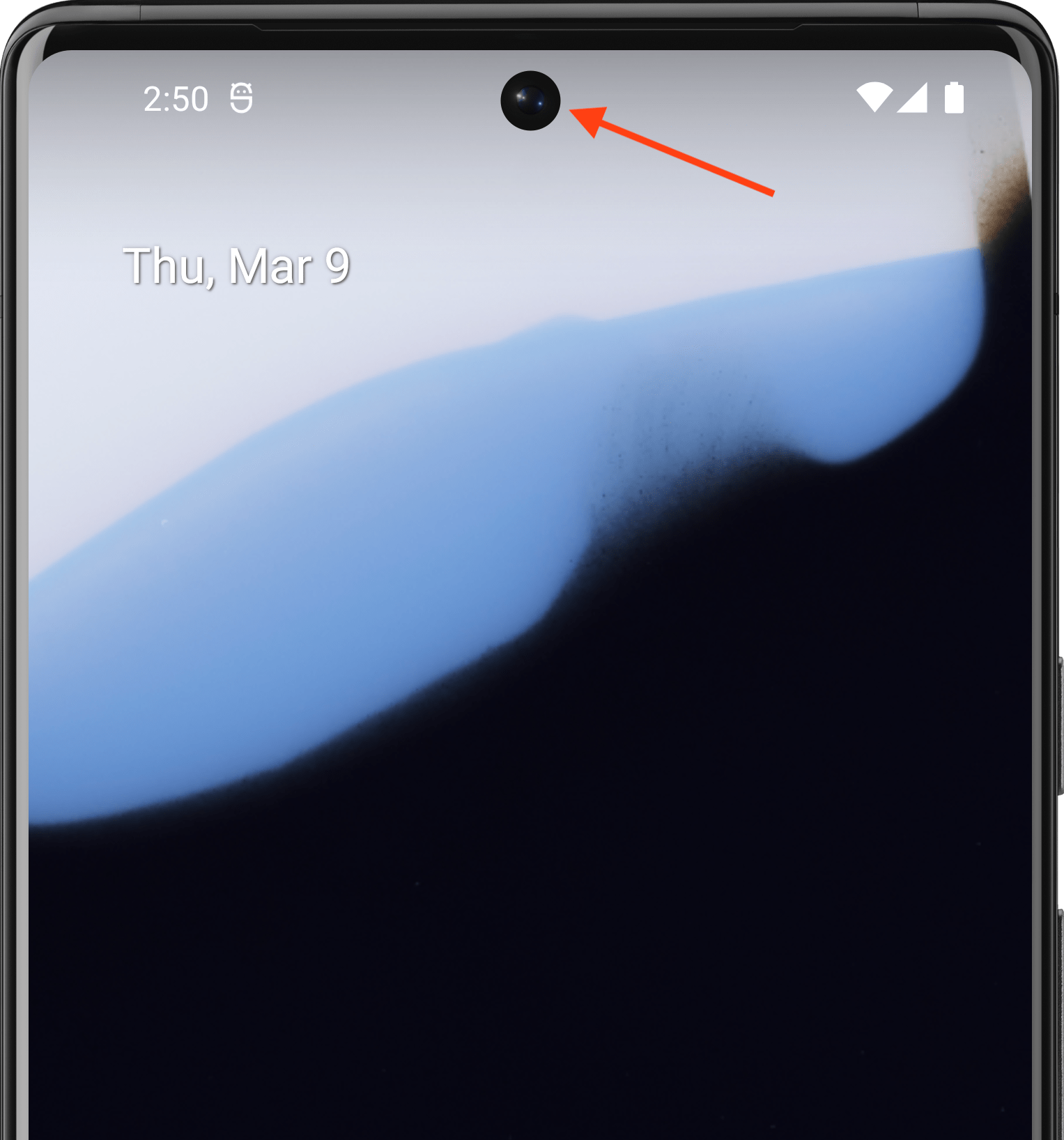
Potongan layar adalah area di beberapa perangkat yang meluas ke permukaan tampilan. Hal ini memungkinkan pengalaman layar penuh sekaligus memberikan ruang bagi sensor penting di bagian depan perangkat.


Android mendukung potongan layar di perangkat yang menjalankan Android 9 (level API 28) dan yang lebih tinggi. Namun, produsen perangkat juga dapat mendukung potongan layar di perangkat yang menjalankan Android 8.1 atau yang lebih rendah.
Halaman ini menjelaskan cara menerapkan dukungan untuk perangkat dengan potongan layar di Compose, termasuk cara menangani area potongan—yaitu, persegi panjang dari tepi ke tepi di permukaan layar yang berisi potongan.
Kasus default
Aplikasi yang menargetkan level API 34 atau yang lebih rendah, atau Aktivitas yang tidak memanggil
enableEdgeToEdge, tidak akan digambar ke dalam area potongan secara default kecuali jika aplikasi
digambar ke dalam kolom sistem yang berisi potongan layar.
Aplikasi yang menargetkan level API 35 atau yang lebih tinggi di perangkat yang menjalankan Android 15 atau yang lebih tinggi, atau Aktivitas yang memanggil enableEdgeToEdge, menggambar ke dalam area potongan.
Dengan kata lain, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT,
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES, dan
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER diinterpretasikan sebagai
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS untuk jendela tidak mengambang di aplikasi
yang menargetkan level API 35 atau yang lebih tinggi di perangkat yang menjalankan Android 15 atau
yang lebih tinggi.
Menangani informasi potongan secara manual
Anda harus menangani informasi potongan untuk mencegah area potongan mengaburkan teks, kontrol, atau elemen interaktif penting yang memerlukan pengenalan sentuhan halus (sensitivitas sentuhan mungkin lebih rendah di area potongan). Saat menangani potongan layar, jangan hardcode tinggi status bar, karena hal ini dapat menyebabkan konten tumpang-tindih atau terpotong. Sebagai gantinya, tangani potongan dengan salah satu cara berikut:
Menggunakan
WindowInsets.displayCutout,WindowInsets.safeContent, atauWindowInsets.safeDrawingMengakses objek
Pathpotongan denganLocalView.current.rootWindowInsets.displayCutout
Untuk Compose, sebaiknya gunakan displayCutout, safeContent, atau
safeDrawing untuk menangani inset potongan di composable Anda. Dengan pendekatan ini, Anda dapat mematuhi padding potongan layar jika diperlukan, atau mengabaikannya jika tidak diperlukan.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Inset jendela di Compose
- Pengubah Grafik
- Gaya paragraf

