses saat ini. Properti
OnClick mereferensikan metode yang digunakan untuk berinteraksi dengan elemen ini.
Melacak properti semantik dari setiap composable di aplikasi Anda akan membuka berbagai kemungkinan yang canggih:
- Layanan aksesibilitas menggunakan properti untuk merepresentasikan UI yang ditampilkan di layar dan memungkinkan pengguna berinteraksi dengannya. Untuk composable Tombol Akses, Talkback mungkin mengumumkan: "Aktif; Tombol Akses; ketuk dua kali untuk beralih". Pengguna dapat mengetuk layar dua kali untuk menonaktifkan Tombol Akses.
-
Framework Pengujian menggunakan properti untuk menemukan node, berinteraksi dengannya, dan membuat pernyataan:
val mySwitch = SemanticsMatcher.expectValue( SemanticsProperties.Role, Role.Switch ) composeTestRule.onNode(mySwitch) .performClick() .assertIsOff()
Composable dan pengubah yang di-build berdasarkan library foundation Compose sudah menetapkan properti yang relevan untuk Anda secara default. Secara opsional, Anda dapat mengubah properti ini secara manual, untuk meningkatkan dukungan aksesibilitas untuk kasus penggunaan tertentu, atau mengubah strategi penggabungan atau penghapusan composable.
Untuk memberikan sinyal jenis konten tertentu dari komponen Anda ke layanan aksesibilitas, Anda dapat menerapkan berbagai semantik yang berbeda. Penambahan ini akan mendukung informasi semantik utama yang ada dan membantu layanan aksesibilitas menyesuaikan cara komponen Anda direpresentasikan, diumumkan, atau berinteraksi.
Untuk daftar lengkap properti semantik, lihat
objek SemanticsProperties. Untuk daftar lengkap Tindakan
Aksesibilitas yang mungkin, lihat objek SemanticsActions.
Judul
Aplikasi sering kali berisi layar dengan konten yang kaya teks, seperti artikel panjang atau halaman berita, yang biasanya dibagi menjadi beberapa subbagian dengan judul:

Pengguna dengan kebutuhan aksesibilitas dapat mengalami kesulitan saat menavigasi layar tersebut
dengan mudah. Untuk meningkatkan pengalaman navigasi, beberapa layanan aksesibilitas memungkinkan
navigasi yang lebih mudah langsung di antara bagian atau judul. Untuk mengaktifkannya,
tunjukkan bahwa komponen Anda adalah heading dengan menentukan properti
semantiknya:
@Composable private fun Subsection(text: String) { Text( text = text, style = MaterialTheme.typography.headlineSmall, modifier = Modifier.semantics { heading() } ) }
Notifikasi dan pop-up
Jika komponen Anda adalah pemberitahuan atau pop-up, seperti Snackbar, sebaiknya
kirim sinyal ke layanan aksesibilitas bahwa struktur baru atau update pada konten
dapat disampaikan kepada pengguna.
Komponen seperti pemberitahuan dapat ditandai dengan properti semantik
liveRegion. Hal ini memungkinkan layanan aksesibilitas untuk otomatis memberi tahu pengguna tentang
perubahan pada komponen ini, atau turunannya:
PopupAlert( message = "You have a new message", modifier = Modifier.semantics { liveRegion = LiveRegionMode.Polite } )
Anda harus menggunakan liveRegionMode.Polite dalam sebagian besar kasus saat perhatian pengguna
hanya boleh ditarik sebentar ke pemberitahuan atau konten penting yang berubah di layar.
Anda harus menggunakan liveRegion.Assertive seperlunya untuk menghindari masukan yang mengganggu.
Pesan ini harus digunakan untuk situasi saat pengguna harus diberi tahu
konten yang sensitif waktu:
PopupAlert( message = "Emergency alert incoming", modifier = Modifier.semantics { liveRegion = LiveRegionMode.Assertive } )
Wilayah aktif tidak boleh digunakan pada konten yang sering diperbarui, seperti timer hitung mundur, untuk menghindari pengguna yang kewalahan dengan masukan yang konstan.
Komponen seperti jendela
Komponen kustom seperti jendela, mirip dengan ModalBottomSheet, memerlukan sinyal tambahan
untuk membedakannya dari konten di sekitarnya. Untuk ini, Anda dapat menggunakan
semantik paneTitle, sehingga setiap perubahan jendela atau panel yang relevan dapat
direpresentasikan dengan tepat oleh layanan aksesibilitas, beserta informasi
semantik utamanya:
ShareSheet( message = "Choose how to share this photo", modifier = Modifier .fillMaxWidth() .align(Alignment.TopCenter) .semantics { paneTitle = "New bottom sheet" } )
Sebagai referensi, lihat cara Material 3 menggunakan paneTitle untuk komponennya.
Komponen error
Untuk jenis konten lainnya, seperti komponen seperti error, Anda mungkin ingin
memperluas informasi semantik utama untuk pengguna dengan kebutuhan aksesibilitas.
Saat menentukan status error, Anda dapat memberi tahu layanan aksesibilitas tentang
semantik error-nya, dan memberikan pesan error yang diperluas.
Dalam contoh ini, TalkBack membaca informasi teks error utama, diikuti dengan pesan tambahan yang diperluas:
Error( errorText = "Fields cannot be empty", modifier = Modifier .semantics { error("Please add both email and password") } )
Komponen pelacakan progres
Untuk komponen kustom yang melacak progres, Anda mungkin ingin memberi tahu pengguna
tentang perubahan progres mereka, termasuk nilai progres saat ini, rentangnya, dan
ukuran langkah. Anda dapat melakukannya dengan semantik progressBarRangeInfo. Hal ini
memastikan bahwa layanan aksesibilitas mengetahui perubahan progres, dan dapat
memperbarui pengguna sebagaimana mestinya. Teknologi pendukung yang berbeda mungkin juga memiliki cara
unik untuk mengisyaratkan peningkatan dan penurunan progres.
ProgressInfoBar( modifier = Modifier .semantics { progressBarRangeInfo = ProgressBarRangeInfo( current = progress, range = 0F..1F ) } )
Informasi daftar dan item
Dalam daftar dan petak kustom dengan banyak item, layanan aksesibilitas mungkin juga akan menerima informasi yang lebih mendetail, seperti jumlah total item dan indeks.
Dengan menggunakan semantik collectionInfo dan collectionItemInfo pada
daftar dan item, dalam daftar panjang ini, layanan aksesibilitas dapat
memberi tahu pengguna indeks item mana yang mereka miliki dari total koleksi, selain
informasi semantik tekstual:
MilkyWayList( modifier = Modifier .semantics { collectionInfo = CollectionInfo( rowCount = milkyWay.count(), columnCount = 1 ) } ) { milkyWay.forEachIndexed { index, text -> Text( text = text, modifier = Modifier.semantics { collectionItemInfo = CollectionItemInfo(index, 0, 0, 0) } ) } }
Deskripsi status
Composable dapat menentukan stateDescription untuk semantik yang
digunakan framework Android untuk membaca status lokasi composable. Misalnya, composable yang dapat diganti dapat berada dalam status "dicentang" atau "tidak dicentang". Dalam beberapa kasus, Anda mungkin ingin mengganti label deskripsi status default
yang digunakan Compose. Anda dapat melakukannya dengan menentukan label
deskripsi status secara eksplisit sebelum menentukan composable sebagai dapat diganti:
@Composable private fun TopicItem(itemTitle: String, selected: Boolean, onToggle: () -> Unit) { val stateSubscribed = stringResource(R.string.subscribed) val stateNotSubscribed = stringResource(R.string.not_subscribed) Row( modifier = Modifier .semantics { // Set any explicit semantic properties stateDescription = if (selected) stateSubscribed else stateNotSubscribed } .toggleable( value = selected, onValueChange = { onToggle() } ) ) { /* ... */ } }
Tindakan kustom
Tindakan kustom dapat digunakan untuk gestur layar sentuh yang lebih kompleks, seperti geser untuk menutup atau tarik lalu lepas, karena gestur ini dapat menjadi tantangan bagi pengguna dengan gangguan motorik atau disabilitas lainnya untuk berinteraksi.
Agar gestur geser untuk menutup lebih mudah diakses, Anda dapat menautkannya ke tindakan kustom, dengan meneruskan tindakan penutupan dan label di sana:
SwipeToDismissBox( modifier = Modifier.semantics { // Represents the swipe to dismiss for accessibility customActions = listOf( CustomAccessibilityAction( label = "Remove article from list", action = { removeArticle() true } ) ) }, state = rememberSwipeToDismissBoxState(), backgroundContent = {} ) { ArticleListItem() }
Layanan aksesibilitas seperti TalkBack kemudian menandai komponen, dan mengisyaratkan bahwa ada lebih banyak tindakan yang tersedia di menunya, yang mewakili tindakan geser untuk menutup di sana:

Kasus penggunaan lain untuk tindakan kustom adalah daftar panjang dengan item yang memiliki lebih banyak tindakan yang tersedia, karena pengguna mungkin merasa lelah untuk melakukan iterasi pada setiap tindakan untuk setiap item satu per satu:

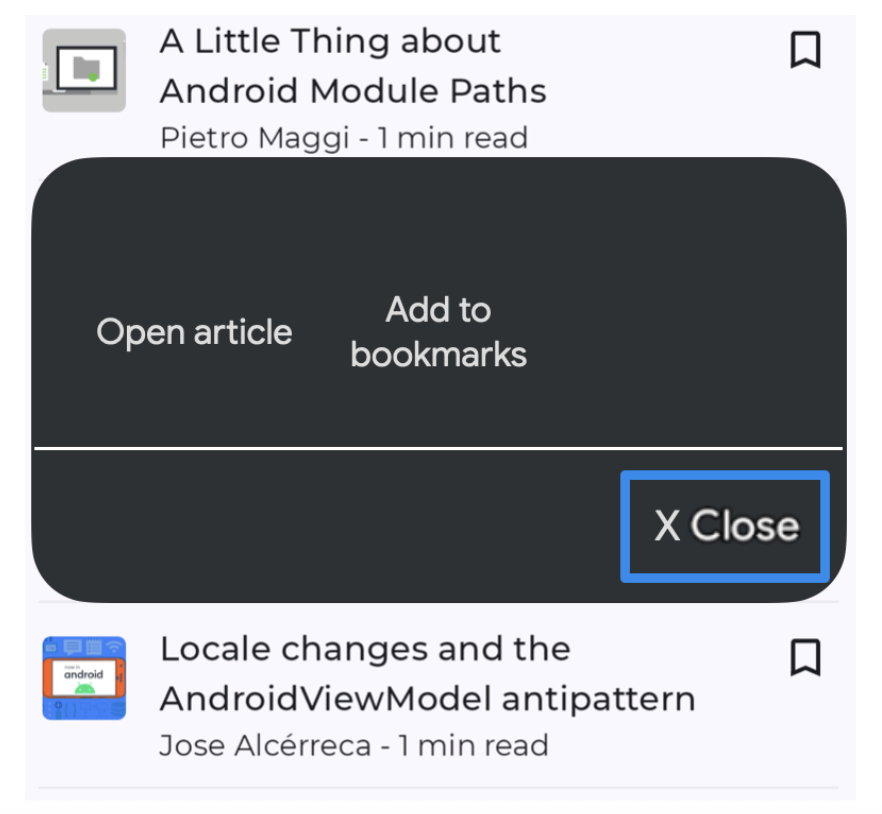
Untuk meningkatkan pengalaman navigasi, yang sangat membantu untuk teknologi pendukung berbasis interaksi seperti Tombol Akses atau Akses Suara, Anda dapat menggunakan tindakan kustom pada penampung untuk memindahkan tindakan dari setiap perjalanan, dan ke menu tindakan terpisah:
ArticleListItemRow( modifier = Modifier .semantics { customActions = listOf( CustomAccessibilityAction( label = "Open article", action = { openArticle() true } ), CustomAccessibilityAction( label = "Add to bookmarks", action = { addToBookmarks() true } ), ) } ) { Article( modifier = Modifier.clearAndSetSemantics { }, onClick = openArticle, ) BookmarkButton( modifier = Modifier.clearAndSetSemantics { }, onClick = addToBookmarks, ) }
Dalam hal ini, pastikan untuk menghapus semantik turunan asli secara manual
dengan pengubah clearAndSetSemantics, saat Anda memindahkannya ke
tindakan kustom.
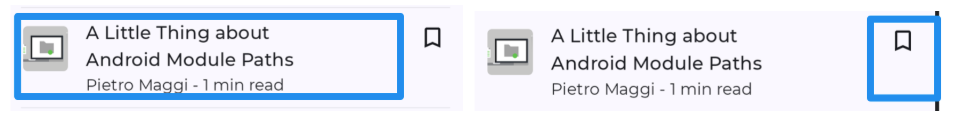
Menggunakan Tombol Akses sebagai contoh, menunya akan terbuka setelah penampung dipilih dan mencantumkan tindakan bertingkat yang tersedia di sana:


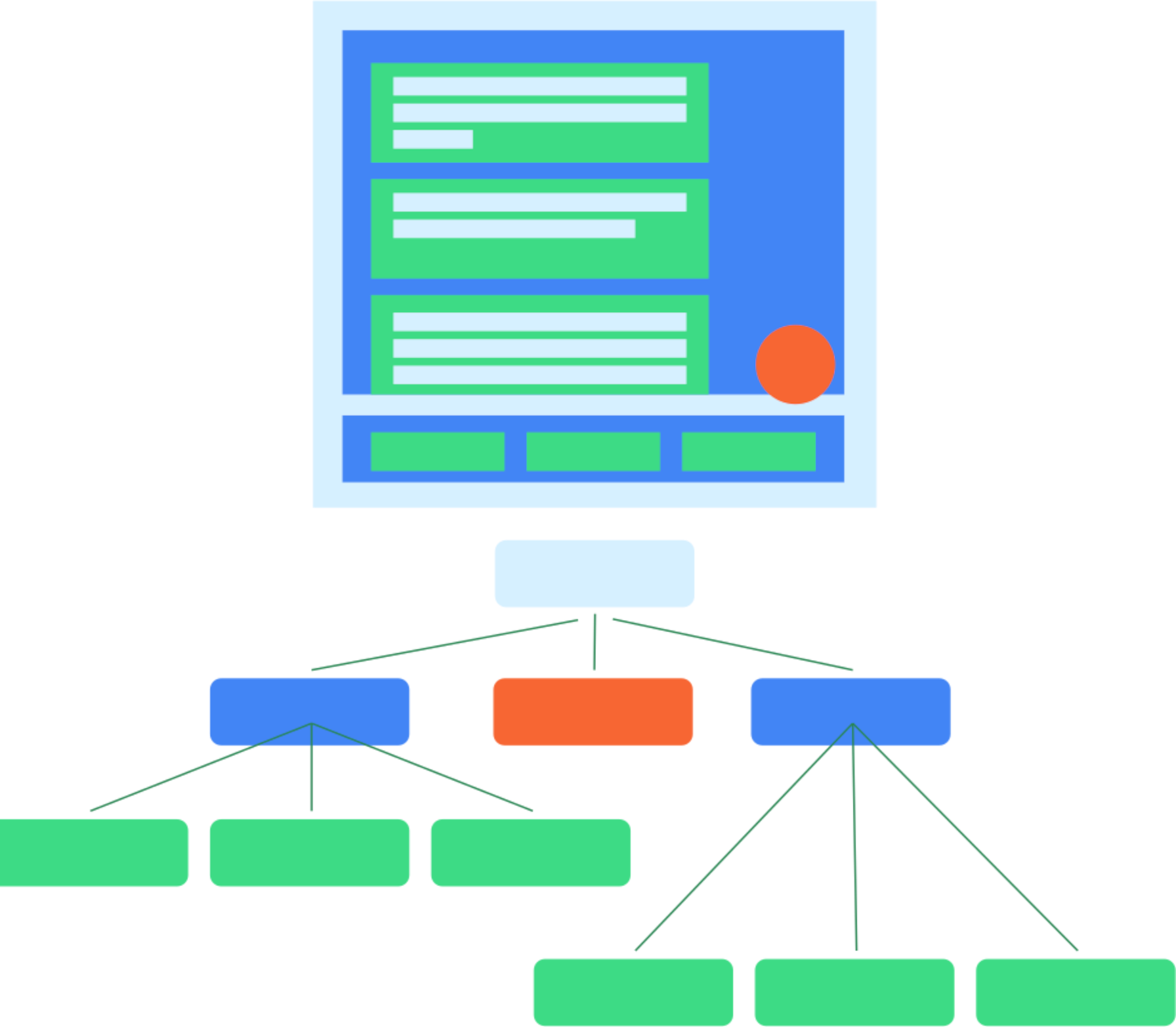
Hierarki semantik
Komposisi menjelaskan UI aplikasi Anda dan dihasilkan dengan menjalankan composable. Komposisi adalah struktur hierarki yang terdiri dari composable yang mendeskripsikan UI Anda.
Di samping Komposisi, terdapat hierarki paralel yang disebut hierarki semantik. Hierarki ini menjelaskan UI dengan cara lain yang dapat dipahami untuk layanan Aksesibilitas dan untuk framework Pengujian. Layanan aksesibilitas menggunakan hierarki untuk mendeskripsikan aplikasi kepada pengguna dengan kebutuhan tertentu. Framework pengujian menggunakan hierarki untuk berinteraksi dengan aplikasi Anda dan membuat pernyataan tentang aplikasi tersebut. Hierarki Semantik tidak berisi informasi tentang cara menggambar composable, tetapi berisi informasi tentang makna semantik dari composable.

Jika aplikasi Anda terdiri atas composable dan pengubah dari library foundation dan material Compose, pohon Semantik akan otomatis diisi dan dibuat untuk Anda. Namun, saat menambahkan composable kustom tingkat rendah, Anda harus menyediakan semantiknya secara manual. Mungkin juga ada situasi saat pohon Anda salah atau tidak sepenuhnya mewakili makna dari elemen di layar, dan Anda dapat menyesuaikan pohonnya.
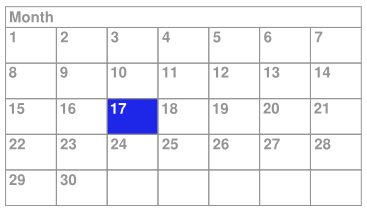
Misalnya, perhatikan composable kalender kustom ini:

Dalam contoh ini, seluruh kalender diimplementasikan sebagai satu composable tingkat rendah
menggunakan composable Layout dan menggambar langsung ke Canvas.
Jika Anda tidak melakukan tindakan lain, layanan aksesibilitas tidak akan menerima informasi
yang cukup tentang konten composable dan pilihan pengguna dalam
kalender. Misalnya, jika pengguna mengklik pada hari yang berisi 17,
framework aksesibilitas hanya akan menerima informasi
deskripsi untuk seluruh kontrol kalender. Dalam hal ini, layanan aksesibilitas TalkBack akan
mengumumkan "Kalender" atau, yang sedikit lebih baik, "Kalender bulan April", dan pengguna akan bertanya-tanya
hari apa yang dipilih. Agar composable ini lebih mudah
diakses, Anda harus menambahkan informasi semantik secara manual.
Hierarki yang digabungkan dan yang tidak digabungkan
Seperti yang disebutkan sebelumnya, setiap composable di pohon UI mungkin memiliki nol atau beberapa properti semantik yang ditetapkan. Jika composable tidak memiliki properti semantik yang ditetapkan, composable tidak akan disertakan sebagai bagian dari hierarki Semantik. Dengan demikian, pohon Semantik hanya berisi node yang benar-benar berisi makna semantik. Akan tetapi, terkadang menyampaikan makna yang benar dari informasi yang ditampilkan di layar juga berguna untuk menggabungkan sub-pohon tertentu dari node dan memperlakukannya sebagai node. Dengan begitu, Anda dapat mempertimbangkan sekumpulan node secara keseluruhan, bukan menangani setiap node turunan satu per satu. Prinsipnya adalah, setiap node dalam pohon ini mewakili elemen yang dapat difokuskan selama menggunakan layanan Aksesibilitas.
Contoh composable tersebut adalah Button. Anda dapat menjelaskan tombol
sebagai elemen tunggal, meskipun mungkin berisi beberapa node turunan:
Button(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = null ) Spacer(Modifier.size(ButtonDefaults.IconSpacing)) Text("Like") }
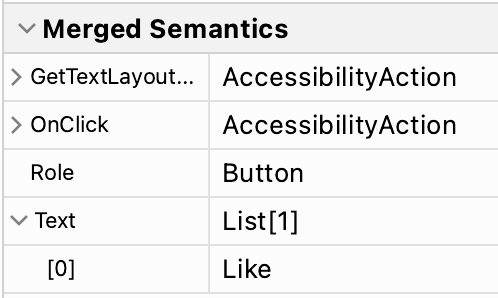
Dalam hierarki Semantik, properti turunan tombol digabungkan, dan tombol ditampilkan sebagai satu node daun dalam hierarki:

Composable dan pengubah dapat menunjukkan bahwa keduanya ingin menggabungkan
properti semantik turunannya dengan memanggil Modifier.semantics
(mergeDescendants = true) {}. Menyetel properti ini ke true menunjukkan bahwa
properti semantik harus digabungkan. Dalam contoh Button, composable
Button menggunakan pengubah clickable secara internal yang menyertakan
pengubah semantics ini. Oleh karena itu, node turunan tombol digabungkan.
Baca dokumentasi aksesibilitas untuk mempelajari lebih lanjut kapan Anda harus mengubah
perilaku penggabungan di composable.
Beberapa pengubah dan composable di library Foundation dan
Material Compose memiliki kumpulan properti ini. Misalnya, pengubah clickable dan toggleable
akan otomatis menggabungkan turunannya. Selain itu, composable
ListItem akan menggabungkan turunannya.
Memeriksa hierarki
Hierarki semantik sebenarnya adalah dua hierarki yang berbeda. Ada pohon Semantik gabungan
yang menggabungkan node turunan saat mergeDescendants ditetapkan ke true.
Ada juga hierarki Semantik terpisah, yang tidak menerapkan penggabungan, tetapi
menjaga setiap node tetap utuh. Layanan aksesibilitas menggunakan hierarki yang terpisah dan menerapkan
algoritma penggabungan sendiri dengan mempertimbangkan properti
mergeDescendants. Framework pengujian menggunakan struktur gabungan secara default.
Anda dapat memeriksa kedua pohon tersebut menggunakan metode printToLog(). Secara default, dan seperti dalam
contoh sebelumnya, pohon gabungan dicatat dalam log. Untuk mencetak hierarki yang tidak digabungkan, tetapkan parameter useUnmergedTree dari pencocok onRoot() ke
true:
composeTestRule.onRoot(useUnmergedTree = true).printToLog("MY TAG")
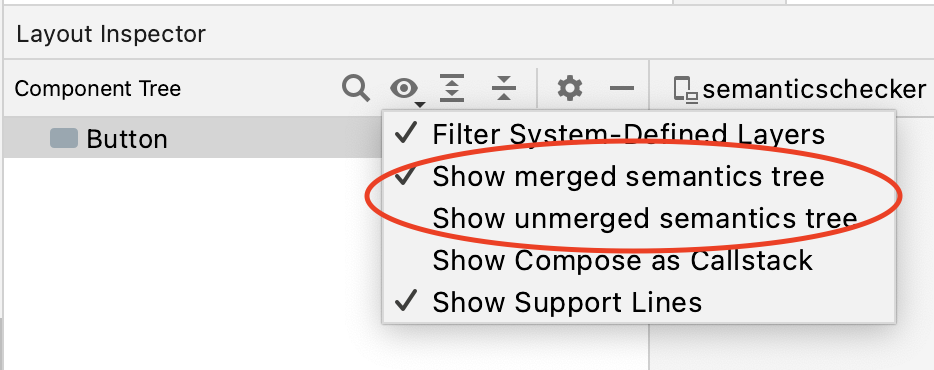
Dengan Layout Inspector, Anda dapat menampilkan pohon Semantik gabungan dan terpisah dengan memilih pohon yang dipilih dalam filter tampilan:

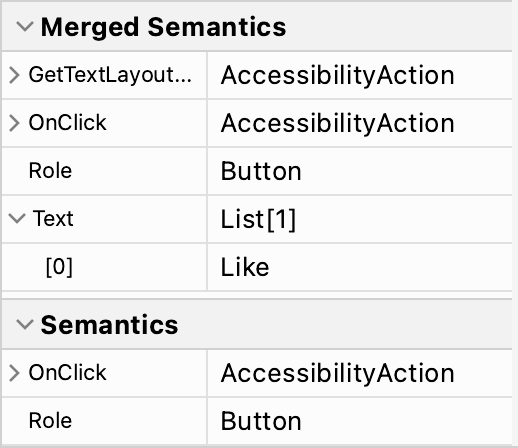
Untuk setiap node di pohon Anda, Layout Inspector akan menampilkan Semantik Gabungan dan Semantik yang ditetapkan di node tersebut dalam panel properti:

Secara default, pencocok dalam Framework Pengujian menggunakan pohon Semantik gabungan.
Oleh karena itu, Anda dapat berinteraksi dengan Button dengan mencocokkan teks yang ditampilkan
di dalamnya:
composeTestRule.onNodeWithText("Like").performClick()
Ganti perilaku ini dengan menetapkan parameter useUnmergedTree dari pencocok ke true, seperti halnya pencocok onRoot.
Menyesuaikan hierarki
Seperti yang disebutkan sebelumnya, Anda dapat mengganti atau menghapus properti semantik tertentu atau mengubah perilaku penggabungan pohon. Penyesuaian ini sangat berguna saat Anda membuat komponen kustom sendiri. Tanpa menetapkan properti dan perilaku penggabungan yang tepat, aplikasi mungkin tidak dapat diakses, dan perilaku pengujian mungkin berbeda dari yang Anda harapkan. Jika Anda ingin mempelajari pengujian lebih lanjut, lihat panduan pengujian.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Aksesibilitas di Compose
- Desain Material 2 di Compose
- Menguji tata letak Compose
